1.0 什么是缓冲区对象
缓冲区对象是WebGL系统中的一块内存区域,可以一次性地向缓冲区对象中填充大量的顶点数据,
然后将这些数据保存在其中,供顶点着色器使用
1.1 创建一个类型化数组
const points=new Float32Array([-0.5,-0.5,0.5,-0.5,0.0,0.5,]);类型化数组类型:
1.Int8Array:8位整型
2.UInt8Array:8位无符号整型
3.Int16Array:16位整型
4.UInt16Array:16位无符号整型
5.Int32Array:32位整型
6.UInt32Array:32位无符号整型
7.Float32Array:单精度32位浮点型
8.Float64Array:双精度64位浮点型
1.2 创建缓冲区对象
const buffer =gl.createBuffer();1.3 把缓冲区对象绑定到webg
gl.bindBuffer(gl.ARRAY_BUFFER,buffer)gl.bindBuffer(target,buffer)
buffer:已经创建好的缓冲区对象
target:可以是如下两种
(1)gl.ARRAY_BUFFER: 表示缓冲区存储的是顶点的数据
(2)gl.ELEMENT_ARRAY_BUFFER: 表示缓冲区存储的是顶点的索引值
1.4 将顶点数据写入缓冲区对象里面
gl.bufferData(gl.ARRAY_BUFFER,points,gl.STATIC_DRAW);gl.bufferData(target, data, type)
target: 类型同 gl.bindBuffer 中的 target
data: 写入缓冲区的顶点数据,如程序中的 points
type: 表示如何使用缓冲区对象中的数据,分为以下几类
(1)gl.STATIC_DRAW: 写入一次,多次绘制
(2)gl.STREAM_DRAW: 写入一次,绘制若干次
(3)gl.DYNAMIC_DRAW: 写入多次,绘制多次
1.5 将数据写入缓存对象
gl.vertexAttribPointer(aPosition,2,gl.FLOAT,false,0,0)gl.vertexAttribPointer(location, size, type, normalized, stride, offset)
location: attribute 变量的存储位置
size: 指定每个顶点所使用数据的个数
type: 指定数据格式
(1)gl.FLOAT:浮点型
(2)gl.UNSIGNED_BYTE:无符号字节
(3)gl.SHORT:短整型
(4)gl.UNSIGNED_SHORT:无符号短整型
(5)gl.INT:整型
(6)gl.UNSIGNED_INT:无符号整型
normalized: 表示是否将数据归一化到 [0, 1] [-1, 1] 这个区间
stride:两个相邻顶点之间的字节数
offset:数据偏移量
1.6 将缓冲区对象分配给一个attribute变量
gl.vertexAttribPointer(aPosition,2,gl.FLOAT,false,0,0)1.7 开启attribute变量
