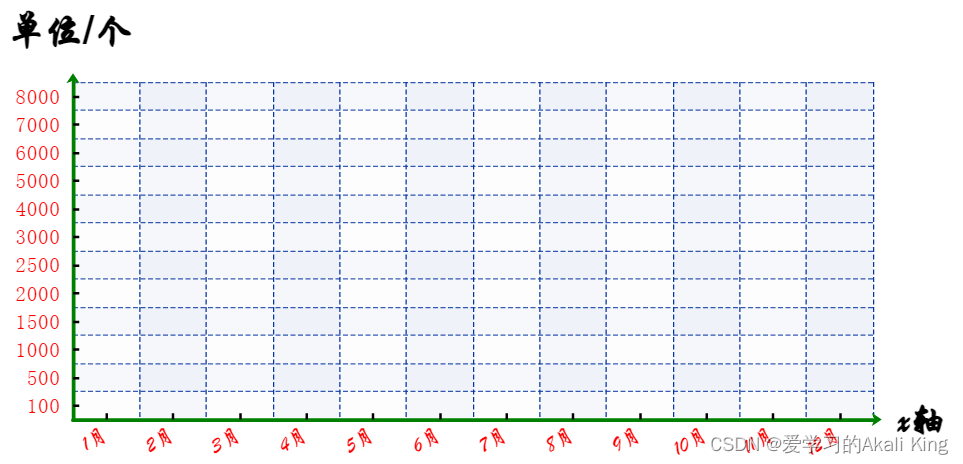
先详细看一下xAxis和yAxis配置的图表效果

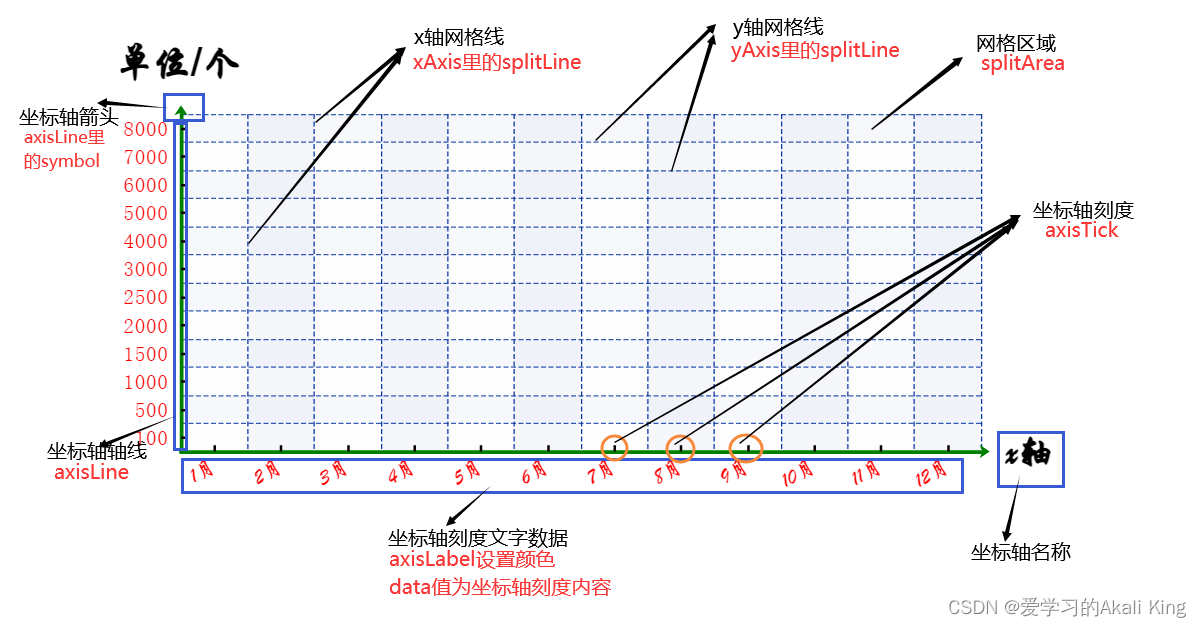
下图详细的标注了图表中x轴y轴可见的内容

说明一下:
x轴y轴在echarts配置项里,从内容上来说大体上没有太大区别,x轴能用的配置项y轴基本也可以用。
通过配置xAxis和yAxis可实现内容
坐标轴箭头的样式,颜色,风格网格线颜色,样式网格区域坐标轴刻度的颜色,指向坐标轴刻度文字数据的颜色,旋转角度,颜色,风格,字体,粗细,大小坐标轴名称颜色, 风格,边距,偏移坐标轴箭头and so on
温馨提示:复制代码之前请先下载并引入echarts文件
<script src="./js/echarts.js"></script>完整配置代码展示
option = {
xAxis: {
show: true, //是否显示 x 轴
position: 'bottom', //x轴的位置 (可选位置top bottom)
offset: 0, //x轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
type: 'category', //坐标轴类型 (可选value category time log)
name: 'x轴', //坐标轴名称
nameLocation: 'end', //坐标轴名称显示位置 (可选start center end)
nameTextStyle: { //坐标轴名称的文字样式
color: 'black', //坐标轴名称的颜色
fontSize:30, //坐标轴名称的大小 (用数字表示)
fontWeight:'bold', //坐标轴文字加粗程度 (可选bold bolder lighter normal)
fontstyle:'normal', //坐标轴文字样式 (可选normal italic oblique)
fontFamily:'华文行楷', //坐标轴文字风格 (可选楷体 宋体 华文行楷等等)
padding: [5, 0, 2, -5] //坐标轴文字边距 (上右下左)
},
nameGap: 25, //坐标轴名称与轴线之间的距离 (用数字表示)
nameRotate: 0, //坐标轴名字旋转的角度值
inverse:false, //是否为反向坐标轴
axisLine: { //坐标轴轴线设置
show: true, //是否显示坐标轴轴线
symbol: ['none', 'arrow'], //坐标轴箭头 (可选'none' 'arrow' ['none','arrow'])
symbolSize: [8, 8], //箭头大小 ([宽度,高度])
symbolOffset: [0, 7], //箭头偏移
lineStyle: { //坐标轴的线
color: 'green', //线的颜色
width: 3, //线的粗细程度 (用数字表示)
type: 'solid', //线的类型 (可选solid dotted dashed)
opacity:1 //线的透明度 (用0~1的小数表示)
}
},
axisTick: { //坐标轴刻度设置
show: true, //是否显示坐标轴刻度
