mac系统vscode配置c/c++环境
本文介绍mac系统下vscode的安装以及c环境的配置;
本文特点:
1. 可以在vscode自带的终端里显示c程序运行结果。
2. 调试c程序时,程序中需要输入参数,可以直接在vscode自带的终端里输入。
参考文章:https://zhuanlan.zhihu.com/p/103308900
1. 下载vscode并安装
在vscode官网下载适合自己系统的安装包
然后在mac自带的终端里输入xcode-select --install命令,根据提示安装Xcode工具。
2. 安装必要插件(4个)
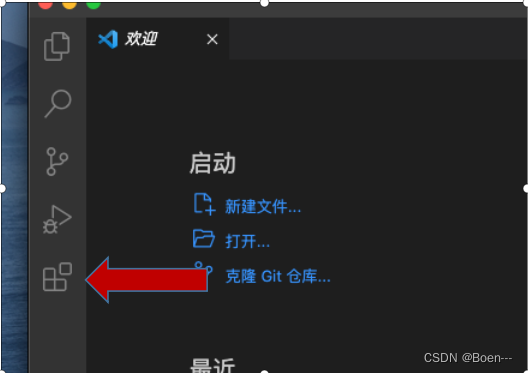
点击应用右侧菜单栏

c/c++(必装)

Chinese(汉化插件)

Code Runner(必装)

CodeLLDB(代码调试) ps.不安装这个插件调试程序时,无法在vscode自带的终端里输入参数
3. 新建文件夹,并在应用内打开
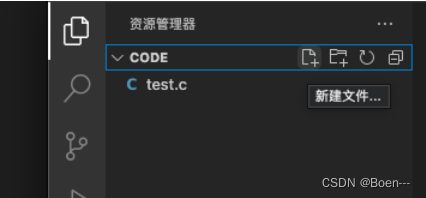
新建文件夹code

在应用顶部菜单栏中打开code文件夹


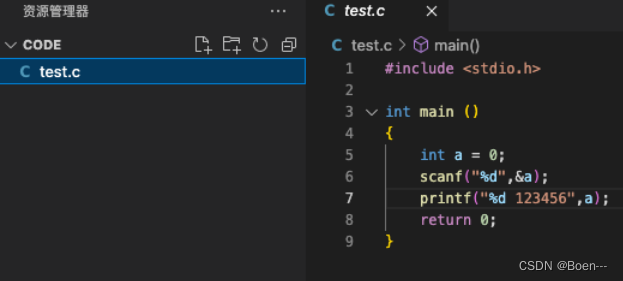
在code文件夹下新建test.c文件

随便在test.c内敲一段c代码

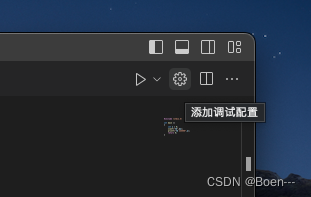
点击右上角小齿轮

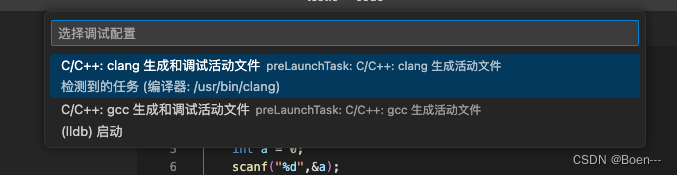
选择点击C/C++: gcc 或者 C/C++:clang

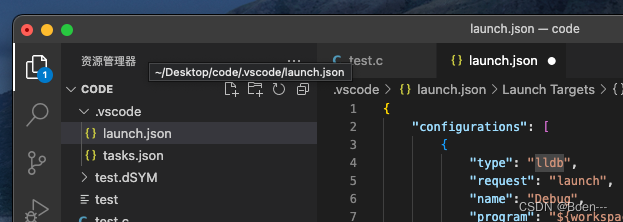
会自动添加launch.json和 tasks.json文件
并自动打开launch.json文件

