使用chatgpt完成web开发课的实验
前提:
chatgpt的使用,建议看https://juejin.cn/post/7198097078005841980或者自己随便找
要学会用“出国旅游”软件
vscode的基本使用
炼丹开始:
炼丹材料:
帮我写一个html页面,内容是:个人简历,需要丰富的颜色和样式我这演示只练了一次,需要更严格的页面,多练几次就行
练好了框架自己改改就行


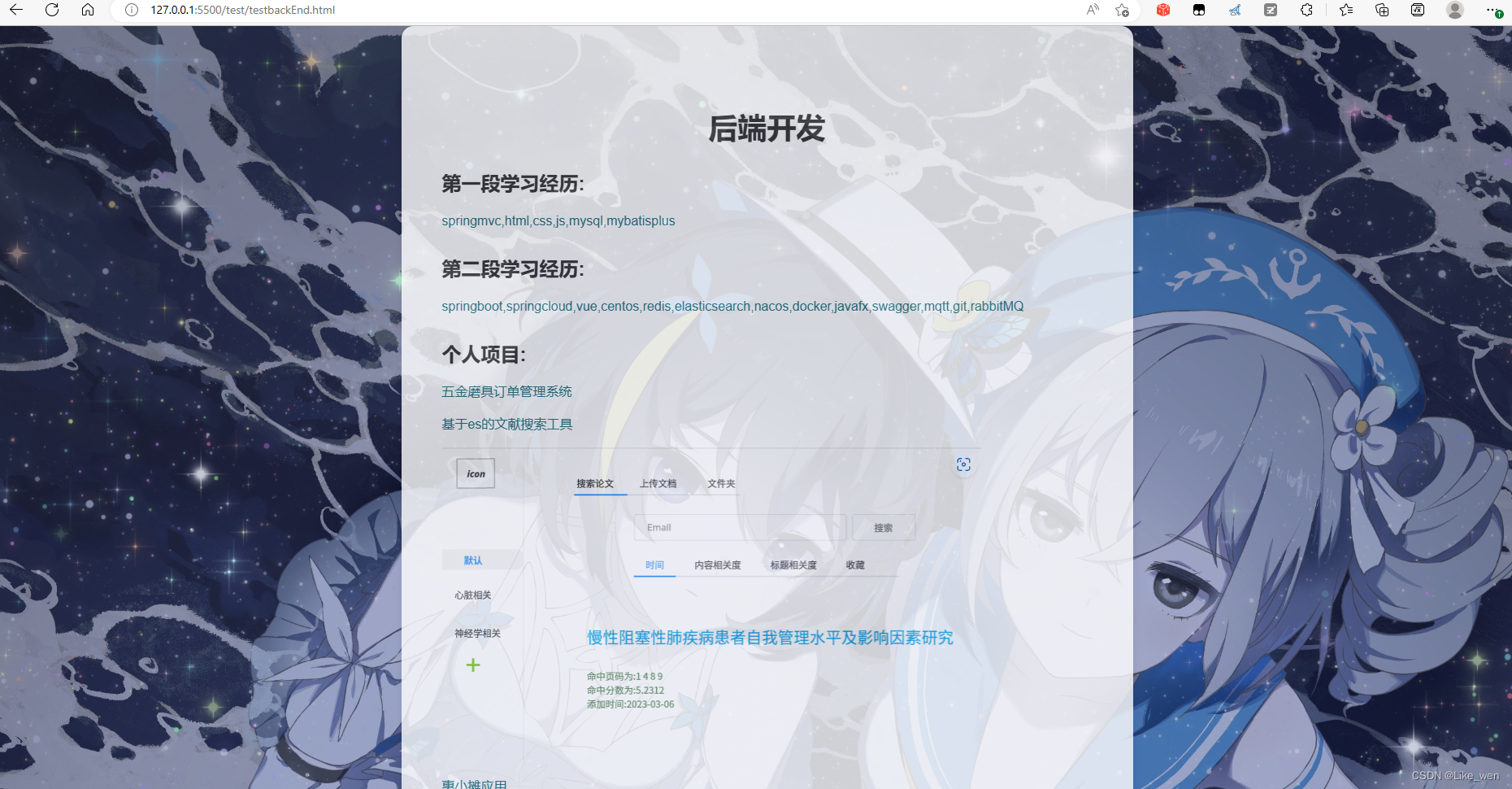
自己练好的丹:

还有一种图有二维码就懒得发出来了
代码:
text.html
<!DOCTYPE html><html> <head> <title>个人简历</title> <style> body { font-family: Arial, sans-serif; color: rgb(37, 114, 126); /* background-color: #c0c9ee; */ background-image: url('https://lkw-edu.oss-cn-chengdu.aliyuncs.com/2022/09/%E5%B4%A9%E5%B4%A9%E5%B4%A9.jpeg'); background-position: 50% 30%; background-repeat: no-repeat; background-size:cover; margin: 0; padding: 0; } h1 { font-size: 36px; text-align: center; margin-top: 50px; color: #333; } h2 { font-size: 24px; color: #333; margin-top: 30px; } p { font-size: 16px; line-height: 1.5; } .container { max-width: 800px; margin: 0 auto; padding: 50px; background-color: #fff; border-radius: 15px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); opacity:0.8; } .section { margin-top: 50px; } .section-title { font-size: 20px; font-weight: bold; margin-bottom: 10px; } .experience { margin-top: 30px; /* 取消链接样式(下划线和颜色) */ text-decoration: none; color: inherit; } .experience .title { font-size: 18px; font-weight: bold; margin-bottom: 5px; } .experience .date { font-size: 14px; color: #666; margin-bottom: 10px; } .skills { margin-top: 30px; } .skills ul { list-style: none; margin: 0; padding: 0; } .skills li { display: inline-block; background-color: #ddd; color: #333; font-size: 14px; padding: 5px 10px; margin-right: 10px; margin-bottom: 10px; border-radius: 5px; } .skills li:hover{ display: inline-block; background-color: #ddd; color: rgb(114, 107, 107); font-size: 14px; padding: 5px 10px; margin-right: 10px; margin-bottom: 10px; border-radius: 5px; } .contact { margin-top: 30px; } .contact ul { list-style: none; margin: 0; padding: 0; } .contact li { margin-bottom: 10px; } .contact li a { display: block; color: rgb(37, 114, 126); font-size: 16px; text-decoration: none; transition: color 0.15s ease-in-out; } .contact li a:hover { color: #00bfff; } </style> </head> <body> <div