摘要
作为h5新增的属性draggable,它能够给与一切的html元素拖动的效果。而在这个属性之下,也有着关于拖动效果的各个方法。
而这一篇文章,主要就是说一下关于draggable属性的使用以及工作场景。
1.了解draggable属性的使用
对我来讲,我希望在学习一个知识的时候,最开始就有显而易见的效果,所以我先写一个能够让人感受到draggable属性作用的例子:
对于拖拽,常见的场景一定有两个角色:
(1)拖动的元素A
(2)A被拖进的元素
现在我们在body中创建两个元素:
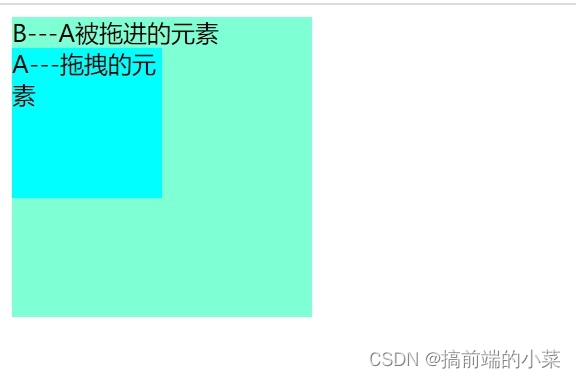
<body> <div id="Adiv" class="A"> A---拖拽的元素 </div> <div id="Bdiv" class="B"> B---A被拖进的元素 </div></body>
现在我们牢记两个点:
(1)拖动的元素要赋予draggable属性,属性值为true
(2)被拖进的元素要在dragover和dragenter事件值中阻止默认行为。先不需要知道这两个事件是做什么的。我们就先这样写!
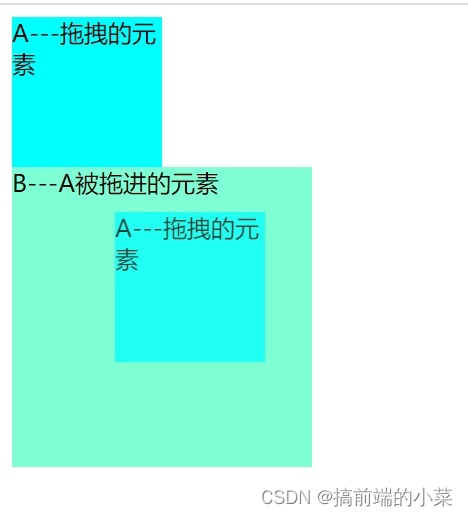
<body> <div draggable="true" id="Adiv" class="A"> A---拖拽的元素 </div> <div id="Bdiv" class="B"> B---A被拖进的元素 </div></body><script> Bdiv.ondragover = function(e){ e.preventDefault(); } Bdiv.ondragenter = function(e){ e.preventDefault(); }</script>此时A元素就是可以拖入到B元素里面
(这个时候注意了,仅仅是效果上的拖入,不可能让A真正的成为B的子元素,松开鼠标后还是会恢复原样的)

2.拖动元素A的事件
Ok,现在知道了两个重要的角色A和B,现在我们先针对于A,在它拖动的过程中,我们可以控制的事件有哪些:
(1)dragstart方法:
该方法在按下鼠标并且移动鼠标时,会在A上触发该方法。同时鼠标的光标会变成禁用的样子,直到拖动到允许放置A的元素上,禁用的效果就会消失
而允许放置A的元素,就是刚刚说的在dragover和dragenter中阻止默认行为
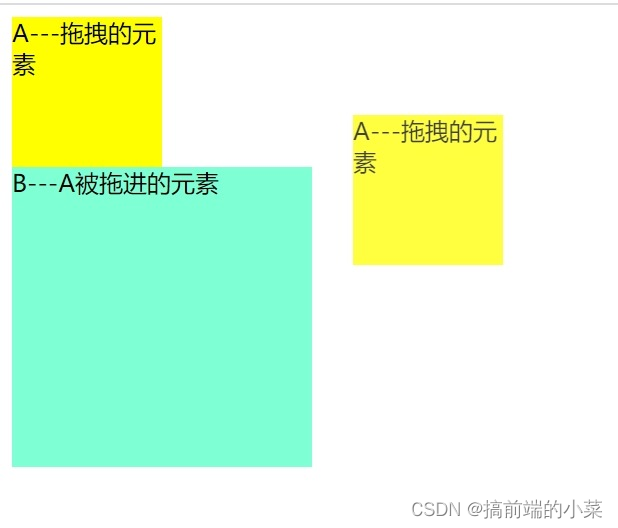
