微信小程序项目实例——智能用电
文章目录
微信小程序项目实例——智能用电一、项目展示二、引导页三、配家电四、小贴士五、省电费六、节能源
项目代码见文字底部,点赞关注有惊喜
一、项目展示


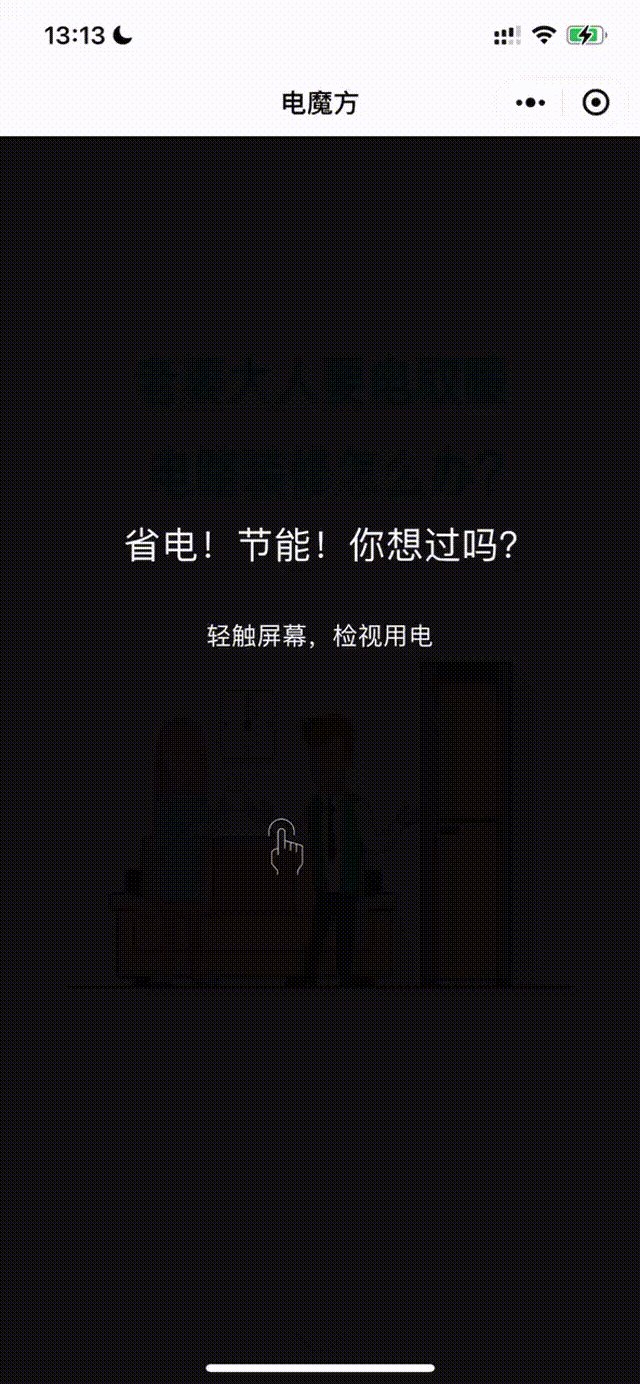
二、引导页
小程序首页采用引导页展示漫画和文字,提高了用户的使用体验感
引导页使用scroll-view组件实现
核心代码如下
<view class="page"> <!--黑屏--> <view style="position: absolute; z-index: 2;height: {{height}}px;width:100%;background-color: black;display: {{displayMask}};opacity: 0.95;" bindtap="eventHandle"> <view style="margin-top: 500rpx;"> <view animation="{{animationData}}" style="height:130rpx;width:750rpx;"> <view style="text-align: center;color: white;padding-left:24rpx; font-size: 150%"> 省电!节能!你想过吗?</view> <view class="trans-fadeout" style="text-align: center;color: white;margin-top:50rpx;opacity: {{opacity}}">轻触屏幕,检视用电</view> <image src="../../public/image/touch.png" style="width: 50px; height: 50px; margin-left: 160px;margin-top: 100px;"></image> </view> </view> </view> <scroll-view scroll-y='true' scroll-into-view="{{target}}" style="height:{{height}}px;" scroll-with-animation='{{scroll}}'> <!--引导一--> <view id="one" class="classname" bindtouchstart="moveStartTow" bindtouchend="moveEndTow" style="height: {{height}}px;width: 100%;"> <view style="height:{{height}}px"> <image src="../../public/image/guideone.jpg" style="width:100%;height:100%;"></image> <view class="bottom" bindtap="btnBottomOne"> <view class="arrow-bottom" style="border-color: #29aae1;"></view> </view> </view> </view> <!--引导二--> <view id="two" bindtouchstart="moveStartThree" bindtouchend="moveEndThree" class="classname" style="height: {{height}}px;width: 100%;"> <view style="height:{{height}}px"> <image src="../../public/image/guidetwo.jpg" style="width:100%;height:100%;"></image> <view class="bottom" bindtap="btnBottomTwo"> <view class="arrow-bottom" style="border-color: #f6921e;"></view> </view> </view> </view> <!