gl.enableVertexAttribArray(aPosition)1.8 进行绘图
gl.drawArrays(gl.POINTS, 0, 3)1.9 完整代码
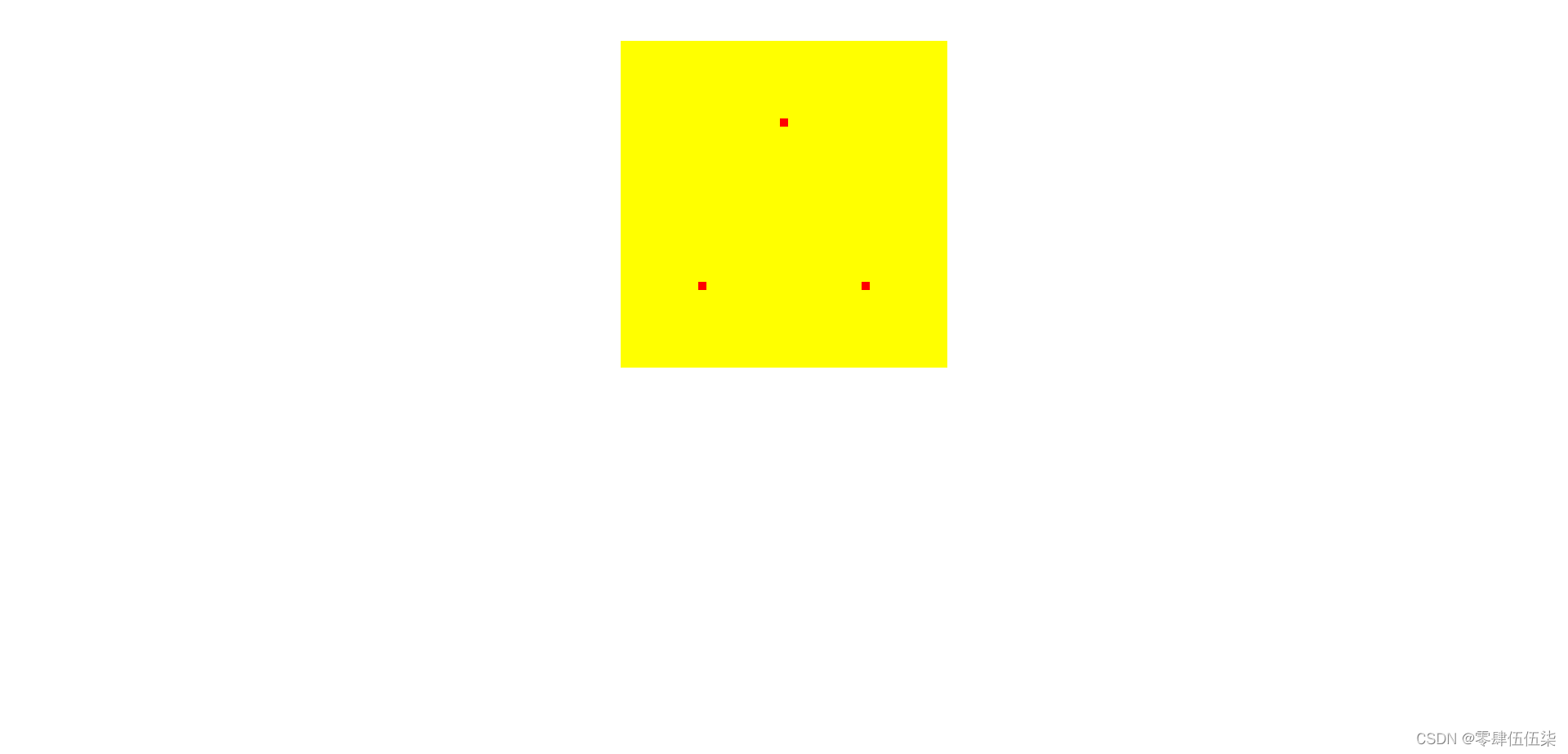
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="../lib/index.js"></script><style>*{margin: 0;padding: 0;}canvas{margin: 50px auto 0;display: block;background: yellow;}</style></head><body><canvas id="cancas" width="400" height="400"></canvas></body><script>const ctx = document.getElementById('cancas')const gl = ctx.getContext('webgl')//着色器//创建着色器源码const VERTEX_SHADER_SOURCE = ` //必须要存在 main 函数 attribute vec4 aPosition; void main() { //要绘制的点的坐标 gl_Position = aPosition; //默认为 vec4(0.0,0.0,0.0,1.0); //点的大小 gl_PointSize=10.0; } `; //顶点着色器const FRAGMENT_SHADER_SOURCE = `void main(){gl_FragColor=vec4(1.0,0.0,0.0,1.0);}`; //片元着色器//执行绘画const program=initShader(gl,VERTEX_SHADER_SOURCE,FRAGMENT_SHADER_SOURCE)// 获取attribute变量const aPosition=gl.getAttribLocation(program,'aPosition')//1.0 什么是缓冲区对象/*缓冲区对象是WebGL系统中的一块内存区域,可以一次性地向缓冲区对象中填充大量的顶点数据,然后将这些数据保存在其中,供顶点着色器使用。*///1.1创建一个类型化数组/* 类型化数组类型: 1.Int8Array:8位整型 2.UInt8Array:8位无符号整型 3.Int16Array:16位整型 4.UInt16Array:16位无符号整型 5.Int32Array:32位整型 6.UInt32Array:32位无符号整型 7.Float32Array:单精度32位浮点型 8.Float64Array:双精度64位浮点型*/const points=new Float32Array([-0.5,-0.5,0.5,-0.5,0.0,0.5,]);//1.2 创建缓冲区对象const buffer =gl.createBuffer();//1.3 