inside: true, //坐标轴刻度指向 (true表示向上 false表示向下)
alignWithLabel:true, //刻度线是否和标签对齐
length: 5, //坐标轴刻度长度
lineStyle: { //坐标轴刻度的样式
color: 'black', //坐标轴刻度的颜色
width: 2, //坐标轴刻度的粗细程度 (用数字表示)
type: 'solid' //坐标轴刻度的类型 (可选solid dotted dashed)
}
},
axisLabel: { //坐标轴刻度文字的设置
show: true, //是否显示
inside: false, //坐标轴刻度文字指向 (true表示向上 false表示向下)
rotate: 30, //坐标轴刻度文字的旋转角度
margin: 10, //坐标轴刻度文字与轴线之间的距离
color: 'red', //坐标轴刻度文字的颜色
fontSize:17, //坐标轴刻度文字的大小 (用数字表示)
fontWeight:'lighter', //坐标轴刻度文字的加粗程度 (可选bold bolder lighter normal)
fontstyle:'normal', //坐标轴刻度文字的样式 (可选normal italic oblique)
fontFamily:'华文行楷', //坐标轴刻度文字的风格 (可选楷体 宋体 华文行楷等等)
padding: [5, 0, 2, -5] //坐标轴刻度文字的边距 (上右下左)
},
splitLine: { //网格线
show: true, //是否显示
lineStyle: { //网格线样式
color: '#0735a2', //网格线颜色
width: 1, //网格线的加粗程度
type: 'dashed' //网格线类型
}
},
splitArea: { //网格区域
show: true //是否显示
},
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] //坐标轴刻度文字数据
},
yAxis: {
show: true, //是否显示 y 轴
position: 'bottom', //y轴的位置 (可选位置top bottom)
offset: 0, //y轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用
type: 'category', //坐标轴类型 (可选value category time log)
name: '单位/个', //坐标轴名称
nameLocation: 'end', //坐标轴名称显示位置 (可选start center end)
nameTextStyle: { //坐标轴名称的文字样式
color: 'black', //坐标轴名称的颜色
fontSize:30, //坐标轴名称的大小 (用数字表示)
fontWeight:'bold', //坐标轴文字加粗程度 (可选bold bolder lighter normal)
fontstyle:'normal', //坐标轴文字样式 (可选normal italic oblique)
fontFamily:'华文行楷', //坐标轴文字风格 (可选楷体 宋体 华文行楷等等)
padding: [5, 0, 2, -5] //坐标轴文字边距 (上右下左)