class="container"> <h1>个人简历</h1> <div class="section"> <h2 class="section-title">个人信息</h2> <p><strong>姓名:</strong>李XX</p> <p><strong>性别:</strong>男</p> <p><strong>出生日期:</strong>2001年11月21日</p> <p><strong>手机号:</strong>136XXXXXX</p> <p><strong>邮箱:</strong>2279719702@qq.com</p> </div> <div class="section"> <h2 class="section-title">学习经历</h2> <a href="testbackEnd.html" class="experience"> <div class="title">后端开发</div> <div class="date">2020年12月-至今</div> <p>内容</p> <ul> <li>springboot,springcloud技术</li> <!-- <li>MySQL,Redis,elasticsearch</li> <li>CentOS,Docker,Nacos,Git,RabbitMQ</li> --> </ul> </a> <a href="testhardware.html" class="experience"> <div class="title" >硬件开发</div> <div class="date">2021年7月-2023年1月</div> <p>内容</p> <ul> <li>esp8266,esp32</li> <!-- <li>wifi,蓝牙,串口,模拟,数字</li> <li>GPS,水质检测,摄像头,舵机,继电器,单片机服务器</li> --> </ul> </a> </div> <div class="section"> <h2 class="section-title">其他技能</h2> <div class="skills"> <ul> <li>HTML</li> <li>CSS</li> </ul> </div> </div> <div class="section"> <h2 class="section-title">联系方式</h2> <div class="contact"> <ul> <li><a href="tel:13XXXXXX">电话:13XXXX</a></li> <li><a href="tencent://AddContact/?fromId=45&fromSubId=1&subcmd=all&uin=2279719702&website=www.oicqzone.com">QQ:2279719702</a></li> <li><a href="https://github.com/like-wen">GitHub:like-wen</a></li> <li><a href="https://blog.csdn.net/m0_52070517?spm=1018.2226.3001.5343">CSDN: Like_wen</a></li> </ul> </div> </div> </div></body></html>testbackEnd.html
<!DOCTYPE html><html> <head> <title>个人简历</title> <style> body { font-family: Arial, sans-serif; color: rgb(37, 114, 126); /* background-color: #c0c9ee; */ background-image: url('https://lkw-edu.oss-cn-chengdu.aliyuncs.com/2022/09/%E5%B4%A9%E5%B4%A9%E5%B4%A9.jpeg'); background-position: 50% 30%; background-repeat: no-repeat; background-size:cover; margin: 0; padding: 0; } h1 { font-size: 36px; text-align: center; margin-top: 50px; color: #333; } h2 { font-size: 24px; color: #333; margin-top: 30px; } p { font-size: 16px; line-height: 1.5; } .container { max-width: 800px; margin: 0 auto; padding: 50px; background-color: #fff; border-radius: 