Java Web可视化实践指导书
文章目录
实验过程一、准备工作二、创建 Java Web 工程三、添加 JSON 支持四、Servlet 返回 JSON 信息五、使用 Ajax 请求 Servlet,处理 Servlet 返回的 JSON 信息六、通过 ajax 访问数据库动态信息七、Echarts 使用八、把 ajax 得到的数据显示在 Echarts 的折线图中数据可视化 九、添加自动刷新功能十、实现自己数据的展示十一、可能遇到的问题eclipse新建jsp文件或servlet文件报错找不到 jar 包如果 Servers 窗口不见了提示 JDK 相关的错误信息代码修改后不起作用
实验过程
①、配置 Tomcat,在 Eclipse 中添加 Tomcat,并能够启动和关闭 Tomcat;
②、创建 Java Web 工程,能够创建 Java Web 工程,能够部署工程到 Tomcat 上,能够编写JSP 和 Servlet 并测试;
③、添加 JSON 支持,能够把 Java 对象转换为字符串;
④、Servlet 返回 JSON 信息,在同步模式下 Servlet 返回的是 HTML 网页,而异步方式下Servlet 这是返回数据,而多数情况下都是 JSON 数据,测试介绍如何通过 Servlet 返回 JSON数据;
⑤、使用 Ajax 请求 Servlet 得到 JSON 信息,在页面中发送 Ajax 请求,请求 Servlet,然后得到 Servlet 返回的 JSON 数据;
⑥、通过 Ajax 得到数据库的动态信息,在上一步的基础上,Servlet 返回的数据是从数据库中查询的结果。
⑦、Echarts 的使用,介绍如何在网页中嵌入 Echarts 的图表来显示图形;
⑧、使用Echarts显示动态数据,结合前两步,把Ajax调用Servlet返回的数据显示在Echarts图表中;
⑨、添加自动刷新功能,定时从数据库中重新加载数据,这样当数据库中的数据发生变化的时候能够在网页上显示这种变化。
⑩、实现自己的数据展示
提示:以下是本篇文章正文内容,下面案例可供参考
一、准备工作
提示:Eclipse 和 Tomcat 需要 JDK 的支持,所以需要先安装 JDK
安装 JDK、MySQL、Tomcat 和 Eclipse的 Java EE 版本;
确认Eclipse的版本:(右上角也可以更改)
此链接目录中最后一个Eclipse配置 Tomcat
二、创建 Java Web 工程
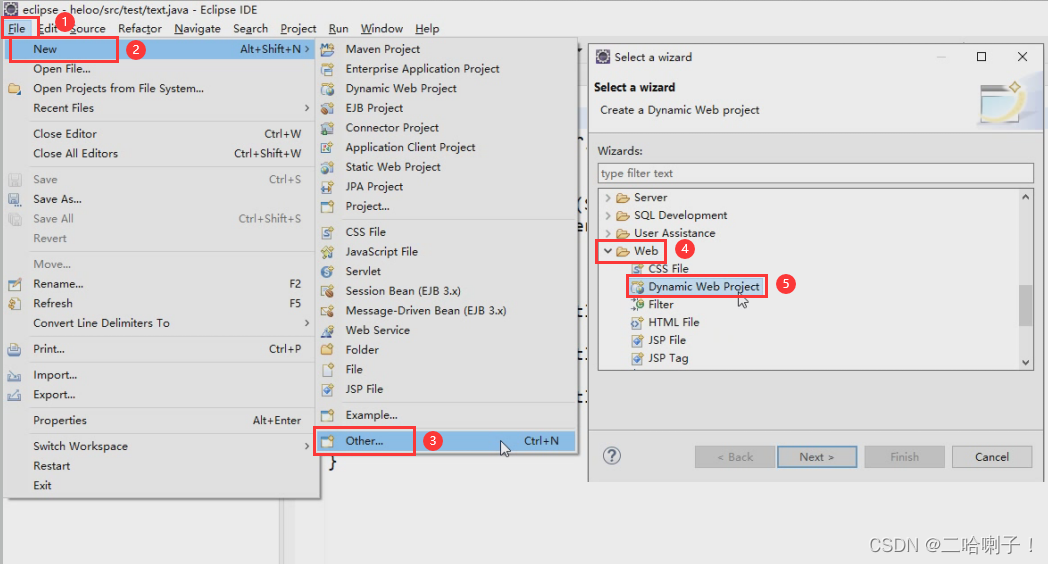
(1) File→New→Other,选择 Web→Dynamic Web Project,点击【Next】
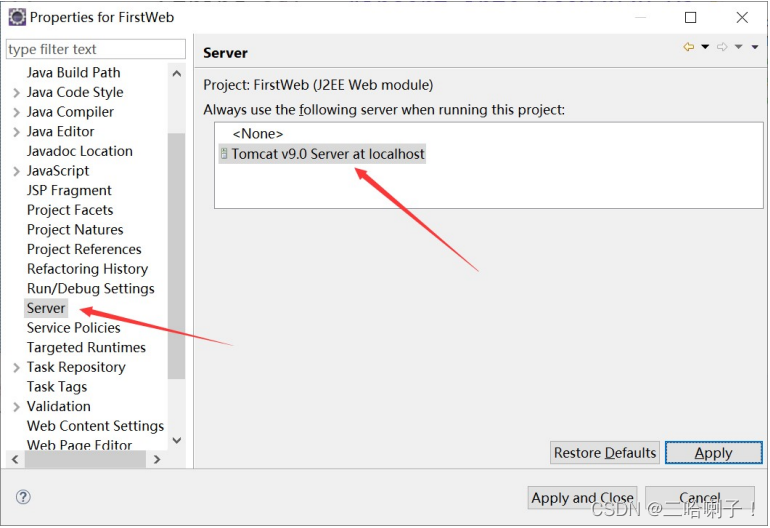
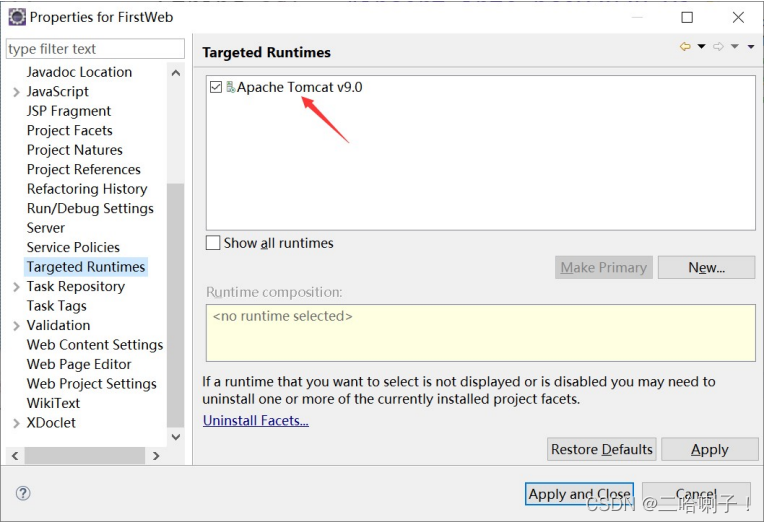
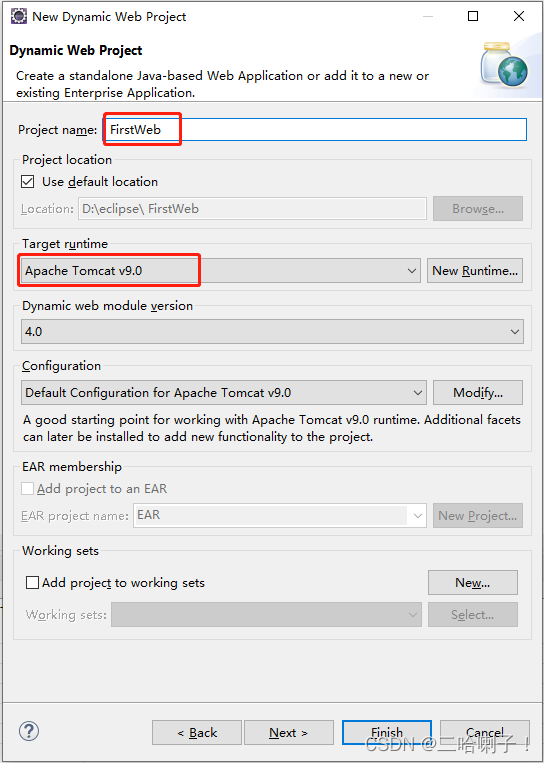
(2) 设置项目信息:在 Project name 中输入项目名称 FirstWeb,Target runtime 中选择 Apache Tomcat v9.0
如果没有服务器,可以通过 New Runtime 配置服务器 Tomcat
输入信息之后点击【Next】
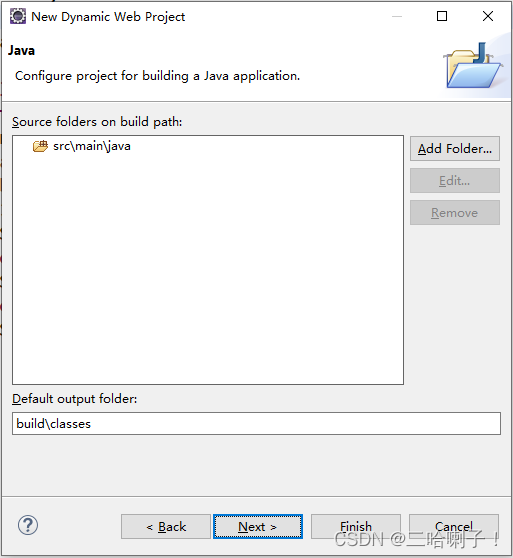
(3) 设置默认输出文件的位置(编译后的 class 文件存储的位置),此处采用默认值即可,
点击【Next】
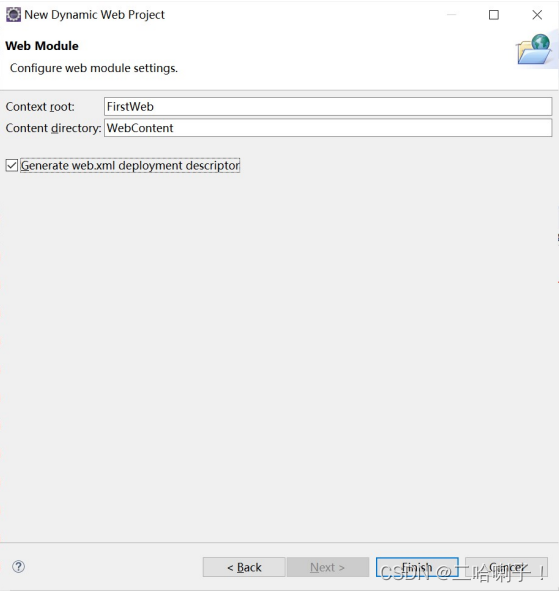
(4) 设置 Web 模块信息,Context root 表示确定网站路径,默认情况下与工程名相同,具体用法后面详细介绍,Content directory 表示网页文件存放的位置,这里都采用默认值即可。
“Generate web.xml deployment descriptor”选中表示生成 web.xml,该文件是 Web 应用的部署描述符文件。点击【Finish】完成文件的创建。
创建后的工程文件夹结构如图所示,src 用于存放 Java 文件,WebContent 用于存放 html 文件、JSP 文件以及其他的资源文件,例如图片、音频、视频、CSS 文件、JS 文件。
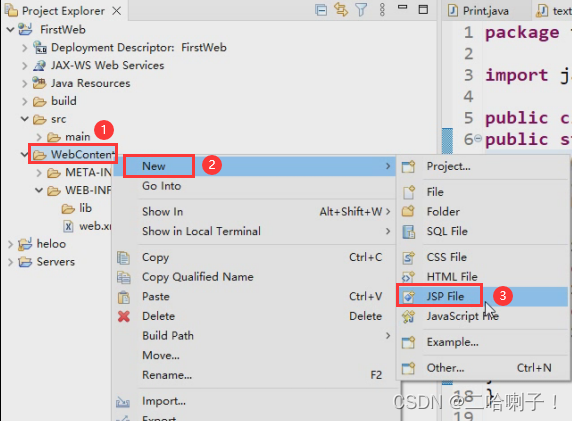
(5) 创建第一个 JSP 文件:在 WebContent 上右键单击,在弹出式菜单中选择 New→JSP File

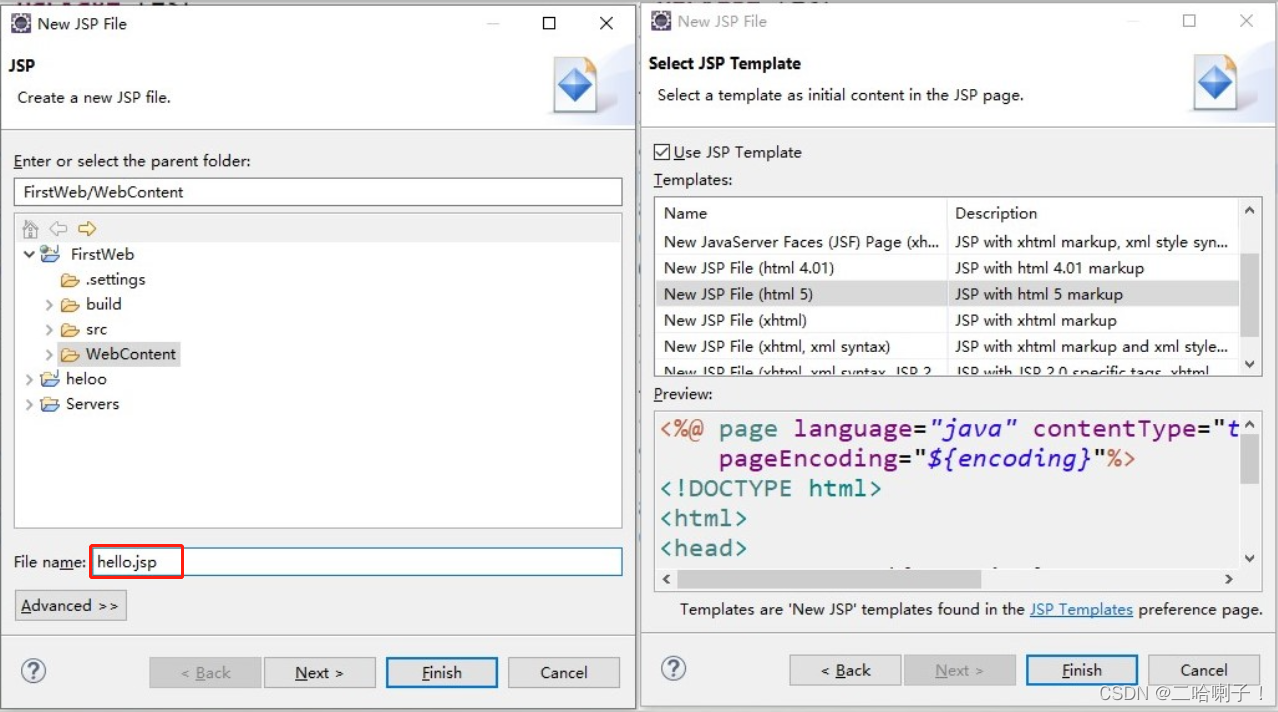
在弹出的窗口中输入文件的名字 hello.jsp,点击【Next】
在弹出的窗口中选择模板,这里采用默认值,点击【Finish】
生成的 JSP 文件如下:
修改 hello.jsp 文件,修改后的内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Java Web</title></head><body>欢迎访问</body></html>运行后 body 中的内容显示在网页中,地址栏上方是标题(title)
到此为止,说明 Web 应用的环境好用了
(6) 测试 Servlet
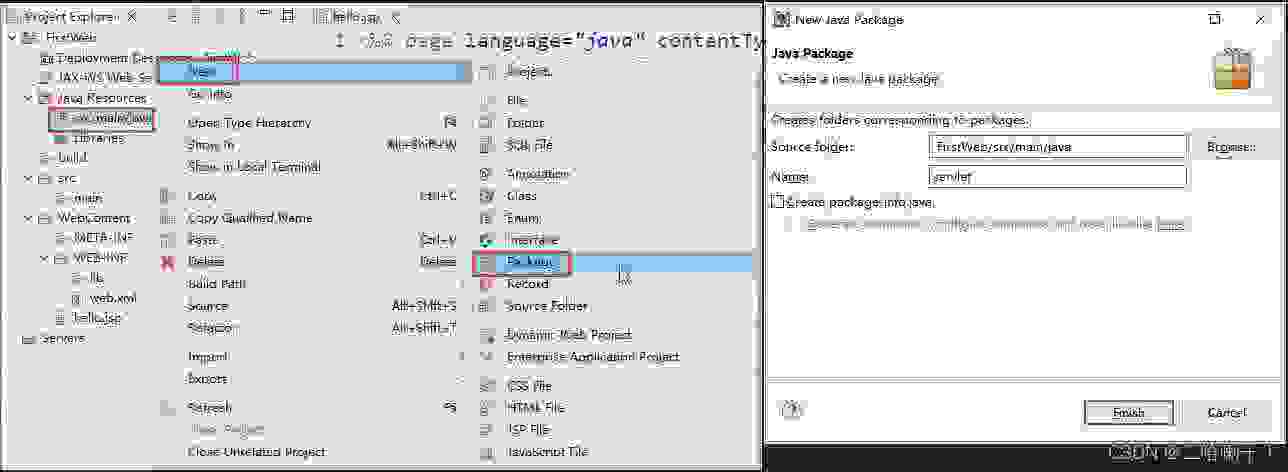
创建包:在 src 上右键单击,在弹出式菜单中选New→Package
在出现的界面中输入包的名字“servlet”,点击【Finish】按钮完成创建。

创建 Servlet类
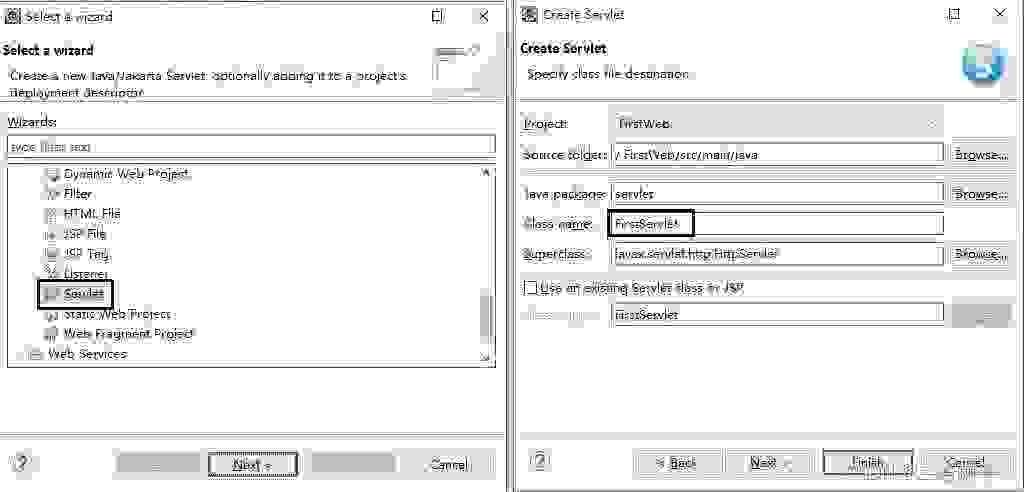
在 servlet 包上右键单击,在弹出式菜单中选择New→Servlet,如果没有Servlet,选择 Other,然后在弹出的窗口中选择 Web 下面的 Servlet,然后点击【Next】
在出现的窗口中输入 Servlet 类的名字,这里输入 FirstServlet,然后点击【Finish】
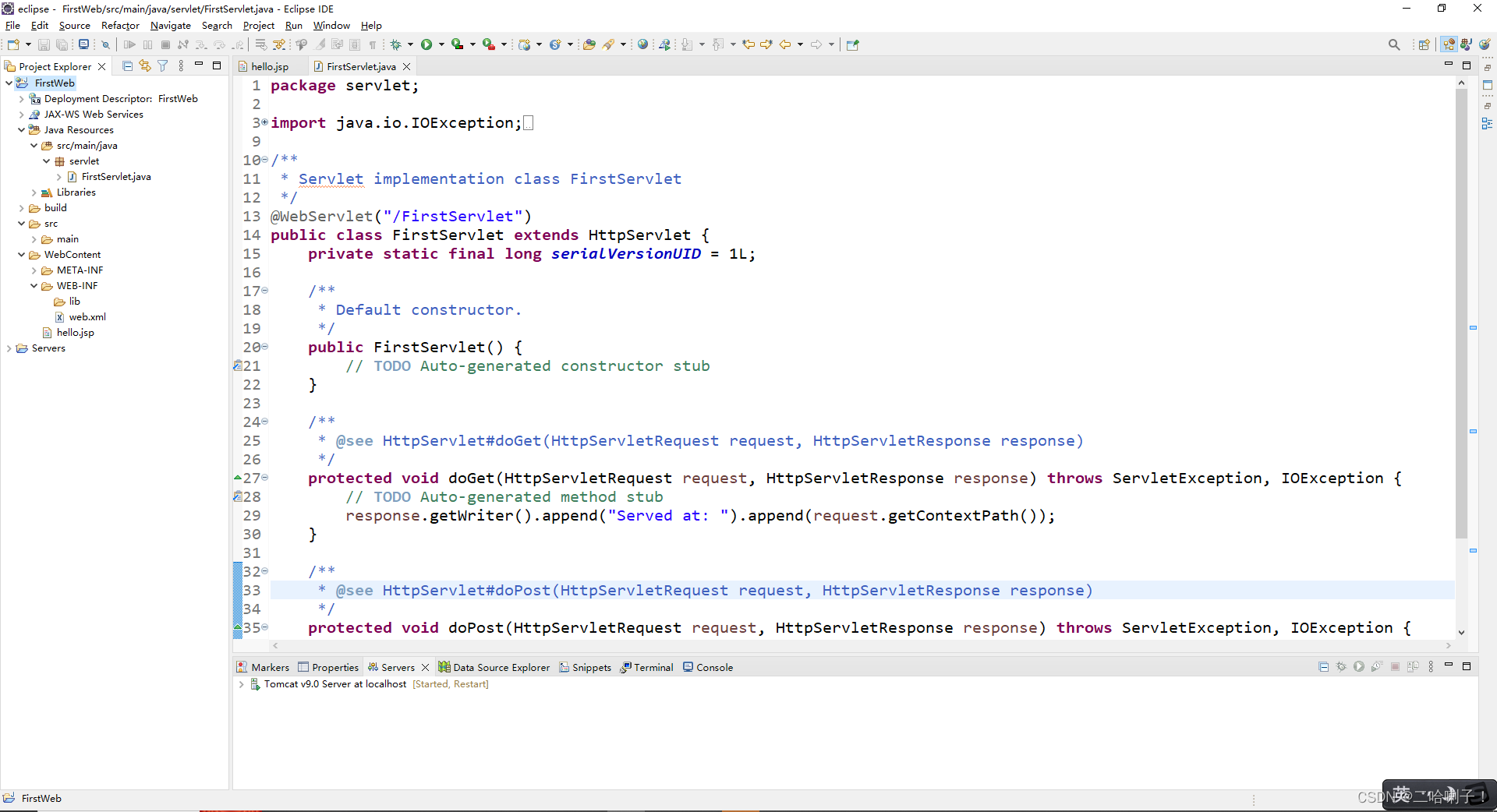
创建好后的Servlet页面:eclipse 新建 servlet文件如果报错点击此链接解决
修改 FirstServlet 的 doGet 方法,修改后的代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {PrintWriter out = response.getWriter(); out.print("Hello,Servlet!");}运行结果如下:
地址栏中的_FirstWeb 就是在创建 Web 工程的时候设置 Context Root,之所以我前面有个下划线是因为我在创建的时候前面有个空格
三、添加 JSON 支持
这里使用阿里巴巴的 jar 包,具体过程如下:需要此jar包可以联系我也可去网站下载
添加类库;
编写一个简单类;
测试 JSON。
(1) 创建文件夹,名字为 lib,在工程上右键单击,选择 New→Folder,在弹出的对话框中输入文件夹的名字 lib,点击 Finish 完成创建。(有lib文件夹的不需要再创建)
