如下,对于一个多层嵌套的数据结构:例如
要做的就是删除所有value为空,数组为空,对象为空的字段
const querys = { name: '测试', httpMethod: '', httpHeaders: [ { key: 'Accept', value: 'test', }, ], restParams: [ { key: '', value: '', }, ], body: { bodyType: '', formDataList: [ { contentType: '', key: '', value: '', }, ], }, microtask: { bodyType: 'javascript', formDataList: [ { key: '2', value: '4', }, ], },};通过处理,希望得到 以下结构:

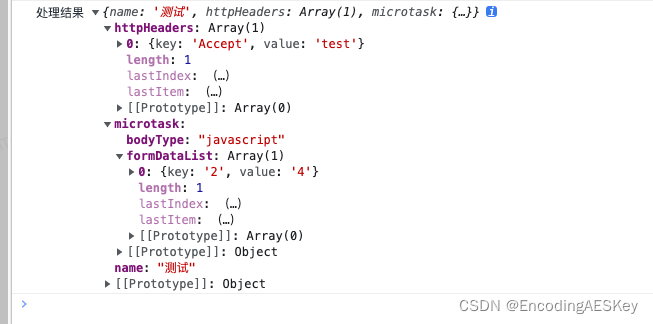
{ name: '测试', httpHeaders: [ { key: 'Accept', value: 'test', }, ], microtask: { bodyType: 'javascript', formDataList: [ { key: '2', value: '4', }, ], },}第一:过滤各种空数据的字段,比如,string、null、undefined、[]、{}
使用这个方法:(注意调用两遍)
export const delEmptyQueryNodes = (obj = {}) => { Object.keys(obj).forEach((key) => { let value = obj[key]; value && typeof value === 'object' && delEmptyQueryNodes(value); (value === '' || value === null || value === undefined || value.length === 0 || Object.keys(value).length === 0) && delete obj[key]; }); return obj;};调用方法:
let res = delEmptyQueryNodes(delEmptyQueryNodes(params));res就是过滤之后你要的数据了
第二:删除对象中值为空或null或undefined的所有属性(简单方法)
1、首先写一个方法判断当前值为空
function isEmpty(obj) { if (typeof obj === 'undefined' || obj === null || obj === '') return true; return false}2、删除对象中值为空的所有属性
var formData = { a: "duo", b: 0, c: undefined, d: null, e: null}function preProcessData(formData) { Object.keys(formData).forEach(item=>{ if(this.isEmpty(formData[item])) { delete formData[item]; } }) return formData;}
第三:ES6-使用js删除对象中带有null和undefined值的数据
把对象中的空值去掉的需求,用于提交表单,但是antd表单通过form.validateFields()方法获取到的值会存在出现undefined或null的情况,本次分享的方法简单实用,比较优雅。
 ------->>>>>>
------->>>>>> 
代码:
const params = Object.keys(data).filter((key) => data[key] !== null && data[key] !== undefined).reduce((acc, key) => ({ ...acc, [key]: data[key] }), {});代码的原理是通过Object.keys遍历对象中的key值,通过filter方法筛选出值不为null和undefined的数据。这个方法中最灵魂的地方在于用到了reduce高阶函数,reduce返回值的第二个参数传入{}初始值,通过reduce内部循环,将符合条件的数组中的属性和属性值添加到对象中去,最终返回出一个我们想要的不带空值的对象。
交流
1、QQ群:可添加qq群共同进阶学习: 进军全栈工程师疑难解 群号: 856402057
2、公众号:公众号「进军全栈攻城狮」 ,对前端技术保持学习爱好者。我会经常分享自己所学所看的干货,在进阶的路上,共勉!通过公众号可加我vx拉群