15px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); opacity:0.8; } </style> </head> <body> <div class="container"> <h1>后端开发</h1> <h2>第一段学习经历:</h2> <p>springmvc,html,css,js,mysql,mybatisplus</p> <h2>第二段学习经历:</h2> <p>springboot,springcloud,vue,centos,redis,elasticsearch,nacos,docker,javafx,swagger,mqtt,git,rabbitMQ</p></p> <h2>个人项目:</h2> <div> <p>五金磨具订单管理系统</p> </div> <div> <p>基于es的文献搜索工具</p> <img src="http://lkw-img.oss-cn-chengdu.aliyuncs.com/img/image-20230323002849516.png"> </div> <div> <p>惠小摊应用</p></p> <img src="http://lkw-img.oss-cn-chengdu.aliyuncs.com/img/image-20230323003241039.png"> </div> <div> <p>基于MQTT的水上检测设备管理应用</p> <img src="http://lkw-img.oss-cn-chengdu.aliyuncs.com/img/image-20230323003132086.png"> </div> </div></body></html>testhardware.html
<!DOCTYPE html><html> <head> <title>个人简历</title> <style> body { font-family: Arial, sans-serif; color: rgb(37, 114, 126); /* background-color: #c0c9ee; */ background-image: url('https://lkw-edu.oss-cn-chengdu.aliyuncs.com/2022/09/%E5%B4%A9%E5%B4%A9%E5%B4%A9.jpeg'); background-position: 50% 30%; background-repeat: no-repeat; background-size:cover; margin: 0; padding: 0; } h1 { font-size: 36px; text-align: center; margin-top: 50px; color: #333; } h2 { font-size: 24px; color: #333; margin-top: 30px; } p { font-size: 16px; line-height: 1.5; } .container { max-width: 800px; margin: 0 auto; padding: 50px; background-color: #fff; border-radius: 15px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); opacity:0.8; } </style> </head> <body> <div class="container"> <h1>硬件开发</h1> <h2>第一段学习经历:</h2> <p>数字电路,esp8266,传感器,串口,wifi,舵机,单片机服务器,MQTT</p> <h2>第二段学习经历:</h2> <p>esp32,蓝牙,GPS,4G网络,网络摄像头</p></p> <h2>个人项目:</h2> <div> <p>局域网html喂食机</p> <img src="http://lkw-img.oss-cn-chengdu.aliyuncs.com/img/image-20230323001025777.png"></img> <img src="http://lkw-img.oss-cn-chengdu.aliyuncs.com/img/image-20230323001414196.png"></img> </div> <div> <p>基于esp32的水质检测与处理浮标设备</p> <img src="http://lkw-img.oss-cn-chengdu.aliyuncs.com/img/image-20230323001919705.png"> </div> <div> <p>基于esp32 cam的网络摄像头</p> <img src="http://lkw-img.oss-cn-chengdu.aliyuncs.com/img/image-20230323001930761.png"> </div> </div></body></html>