?博主:初映CY的前说(前端领域) ,?本文核心:用原生js实现省市区联动
【前言】今日在复习省市县三级联动的时候,有点忘了原生的js应该怎么样处理省市县的联动,特此写下来再次复习下
目录
⭐实现思路⭐思路转化为代码1.获取相对应的DOM对象2.写省市县接口获取到接口信息3.写下change事件,有变化时调用接口 ⭐ 效果查看
⭐实现思路
1.获取相对应的DOM对象2.写省市县接口获取到接口信息3.写下change事件,有变化时调用接口⭐思路转化为代码
1.获取相对应的DOM对象
首先的话,我们先写一下静态的页面结构
(以下是关键代码)
<div class="row mb-3"> <label class="col-sm-2 col-form-label-sm">籍贯</label> <div class="col-sm-3"> <select class="form-select form-select-sm" name="province"> <option selected value="">--省--</option> </select> </div> <div class="col-sm-3"> <select class="form-select form-select-sm" name="city"> <option selected value="">--市--</option> </select> </div> <div class="col-sm-3"> <select class="form-select form-select-sm" name="county"> <option selected value="">--区/县--</option> </select> </div> </div>用js获取相对应的DOM
// 三省联动dom节点的获取const province = document.querySelector('[name="province"]')const city = document.querySelector('[name="city"]')const county = document.querySelector('[name="county"]')2.写省市县接口获取到接口信息
const getProvince = async () => { const { data } = await axios.get('/geo/province') console.log(data); province.innerHTML = `<option value=""> --省份-- </option>` + data.map(item => `<option value="${item}"> ${item} </option>`).join('')}const getCity = async () => { const { data } = await axios.get(`/geo/city?pname=${province.value}`) console.log(data); city.innerHTML = `<option value=""> --市-- </option>` + data.map(item => `<option value="${item}"> ${item} </option>`).join('')}const getCounty = async () => { const { data } = await axios.get(`/geo/county?pname=${province.value}&cname=${city.value}`) console.log(data); county.innerHTML = `<option value=""> --区/县-- </option>` + data.map(item => `<option value="${item}"> ${item} </option>`).join('')}注意点:option的值是通过value获取,map需要与joio一起使用(map返回值是产生新的数组,join将与其拼接)
3.写下change事件,有变化时调用接口
// change事件province.addEventListener('change', function () { getCity() county.innerHTML = `<option value=""> --区/县-- </option>`})// 市change事件city.addEventListener('change', function () { getCounty()})注意点:注意联级调用,一层层的触发的呦。
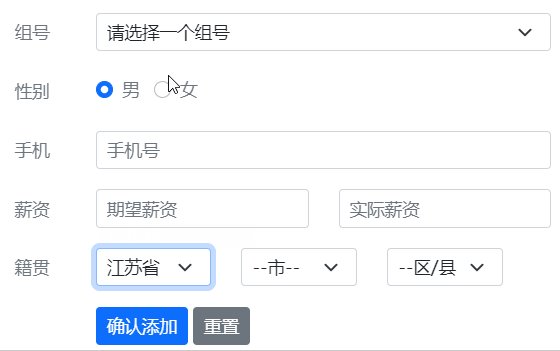
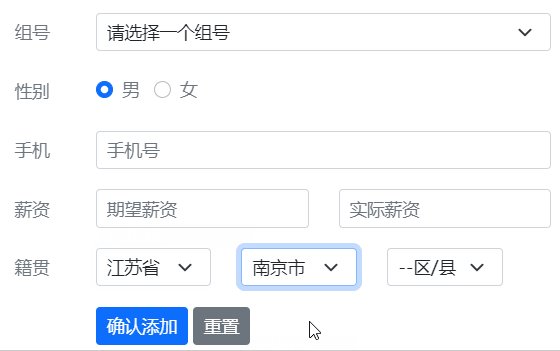
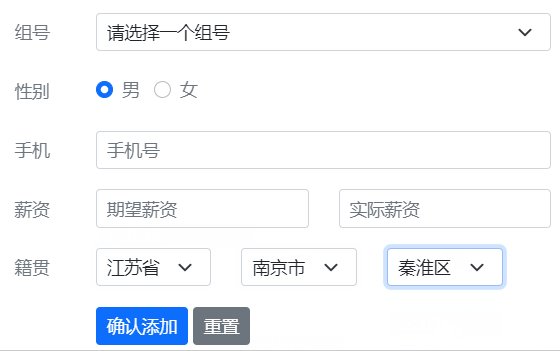
⭐ 效果查看

至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力!!!