gl.bindBuffer(target,buffer)把缓冲区对象绑定到webgl/* buffer:已经创建好的缓冲区对象 target:可以是如下两种 (1)gl.ARRAY_BUFFER: 表示缓冲区存储的是顶点的数据 (2)gl.ELEMENT_ARRAY_BUFFER: 表示缓冲区存储的是顶点的索引值*/gl.bindBuffer(gl.ARRAY_BUFFER,buffer)//1.4 gl.bufferData(target, data, type)将顶点数据写入缓冲区对象里面/* target: 类型同 gl.bindBuffer 中的 target data: 写入缓冲区的顶点数据,如程序中的 points type: 表示如何使用缓冲区对象中的数据,分为以下几类 (1)gl.STATIC_DRAW: 写入一次,多次绘制 (2)gl.STREAM_DRAW: 写入一次,绘制若干次 (3)gl.DYNAMIC_DRAW: 写入多次,绘制多次*/gl.bufferData(gl.ARRAY_BUFFER,points,gl.STATIC_DRAW);//1.5 gl.vertexAttribPointer(location, size, type, normalized, stride, offset) 进行赋值 /* location: attribute 变量的存储位置 size: 指定每个顶点所使用数据的个数 type: 指定数据格式 (1)gl.FLOAT:浮点型 (2)gl.UNSIGNED_BYTE:无符号字节 (3)gl.SHORT:短整型 (4)gl.UNSIGNED_SHORT:无符号短整型 (5)gl.INT:整型 (6)gl.UNSIGNED_INT:无符号整型 normalized: 表示是否将数据归一化到 [0, 1] [-1, 1] 这个区间 stride:两个相邻顶点之间的字节数 offset:数据偏移量*/ //将缓冲区对象分配给一个attribute变量gl.vertexAttribPointer(aPosition,2,gl.FLOAT,false,0,0)// 开启attribute变量gl.enableVertexAttribArray(aPosition)// gl.vertexAttrib1f(aPosition,0.0)gl.drawArrays(gl.POINTS, 0, 3);//重新绘制</script></html>1.9 效果图

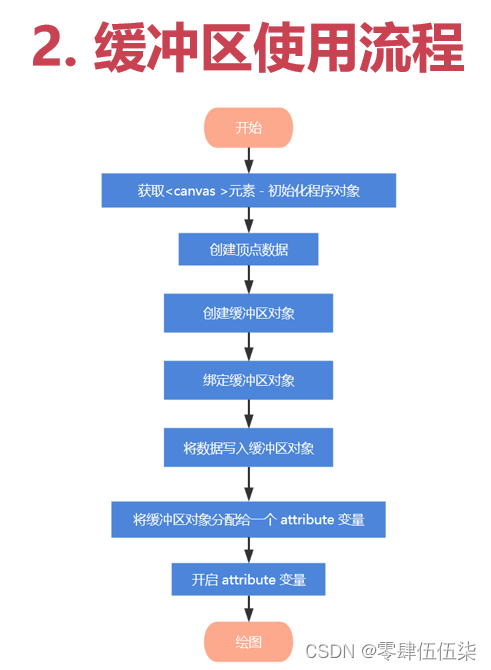
1.9 流程图

代码中的initShader方法是自己封装好的方法
请参考https://blog.csdn.net/qq_45013951/article/details/134637108
下面是WebGL+Three.js入门与实战的总体连接
1.1 绘制一个点
1.2 webgl坐标系
1.3 学习使用attribute变量-绘制一个水平移动的点
1.4 通过鼠标控制绘制
1.5 修改点的颜色
1.6 实现贪吃蛇游戏
2.1 使用缓冲区对象-绘制多个点