--引导三--> <view id="three" bindtouchstart="moveStartFour" bindtouchend="moveEndFour" class="classname" style="height: {{height}}px;width: 100%;"> <image src="../../public/image/guidethree.jpg" style="width:100%;height:100%;"></image> <view class="bottom" bindtap="btnBottomThree"> <view class="arrow-bottom" style="border-color: #8bc53f;"></view> </view> </view> <!--首页--> <view id="index" bindtouchstart="moveStartIndex" bindtouchend="moveEndIndex" class="classname" style="height: {{height}}px;width: 100%;"> <!--logo--> <view style="height:{{height*0.44}}px;width: 100%; background-color: lightgray;"> <image src="../../public/image/logo.jpg" style="height:98%; width: 100%;"></image> </view> <!--feature--> <view style="height:{{height*0.36}}px;width: 100%; background-color: lightgray;"> <view style="height: 24%;width: 100%; background-color: green;"> <image src="../../public/image/index_title_1.jpg" style="height: 100%;width: 100%;"></image> </view> <view style="height: 25%; width: 100%;display: flex; flex-direction: row;"> <view style="height: 100%; width: 50%;" bindtap="jumpHandleDeviceChoose"> <image src="../../public/image/index_feature_1.jpg" style="height: 100%; width: 100%;"></image> </view> <view style="height: 100%; width: 50%;" bindtap="jumpHandleTips"> <image src="../../public/image/index_feature_2.jpg" style="height: 100%; width: 100%;"></image> </view> </view> <view style="height:24%;width: 100%;"> <image src="../../public/image/index_title_2.jpg" style="height: 100%; width: 100%;"></image> </view> <view style="height: 25%; width: 100%;display: flex; flex-direction: row;"> <view style="height: 100%; width: 50%;" bindtap="jumpHandleMoneySave"> <image src="../../public/image/index_feature_3.jpg" style="height: 100%; width: 100%;"></image> </view> <view style="height: 100%; width: 50%;" bindtap="jumpHandleEnergySave"> <image src="../../public/image/index_feature_4.jpg" style="height: 100%; width: 100%;"></image> </view> </view> </view> <!--slogan--> <view style="height:{{height*0.2}}px;width: 100%; background-color: lightgreen;"> <image src="../../public/image/slogan.jpg" style="height: 100%; width:100%;"></image> </view> </view> </scroll-view></view>js代码这里不过多介绍,代码文件可见文章底部
