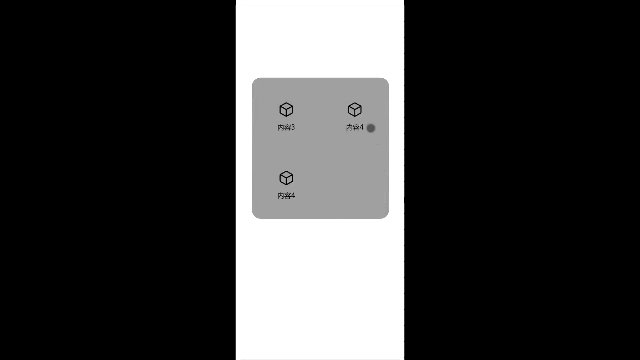
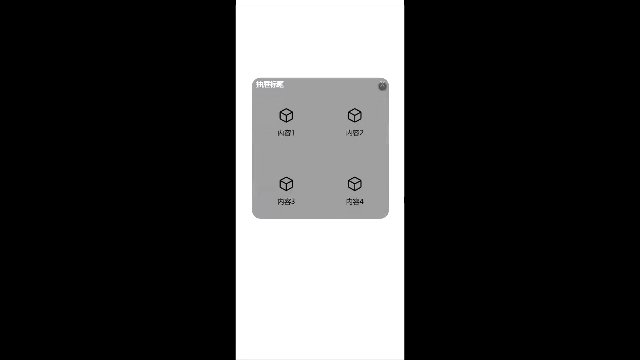
从下至上展开抽屉动画
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> <style> .container { margin: auto; top: 460px; width: 320px; height: 30px; position: relative; background-color: rgba(0, 0, 0, 0.4); overflow-y: auto; scroll-behavior: smooth; border-radius: 20px; } /* 隐藏滚动条 */ ::-webkit-scrollbar { display: none; } .expend { animation: expend ease 1s forwards; } .close-container { animation: no-expend ease 1s forwards; } @keyframes expend { from { top: 460px; height: 30px; } to { height: 330px; top: 160px; } } @keyframes no-expend { from { height: 330px; top: 160px; } to { top: 460px; height: 30px; } } .close { color: aliceblue; right: 0; margin: 5px 10px; position: absolute; } .title { color: aliceblue; height: 30px; line-height: 30px; margin: 0 10px; position: absolute; } .list { display: flex; /* 子元素换行 */ flex-wrap: wrap; white-space: nowrap; padding-top: 24px; } .item { width: 80px; height: 80px; margin: 40px; display: flex; flex-direction: column; justify-content: space-around; align-items: center; } .item-img { width: 40px; height: 40px; } </style></head><body> <div class='container' id='container'> <div class='title'>抽屉标题</div> <div class='close' onclick='closeHandle()'>↑</div> <div class='list'> <div class='item'> <img src="./Icon_template.png" class="item-img"> <span class='item-text'>内容1</span> </div> <div class='item'> <img src="./Icon_template.png" class="item-img"> <span class='item-text'>内容2</span> </div> <div class='item'> <img src="./Icon_template.png" class="item-img"> <span class='item-text'>内容3</span> </div> <div class='item'> <img src="./Icon_template.png" class="item-img"> <span class='item-text'>内容4</span> </div> <div class='item'> <img src="./Icon_template.png" class="item-img"> <span class='item-text'>内容4</span> </div> </div> </div> <script> const closeHandle = () => { console.log('关闭和展开'); const dom = document.getElementById('container'); const closeDom = document.getElementsByClassName('close')[0]; if (!dom.className.match(/(?:^|\s)expend(?!\S)/)) { dom.className = "container expend"; setTimeout(() => { closeDom.innerText = 'X' }, 100) } else { dom.className = "container close-container"; setTimeout(() => { closeDom.innerText = '↑' }, 100) } } </script></body></html>