目录
一、写这个Vue实战系列专栏的初衷
1. 帮朋友做推荐
2. 市面上卖源码的多,讲实战项目过程的少
3. 想到了自己刚毕业的时候
二、 本专栏的优势
1. 需求的适应性强
2. 技术主流
三、 读完本专栏,你可以得到什么
一、写这个Vue实战系列专栏的初衷
1. 帮朋友做推荐
我记得最初的时候,我也只是单纯的分享一些开发技巧,某些前端的知识点,或者分享一些职场的感悟。但慢慢的,有一些大学生,或者一些工作经验不太多的朋友经常会找我,想要提升一些开发实战技巧,进阶一下自己当下的知识,但由于学校学的科目多而杂,不能很好的把知识点串联起来,导致毕业找工作的时候人家问知识点还能回答一些,但说到项目实战场景的时候就会一脸懵。也有一些工作时间不长的朋友吐槽说公司的项目翻过来滚过去的就那些东西,团队内也没有大佬领着深入去做,或者更专业的去做,总感觉自己云里雾里的,需求是完成了,但感觉还是不那么专业。
所以朋友们就想让我推荐一些Vue实战的文章啦,视频啦。我就说:这不是挺多的,百度一搜一大把啊。所以我就想着给朋友们推荐一个比较靠谱的,看完后真的是可以大幅度提升实战能力的东西。但我找了很久,总跟我预想的不一样。
2. 市面上卖源码的多,讲实战项目过程的少
其实我每次遇到问题去网上查资料的时候,也是不太愿意看过多的文字,能快速找到符合自己要求的代码就行,看完放到自己项目里,好使了就行。我只是普罗众生之中的一个普通的我,虽然我很平凡,正是因为我的平凡,其实很多人也和我一样,希望更快速的解决问题。所以也就导致了,很多大学生毕业做毕业设计的时候,直接买一套源码,能跑起来就行,能交给老师过关就行;久而久之就会产生一个问题,那些想要步步为营实战学习的同学,毕业后找不到太合适的入口,看着到手的源码,看着像是会了,但自己写,不会,不知道正规的步骤,专业的行为是如何的,于是去了培训机构。
3. 想到了自己刚毕业的时候
其实我刚大学毕业的时候,手里都没有电脑,大学倒是玩的游戏挺多的,但转眼毕业了,开发知识会的不多,更别提实战能力了。回过头来想,如果当时有个人可以带带我,应该是此生之大幸。
所以,我就希望把自己的一些经验和所得,灌输到这些实战内容中。能够真正给看到博客的弟弟妹妹一些正向的引导。
二、 本专栏的优势
1. 需求的适应性强
我和天哥(天哥主页)搜集了往届毕业生的需求,以及本届毕业的毕设需求清单,再结合自己多年的开发经验整合了一套需求。当然,我们并没有单纯的针对某一个毕设需求而着手开发,我们进行了对比整合,这些需求里不乏OA系统,学生管理系统,汽车租赁类的,网盘开发类的,在线招标类的,访客咨询,知识管理,民宿网站,问卷调查类等等,我们将这些类型的需求进行整合,然后整合出了一个比较大而全的项目需求。意在愿意学习的同学,跟着专栏系列文章读完后,敲完代码后,对整个开发架构,知识体系,底层逻辑,字段交互都有一个熟知的过程,而整个项目你都开发下来了,你再去应对自己那个项目肯定就不难了,就是改一改字段名,换一换界面的工作了,因为你的需求我们的项目中已经包含了。
为了便于同学们或者对实战项目接触不多朋友们进行理解,我们决定开发一套“校园图书借阅系统”,而包含的需求粗估如下图(而这也只是我们一期的需求,后续会迭代更多):

2. 技术主流
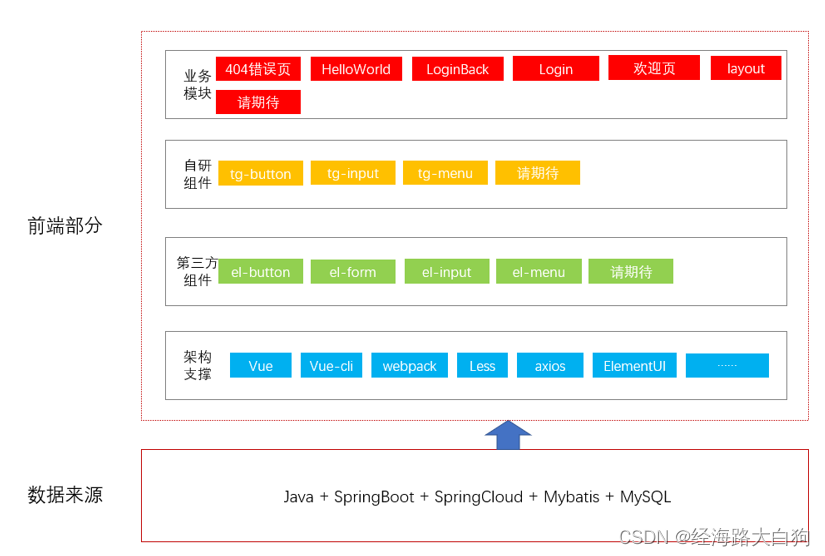
我们结合当下最主流的开发形式,进行了前后端分离开发,部署。天哥的服务端采用java(JDK8 + Maven管理 + SpringBoot + Mybatis + MySQL + Redis)技术栈,而前端采用Vue + ElementUI + 自研组件 + axios + Vuex + Vue-router + Less的超全家桶组合。为什么是超全家桶呢,因为我们使用了全家桶的内容,但在开发专栏文章讲解中,也就是开发实战中,我们不断的对脚手架模板进行改进,遇到ElementUI组件便手动自研组件,通过axios进行耦合性与内聚性的改装,紧接着对router的数据进行分离。可以说,本专栏真正包含了一个人在前端开发这条路上奋斗多年的积累。

三、 读完本专栏,你可以得到什么
由于本实战项目是Vue技术栈的,所以我们就是要把全家桶玩6,玩深,除了技术上,熟悉业内常见的项目功能,项目需求,遇到这些需求,我们该如何入手,选用哪些技术点去组合,先后顺序如何,都是很重要的。
例如:基于Vue+Vue-cli+webpack搭建渐进式高可维护性前端实战项目 ,我们采用正确的姿势对脚手架进行整改,更符合我们搭建便于后续可维护性更高,更加符合Vue渐进式风格的目录;
例如:基于Vue+Less+axios封装+ElementUI搭建项目底层支撑实战, 我们在项目中,更应该如何的把axios这么一个发送http请求,接受响应的工具进行项目级别的封装与解耦等。
例如:使用Vue+Vue-router+el-menu实现菜单功能实战 , 我们希望在实战过程中,不仅仅是使用第三方的ElementUI组件,更希望遇见组件我们就自研一个组件。
所以,认真读完本专栏,你可以获得一套真正属于自己的从0到1的Vue实战项目,而且这个项目的需求功能大而全,符合目前市面上大部分的功能,甚至可以说,从换汤不换药的角度看,符合所有毕业设计的需求汇整。而你跟着专栏做完项目后,也体会了一把前后端分离接口联调的喜乐哀愁,而这些喜乐哀愁即便后续的工作中也会伴随其中。在不断的自研UI组件的同时,我们养成了遇见需求,遇见功能点举一反三的习惯,而真正工作中,遇见问题,遇见需求,一旦养成了举一反三的习惯,那么你可以直接战胜大部分开发者,变身开发强者系列。最后,希望这个实战专栏符合你的口味,能够给你带来帮助,
最后为您推荐全网最优秀从0到1前后端分离实战项目专栏:
前端部分:https://blog.csdn.net/xingyu_qie/category_12222258.html
服务端部分:https://blog.csdn.net/scm_2008/category_12236048.html