效果如下:
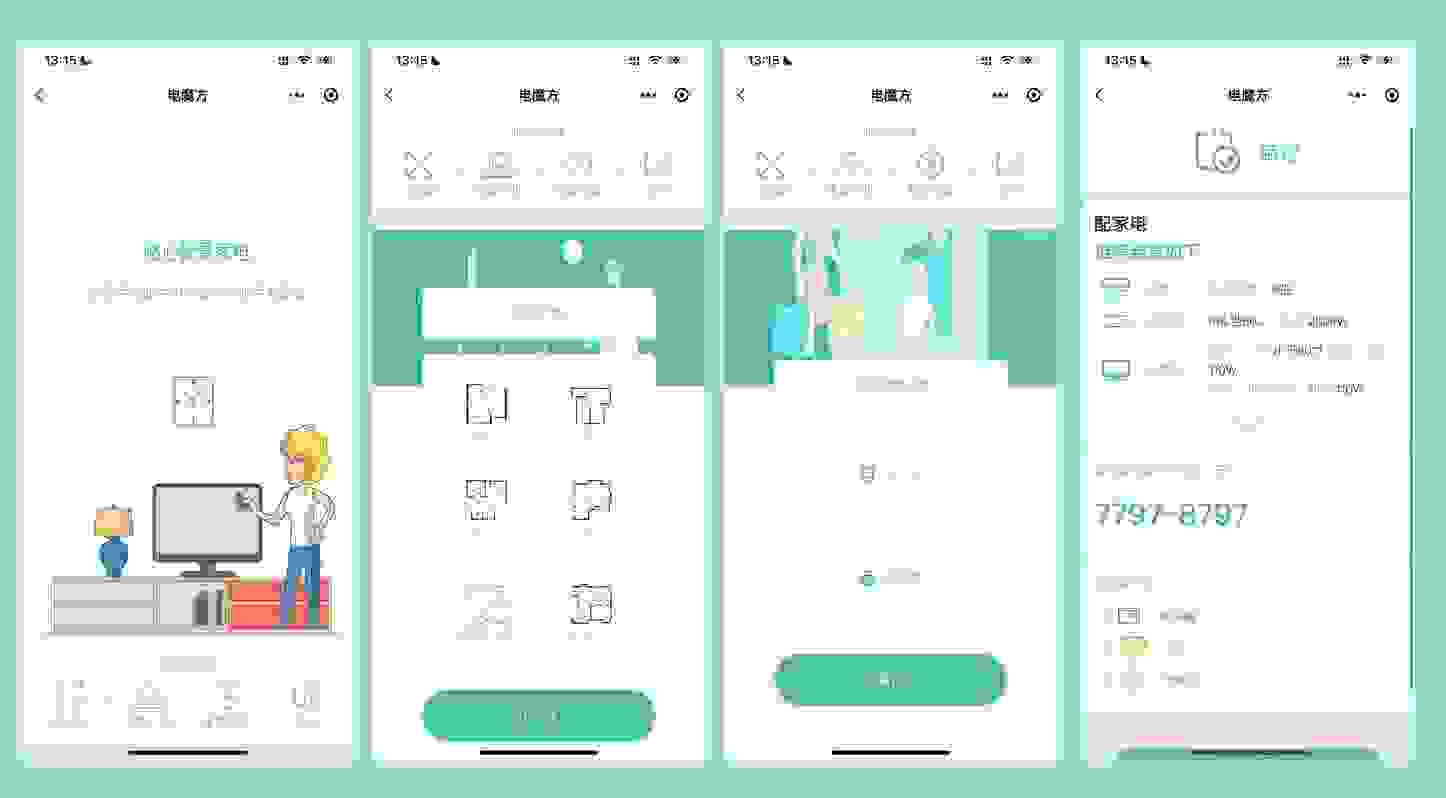
三、配家电
配家电是项目的四大功能点之一
功能步骤如下
最终将显示配置家电的最佳方案,并且预估每年的电费价格和家电耗电排行榜
这里只展示结论界面代码
<view class="page"> <view class="result-top"> <image class='top-img' src="../../public/image/jl_Result.png"/>结论 </view> <view class="dq_content"> <view class="dq-title"> <view class="title-b">配家电</view> <view class="title-g">推荐结果如下</view> </view> <view class="pjd-list"> <view class="pjd-item"> <image class='item-img-kt' src="../../public/image/kt_g.png"></image> <text class='item-txt'>空调</text> <view class="item-detail" wx:if='{{iszykt}}'> <view class="detail-line"> 中央空调:<text class='color-b'> {{zykt_ps}}匹 </text> </view> </view> <view class="item-detail" wx:else> <view class="detail-line"> 客厅:一台<text class='color-b'> {{ lskt_ps}}匹 </text>立式空调 </view> <view class="detail-line"> 大房间:一台<text class='color-b'> {{dfjgskt_ps}}匹 </text>挂式空调 </view> <view class="detail-line"> 小房间:<text class='color-b'> {{xfjgskt_ps}}匹 </text>挂式空调 </view> </view> </view> <view class="pjd-item"> <image class='item-img-rsq' src="../../public/image/rsq_g.png"></image> <text class='item-txt'>热水器</text> <view class="item-detail"> <view class="detail-line"> <text class='color-b'> {{rsqRl}} </text>,功率<text class='color-b'> {{rsqGl}}W</text> </view> </view> </view> <view class="pjd-item"> <image class='item-img-dsj' src="../../public/image/dsj_g.png"></image> <text class='item-txt'>电视机</text> <view class="item-detail"> <view class="detail-line"> 客厅:一台<text class='color-b'> {{size>110?'50寸':'小于50寸'}} </text>电视,功率<text class='color-b'> {{dsjGl}}W</text> </view> <view class="detail-line" wx:if='{{ys=="高档型"}}'> 卧室:{{shi}}台30寸,功率<text