文章目录
相关知识WEB 应用程序运作方式简介什么是 LAMP题目什么是 LNMP题目什么是 WNMP题目补充:HTTP 协议题目
相关知识
WEB 应用程序运作方式简介
WEB 的本意是蜘蛛网和网,在网页设计中称为网页。现广泛译作网络、互联网等技术领域。日常生活中用户使用浏览器请求一个 URL ,这个 URL 标识着某个特定的服务器的特定资源,服务器接收到请求之后,服务器就把生成的 HTML 网页通过 HTTP 协议发送给浏览器。
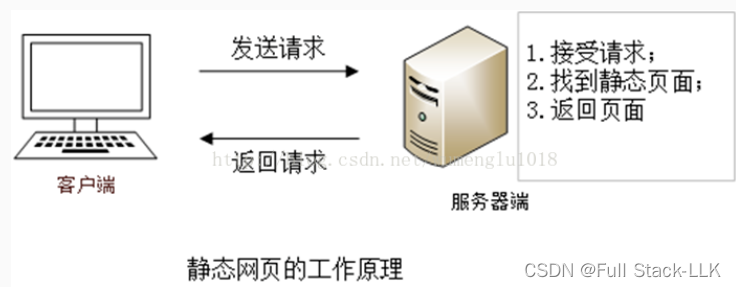
早期的 WEB 页面内容简单,单纯使用 HTML 即可满足用户的需求,此时网站的主要内容是静态的。
随着用户需求的不断增加,不同的用户往往有着不同的需求,动态页面应运而生,动态页面有如下三个特点:
“交互性”,即网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后 WEB 发展的大势所趋.
“自动更新”,即无须手动地更新 HTML 文档,便会自动生成新的页面,可以大大节省工作量.
“因时因人而变”,即当不同的时间,不同的人访问同一网址时会产生不同的页面。
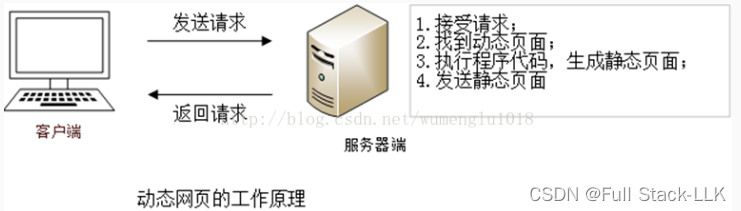
动态页面的工作原理如下:
注:第三步根据脚本的类型使用对应的解析器进行解析并执行,例如 index.php 交给 php。
什么是 LAMP

LAMP 是一个开源的 WEB 开发平台,使用Linux作为操作系统,Apache 作为 WEB 服务器,MySQL 作为关系数据库管理系统,PHP 作为面向对象的脚本语言。一般情况下,Apache监听80端口,接受来自公共互联网的用户请求。
Apache 由开放社区开发和维护,是一个成熟的、功能丰富的服务器
MySQL 是一个开源的关系型数据库管理系统,用于存储应用程序数据。
PHP:编程语言。PHP 开源脚本语言与 Apache 配合使用,可帮助创建动态网页。例如从数据库中提取数据,只需将 PHP 代码放入想要动态化的页面部分。
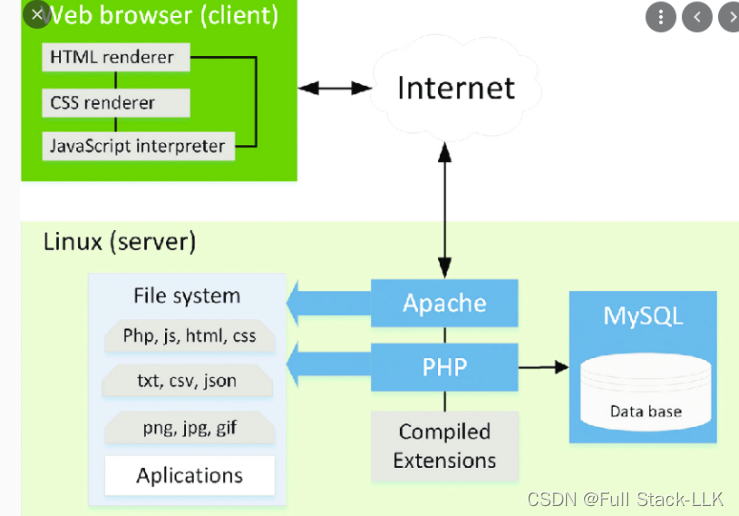
四者的架构图如下所示:
来自公共互联网的请求首先被apache接收,apache 根据 url 所请求的资源类型(静态资源如html、json、png、jpg 等;脚本如 php、asp 等)进行调度,如果是静态文件,则直接访问对应的文件系统,将其内容返回,若为脚本如 index.php 则会交给对应的脚本解释器,index.php 对应 php 解释器,php 在执行 index.php 的代码后,得到的结果再返回给 apache,apache 将得到的内容再返回给用户。当 php脚本中存在操作数据库的代码,则会如图所示多出php访问数据库的流程。其他流程不变。
题目

