@TOCVue 路由 vue-router
1 安装vue-router
npm i vue-router -s
2 创建路由模块

// src/router/index.js就是当前项目的路由模块// 1 导入Vue 和VueRouter的包import Vue from 'vue'import VueRouter from 'vue-router'// 导入路由要用到的组件import Home from '../components/Home.vue'import Movie from '../components/Movie.vue'import About from '../components/About.vue' // 2 调用vue.use()函数,把VueRouter安装为vue插件Vue.use(VueRouter)// 3 创建路由的实例对象const router = new VueRouter({ // 定义数组routes[],对应哈希地址与组件之间的关系 routes: [ //路由规则 { path: '/home', component: Home }, { path: '/movie', component: Movie }, { path: '/about', component: About, // about组件里的嵌套路由 children: [ { path: 'tab1', component: Tab1 }, { path: 'tab2', component: Tab2 } ] }, // 路由重定向:强制跳转 { path: '/', redirect: '/home' } ]})// 4 向外共享路由的实例对象export default router3 在main.js导入路由模块
// 1 导入路由模块,拿到路由实例import router from '../src/router/index.js'new Vue({ render: h => h(App), // 2 挂载路由 router: router}).$mount('#app')4 在App.vue中使用router-view占位符
<template> <div class="app-container"> <h1>App2 组件</h1> //使用router-link替代a链接 // <a href="#/home">首页</a> // <a href="#/movie">电影</a> // <a href="#/about">关于</a> <hr /> <router-view ></router-view> </div></template>5 动态路由
5.1 定义:把hash地址可变的部分定义为参数项,提高路由规则的可复用性
5.2 在vue-router中使用英文的冒号定义参数项:id

5.3 在组件中使用$route.prams.id进行调用
//Movie组件<template> <div class="movie-container"> <h3>Movie 组件---{{$route.params.id}}</h3> <hr> <button @click="showThis">打印this</button> </div></template>注意1:在hash地址中,/后面的参数叫做“路径参数”
在路由“参数对象”$route中,需要使用$route.prams来访问路径参数 注意2 在hash地址中,“?”后面的参数叫做“查询参数”
在路由“参数对象”中, 需要使用$route.query来访问查询参数
注意3 在hash地址中,path只是路径部分,fullPath才是完整路径
例如
" /movie/1?name=%27as%27 " 是fullPath
" /movie/1" 是path
6 声明式导航VS编程式导航
6.1 声明式导航:通过a链接或router-link点击的跳转
6.2 编程式导航:通过location.href的跳转
6.3 vue-router提供的编程式导航API
6.3.1 跳转到指定hash地址,并增加一条历史记录
this.$router.push(‘hash地址’)
6.3.2 跳转到指定hash地址,并替换掉当前的历史记录
this.$router.replace(‘hash地址’)
6.3.3 在浏览历史中前进或后退
this.$router.go(数值n)
在实际操作中一般只前进或者后退一层,vue-router简化:
6.3.3.1前进
this.$router.forward()
6.3.3.2 后退
this.$router.back()
7 导航守卫
7.1 导航守卫可以控制路由的访问权限
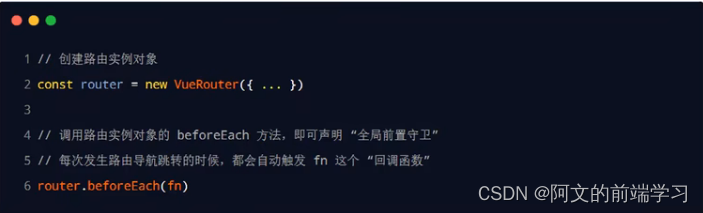
7.2 全局前置守卫:每次发生路由的导航跳转时,都会触发全局前置守卫,可以对每个路由进行访问权限的控制

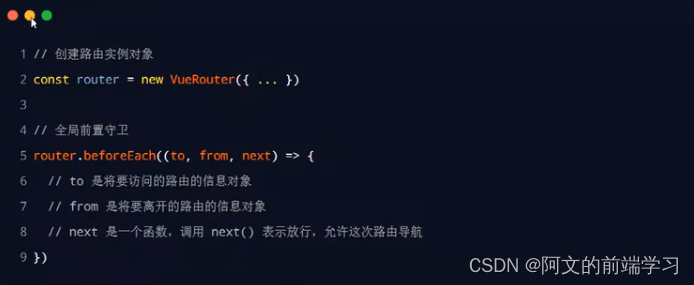
7.2.1 全局前置导航守卫回调函数的3个形参