现在我们用一个例子来演示这个方法,我希望在拖动A的时候,能让A本身变成黄色背景:
Adiv.ondragstart = function(){ this.style.backgroundColor = 'yellow' }
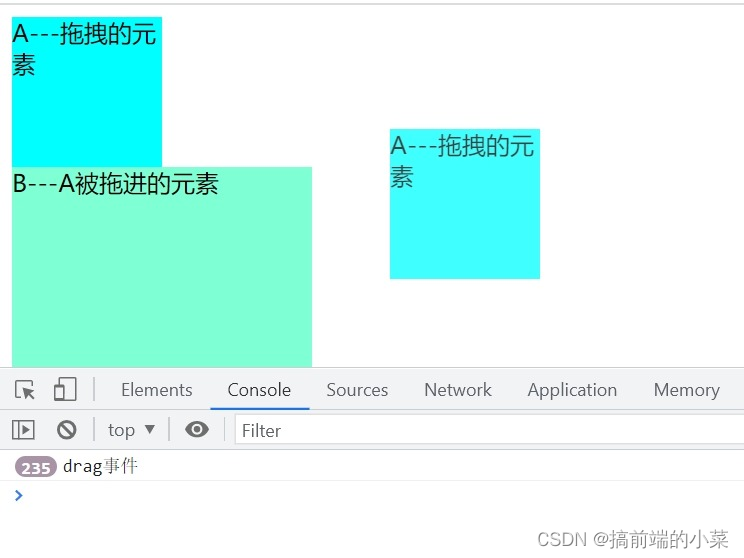
(2)drag方法
该方法发生在dragstart之后,只要时在拖动过程之中,该方法就会持续触发
Adiv.ondrag = function(){ console.log('drag事件'); }
(3)dragend方法
该方法是在拖动结束的时候触发,也就是当你拖拽后,松开鼠标的一瞬间触发。
上面的三个方法,就是针对于被拖拽的元素的。也就是赋予draggable属性为true的元素。
一般我们比较常用的方法就是dragstrat方法,通过在这个方法中将被推拽的元素进行保存下来,再进行后续的操作。
3.拖入元素B的事件
针对于拖入元素的事件,它不需要元素具有draggable属性,只要你想,任何元素使用这些方法都是可以的。但要记住上面所说的那两个方法,阻止事件默认行为。
(1)dragenter方法
该方法是指拖拽元素A,在拖入到B之中,B所触发的事件。当然,任何具有draggable属性为true的元素,拖入到B中,都会触发改事件。
切记,这里事件的触发不需要松开鼠标
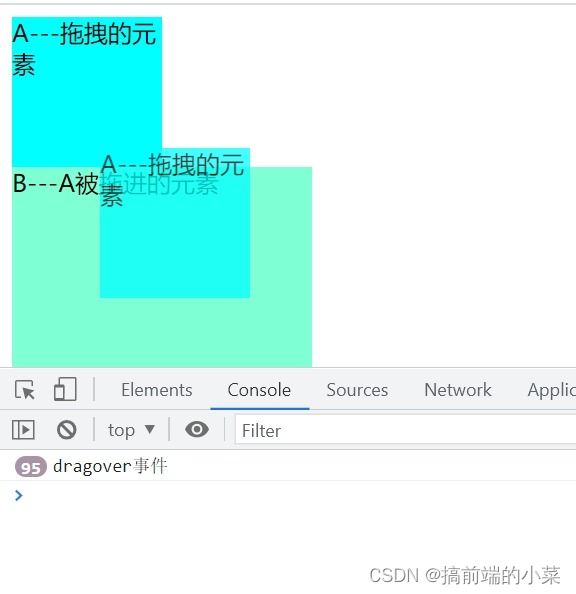
现在我们用一个例子来说明,当A拖入到B中,我们希望A是真正成为B的子元素:
Bdiv.ondragenter = function(e){ e.preventDefault(); this.appendChild(Adiv); }
(2)dragover方法
该方法只要是,拖拽元素A在目标元素B中移动,就会持续触发。
Bdiv.ondragover = function(e){ console.log('dragover事件'); e.preventDefault(); }
(3)dragleave方法
该方法指的是拖拽元素A,在从目标元素B中离开的时候,会触发该方法
这里记住,一定是先进入到B,再离开B的时候触发该事件,也就是说要先触发dragenter方法,才能触发dragleave方法
(4)drop方法
该方法是指,拖拽元素A被放置了目标元素B中的时候触发,那它和dragenter方法的区别在于,该方法需要鼠标松开才会触发。而这个方法也是最常用的方法。