4.配置launch.json和tasks.json文件
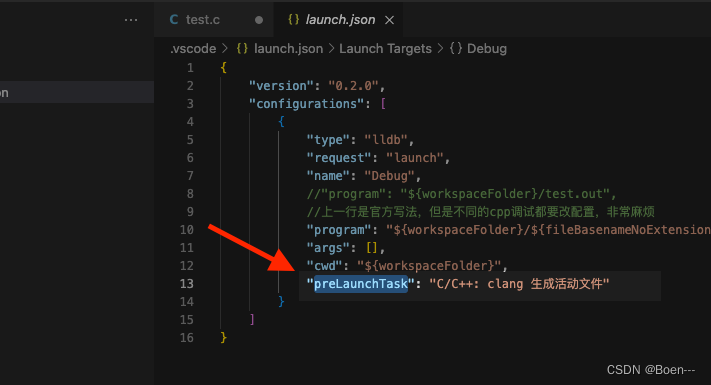
使用以下代码替换launch.json里的内容
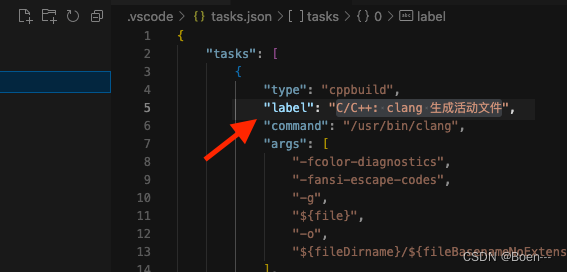
{ "version": "0.2.0", "configurations": [ { "type": "lldb", "request": "launch", "name": "Debug", //"program": "${workspaceFolder}/test.out", //上一行是官方写法,但是不同的cpp调试都要改配置,非常麻烦 "program": "${workspaceFolder}/${fileBasenameNoExtension}", "args": [], "cwd": "${workspaceFolder}", "preLaunchTask": "Build with Clang" } ]}点开tasks.json文件夹,复制lable后面的内容

将刚才复制的内容粘贴到launch.json文件的preLaunchTask后面

此时,launch.json和tasks.json文件已经配置完成
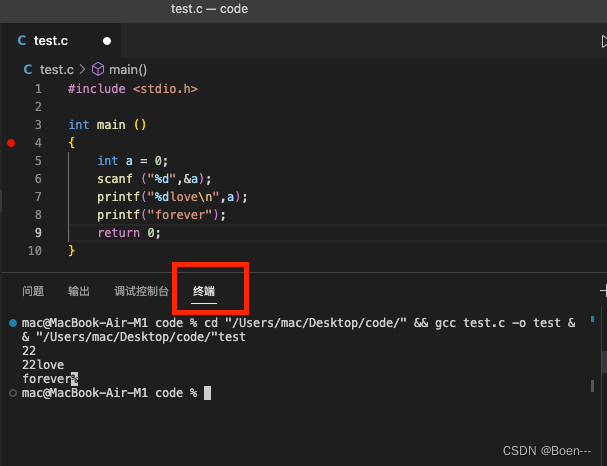
5.在vscode集成的终端里运行程序
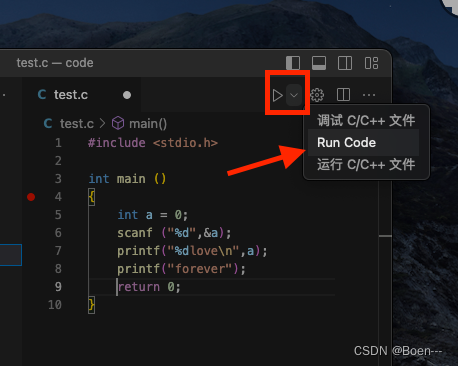
点击Run Code运行程序,程序会在自带的终端内运行。

6. 调试程序
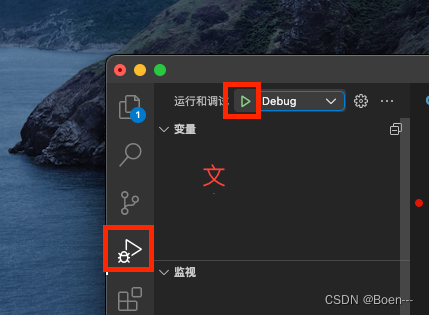
不要直接使用右上角的“调试C/C++文件”,使用左侧菜单栏中的调试

调试过程中,如果程序需要输入,可以直接在vscode集成的终端里输入。END