
? 所属专栏:【微信小程序开发教程】
? 作 者:我是夜阑的狗?
? 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
? 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 ? ? ?
文章目录
前言一、表单组件1、picker 二、实现日期选择器总结
前言
大家好,又见面了,我是夜阑的狗?,本文是专栏【微信小程序开发教程】专栏的第53篇文章;
今天开始学习微信小程序的第40天???,开启新的征程,记录最美好的时刻?,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴??。
如果文章有什么需要改进的地方还请大佬不吝赐教??。
一、表单组件
最近比较忙,所以更新暂时先缓缓,这一篇是穿插进来的,原因是有个朋友问我小程序关于实现日期选择器的一些问题,由于这个我用的不是很多,自己也亲手写了一遍,踩了挺多坑的。接下来就来讲解一下表单组件 - picker 实现日期选择器。话不多说,让我们开始吧,勇敢牛牛不怕困难。

1、picker
首先简单讲一下 picker 组件的定义,它是从底部弹起的滚动选择器。下面是 picker 组件常用的属性:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| header-text | string | 否 | 选择器的标题,仅安卓可用 | 2.11.0 | |
| mode | string | selector | 否 | 选择器类型 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| bindcancel | eventhandle | 否 | 取消选择时触发 | 1.9.90 |
除了上述通用的属性,对于不同的 mode,picker 拥有不同的属性。mode 有以下选项:
| 合法值 | 说明 |
|---|---|
| selector | 普通选择器 |
| multiSelector | 多列选择器 |
| time | 时间选择器 |
| date | 日期选择器 |
| region | 省市区选择器 |
待会要用到日期选择器:mode = date ,所以简单了解一下具体参数:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | string | 当天 | 表示选中的日期,格式为"YYYY-MM-DD" |
| start | string | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | |
| end | string | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | |
| fields | string | day | 有效值 year,month,day,表示选择器的粒度 |
