前言
在开发一款公司的小程序过程中,有一个需求:web端后端可以上传word文档,后端转为html字符串;小程序接收显示,并且可以在小程序进行编辑修改。 其实在日常小程序中很少见到富文本编辑器的使用,所以这次使用的过程中也尝试了多种,但是最好用的还是mp-html
mp-html
这款插件也是DCloud插件库里的一款,内部其实也是封装使用微信中原生的editor
这款插件的兼容性也很不错,目前也是有人维护的,
如果小程序有需要还是可以支棱起来的
如何使用
在使用上我还是踩了一些坑的,文档以及百度上的一些资料都太模糊,不足以让我一个初学者去使用。现在我记录一下我的使用过程第一步
使用 npm install mp-html -dev 安装
安装成功后,在node_modules中找到mp-html
第二步
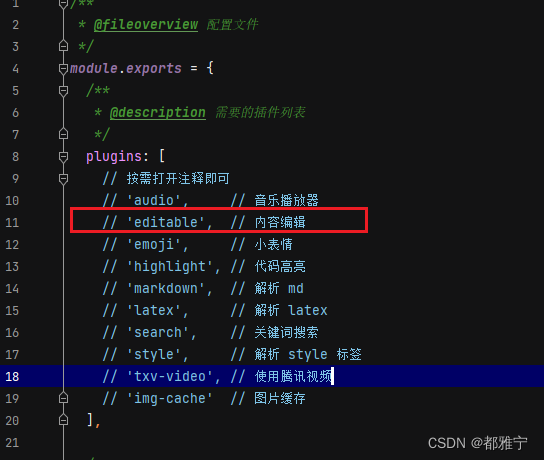
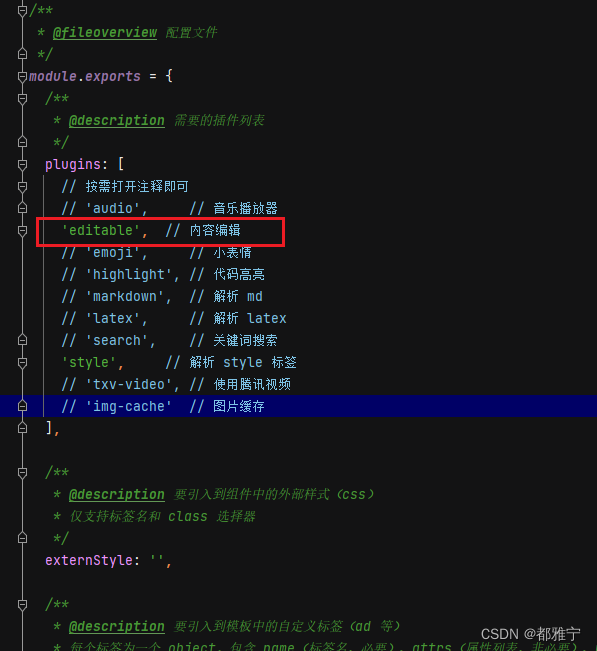
找到node_modules/mp-html/tools/config.js 这个文件的配置可以开启编辑器,媒体,视频等插件,必须要删除之前的注释符号才是真的打开配置

第三步
在我们的终端,将使用命令路径切换至 cd .\node_modules\mp-html\ 执行
执行npm installnpm run build:uni-app这样就把编辑器启动好了
第四步
可以封装一个组件,组件中直接引用import mpHtml from 'mp-html/dist/uni-app/components/mp-html/mp-html'
components: {mpHtml},// html 可以一段字符串‘<p style="font-size:20px">dgfhfghfghfghjghj</p>’<mp-html ref="article" container-style="padding:20px" :content="html" :editable="editable" @remove="remove" />遇到的问题
因为后端解析的word文档是一个完整的html字符串,例如:<html><head><style>...</style></head><body>.....</body></html>
而对于我们的富文本是不支持解析这些标签的,而且富文本编辑器仅支持内联样式。后端提供的字符串全部是外联样式。在此,可以使用一个插件解决问题:juice
juice
还有一个插件与juice齐名的插件:inline-css ,因为安装过程中一直反应一个async-hooks 未安装,一直安装一直失败,网上没有找到一个解决方式,我就没有用这个了。如果有人看到可以私信我,帮我一下!感激哦!!!
使用方式
var juice = require('juice');var result = juice("<style>div{color:red;}</style><div/>");<div style="color: red;"></div>截取body内的内容
我们可以使用一个正则就可以解决
var rx = /<body[^>]*>([\s\S]+?)<\/body>/i;var m = rx.exec(result); if (m) this.nodes = m[1];后记
如果小程序中仅需要展示的话,微信原生的rich-text足够了(wxparser也是可以的,但是需要加一下配置)
wxparser 配置(不能在页面的子组件中使用,无效,可以使用slot)
在pages.json里面,需要使用wxparser 的页面单独配置就可以
"mp-weixin": { "usingComponents": { "wxparser": "plugin://wxparserPlugin/html-parser" } }结语
这篇仅开发过程中遇到的问题记录。排版随便,见谅