什么是 LNMP
LNMP与 LAMP 的区别在与使用 Nginx 作为 WEB 服务器。
Nginx 是一款小巧且高效的 Linux 下 WEB 服务器软件。相比 Apache,用 Nginx 作为 WEB 服务器:使用资源更少,支持更多并发连接,效率更高。
题目

什么是 WNMP
由于平台有四层, LAMP 有时也称为 LAMP 堆栈。堆栈可以构建在不同的操作系统上。将这些软件用于 Windows 操作系统时,就称为 WAMP;使用 Macintosh 系统时称为 MAMP,使用 Solaris 系统时称为 SAMP。
W即windows,N即nignx,M即mysql,P即php
题目

补充:HTTP 协议
HTTP 是在网络上传输 HTML 的协议,用于浏览器和服务器的通信。
HTTP 请求包含 request 和 response 两个部分,分别为浏览器请求服务器的请求报文与服务器响应请求的响应报文。
请求报文例如:
GET / HTTP/1.1Host: www.sina.com.cnUser-Agent: Mozilla/5.0 xxxAccept: */*Accept-Language: zh-CN,zh;q=0.9,en-US;q=0.8第一行表示使用GET请求方式获取路径为/的资源,并使用HTTP/1.1协议,从第二行开始,每行都是以Header: Value形式表示的HTTP头,
比较常用的 HTTP Header 包括:
Host: 表示请求的主机名,因为一个服务器上可能运行着多个网站,因此,Host 表示浏览器正在请求的域名;
User-Agent: 标识客户端本身,例如 Chrome 浏览器的标识类似Mozilla/5.0 … Chrome/79,IE浏览器的标识类似Mozilla/5.0 (Windows NT …) like Gecko;
Accept:表示浏览器能接收的资源类型,如text/*,image/或者/*表示所有;
Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate, br。
HTTP Header 每行都以\r\n结束,如果遇到两个连续的\r\n,那么后面就是 HTTP Body。HTTP Body 通常出现在 POST 请求。
\r就是回到行首,\n就是到下一行的
‘\r’是回车,’\n’是换行,前者使光标到行首,后者使光标下移一格。通常用的Enter是两个加起来
POST请求例如:
POST / HTTP/1.1Host: qh.qt.zdbc.baicuoa.comUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:89.0) Gecko/20100101 Firefox/89.0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2Accept-Encoding: gzip, deflateConnection: closeCookie: UM_distinctid=176bb981a6a102-0958497cfbd0fb-4c3f207e-1fa400-176bb981a6c22d; CNZZDATA1277924430=1953373006-1609462947-%7C1624499868; CNZZDATA1277924487=1429083096-1609634137-%7C1624499327Upgrade-Insecure-Requests: 1Pragma: no-cacheCache-Control: no-cacheContent-Type: application/x-www-form-urlencodedContent-Length: 4data响应报文如下:
HTTP/1.1 200 OKContent-Type: text/htmlContent-Length: 21932Content-Encoding: gzipCache-Control: max-age=300<html>...网页数据...服务器响应的第一行为版本号+空格+数字+空格+文本,其中数字2xx表示成功,3xx表示重定向,4xx表示客户端引发的错误,5xx表示服务器端引发的错误。
常见的响应代码有:
200 OK:表示成功;
301 Moved Permanently:表示该 URL 已经永久重定向;
302 Found:表示该 URL 需要临时重定向;
304 Not Modified:表示该资源没有修改,客户端可以使用本地缓存的版本;
400 Bad Request:表示客户端发送了一个错误的请求,例如参数无效;
401 Unauthorized:表示客户端因为身份未验证而不允许访问该 URL;
403 Forbidden:表示服务器因为权限问题拒绝了客户端的请求;
404 Not Found:表示客户端请求了一个不存在的资源;
500 Internal Server Error:表示服务器处理时内部出错,例如因为无法连接数据库;
503 Service Unavailable:表示服务器此刻暂时无法处理请求。
从第二行开始,服务器每一行均返回一个 HTTP 头。服务器经常返回的 HTTP Header 包括:
Content-Type:表示该响应内容的类型,例如text/html,image/jpeg;
Content-Length:表示该响应内容的长度(字节数);
Content-Encoding:表示该响应压缩算法,例如gzip;
Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒。
题目