},
nameGap: 25, //坐标轴名称与轴线之间的距离 (用数字表示)
nameRotate: 0, //坐标轴名字旋转的角度值
inverse:false, //是否为反向坐标轴
axisLine: { //坐标轴轴线设置
show: true, //是否显示坐标轴轴线
symbol: ['none', 'arrow'], //坐标轴箭头 (可选'none' 'arrow' ['none','arrow'])
symbolSize: [8, 8], //箭头大小 ([宽度,高度])
symbolOffset: [0, 7], //箭头偏移
lineStyle: { //坐标轴的线
color: 'green', //线的颜色
width: 3, //线的粗细程度 (用数字表示)
type: 'solid', //线的类型 (可选solid dotted dashed)
opacity:1 //线的透明度 (用0~1的小数表示)
}
},
axisTick: { //坐标轴刻度设置
show: true, //是否显示坐标轴刻度
inside: true, //坐标轴刻度指向 (true表示向上 false表示向下)
alignWithLabel:true, //刻度线是否和标签对齐
length: 5, //坐标轴刻度长度
lineStyle: { //坐标轴刻度的样式
color: 'black', //坐标轴刻度的颜色
width: 2, //坐标轴刻度的粗细程度 (用数字表示)
type: 'solid' //坐标轴刻度的类型 (可选solid dotted dashed)
}
},
axisLabel: { //坐标轴刻度文字的设置
show: true, //是否显示
inside: false, //坐标轴刻度文字指向 (true表示向上 false表示向下)
rotate: 0, //坐标轴刻度文字的旋转角度
margin: 10, //坐标轴刻度文字与轴线之间的距离
color: 'red', //坐标轴刻度文字的颜色
fontSize:17, //坐标轴刻度文字的大小 (用数字表示)
fontWeight:'lighter', //坐标轴刻度文字的加粗程度 (可选bold bolder lighter normal)
fontstyle:'normal', //坐标轴刻度文字的样式 (可选normal italic oblique)
fontFamily:'宋体', //坐标轴刻度文字的风格 (可选楷体 宋体 华文行楷等等)
padding: [5, 0, 2, -5] //坐标轴刻度文字的边距 (上右下左)
},
splitLine: { //网格线
show: true, //是否显示
lineStyle: { //网格线样式
color: '#0735a2', //网格线颜色
width: 1, //网格线的加粗程度
type: 'dashed' //网格线类型
}
},
splitArea: { //网格区域
show: true //是否显示
},
data: ['100', '500', '1000', '1500', '2000', '2500', '3000', '4000', '5000', '6000', '7000', '8000'] //坐标轴刻度文字数据
},
}