前言
在使用 element 框架时,总是会有一些满足不了现有项目需求的问题,这个时候就需要我们对 element 的组件进行改造,最近有一个需求就是要求日期组件只能选择年月日时,不要分钟和秒,找了一圈,发现 element 并没有相关的组件或者属性可以支持,这个时候就需要我们对其进行改造。
本章用到的属性
| 属性 | 描述 | 类型 |
|---|---|---|
| format | 显示在输入框中的格式(yyyy-MM-dd HH:mm:ss) | string |
| value-format | 绑定值的格式。不指定则绑定值为 Date 对象 | string |
只能选择小时
只能选择到小时,最简单的方法就是通过 css 改变样式配合 element 日期组件的 format 属性来实现这个效果。
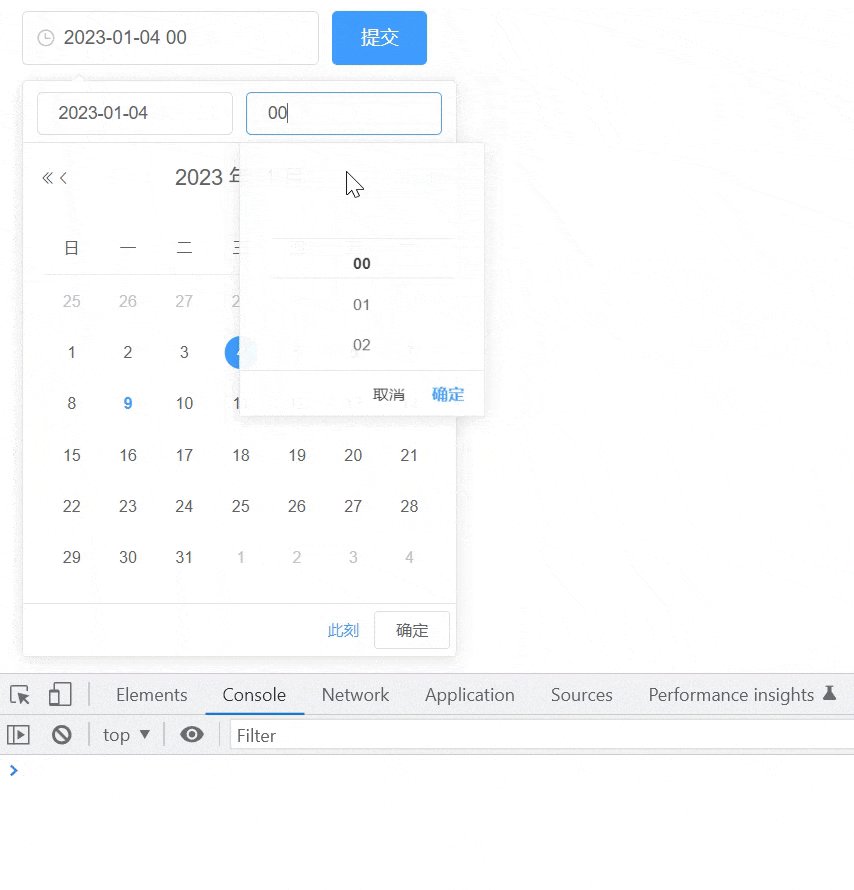
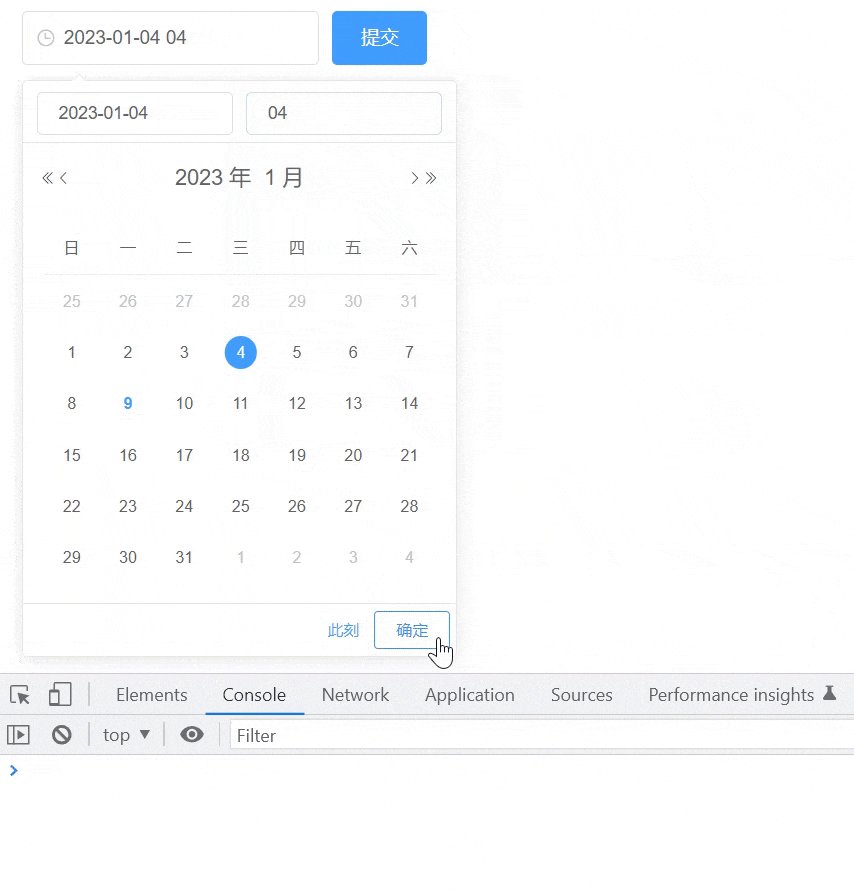
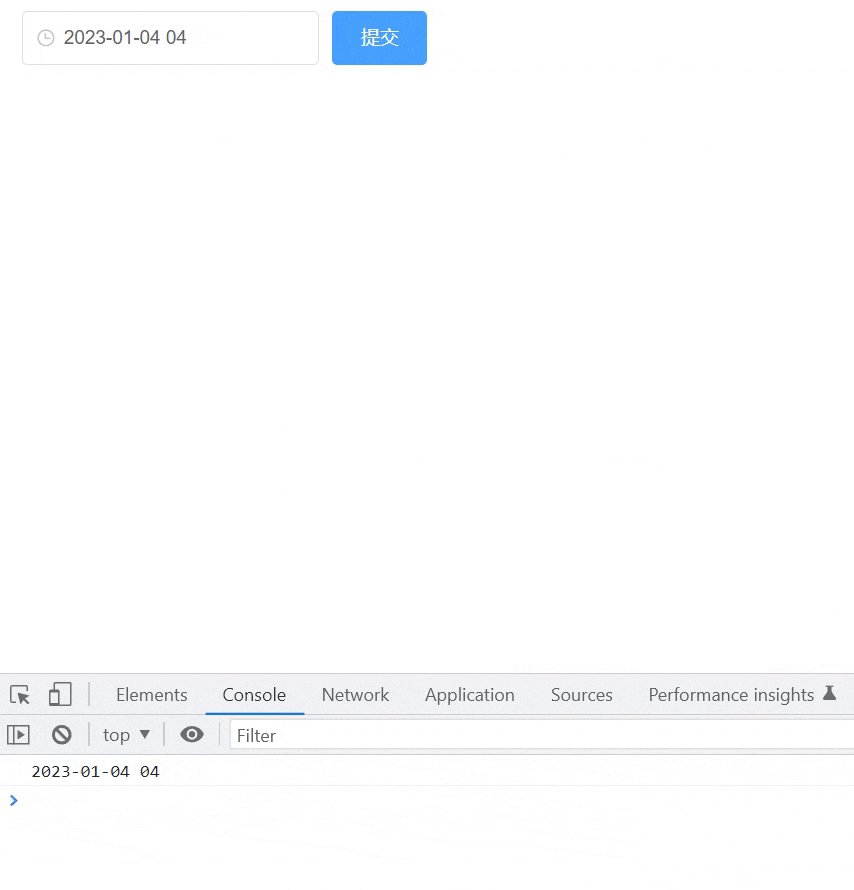
<template> <div> <el-date-picker v-model="timeValue" format="yyyy-MM-dd HH" value-format="yyyy-MM-dd HH" type="datetime"> </el-date-picker> <el-button type="primary" @click="submitOn">提交</el-button> </div></template><script>export default { data() { return { timeValue: "", }; }, methods: { submitOn() { console.log(this.timeValue); }, },};</script><style scope>.el-time-spinner__wrapper { width: 100% !important;}</style>只能选择小时实现效果

只能选择小时、分钟
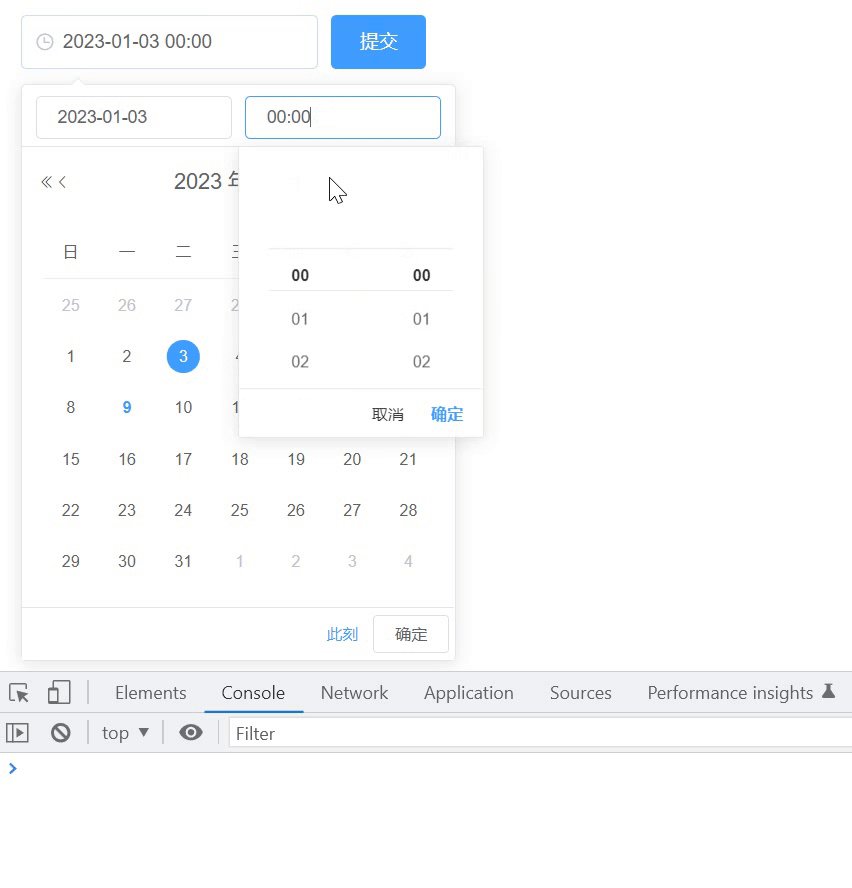
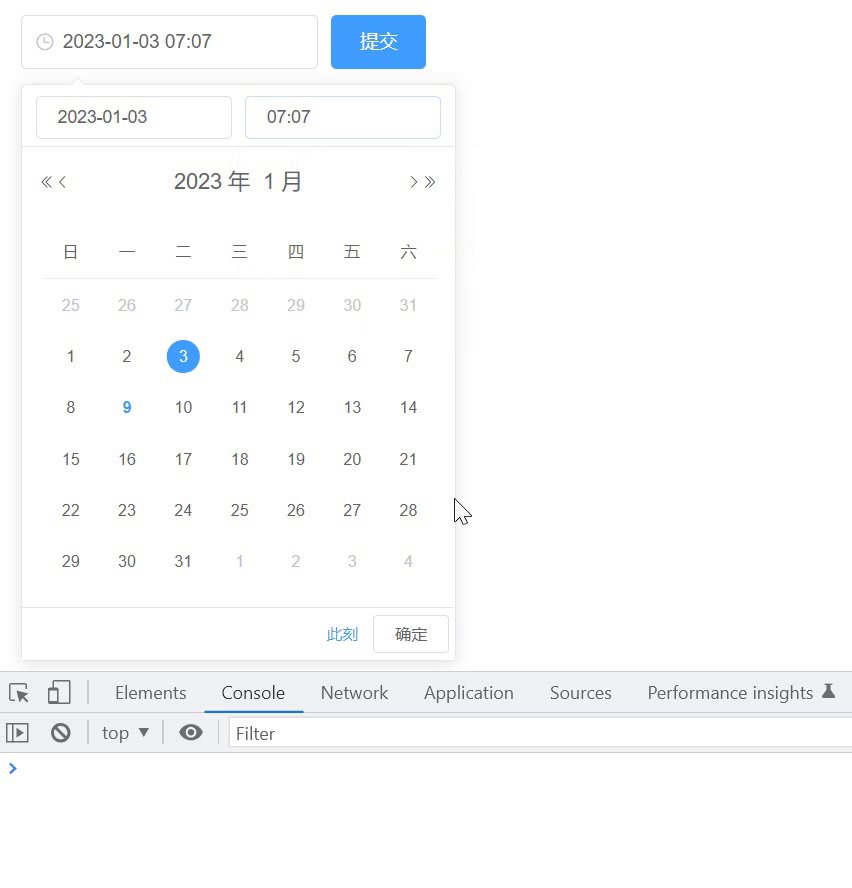
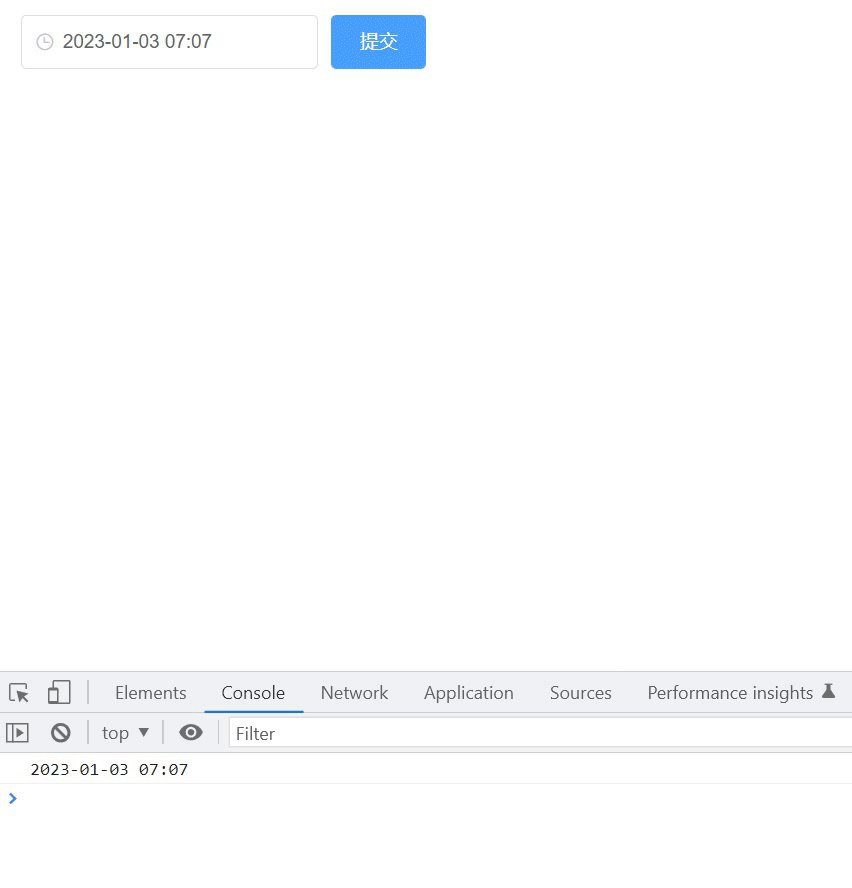
选择到小时、分钟,我们则可以直接通过 format 和 value-format 属性直接实现。
<template> <div> <el-date-picker v-model="timeValue" format="yyyy-MM-dd HH:mm" value-format="yyyy-MM-dd HH:mm" type="datetime"> </el-date-picker> <el-button type="primary" @click="submitOn">提交</el-button> </div></template><script>export default { data() { return { timeValue: "", }; }, methods: { submitOn() { console.log(this.timeValue); }, },};</script>只能选择小时、分钟实现效果