class='color-b'> {{dsjGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-xyj' src="../../public/image/xyj_g.png"></image> <text class='item-txt'>洗衣机</text> <view class="item-detail"> <view class="detail-line"> 容量<text class='color-b'> {{xyjKg}}公斤 </text>,功率<text class='color-b'> {{xyjGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-dbx' src="../../public/image/dbx_g.png"></image> <text class='item-txt'>电冰箱</text> <view class="item-detail"> <view class="detail-line"> <text class='color-b'>{{size>89&&ys=="高档型"?'双开门':'普通'}}</text>冰箱:<text class='color-b'> {{dbxRl}}L </text>,功率<text class='color-b'> {{dbxGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-dfb' src="../../public/image/dfb_g.png"></image> <text class='item-txt'>电饭煲</text> <view class="item-detail"> <view class="detail-line"> 功率<text class='color-b'> {{dfbGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-dcl' src="../../public/image/dcl_g.png"></image> <text class='item-txt'>电磁炉</text> <view class="item-detail"> <view class="detail-line"> 功率<text class='color-b'>{{dclGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-xyj' src="../../public/image/xyj_g.png"></image> <text class='item-txt'>洗衣机</text> <view class="item-detail"> <view class="detail-line"> 功率<text class='color-b'> {{xwjGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-wbl' src="../../public/image/wbl_g.png"></image> <text class='item-txt'>微波炉</text> <view class="item-detail"> <view class="detail-line"> 功率<text class='color-b'> {{wblGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-yyj' src="../../public/image/yyj_g.png"></image> <text class='item-txt'>油烟机</text> <view class="item-detail"> <view class="detail-line"> 功率<text class='color-b'> {{yyjGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-xdg' src="../../public/image/xdg_g.png"></image> <text class='item-txt'>消毒柜</text> <view class="item-detail"> <view class="detail-line"> 功率<text