(2) 把 json jar 包复制到 lib 下面
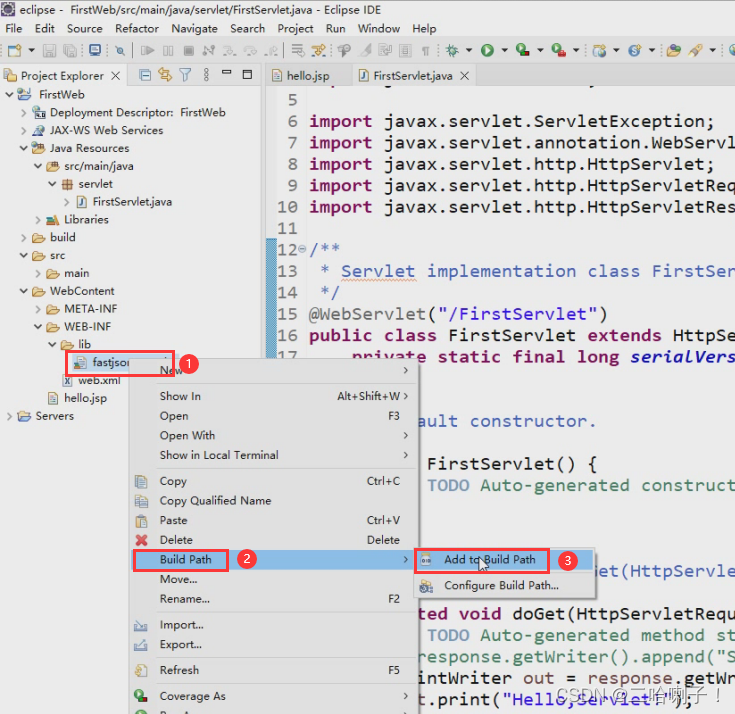
(3) 把 jar 包配置到构建路径中,选择压缩包,然后右键单击,选择 Build Path→Add to Build Path,完成添加。
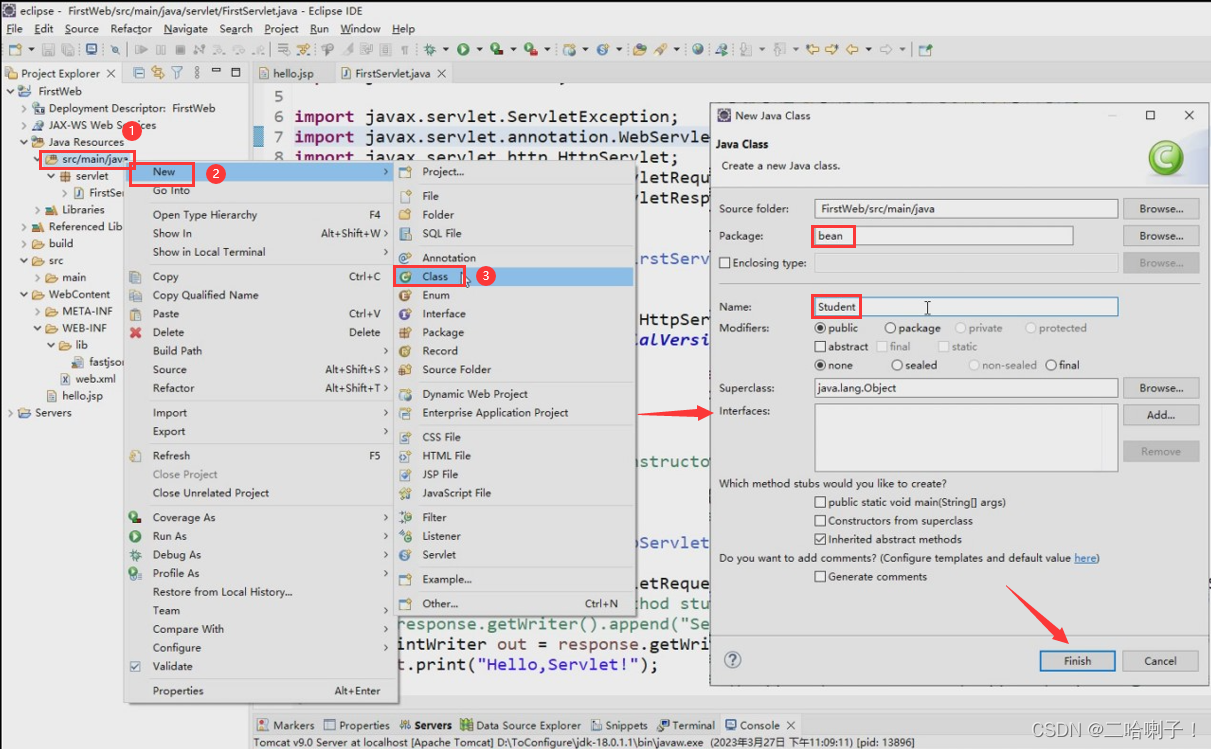
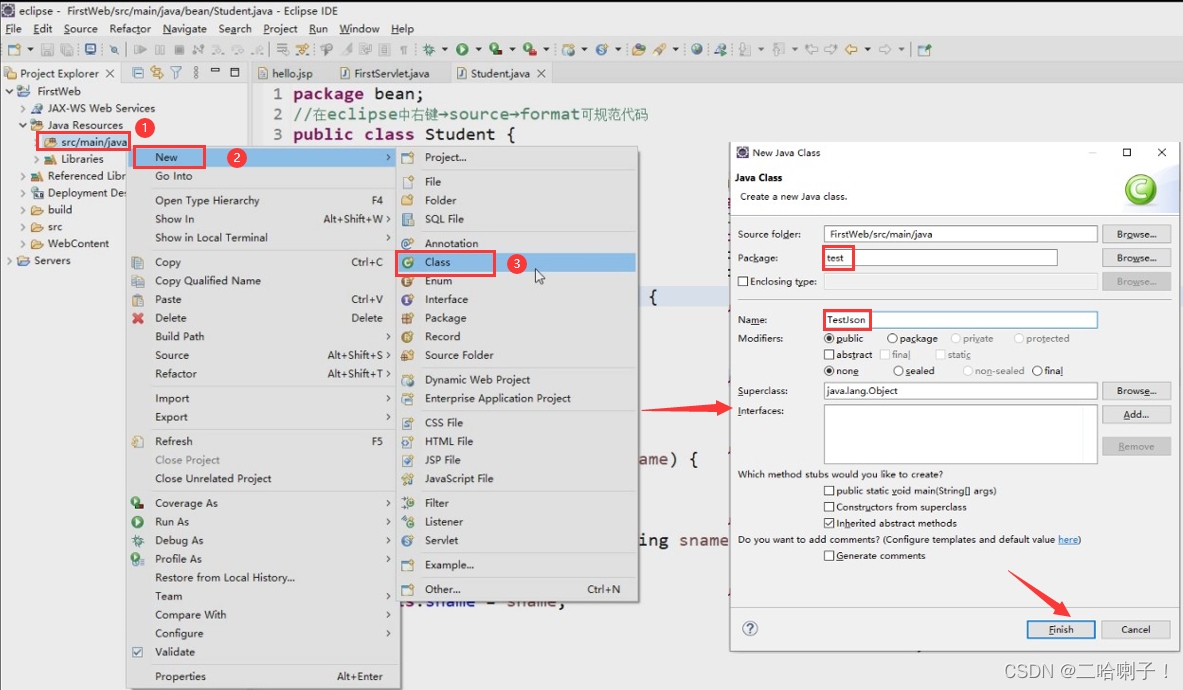
(4) 创建一个表示信息的类,这里使用 Student,包含sid 和 sname 两个属性。创建过程如下:在 src 上右键单击,选择 New→Class
在弹出的对话框中,分别输入包名【bean】和类名【Student】,main 方法不用选,点击 Finish 完成类的创建
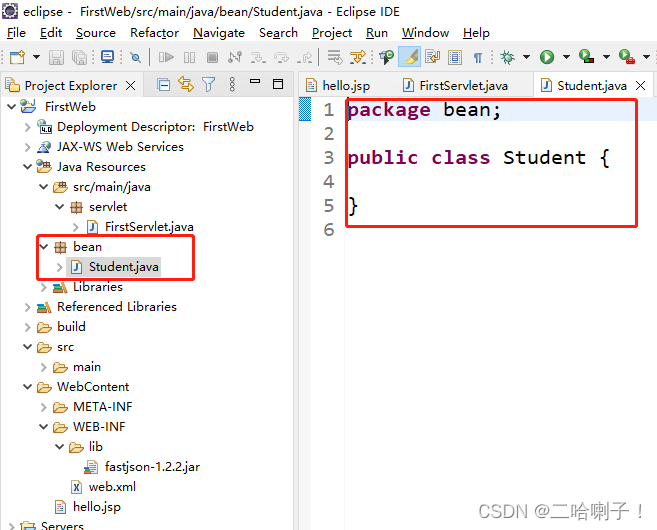
创建后的类的代码如图所示:
(5) 修改 Student 类,添加属性和访问器方法,修改后的代码如下:
package bean;//在eclipse中右键→source→format可规范代码public class Student {String sid;String sname;public Student(String sid, String sname) {super();this.sid = sid;this.sname = sname;}public String getSid() {return sid;}public void setSid(String sid) {this.sid = sid;}public String getSname() {return sname;}public void setSname(String sname) {this.sname = sname;}}类中包含了两个属性 sid 和 sname,对属性进行操作的 set 和 get 方法,两个构造方法。
(6) 创建 TestJson 来测试 JSON,先创建包,包的名字是 test,然后再 test 上创建类,类的名字是 TestJson,点击【Finish】完成创建。
修改 TestJSON 的代码,修改后的代码如下:
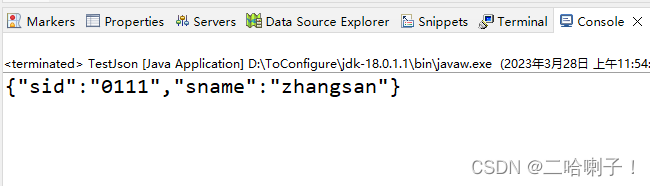
package test;import com.alibaba.fastjson.JSON;import bean.Student;public class TestJson {public static void main(String[] args) {Student s1 = new Student(null, null);s1.setSid("0111");s1.setSname("zhangsan");String jsonString = JSON.toJSONString(s1);System.out.println(jsonString);}}运行该程序
在类上右键单击,在弹出菜单中选择 【Run As】→【2 Java Application】
(7) 代码的主要功能说明如下。
创建 Student 对象,并为两个属性赋值。也可以通过 new Student(“0111”,“zhangsan”)创建对象。
Student s1 = new Student(); s1.setSid("0111"); s1.setSname("zhangsan"); 把对象转换为 JSON 字符串并输出。
String jsonString = JSON.toJSONString(s1); System.out.println(jsonString); 四、Servlet 返回 JSON 信息
主要内容:
创建表示信息的类 Student;
创建 Servlet,在 Servlet 中创建 Student 对象,然后把对象转换为 JSON 字符串,通过 Servlet 的 response 响应客户端浏览器。
通过浏览器进行测试。
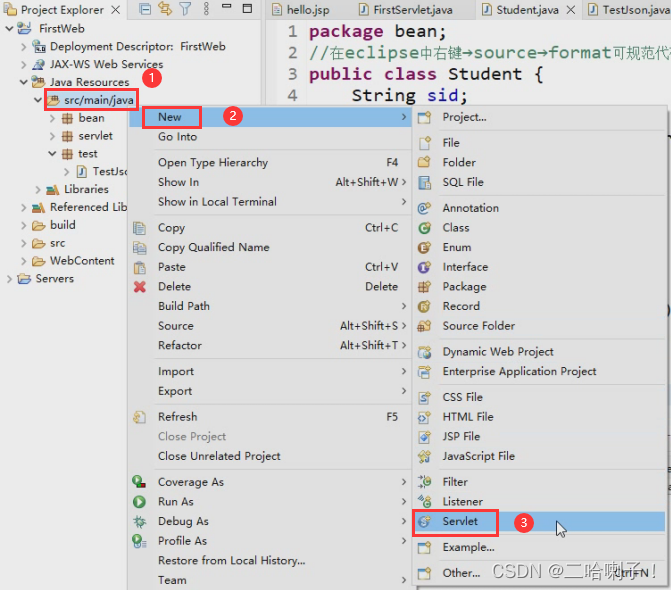
(1) 前面已经创建好了 Stduent 类,接下来创建 Servlet:
先创建 servlet 包,然后在 servlet 包上右键单击,选择【New】→【Servlet】
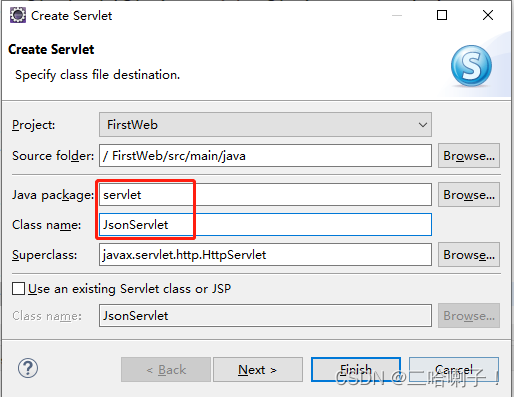
在创建 Servlet 的向导中输入 Servlet 的名字JSonServlet
因为不需要设置 Servlet 的其它信息,可以直接点击 Finish 完成 Servlet 的创建
(2) 修改 Servlet 代码内的doGet方法,修改后的代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubresponse.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); Student student = new Student("20110320","王飞"); String studentInfo = JSON.toJSONString(student); out.print(studentInfo); }(3) 主要代码介绍如下。
设置响应内容的类型和编码:
response.setContentType("text/html;charset=utf-8"); 得到一个输出对象,对用户响应信息通过该对象输出:
PrintWriter out = response.getWriter(); 创建学生对象:
Student student = new Student("20110320","王飞"); 使用 JSON 的 toJSONString 方法把对象转换为字符串:
String studentInfo = JSON.toJSONString(student); 通过 out 对象把字符串发送给客户端:
out.print(studentInfo); (4) 运行测试:在 JSONServl运行测试:在JSONServlet 上点击右键,选择 Run As→【1 Run on Server】
五、使用 Ajax 请求 Servlet,处理 Servlet 返回的 JSON 信息

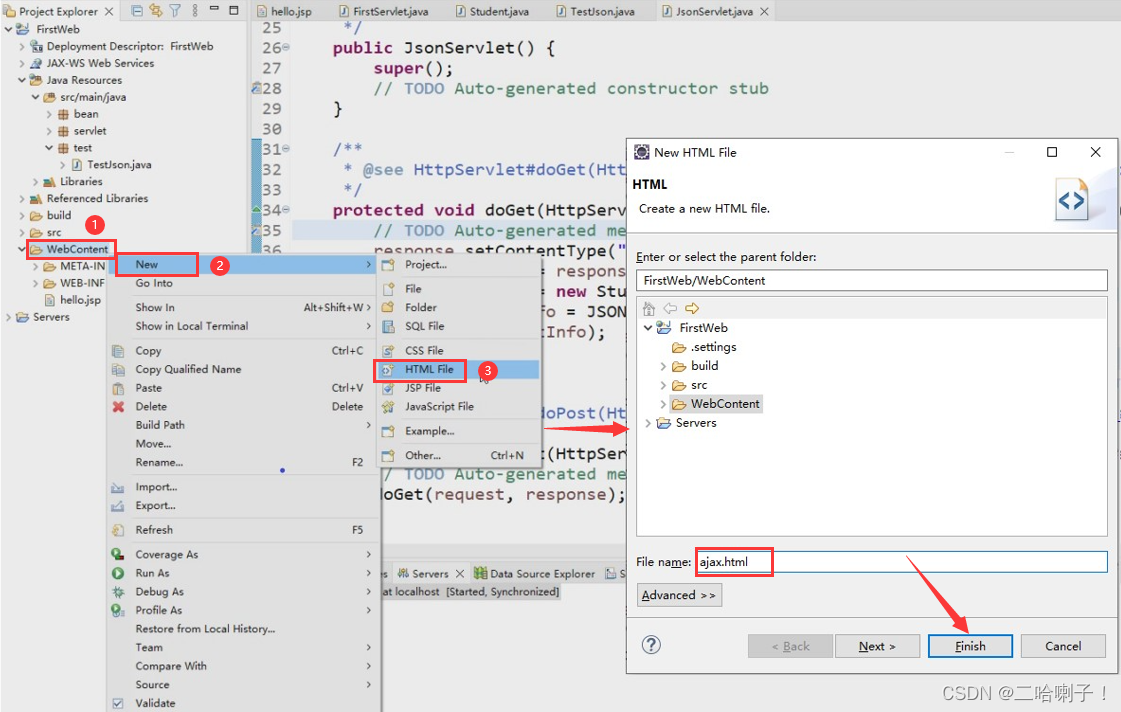
(1) 创建 ajax.html 文件并编写进行测试
添加显示学生信息的标签
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Ajax 测试</title></head><body>学号:<label id="sid">00001</label> 姓名:<label id="sname">默认值</label></body></html>
(2) 添加 ajax 支持,通过 jQuery 库来使用 ajax,jQuery 主要是一个 js 库的使用。
有两种使用方式:
直接从官网引用 js 文件,复制到工程中使用。
直接从官网引用(也可以引用其他地方的):