| bindchange | eventhandle | value 改变时触发 change 事件,event.detail = {value} |
其中 fields 有效值:
| 值 | 说明 |
|---|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月份 |
| day | 选择器粒度为天 |
这里参数比较多,所以要一定仔细了解清楚,方便后续开发以及避免踩坑。
二、实现日期选择器
使用微信小程序的 picker 组件来实现入住日期和离开日期选择功能,可以通过以下步骤来实现:
Step1、在 WXML 文件中添加两个 picker 组件,分别用于选择入住日期和离开日期。
message.wxml
<view> <view class="date-picker"> <view></view> <picker mode="date" end="{{checkMaxDate}}" value="{{startDateIndex}}" bindchange="bindCheckinDateChange"> <view class="picker-item">入住日期: {{startDateIndex}}</view> </picker> </view> <view> ======== </view> <view class="date-picker"> <view></view> <picker mode="date" start="{{checkMinDate}}" value="{{endDateIndex}}" bindchange="bindCheckoutDateChange"> <view class="picker-item">离开日期: {{endDateIndex}}</view> </picker> </view></view> Step2、在 JS 文件中定义变量 startDateIndex 和 endDateIndex,分别用于保存用户选择的入住日期和离开日期的时间戳,还需要 checkMaxDate 来设置入住日期的最大日期范围,checkMinDate 来设置离开日期的的最小日期范围。
Step3、在设置入住日期和离开日期的 picker 组件时,可以使用 bindchange 事件监听用户选择的日期,并在回调函数中进行处理。具体地,可以在回调函数中通过 setData 方法更新入住日期和离开日期的值,并根据当前选择的日期设置另一个 picker 组件的最小可选日期或者最大可选日期。
Step4、在 onLoad 方法中,设置离开日期的最小可选日期为明天的日期,并存储在 checkMinDate 中,和入住日期的最大可选日期 checkMaxDate。
注意:这里 toISOString() 方法返回一个符合 ISO 8601 标准的日期字符串,包括年、月、日、时、分、秒和毫秒等信息。获取到时间不一定我们当前的,想要获取本地的时间就要使用 toLocaleDateString() 方法将日期格式化为字符串,这两种方法获取到时间字符串是不一样的,分别是 2023-4-7,2023/4/7。
message.js