class='color-b'> {{xdgGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{isdown}}'> <image class='item-img-kx' src="../../public/image/kx_g.png"></image> <text class='item-txt'>烤箱/蒸箱</text> <view class="item-detail"> <view class="detail-line"> 功率<text class='color-b'> {{kxGl}}W</text> </view> </view> </view> <view class="pjd-item" wx:if='{{ys=="高档型"&&isdown}}'> <image class='item-img-dcn' src="../../public/image/dcn_g.png"></image> <text class='item-txt'>电采暖</text> <view class="item-detail"> <view class="detail-line"> 功率<text class='color-b'> {{dnqGl}}W</text>每平米 </view> </view> </view> <view class="pjd-item" bindtap="toDown"> <view class="arraw" style='transform: rotate({{isdown?"145deg":"-35deg"}}) skewX(20deg);'> </view> </view> </view> </view> <view class="tjdf"> <view class="tjjd-title">推荐家电年平均电费(元):</view> <view class="tjjd-num">{{kt_fax+rsq_fax+dsj_fax+xyj_fax+dbx_fax+dfb_fax+dcl_fax+xwj_fax+wbl_fax+yyj_fax+xdg_fax+kx_fax+dnq_fax-500}}~{{kt_fax+rsq_fax+dsj_fax+xyj_fax+dbx_fax+dfb_fax+dcl_fax+xwj_fax+wbl_fax+yyj_fax+xdg_fax+kx_fax+dnq_fax+500}}</view> </view> <view class="tjdf"> <view class="tjjd-title">耗能排行榜:</view> <view class="pjd-list"> <view class="pjd-item" wx:for="{{dqArr}}" wx:for-index="idx" wx:if='{{idx<3}}' wx:for-item="dqItem" wx:key='a'> <text class='item-txt item-num-{{idx==0?"r":idx==1?"o":"b"}}'>{{idx+1}}</text> <image class='item-img-{{dqItem.cl}}' src="../../public/image/{{dqItem.cl}}_{{idx==0?'r':idx==1?'o':'b'}}.png"></image> <text class='item-txt item-txt-{{idx==0?"r":idx==1?"o":"b"}}'>{{dqItem.name}}</text> </view> </view> </view> <view class="" style='padding:60rpx 0rpx;'> <button class='result-btn' bindtap="back">返回主页</button> </view></view>四、小贴士
小贴士展示生活中有关家电的有关信息
这里不做介绍
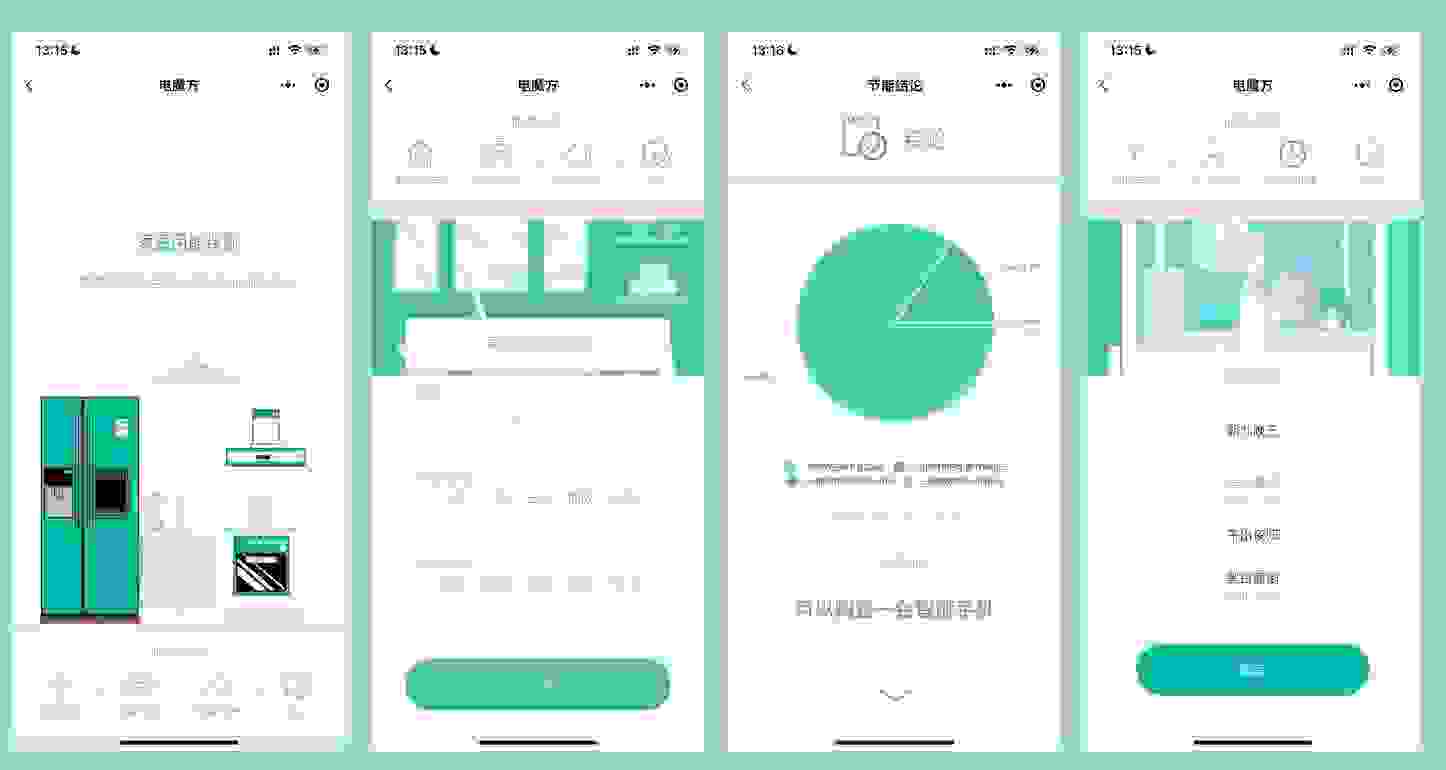
五、省电费
省电费的服务流程如下:
省电费功能将提供专业的用电建议,优化电价套餐

最终得出最佳套餐

同时用户可以进行套餐办理

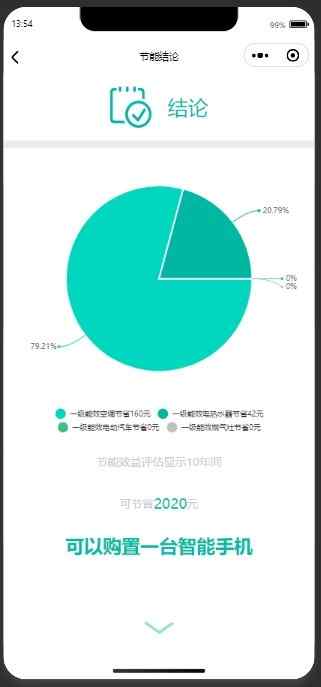
六、节能源
节能源将对家庭的用电进行测评,同时u提供专业的用电方案
服务流程如下:

最终将以图例的形式展示


项目代码如下:
项目代码