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> 引用网站的文件(文件放在 web-content 下面的 js 文件夹): <script src="/js/jquery-3.4.1.min.js"></script> 下载对应的 js 文件代码如下所示:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script src="https://code.jquery.com/jquery-3.4.1.min.js"></script><script>$(document).ready(function() {$("#btn").click(function() {$("#sid").text("00025");$("#sname").text("李四");});});</script></head><body>学号:<label id="sid">00001</label> 姓名:<label id="sname">默认值</label><button id="btn">改变学生</button></body></html>运行前后的效果如图所示:
(3) 继续修改上面的代码
增加一个新的按钮
<button id="btn2">改变学生(服务器信息)</button> 增加对按钮的点击事件的处理代码:
$("#btn2").click(function(){ $.ajax({ type : "get", async : true, url : "JSonServlet", data : {}, dataType : "json",success : function(result) { $("#sid").text(result.sid); $("#sname").text(result.sname); }, error : function(errorMsg) { alert("请求失败!"); } }) }); 至此 ajax.html 代码完整展示:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script src="https://code.jquery.com/jquery-3.4.1.min.js"></script><script>$(document).ready(function() {$("#btn").click(function() {$("#sid").text("00025");$("#sname").text("李四");});$("#btn2").click(function() {$.ajax({type : "get",async : true,url : "JsonServlet",data : {},dataType : "json",success : function(result) {$("#sid").text(result.sid);$("#sname").text(result.sname);},error : function(errorMsg) {alert(errorMsg[0]);alert("请求失败!");}});});});</script></head><body>学号:<label id="sid">00001</label> 姓名:<label id="sname">默认值</label><button id="btn">改变学生</button><button id="btn2">改变学生(服务器信息)</button></body></html>运行前后的效果如图所示:
代码介绍如下:
为 btn2 按钮添加点击事件处理,代码中的省略号表示当点击 btn2 时候的处理代码,这里是要向服务器发送请求获取数据:
$("#btn2").click(function(){ … }); 向服务器发送请求使用了$.ajax 方式,格式如下,需要先设置一些属性,然后编写成功响应之后的处理代码,以及访问失败时候的处理代码。
$.ajax({ …属性 success : function(result) { // 正常响应执行的代码 }, error : function(errorMsg) { // 访问出错执行的代码 } }) 请求时候的主要属性如下:type : "get" 表示请求方式是 get,常用的还有 postasync : true 表示采用异步方式请求,不影响浏览器的工作,从后台发送请求url : "JSonServlet" 表示要访问的服务器端的 Servlet 的地址data : {} 发送请求时候的参数信息,get 方式通常不需要dataType : "json" 表示响应内容的格式是 json
六、通过 ajax 访问数据库动态信息
首先需要先创建一个数据库
(1)连接到数据库
mysql -uroot -p123456root 和 123456 分别是你的数据库的用户名和密码
(2)创建数据库
create database practice2020; practice2020 是数据库的名字
(3)使用 practice2020 数据库
use practice2020 (4)创建表
create table ncov2020( id int primary key auto_increment, quantity int, editdate datetime ); (5)插入数据
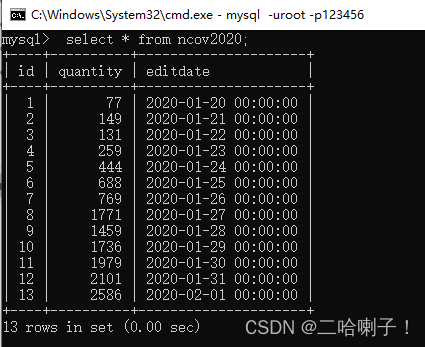
insert into ncov2020 values(null,77,'2020-1-20'); insert into ncov2020 values(null,149,'2020-1-21');insert into ncov2020 values(null,131,'2020-1-22');insert into ncov2020 values(null,259,'2020-1-23');insert into ncov2020 values(null,444,'2020-1-24');insert into ncov2020 values(null,688,'2020-1-25');insert into ncov2020 values(null,769,'2020-1-26');insert into ncov2020 values(null,1771,'2020-1-27');insert into ncov2020 values(null,1459,'2020-1-28');insert into ncov2020 values(null,1736,'2020-1-29');insert into ncov2020 values(null,1979,'2020-1-30');insert into ncov2020 values(null,2101,'2020-1-31');insert into ncov2020 values(null,2586,'2020-2-1');(6)查看数据
select * from ncov2020;
