1. 介绍和安装
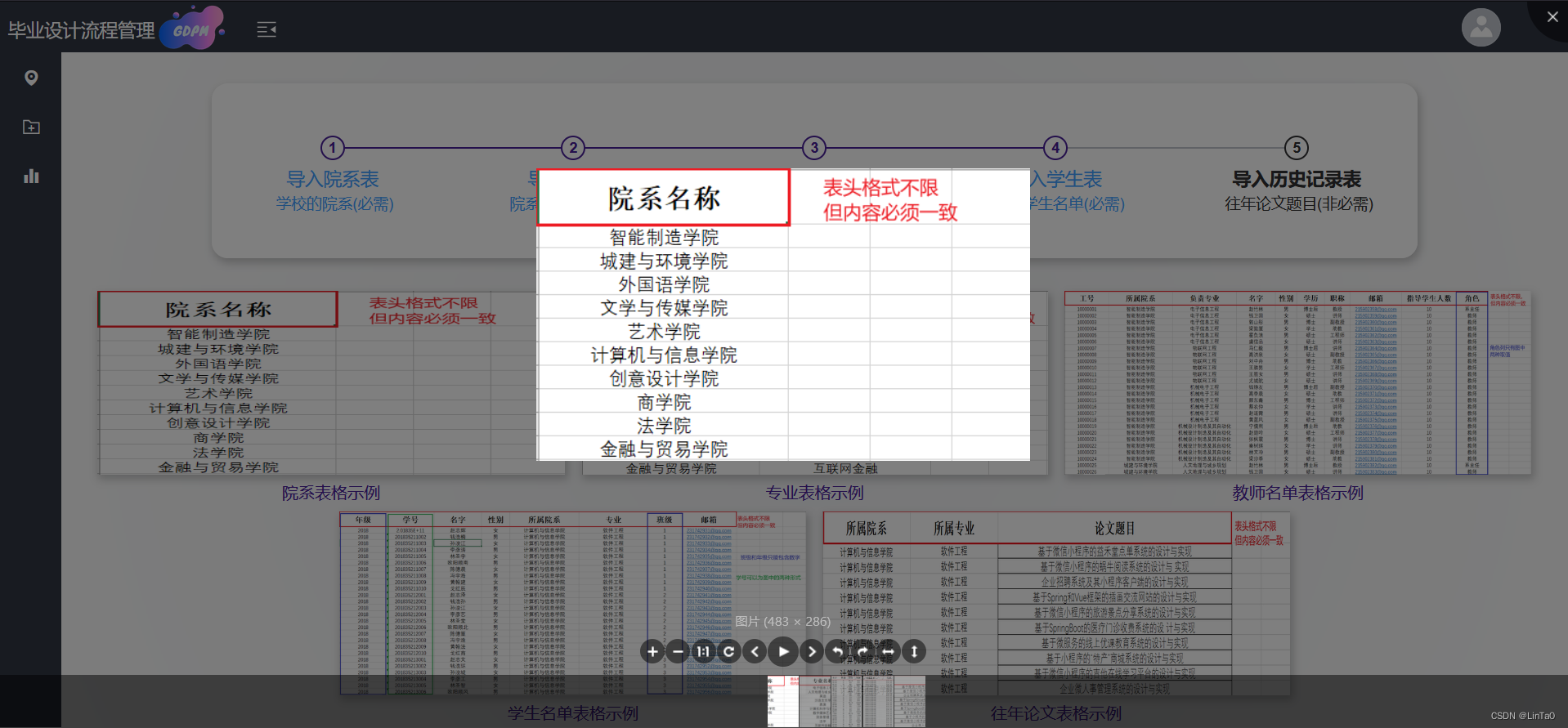
v-viewer组件可以实现图片点击放大,缩小,旋转,切换等操作
在Vue项目中打开终端,npm引入v-viewer组件
npm install v-viewer --save2. 配置和使用
2.1 在main.js中配置
import Viewer from 'v-viewer'import 'viewerjs/dist/viewer.css'Vue.use(Viewer)Viewer.setDefaults({ Options: { 'inline': true, 'button': true, 'navbar': true, 'title': true, 'toolbar': true, 'tooltip': true, 'movable': true, 'zoomable': true, 'rotatable': true, 'scalable': true, 'transition': true, 'fullscreen': true, 'keyboard': true, 'url': 'data-source' }})2.2 使用
在vue页面的template标签中添加图片的地址数组和viewer标签
<div class="images"><ul><viewer :images="imgUrlList"><li v-for="(value,index) in imgUrlList" :key="index"><div class="image"><img :src="value.path" alt="图片"></div> </li></viewer></ul></div>在页面的下方JS代码处添加图片的地址数组
imgUrlList: [{path:require('../../image/Admin/department_example.png')}, {path:require('../../image/Admin/professional_example.png')}, {path:require('../../image/Admin/teacher_example.png')}, {path:require('../../image/Admin/student_example.png')}, {path:require('../../image/Admin/historyTitle_example.png')}]2.3 注意事项
哪怕是只有一张图片,也一定要以数组的方式来存储数组中的路径,如果不是网络路径(比如: http://… 或 https://…),要像上述例子一样使用require()来包裹,不然图片可能会无法显示出来3. 完整代码示例
<template> <div> <div class="images"> <ul> <viewer :images="imgUrlList"> <li v-for="(value,index) in imgUrlList" :key="index"> <div class="image"> <img :src="value.path" alt="图片"> </div> <span v-cloak>{{value.title}}</span> </li> </viewer> </ul> </div> </div></template><script> export default { data() { return { imgUrlList: [{path:require('../../image/Admin/department_example.png')}, {path:require('../../image/Admin/professional_example.png')}, {path:require('../../image/Admin/teacher_example.png')}, {path:require('../../image/Admin/student_example.png')}, {path:require('../../image/Admin/historyTitle_example.png')}] } }, }</script>4. 效果图