简述:我们在写项目的时候,有时候难免会用到地图,这里给大家介绍一下如何在vue项目中使用百度地图,获取可视区域坐标,以及添加线路、站点。
1、首先,在项目中安装百度地图依赖。
npm install vue-baidu-map --save2、全局注册,在main.js中一次性引入百度地图组件库的所有组件,
import Vue from 'vue';import BaiduMap from 'vue-baidu-map';Vue.use(BaiduMap, { ak: 'YOUR_APP_KEY'})// ak 是在百度地图开放平台申请的密钥 详见:我要申请百度地图ak
申请百度地图ak的具体步骤如下:
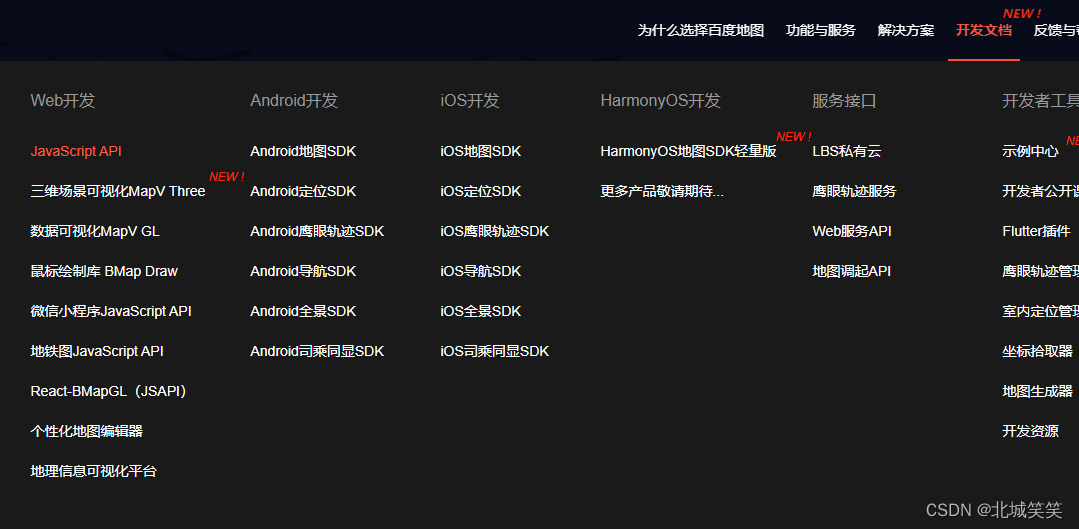
(1)首先进入百度地图开放平台,然后是右上角导航栏 > 开发文档 > JavaScript API,如下图:

(2)左边侧边栏 > 开发指南 > 账号和获取密钥,如下图:

或者使用局部注册,详见:百度地图局部注册。
3、然后在vue页面直接使用。
<template> <baidu-map :center="center" :zoom="zoom" @ready="handler"></baidu-map></template><script>export default { data () { return { center: {lng: 0, lat: 0}, zoom: 3 } }, methods: { handler ({BMap, map}) { console.log(BMap, map) this.center.lng = 116.404 this.center.lat = 39.915 this.zoom = 15 } }}</script>
四角坐标>>
百度地图获取可视区域四角坐标 https://blog.csdn.net/weixin_65793170/article/details/128317808?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168136965416800197026426%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168136965416800197026426&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-4-128317808-null-null.blog_rank_default&utm_term=%E7%99%BE%E5%BA%A6%E5%9C%B0%E5%9B%BE&spm=1018.2226.3001.4450路线站点>>
https://blog.csdn.net/weixin_65793170/article/details/128317808?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168136965416800197026426%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168136965416800197026426&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-4-128317808-null-null.blog_rank_default&utm_term=%E7%99%BE%E5%BA%A6%E5%9C%B0%E5%9B%BE&spm=1018.2226.3001.4450路线站点>>
百度地图添加路线和站点 https://blog.csdn.net/weixin_65793170/article/details/127846466?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168136965416800197026426%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168136965416800197026426&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-127846466-null-null.blog_rank_default&utm_term=%E7%99%BE%E5%BA%A6%E5%9C%B0%E5%9B%BE&spm=1018.2226.3001.4450
https://blog.csdn.net/weixin_65793170/article/details/127846466?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168136965416800197026426%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168136965416800197026426&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-127846466-null-null.blog_rank_default&utm_term=%E7%99%BE%E5%BA%A6%E5%9C%B0%E5%9B%BE&spm=1018.2226.3001.4450
Vue Baidu Map>>
百度地图,在Vue项目中的使用文档 https://dafrok.github.io/vue-baidu-map/#/zh/start/usage
https://dafrok.github.io/vue-baidu-map/#/zh/start/usage
JavaScript API GL>>
百度地图,JavaScript使用文档 https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/maptype
https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/maptype