(7) 使用 DBBean 封装访问数据库的代码,代码如何使用见后面的代码。
package util;import java.sql.Connection;import java.sql.DriverManager;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;import java.util.List;public class DBBean {private String url = "jdbc:mysql://localhost:3306/practice2020?useSSL=false"; // 数据库信息,旧版本中不用useSSL=falseprivate String username = "root";private String password = "123456";private String driverName = "com.mysql.jdbc.Driver";private Connection con=null; //连接对象private PreparedStatement pstmt = null; //语句对象 private ResultSet rs = null; //结果集对象public DBBean() throws ClassNotFoundException, SQLException{Class.forName(driverName);con = DriverManager.getConnection(url,username,password);}/* * sql:要执行的SQL语句 * params:SQL语句中需要的变量 */public int executeUpdate(String sql,List<Object> params) throws SQLException{pstmt = con.prepareStatement(sql);if(params!=null && params.size()>0){for(int i=0;i<params.size();i++){pstmt.setObject(i+1, params.get(i));}}return pstmt.executeUpdate();}public ResultSet executeQuery(String sql,List<Object> params) throws SQLException{pstmt = con.prepareStatement(sql);if(params!=null && params.size()>0){for(int i=0;i<params.size();i++){pstmt.setObject(i+1, params.get(i));}}return pstmt.executeQuery();}public void close(){if(rs!=null){try{rs.close();}catch(Exception ee){}}if(pstmt!=null){try{pstmt.close();}catch(Exception ee){}}if(con!=null){try{con.close();}catch(Exception ee){}}}}(8) 在工程中加入 mysql 的 jdbc 驱动程序,这里直接把 jar 文件复制到 WEB-INF 下面的 lib下面。
注意驱动程序的版本应该与安装的数据库匹配选择对应版本号→点击jar进行下载
(9) 测试数据库
package dao;import java.sql.ResultSet;import util.DBBean;public class DBTest {public static void main(String args[]) {new DBTest().test("ncov2020");}public void test(String tableName) {String sql = "select count(1) from " + tableName;DBBean bean = null;try {bean = new DBBean();ResultSet rs = bean.executeQuery(sql, null);if (rs.next()) {int count = rs.getInt(1);System.out.print("表中记录数为:" + count);}} catch (Exception e) {e.printStackTrace();} finally {bean.close();}}}运行结果:
(10) 创建表示新冠病毒信息的类 NcovData
package bean;import java.util.Date;public class NcovData {private int id;private int quantity;private Date editDate;public NcovData() {}public NcovData(int id, int quantity, Date editDate) {this.id = id;this.quantity = quantity;this.editDate = editDate;}public int getId() {return id;}public void setId(int id) {this.id = id;}public int getQuantity() {return quantity;}public void setQuantity(int quantity) {this.quantity = quantity;}public Date getEditDate() {return editDate;}public void setEditDate(Date editDate) {this.editDate = editDate;}}(11) 创建访问数据库的 NcovDao 类
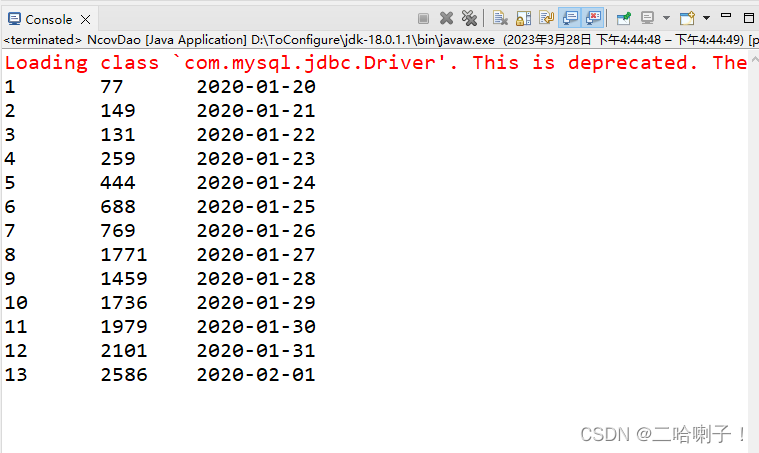
package dao;import java.util.Date;import java.sql.ResultSet;import java.util.ArrayList;import java.util.List;import bean.NcovData;import util.DBBean;public class NcovDao {public static void main(String[] args) {List<NcovData> datas = new NcovDao().list();for (NcovData data : datas) {System.out.println(data.getId() + "\t" + data.getQuantity() + "\t" + data.getEditDate());}}public List<NcovData> list() {List<NcovData> datas = new ArrayList<NcovData>();String sql = "select * from ncov2020";DBBean bean = null;try {bean = new DBBean();ResultSet rs = bean.executeQuery(sql, null);while (rs.next()) {int id = rs.getInt(1);int quantity = rs.getInt(2);Date editdate = rs.getDate(3);NcovData data = new NcovData(id, quantity, editdate);datas.add(data);}} catch (Exception e) {e.printStackTrace();} finally {bean.close();}return datas;}}运行结果如下:
(12) 编写业务类 NcovService,在 service 包中创建该类,提供 list 方法获取所有新冠病毒数据,方法中直接把 Dao 的数据返回给 Servlet
package servlet;import java.util.List;import bean.NcovData;import dao.NcovDao;public class NcovService {NcovDao dao = new NcovDao();public List<NcovData> list() {return dao.list();}}(13) 对用户响应的 Servlet,在 servlet 包中创建 NcovServlet,代码如下:
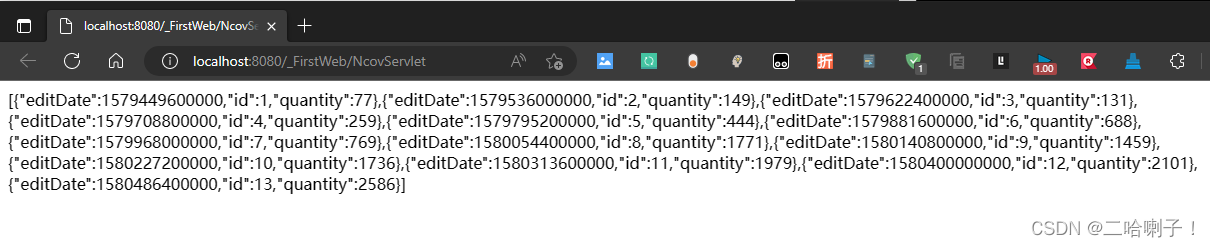
package servlet;import java.io.IOException;import java.io.PrintWriter;import java.util.List;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.alibaba.fastjson.JSON;import bean.NcovData;/** * Servlet implementation class NcovServlet */@WebServlet("/NcovServlet")public class NcovServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); NcovService service = new NcovService(); List<NcovData> datas = service.list(); String info = JSON.toJSONString(datas); out.print(info); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubdoGet(request, response);}}运行结果如下:
(14) 编写界面从 Servlet 请求数据显示,在 WebContent 上点击右键,选择 New→HTML 文件,输入文件名 ncov.html,代码如下:
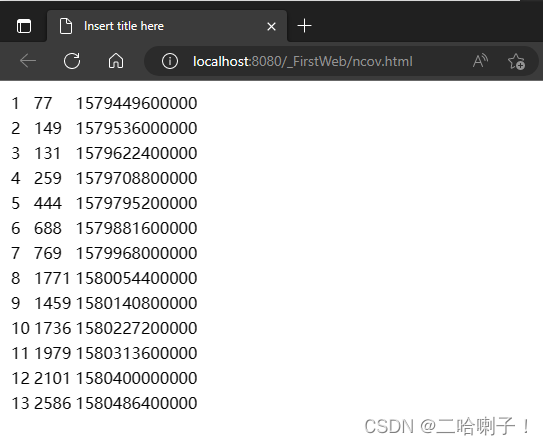
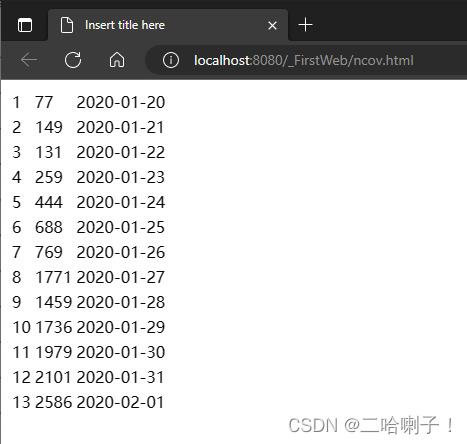
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script src="https://code.jquery.com/jquery-3.4.1.min.js"></script><script type="text/javascript">function refreshTable(result) {var $tab = $("#ncovTable");$tab.empty();for (var i = 0; i < result.length; i++) {//从 json 数组得到 json 对象var data = result[i];var info = "<tr><td>" + data.id + "</td><td>" + data.quantity+ "</td><td>" + data.editDate + "</td></tr>";$tab.append(info);}}$(document).ready(function() {$.ajax({type : "get",async : true,url : "NcovServlet",data : {},dataType : "json",success : function(result) {refreshTable(result);},error : function(errorMsg) {alert("请求失败!");}});});</script></head><body><table id="ncovTable"></table></body></html>运行结果如下:
(15) 处理时间问题。从上面的结果我们看到一个问题,就是时间的显示有问题,这里是有因为 jQuery 把表示时间的数字按照数字来输出了,一个简单的方法是直接把日期当字符串来使用。
修改 NcovData 的代码,修改后如下:
package bean;import java.text.DateFormat;import java.text.SimpleDateFormat;import java.util.Date;public class NcovData {private int id;private int quantity;// private Date editDate;private String editDate;public NcovData() {}public NcovData(int id, int quantity, Date editDate) {this.id = id;this.quantity = quantity;try {DateFormat df = new SimpleDateFormat("yyyy-MM-dd");this.editDate = df.format(editDate);} catch (Exception e) {}}public int getId() {return id;}public void setId(int id) {this.id = id;}public int getQuantity() {return quantity;}public void setQuantity(int quantity) {this.quantity = quantity;}public String getEditDate() {return editDate;}public void setEditDate(String editDate) {this.editDate = editDate;}}修改之后再访问 ncov.html,得到下面的结果:
