elmentUI组建中el-date-picker实现限制时间范围精确到小时
需求要求
时间选择器只能选择今天之前的日期.默认时间是前一天00点~23点后台返回的最小时间和最大时间时间精度限制到小时开始想着用type="datetimerange"来实现,后来发现控制时间禁用无法实现,后改变思路使用两个type="datetime"拼装
实现
1.先获取一个只能选择到小时的时间范围选择器
css代码
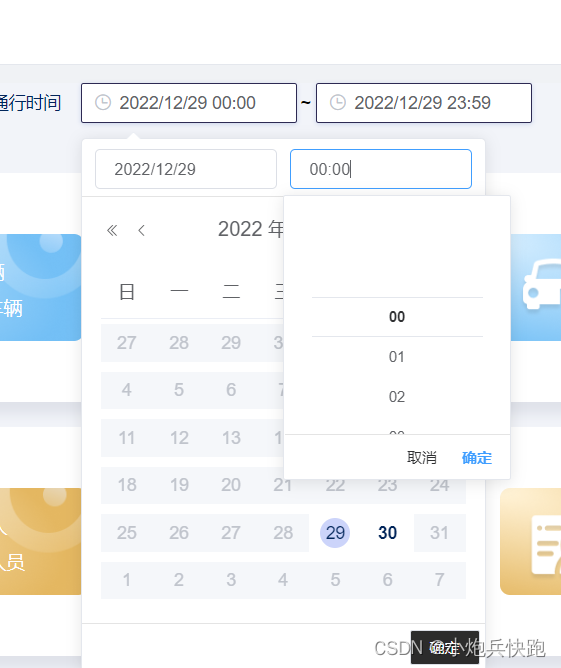
<el-date-picker v-model="validity1" type="datetime" value-format="yyyy-MM-dd HH" format="yyyy/MM/dd HH" class="datepicker-content" :picker-options="datapickerOptions1" popper-class="datepickerPopperClass" @change="changeDatetime" placeholder="起始时间" :clearable="false" > </el-date-picker> ~ <el-date-picker v-model="validity2" type="datetime" value-format="yyyy-MM-dd HH" format="yyyy/MM/dd HH" class="datepicker-content" popper-class="datepickerPopperClass" :picker-options="datapickerOptions2" placeholder="结束时间" :disabled="!validity1" :clearable="false" > </el-date-picker>如何实现精度到小时,使选择器只能选择到时间(如图)
通过修改css样式实现代码,隐藏分秒结构
.datepickerPopperClass{ .el-button--text{ display: none; //删除时间弹框中此刻按钮(根据需求决定是否保留) } .el-time-spinner__wrapper{ width:100%; } .el-scrollbar:nth-child(2){ display: none; }}这样结构上就有一个只能选择到小时的时间范围选择器,这里结束时间在没有选择开始时间时是禁用的
2.通过picker-options属性来控制时间可选日期范围
其中disabledDate属性值来控制选择的日期范围,selectableRange属性值控制可选择的小时范围
vue中data中声明的变量
data() { return { validity1:'', selectableRange1:"00:00:00 - 23:59:59", validity2:"", selectableRange2:"00:00:00 - 23:59:59", startTime:"", //从后台获取的库表生成时间,之前的时间不能选择,这个值可以根据你需求中的时间来赋值 endTime:"", //数据库结束时间 datapickerOptions1: { //设置不能选择的日期 selectableRange: this.selectableRange1, disabledDate: (time) => { //获取当前时间 let nowDate = new Date(); const oneHour = 1 * 3600 * 1000; //一个小时 let defaultTime = this.formatDate(nowDate.getTime()-oneHour,"yyyy-MM-dd hh") let startTime = this.startTime.split(' ')[0]+" 00:00:00" defaultTime = defaultTime + ":59:59" return time.getTime() > new Date(defaultTime)||time.getTime() < new Date(startTime); }, }, datapickerOptions2: { //设置不能选择的日期 selectableRange: this.selectableRange2, disabledDate: (time) => { //获取当前时间 let nowDate = new Date(); const oneHour = 1 * 3600 * 1000; //一个小时 let defaultTime = this.formatDate(nowDate.getTime()-oneHour,"yyyy-MM-dd hh") let validityTime = this.validity1.split(' ')[0]+" 00:00:00" defaultTime = defaultTime + ":59:59" return time.getTime() > new Date(defaultTime)||time.getTime() < new Date(validityTime); }, }, }; },通过watch来监控起始时间和结束时间,日期选择后,相应的小时选择范围也会变化
watch:{ validity1: { // date-picker控件点x清空之后默认会重置为null,监听设置为["",""] handler(newVal) { if (newVal) { // console.log("newVal",newVal) // console.log(this.startTime) if(new Date(newVal+":00:00").getTime()<new Date(this.startTime).getTime()){ this.validity1 = this.formatDate(this.startTime.split(' ')[0],"yyyy-MM-dd") + " " + this.startTime.split(' ')[1].split(':')[0]+":00" // console.log("validity1",this.validity1) } let rangeStart = "" let rangeEnd = "" //如果选择的日期是后台库表初始日期 if(this.startTime){ if(newVal.split(' ')[0]==this.formatDate(this.startTime.split(' ')[0],"yyyy-MM-dd")){ rangeStart = this.startTime.split(' ')[1] }else{ rangeStart = "00:00:00" } }else{ rangeStart = "00:00:00" } if(this.endTime){ if(newVal.split(' ')[0]==this.formatDate(this.endTime.split(' ')[0],"yyyy-MM-dd")){ rangeEnd = this.endTime.split(' ')[1] }else{ rangeEnd = "23:59:59" } }else{ rangeEnd = "23:59:59" } this.selectableRange1 = rangeStart + " - " + rangeEnd this.$set(this.datapickerOptions1,"selectableRange",this.selectableRange1) } }, immediate: true, deep: true, }, validity2: { // date-picker控件点x清空之后默认会重置为null,监听设置为["",""] handler(newVal) { if (newVal) { // console.log("newVal",newVal) if(new Date(newVal).getTime()<new Date(this.validity1).getTime()){ this.validity2 = this.validity1.split(':')[0]+ ":59" } let rangeStart = "" let rangeEnd = "" //如果选择的日期是后台库表初始日期 if(new Date(newVal.split(' ')[0]).getTime()==new Date(this.validity1.split(' ')[0]).getTime()){ rangeStart = this.validity1.split(' ')[1].split(':')[0] + ":59:59" }else{ this.selectableRange2 = "00:59:59" } if(this.endTime){ if(newVal.split(' ')[0]==this.formatDate(this.endTime.split(' ')[0],"yyyy-MM-dd")){ rangeEnd = this.endTime.split(' ')[1] }else{ rangeEnd = "23:59:59" } }else{ rangeEnd = "23:59:59" } this.selectableRange2 = rangeStart + " - " + rangeEnd this.$set(this.datapickerOptions2,"selectableRange",this.selectableRange2) } }, immediate: true, deep: true, }, },其中用到的时间格式化方法formatDate
filters: { formatDate: function(time) { if (time != null && time != "") { var date = new Date(time); return formatTimeToStr(date, "yyyy/MM/dd hh:mm:ss"); } else { return ""; } }, },date.js
export function formatTimeToStr(times, pattern) { var d = new Date(times).Format("yyyy-MM-dd hh:mm:ss"); if (pattern) { d = new Date(times).Format(pattern); } return d.toLocaleString();}起始时间选择后,结束时间才可以显示同时结束时间清空
changeDatetime(){ this.validity2 = "" },希望对你有帮助