// pages/contact/contact.jsPage({ /** * 页面的初始数据 */ data: { startDateIndexInit: '', checkMaxDate: '', startDateIndex: '', endDateIndexInit: '', checkMinDate: '', endDateIndex: '', }, // 在入住日期 picker 组件的 bindchange 事件回调函数中更新入住日期的值,并根据当前选择的日期设置离开日期的最小可选日期 bindCheckinDateChange: function (e) { const checkinDate = e.detail.value; const todayStr = new Date(checkinDate); const td = new Date(todayStr); td.setDate(td.getDate() + 1); // const td = td.toISOString().substring(0, 10); // const new Date(checkinDate).getTime() + 24 * 60 * 60 * 1000 console.dir('In ======> '+ td.toISOString().substring(0, 10)); this.setData({ startDateIndex: checkinDate, checkMinDate: td.toISOString().substring(0, 10) }); }, // 在离开日期 picker 组件的 bindchange 事件回调函数中更新离开日期的值,并根据当前选择的日期设置入住日期的最大可选日期 bindCheckoutDateChange: function (e) { const checkoutDate = e.detail.value; const yesterdayStr = new Date(checkoutDate); const yd = new Date(yesterdayStr); yd.setDate(yd.getDate() - 1); // console.dir(checkoutDate); console.dir('Out ======> '+ yd.toISOString().substring(0, 10)); if (checkoutDate <= this.data.startDateIndex) { wx.showToast({ title: '离开日期必须晚于入住日期', icon: 'none' }); return; } // new Date(checkoutDate).getTime() - 24 * 60 * 60 * 1000 this.setData({ endDateIndex: checkoutDate, checkMaxDate: yd.toISOString().substring(0, 10) }); }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { const today = new Date(); const tomorrow = new Date(today.getTime() + 24 * 60 * 60 * 1000); console.dir("today ==== "+ today); console.dir("tomorrow ==== "+ tomorrow.toLocaleDateString().substring(0, 10)); this.setData({ // startDateIndexInit: today.getTime(), checkMaxDate: today.toISOString().substring(0, 10), startDateIndex: today.toISOString().substring(0, 10), checkMinDate: tomorrow.toISOString().substring(0, 10), // endDateIndexInit: tomorrow.getTime(), // 设置为明天的日期 endDateIndex: tomorrow.toISOString().substring(0, 10), }); },}) 在上面的代码中,入住日期 picker 组件的值为 startDateIndex,离开日期 picker 组件的值为 endDateIndex。
在bindCheckinDateChange 方法中,更新入住日期的值为用户选择的日期,并根据该日期设置离开日期的最小可选日期为入住日期的后一天,即 checkinDate 的时间戳加上一天的时间戳值。
注意:这里有个坑点,pick 组件的 start 或者 end 属性赋值时,别直接把时间戳赋值进去,看下前面的参数表就能知道这里要字符串格式为"YYYY-MM-DD"的字符串。
在 bindCheckoutDateChange 方法中,更新离开日期的值为用户选择的日期,并判断离开日期是否晚于入住日期。如果不是,弹出提示框并返回;如果是,根据离开日期的值设置入住日期的最大可选日期为离开日期的前一天,即 checkoutDate 的时间戳减去一天的时间戳值。
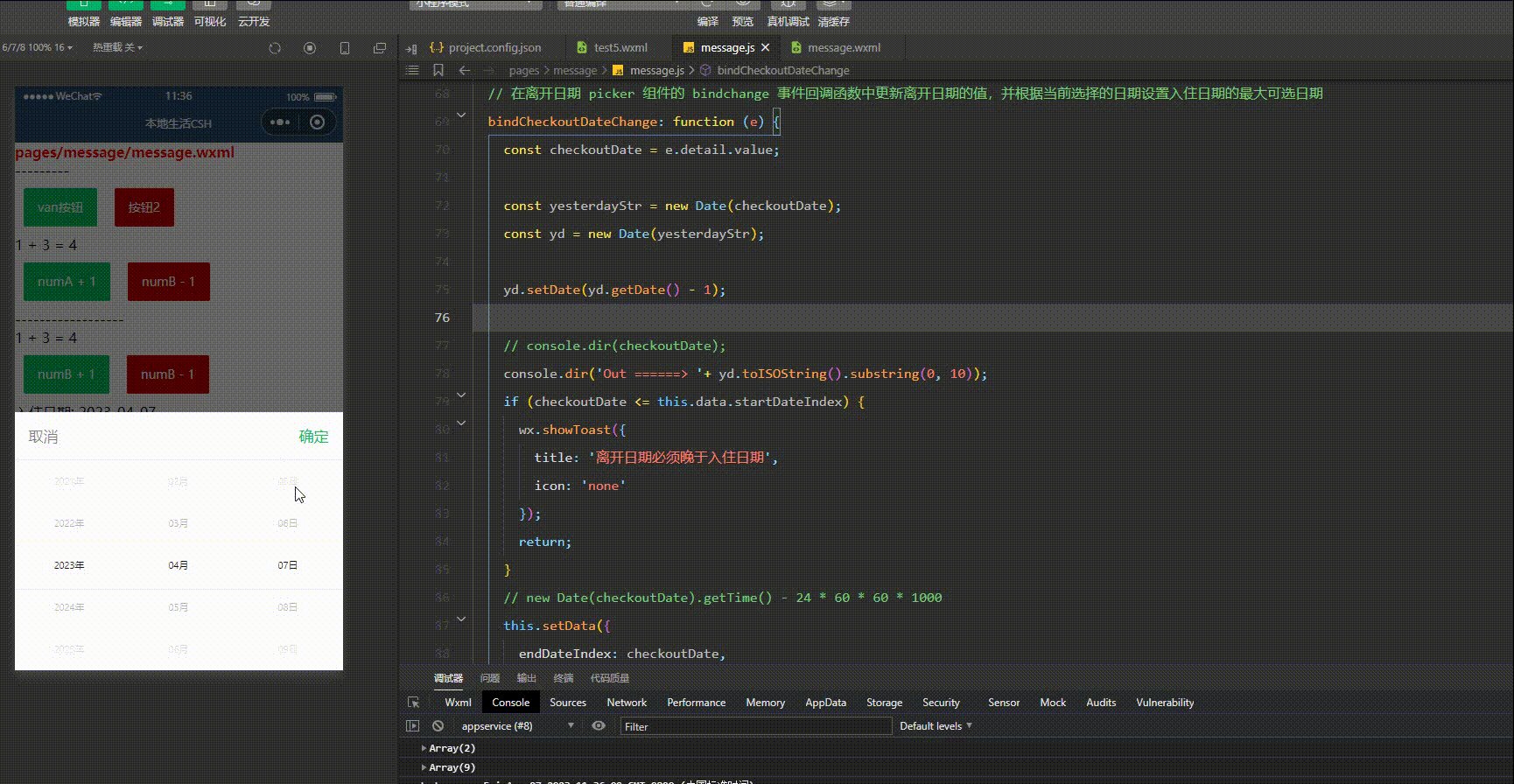
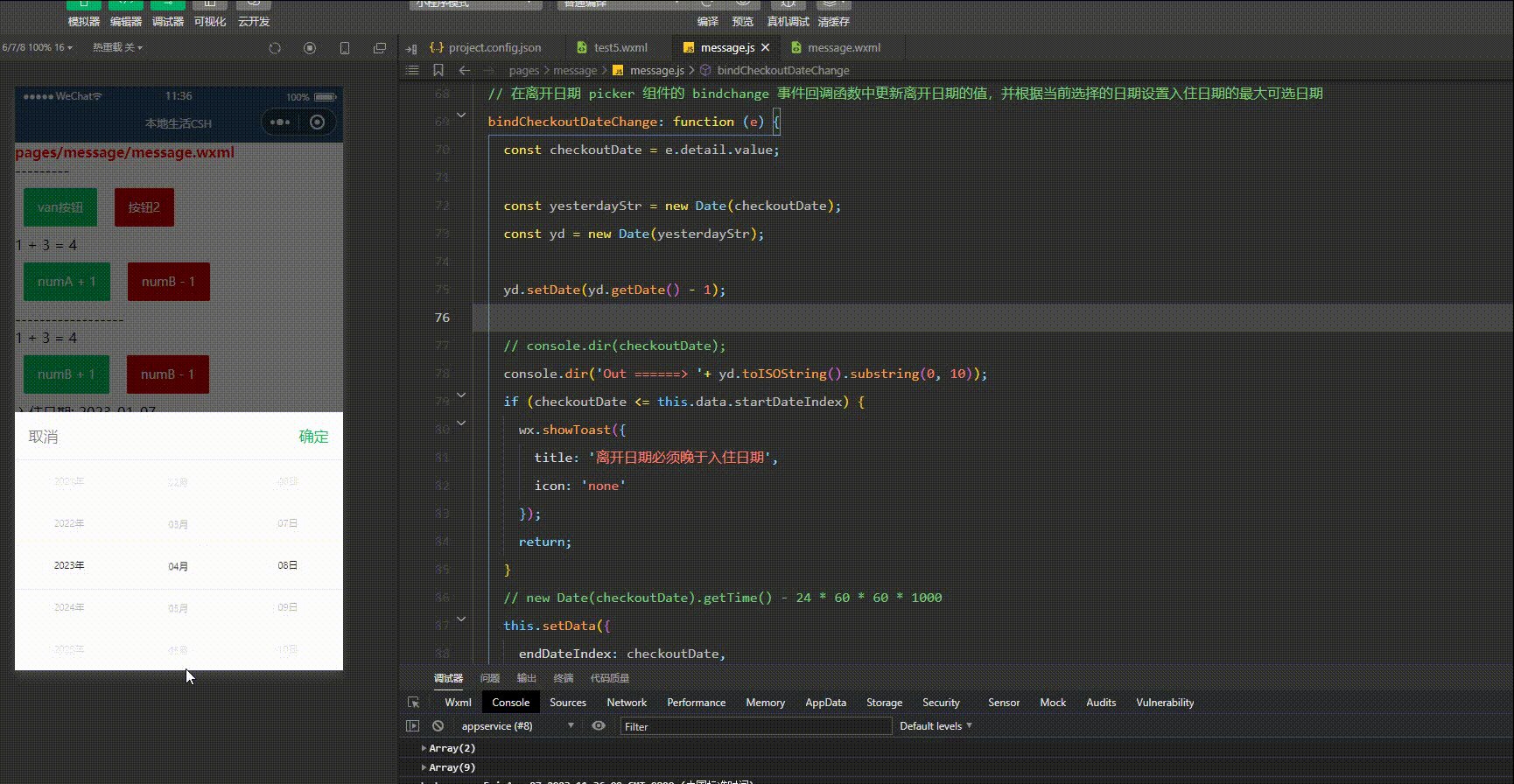
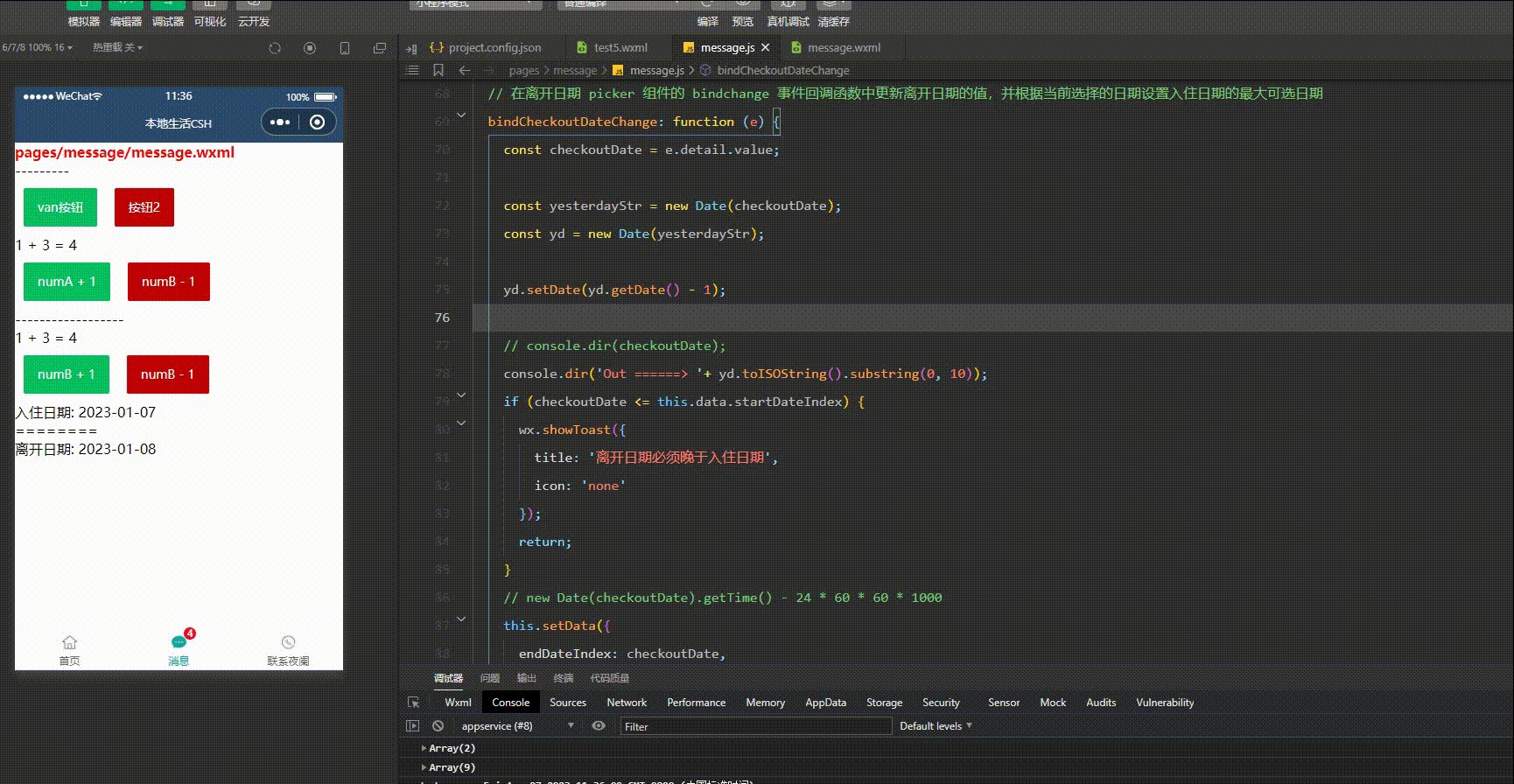
运行效果:

总结
感谢观看,这里就是表单组件 - picker 实现日期选择器,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。? ? ?

也欢迎你,关注我。? ? ?
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!? ? ? 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。?
更多专栏订阅:
订阅更多,你们将会看到更多的优质内容!!