七、Echarts 使用
ECHARTS参考文件
(1) 下载 JS 库(echarts.min.js)
(2) 把 JS 库添加工程中,复制到 WebContent 下面的 js 文件夹中
(3) 新建一个 html 文件 echarts.html
(4) 引入 echarts 的 js 文件,加入下面的代码
<script src="js/echarts.common.js"></script> (5) 为 Echarts 准备一个 DOM,就是显示图形的位置
<div id="main" style="width: 600px;height:400px;"></div> (6) 生成图形
通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
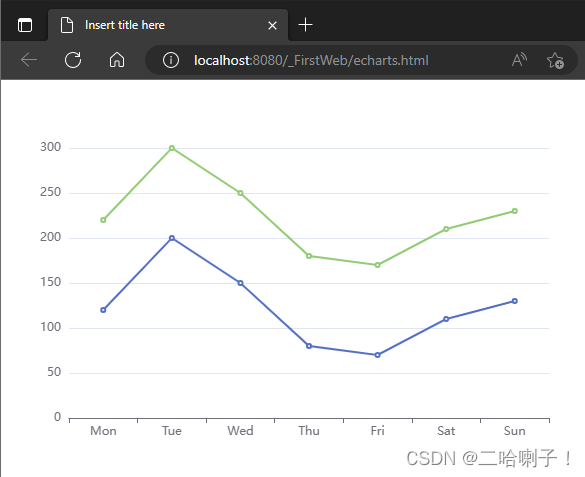
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script src="js/echarts.min.js"></script></head><body><div id="main" style="width: 600px; height: 400px;"></div><script type="text/javascript">var chartDom = document.getElementById('main');var myChart = echarts.init(chartDom);var option;option = {xAxis : {type : 'category',data : [ 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun' ]},yAxis : {type : 'value'},series : [ {data : [ 120, 200, 150, 80, 70, 110, 130 ],type : 'line',showBackground : true,backgroundStyle : {color : 'rgba(180, 180, 180, 0.2)'}}, {data : [ 220, 300, 250, 180, 170, 210, 230 ],type : 'line',showBackground : true,backgroundStyle : {color : 'rgba(80, 80, 80, 0.2)'}} ]};option && myChart.setOption(option);</script></body></html>效果如下所示:
八、把 ajax 得到的数据显示在 Echarts 的折线图中
数据可视化
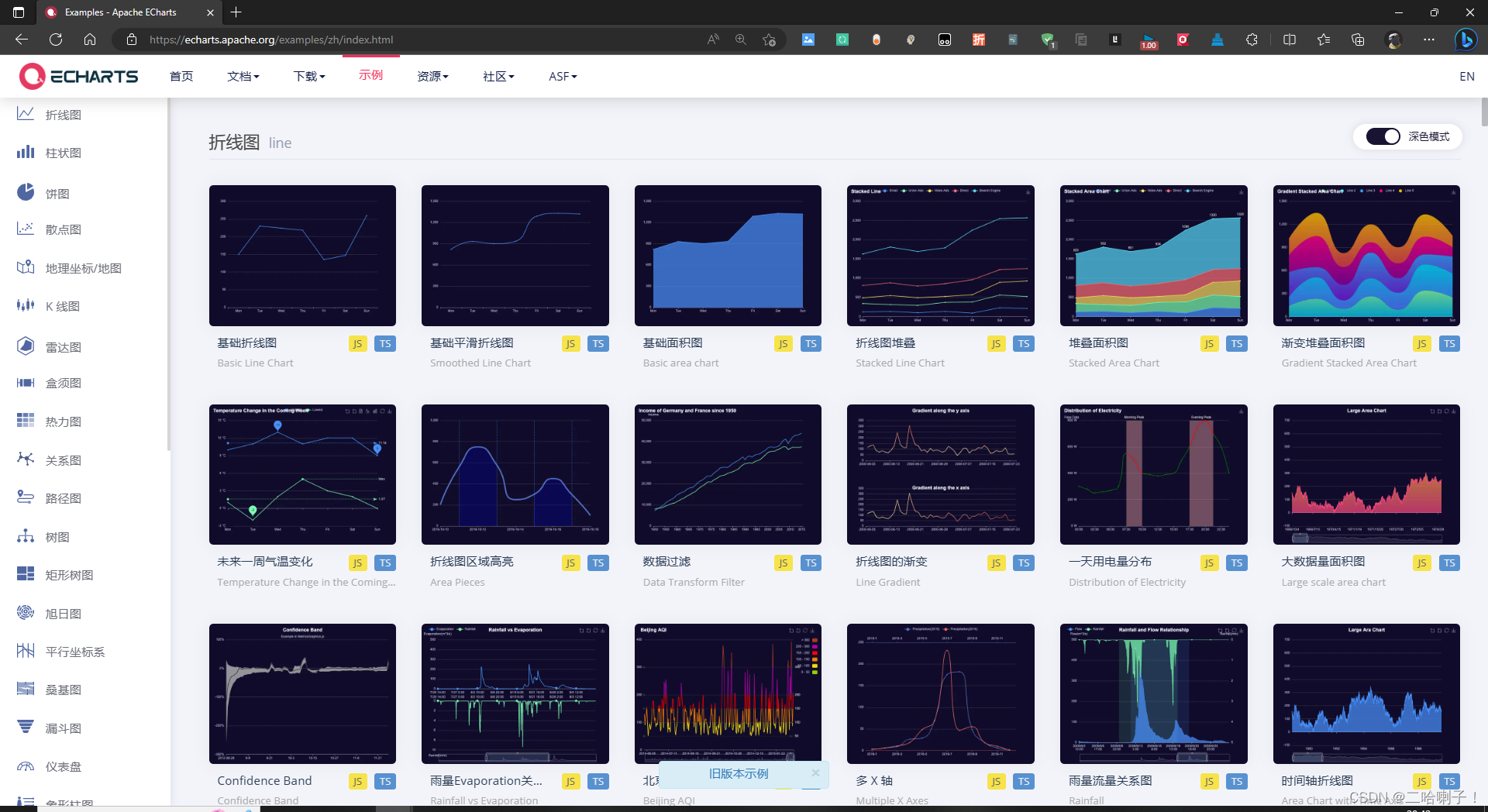
推荐网站:https://echarts.apache.org/zh/index.html
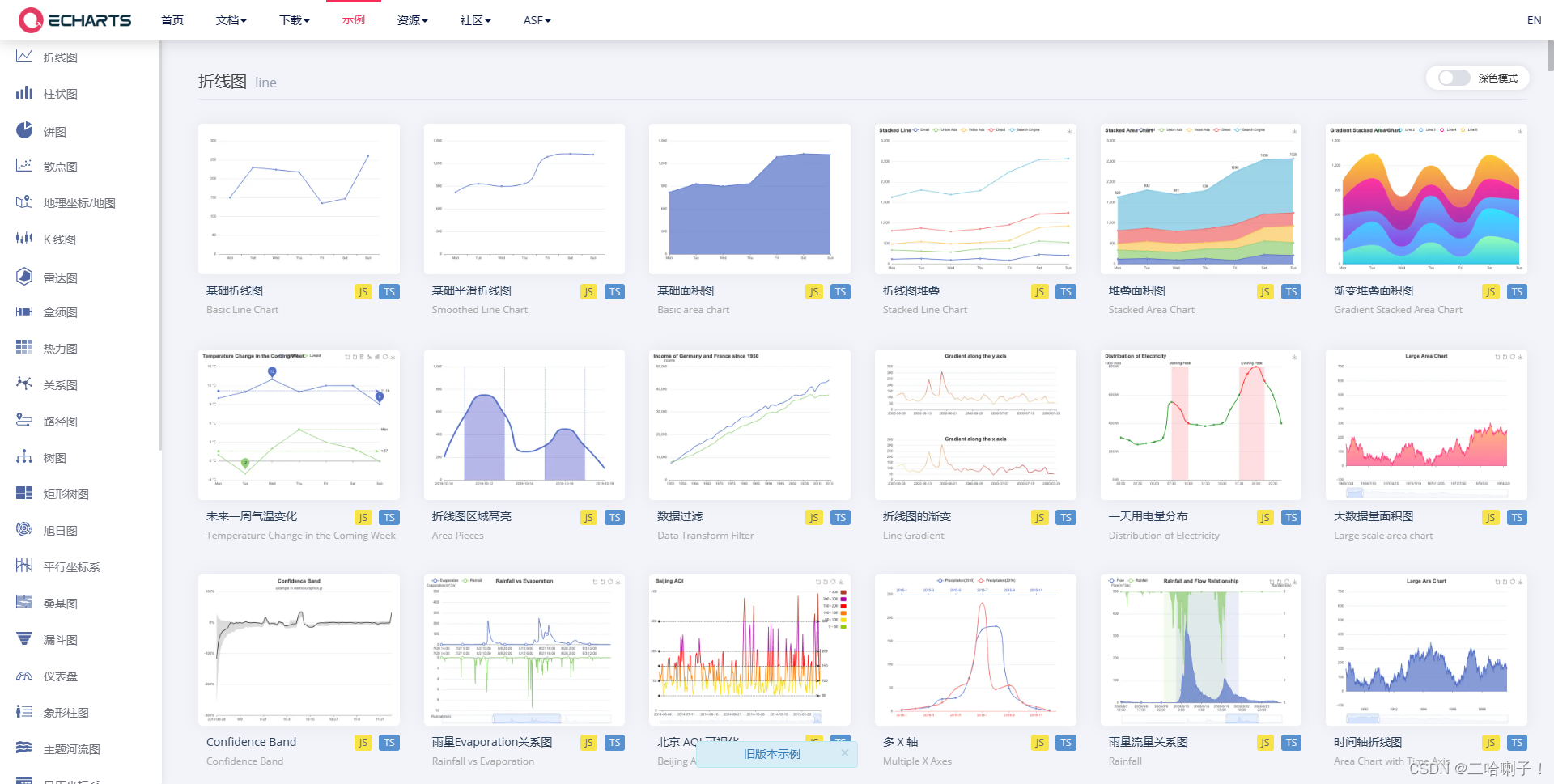
点击【示例】
随便选择一个图形
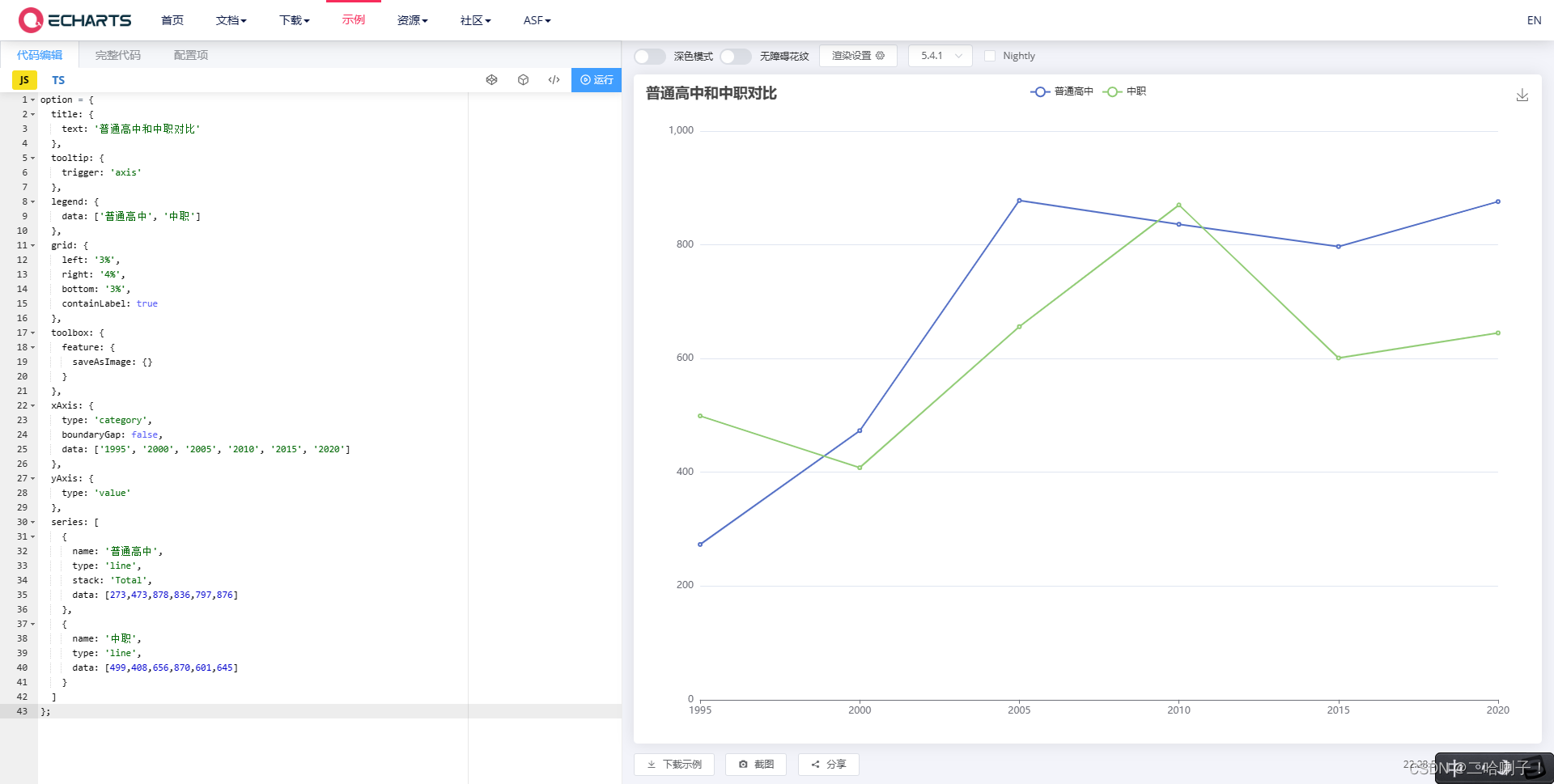
左边放入代码后,左上角运行
(1)选择图形:echarts 官方网站提供了很多样例,我们可以根据需要选择合适的图形,然后为图形提供数据即可。
https://echarts.apache.org/examples/zh/index.html
如果想使用折线图,直接选择第一个图形,单击打开。画面中左侧是代码,右侧试效果,直接复制左侧的代码修改即可
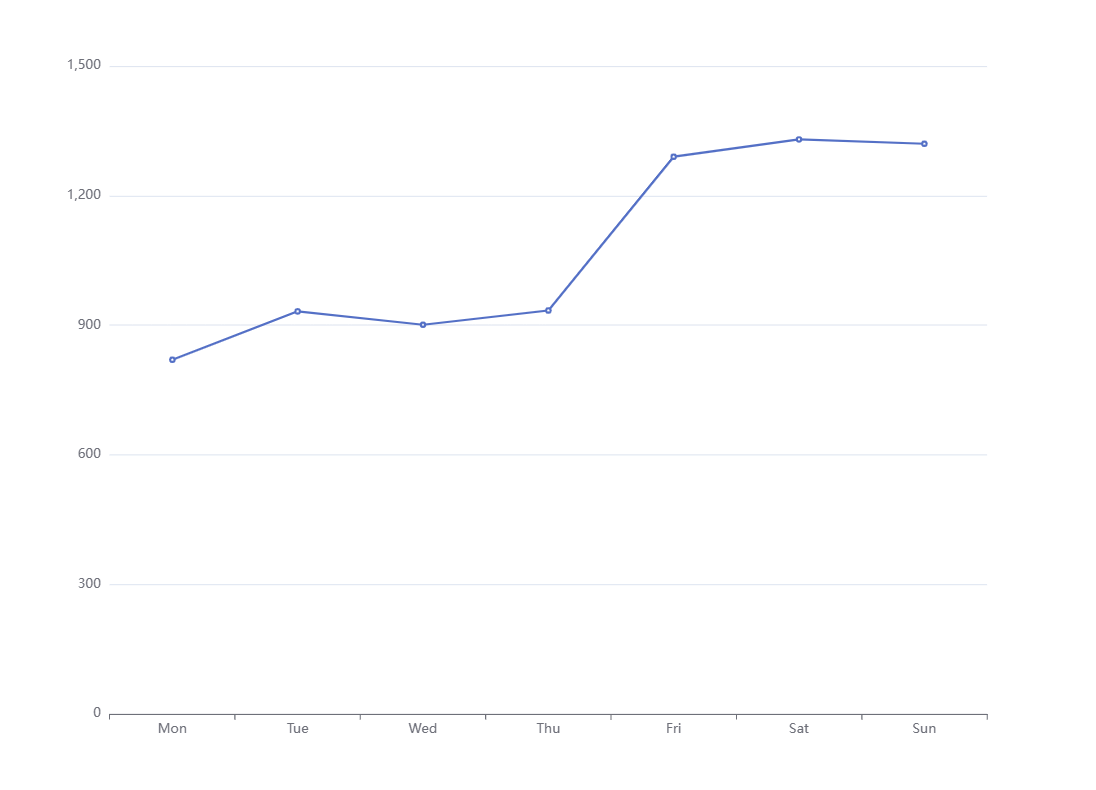
(2) 根据选择的图形,确定需要提供的数据。例如上面的折线图的代码如下:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] }; 上面的代码中核心的两行代码使用阴影表示出来了,分别表示 x轴的数据和y 轴的数据。
接下来我们以新冠肺炎数据为例介绍如何使用折线图。
(3) 创建显示新冠肺炎数据的 html 文件,文件名为 ncovEcharts.html。
(4) 加入 jQuery 类库和 echarts 类库
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> <script type="text/javascript" src="js/echarts.min.js"></script> (5) 提供显示折线图的 div
<div id="mainLine" style="width: 600px;height:400px;"></div> (6) 提供加载或者刷新数据的按钮
<button id="btn">加载/刷新数据</button><br> (7) 编写更新折线图数据的 JS 函数,调用该函数的时候需要提供 dates 和 quantities 数据,前者表示时间,后者表示对应的数量:
function updateLine(dates,quantities){ var myChart = echarts.init(document.getElementById('mainLine')); // 指定图表的配置项和数据option = { xAxis: { type: 'category', data: dates }, yAxis: { type: 'value' }, series: [{ data: quantities, type: 'line' }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } (8) 编写初始化 jQuery 代码,以及按钮的事件处理代码,在按钮事件处理代码中获取数据之后调用更新折线图的函数 updateLine
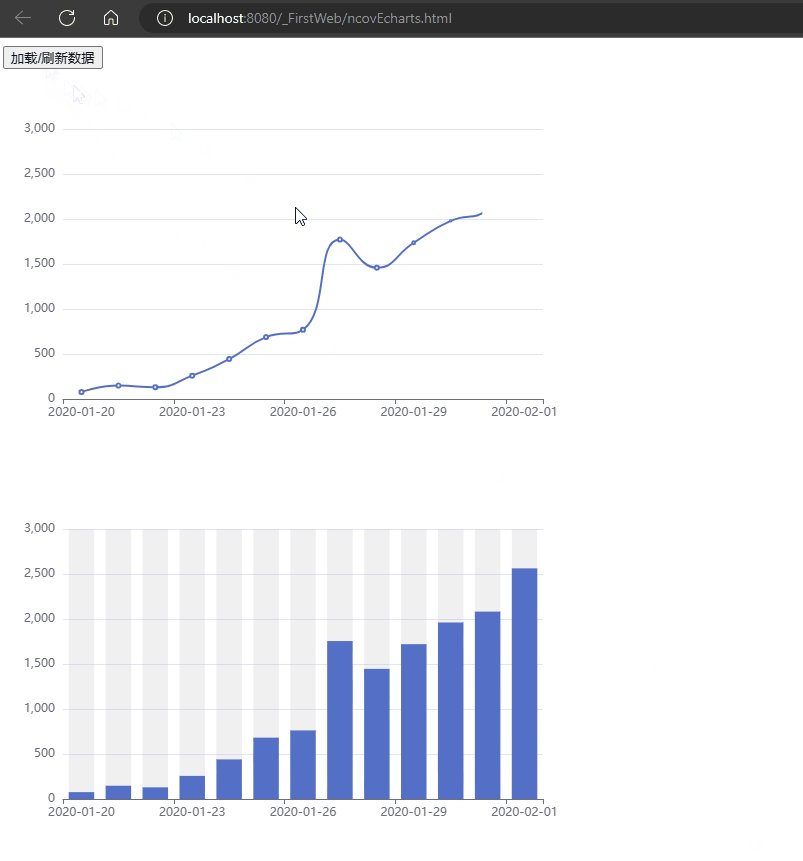
<!DOCTYPE html><html><head><meta charset="UTF-8"><script src="https://code.jquery.com/jquery-3.4.1.min.js"></script><script src="js/echarts.min.js"></script><title>Insert title here</title></head><body><button id="btn">加载/刷新数据</button><br><div id="mainLine" style="width: 600px;height:400px;"></div><div id="mainBar" style="width: 600px;height:400px;"></div><script type="text/javascript">function updateLine(dates,quantities){var chartDom = document.getElementById('mainLine');var myChart = echarts.init(chartDom);var option;option = { xAxis: { type: 'category', data: dates }, yAxis: { type: 'value' }, series: [ { data: quantities, type: 'line', smooth: true, showBackground: true, backgroundStyle: { color: 'rgba(180, 180, 180, 0.2)' } } ]};option && myChart.setOption(option);}function updateBar(dates,quantities){var chartDom = document.getElementById('mainBar');var myChart = echarts.init(chartDom);var option;option = { xAxis: { type: 'category', data: dates }, yAxis: { type: 'value' }, series: [ { data: quantities, type: 'bar', showBackground: true, backgroundStyle: { color: 'rgba(180, 180, 180, 0.2)' } } ]};option && myChart.setOption(option);}function refreshEcharts(result){var dates = []; //表示日期(X 轴数据)var quantities = []; // 表示数量(y 轴数据)for (var i=0;i<result.length;i++){//从 json 数组得到 json 对象var data = result[i];// 把数据分别存储到时间数组和数量数组dates.push(data.editDate);quantities.push(data.quantity);}updateLine(dates,quantities);updateBar(dates,quantities);}$(document).ready(function(){$("#btn").click(function(){$.ajax({type : "get",async : true,url : "NcovServlet",data : {},dataType : "json",success : function(result) {refreshEcharts(result);},error : function(errorMsg) {alert("请求失败!");}})});});</script></body></html>
(9) 增加柱状图,需要一个显示柱状图的 div,和更新柱状图数据的函数,div 代码如下:
<div id="mainBar" style="width: 600px;height:400px;"></div> 更新柱状图数据的函数如下:
function updateBar(dates, quantities) {var myChart = echarts.init(document.getElementById('mainBar'));// 指定图表的配置项和数据var option = {title : {text : '新冠肺炎每日确诊数量'},tooltip : {},legend : {data : [ '新增数量' ]},xAxis : {data : dates},yAxis : {},series : [ {name : '新增数量',type : 'bar',data : quantities} ]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}点击按钮得到数据之后,需要调用该函数:
updateBar(dates,quantities); (10) 修改后的完整代码如下:
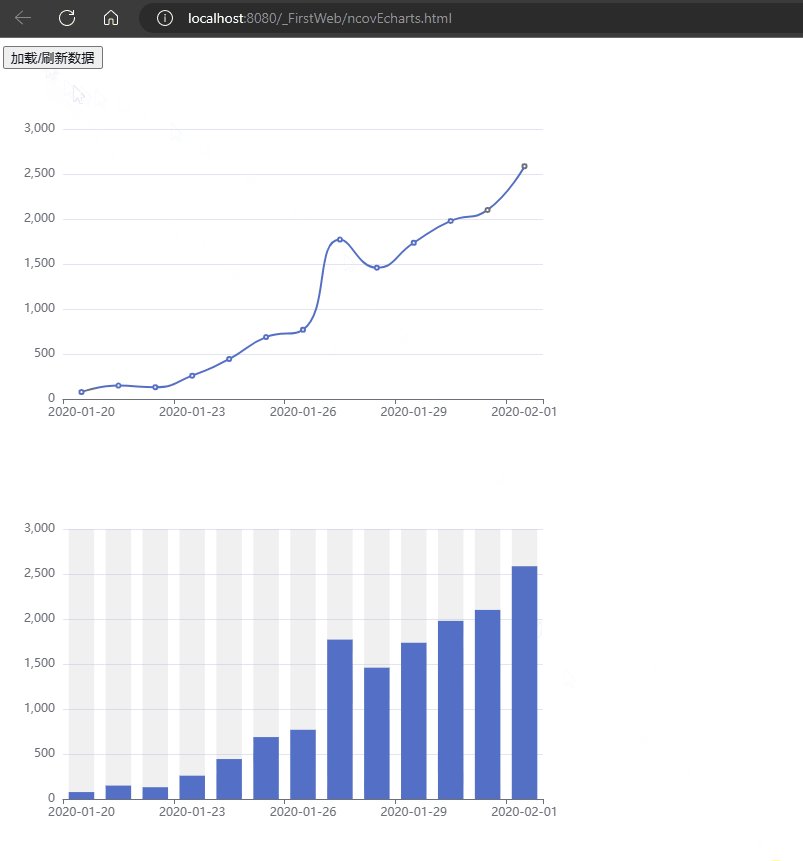
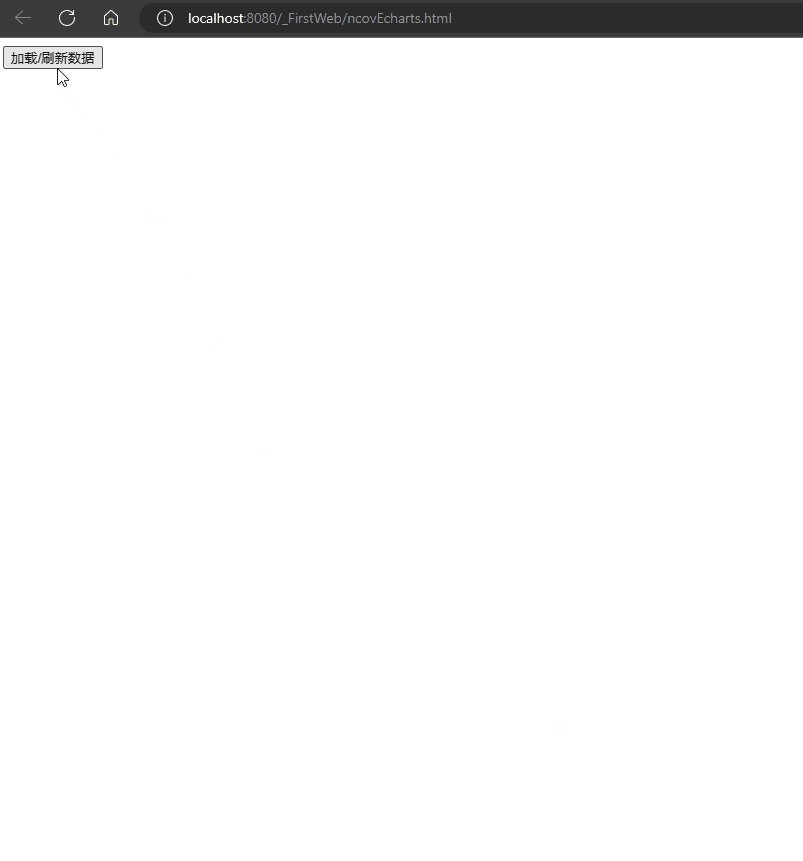
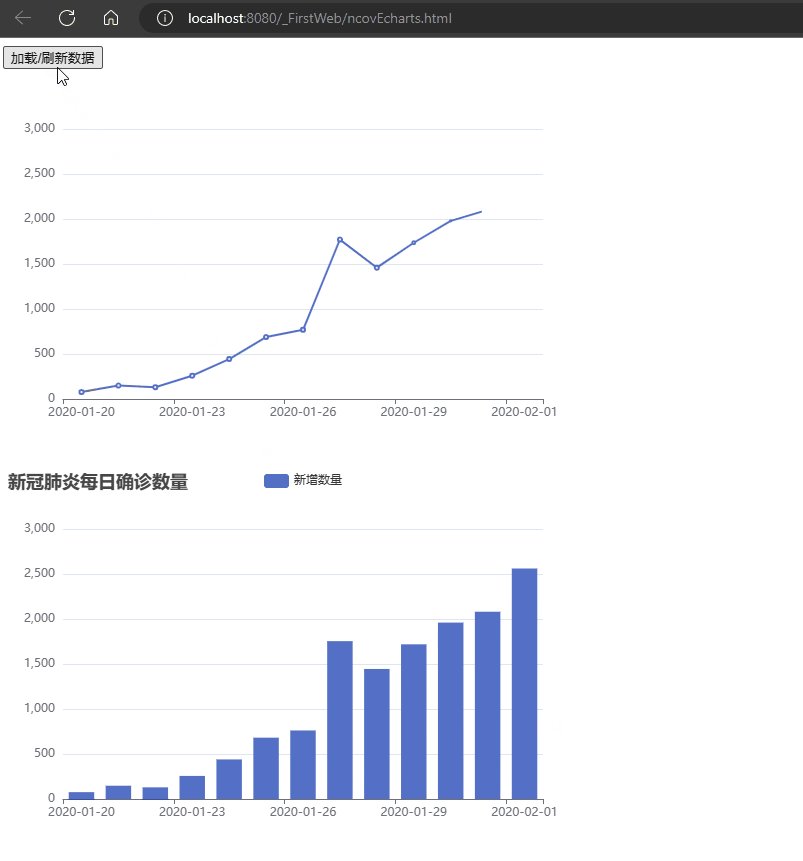
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script type="text/javascript" src="js/jquery-3.4.1.min.js"></script><script type="text/javascript" src="js/echarts.min.js"></script><script type="text/javascript">function updateBar(dates, quantities) {var myChart = echarts.init(document.getElementById('mainBar'));// 指定图表的配置项和数据var option = {title : {text : '新冠肺炎每日确诊数量'},tooltip : {},legend : {data : [ '新增数量' ]},xAxis : {data : dates},yAxis : {},series : [ {name : '新增数量',type : 'bar',data : quantities} ]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}function updateLine(dates, quantities) {var myChart = echarts.init(document.getElementById('mainLine'));// 指定图表的配置项和数据option = {xAxis : {type : 'category',data : dates},yAxis : {type : 'value'},series : [ {data : quantities,type : 'line'} ]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}function refreshEcharts(result) {var dates = []; //表示日期(X 轴数据)var quantities = []; // 表示数量(y 轴数据)for (var i = 0; i < result.length; i++) {//从 json 数组得到 json 对象var data = result[i];// 把数据分别存储到时间数组和数量数组dates.push(data.editDate);quantities.push(data.quantity);}updateLine(dates, quantities);updateBar(dates, quantities);}$(document).ready(function() {$("#btn").click(function() {$.ajax({type : "get",async : true,url : "NcovServlet",data : {},dataType : "json",success : function(result) {refreshEcharts(result);},error : function(errorMsg) {alert("请求失败!");}})});});</script></head><body><button id="btn">加载/刷新数据</button><br><div id="mainLine" style="width: 600px; height: 400px;"></div><div id="mainBar" style="width: 600px; height: 400px;"></div></body></html>效果展示:
九、添加自动刷新功能
(1) 在 jQuery 初始化的时候使用 setInterval(getDataFromServer,“1000”)启动一个定时器,该定时器定时调用服务器端获取最新数据,然后更新图表。第一个参数是执行更新功能的函数名,第二个参数是定时时间间隔,1000 表示 1 秒。
(2) 在 ncovEcharts.html 基础上修改,复制该文件并粘贴修改为 ncovEcharts2.html,需要修改的代码主要:
把原来的点击事件处理代码:
$(document).ready(function(){ $("#btn").click(function(){ $.ajax({ type : "get", async : true, url : "NcovServlet", data : {}, dataType : "json", success : function(result) { refreshEcharts(result); }, error : function(errorMsg) { alert("请求失败!"); } }) }); }); 修改为定时事件处理代码:
function getDataFromServer(){ $.ajax({ type : "get", async : true, url : "NcovServlet", data : {}, dataType : "json", success : function(result) { refreshEcharts(result); }, error : function(errorMsg) { alert("请求失败!"); } }) } $(document).ready(function(){ setInterval(getDataFromServer,"1000"); }); 并且删除按钮:
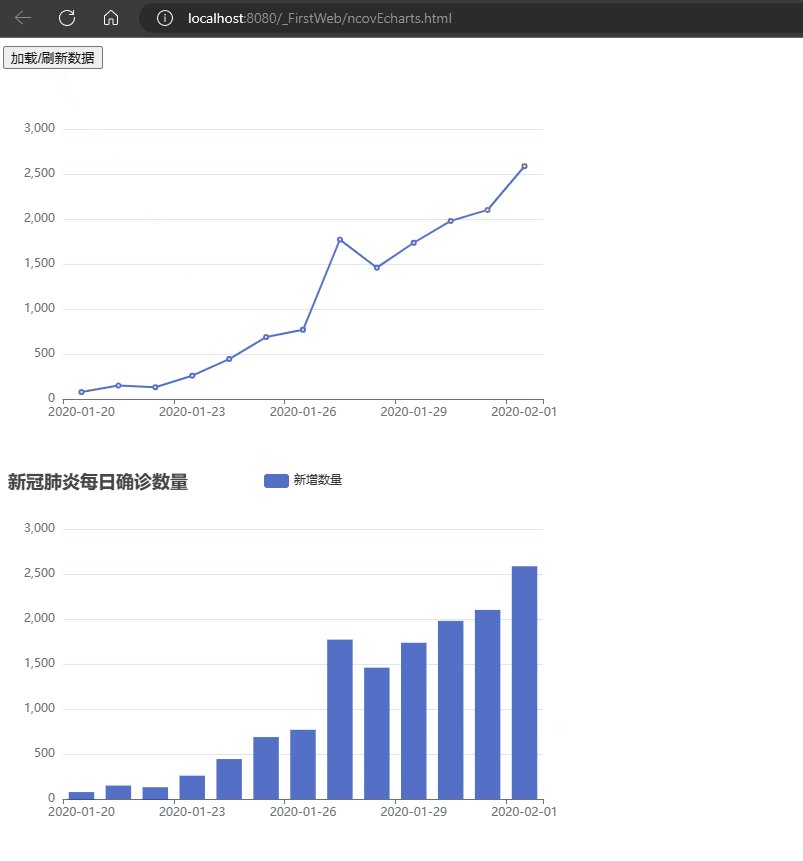
<button id="btn">加载/刷新数据</button><br>(3) 运行测试程序,启动之后没有数据,1 秒以后加载数据,然后试着修改数据库中的数据,可以看到图形随着发生变化。这样就能实时显示数据库中的数据了。
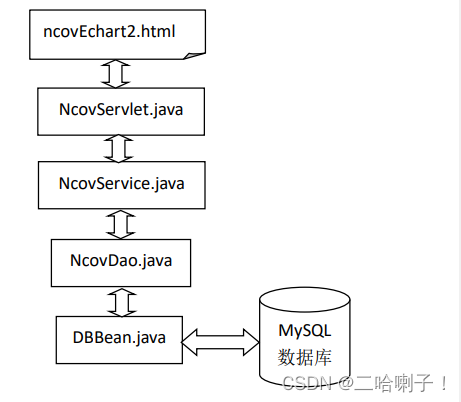
小结:各文件之间的调用关系如下
十、实现自己数据的展示
基本过程:
(1)创建 Web 工程;
(2)创建表示信息的实体类;
(3)添加两个类库:json 和 mysql 驱动程序;
(4)复制 DBBean,修改数据库信息;
(5)创建 DAO,从数据库中获取信息;
(6)创建 Service,调用 DAO 得到数据;
(7)创建 Servlet,调用 Service,对用户返回 JSON 数据;
(8)创建页面文件,获取 Servlet 的数据并显示。
十一、可能遇到的问题
eclipse新建jsp文件或servlet文件报错
https://blog.csdn.net/rej177/article/details/125275672
找不到 jar 包
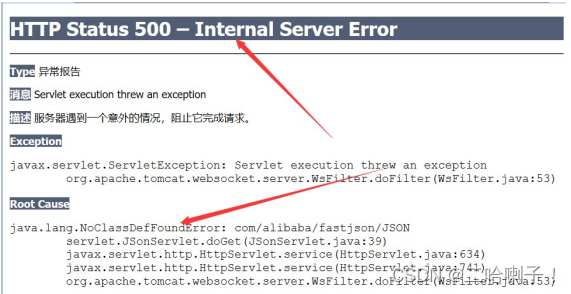
如果出现类似这样的错误,需要把类库 jar 包部署到服务器上。
错误中的典型信息是 HTTP Status 500—Internal Server Error,表示服务器端程序运行出错,另外一个错误信息 java.lang.NoClassDefFoundError,表示错误的类型,这个错误表示某个类没有找到,这里的报错信息表示 com/alibaba/fastjson/JSON 没有找到。
错误的解决方法:把对应的 jar 包添加到构建路径中
有两种方法
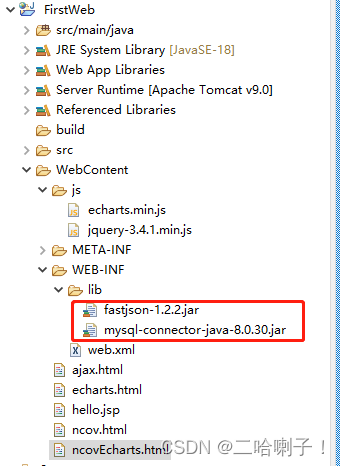
第一种方法:直接把 jar 包放到 WEB-INF 下面的 lib 下面:
第二种方法是配置 Build Path,具体操作如下:
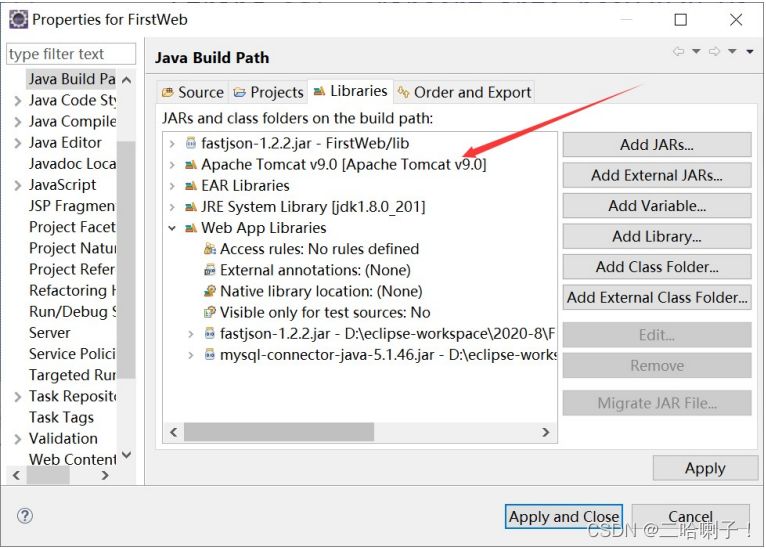
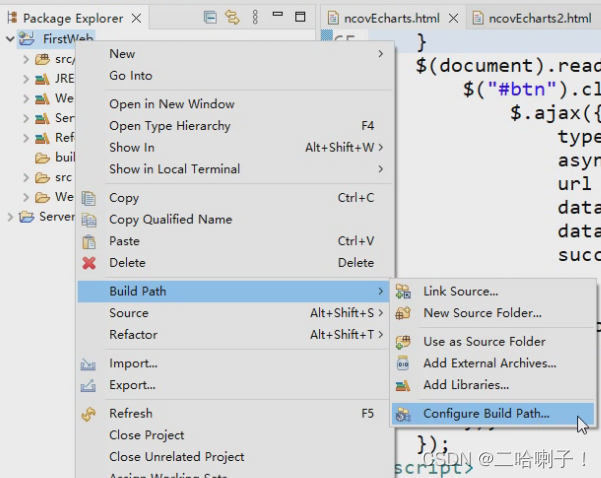
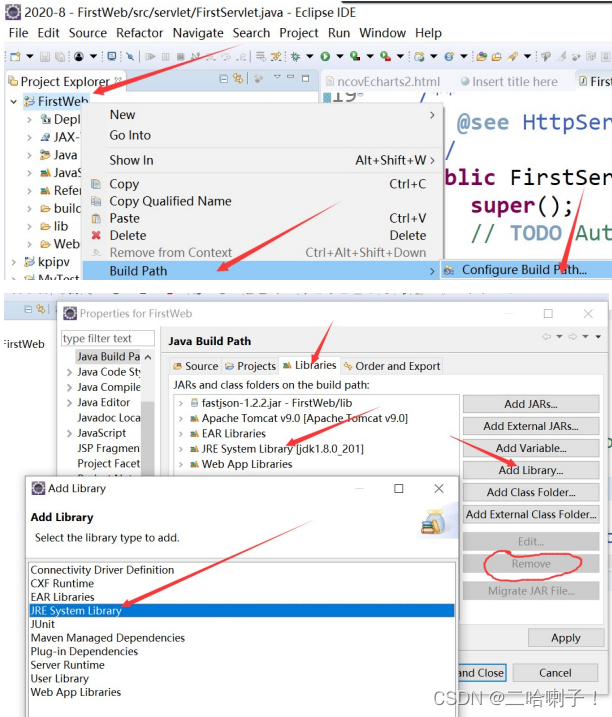
工程上点击右键,选择 Build Path→Configure Build Path…,然后在弹出的对话框中操作。
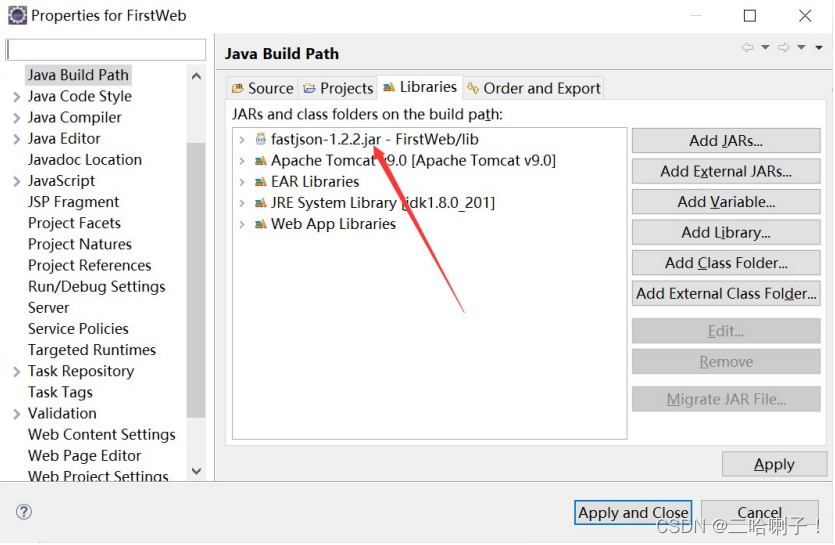
查看 Libraries选项卡,看看需要的jar包是否存在,如果不存在,可以通过右侧的 【Add JARs】或 【Add External JARs 】把 jar 加入构建路径。
两者区别:
Add JARs 用于添加工程内部某个文件夹下的 jar包
Add External JARs 可以添加文件系统中任何地方的 jar 包
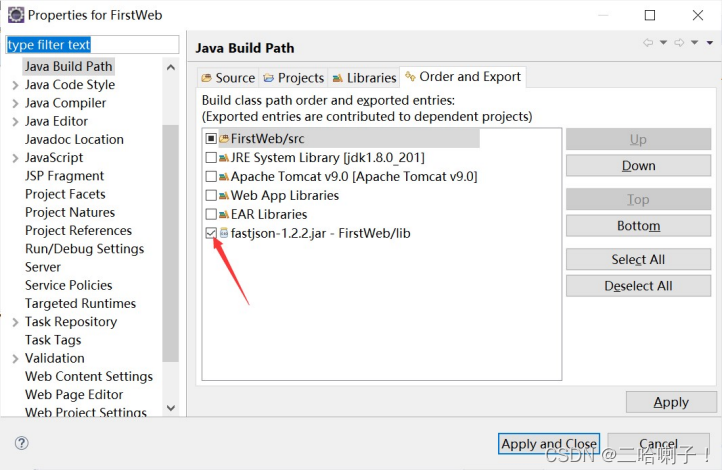
如果 jar 包已经存在,则查看 【Order and Export】选项卡,然后选中对应 jar 包前面的复选框,然后点击右下角的【Apply and Close】按钮
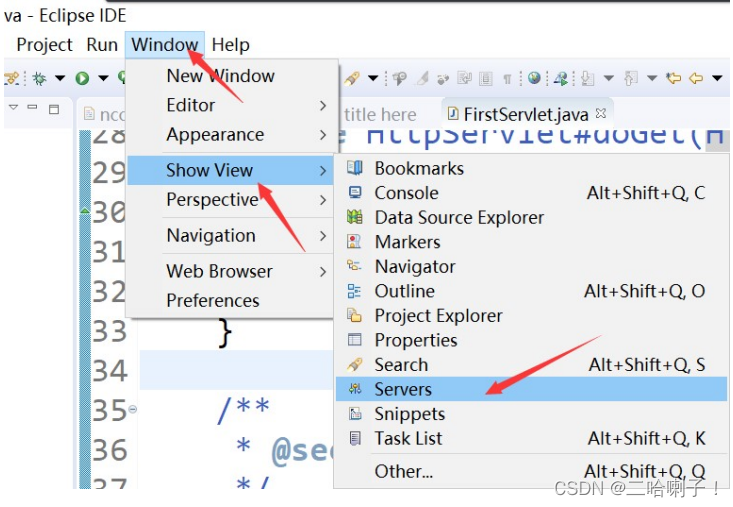
如果 Servers 窗口不见了

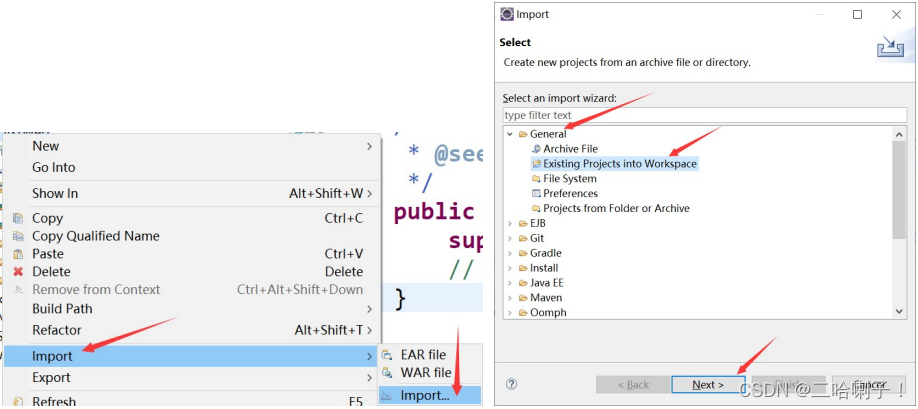
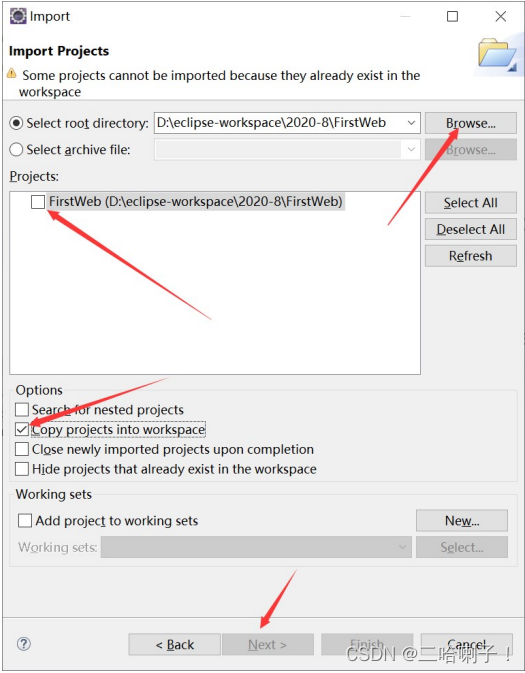
导入工程:

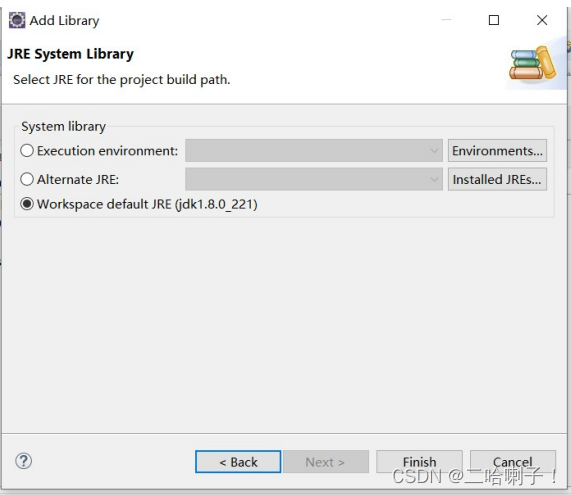
提示 JDK 相关的错误信息


代码修改后不起作用
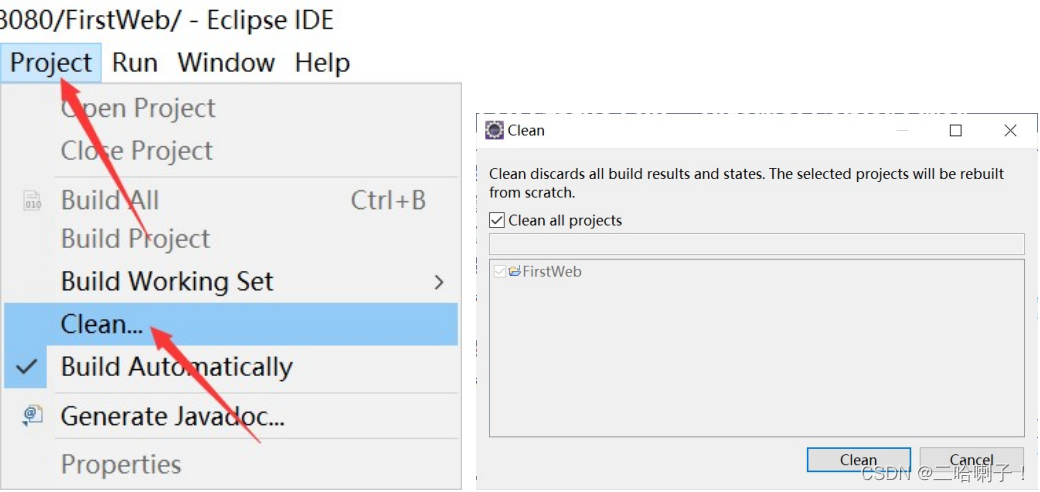
如果出现修改后代码不起作用,可以重新构建工程,选择 Project→Build,然后选择对应的工程,默认已经选中,系统会把原来编译部署好的应用删除,重新编译部署
操作如图所示。
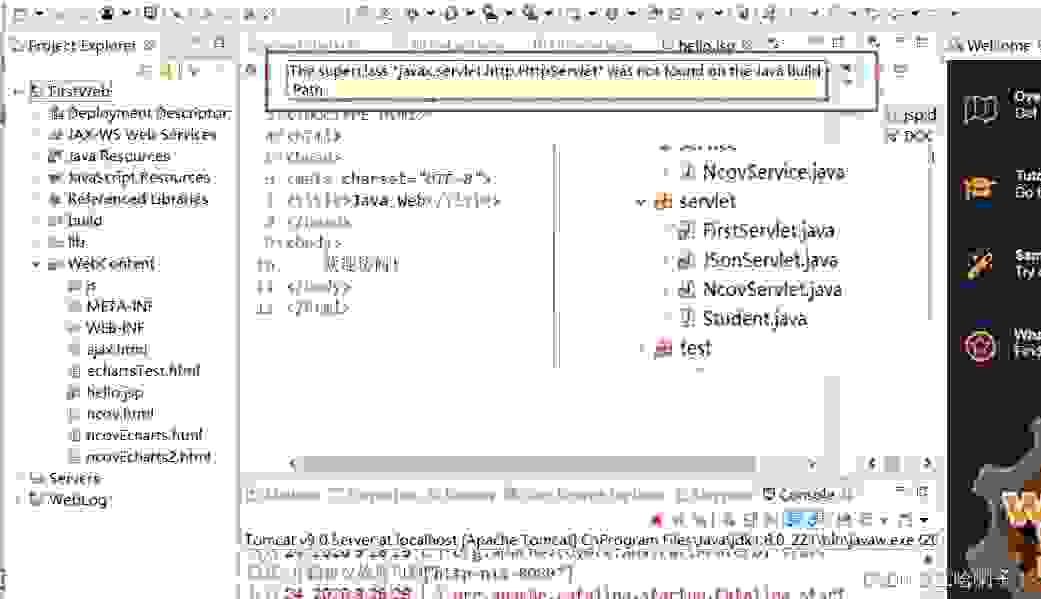
如果出现 servlet 相关的包不好用,例如:
解决方案,查看如下位置的信息: