文章目录
HTML制作一个美观的个人简介网页模块1(个人信息)示例图模块2(基本资料)示例图模块3(项目经验)示例图模块4(专业技能)示例图模块5(工作经历)示例图模块6(自我评价)示例图模块7(联系方式)示例图整体示意图源码地址
HTML制作一个美观的个人简介网页
利用HTML制作一个美观的个人简介网页,可以在这个基础上修改自己的个人简介信息,然后直接使用,可以直接运行,兼容pc端web和手机端web
模块1(个人信息)示例图

用于展示个人简介主题信息,采用背景图+文字的效果
<div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1>软件工程师<span class="brand-heading"> - 徐先生</span></h1> <p class="intro-text">热衷探索,探索未知 热爱代码,码写人生</p> <a href="#services" class="btn btn-circle page-scroll"> <i class="fa fa-angle-double-down animated"></i> </a> </div> </div></div>模块2(基本资料)示例图

用于填写个人基本信息,div+文字分块展示
<div class="container"> <div class="section-title center"> <h2>基本 <strong>资料</strong></h2> <hr> </div> <div class="space"></div> <div class="row"> <div class="col-md-3 col-sm-6 service"> <i class="fa fa-laptop"></i> <h4><strong>个人信息</strong></h4> <p>英文名: xcsharp 性别:男<br />年龄: 28岁 籍贯:中国</p> </div> <div class="col-md-3 col-sm-6 service"> <i class="fa fa-code"></i> <h4><strong>专业学历</strong></h4> <p>专业:计算机应用<br />学历:大学本科<br /></p> </div> <div class="col-md-3 col-sm-6 service"> <i class="fa fa-rocket"></i> <h4><strong>毕业学校</strong></h4> <p> 毕业学校:北京理工大学<br /> 学习技能:Java,C#</p> </div> <div class="col-md-3 col-sm-6 service"> <i class="fa fa-bullseye"></i> <h4><strong>联系方式</strong></h4> <p>微信:********<br /> 邮箱:********</p> </div> </div> </div>模块3(项目经验)示例图

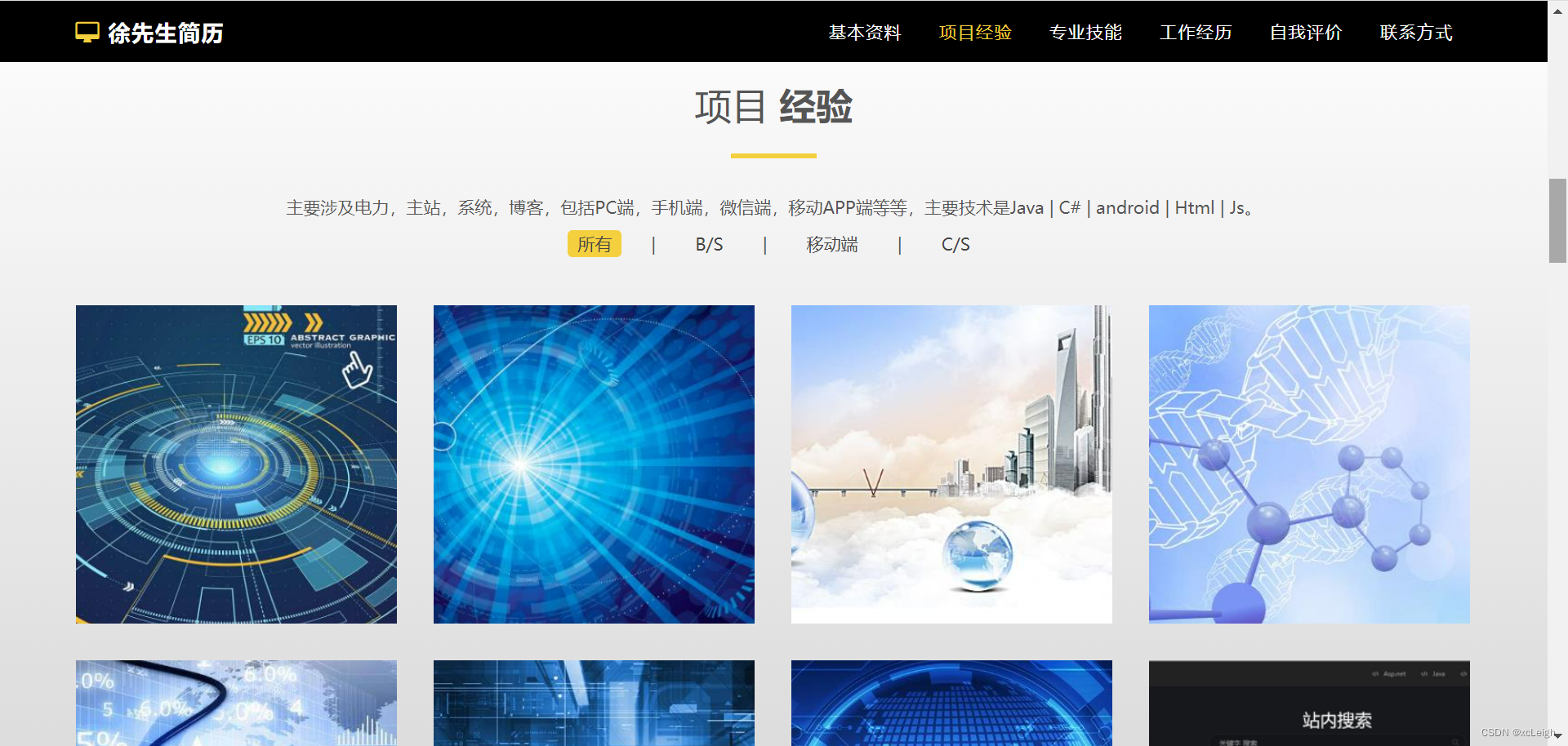
介绍自己的项目经验
<div id="works"> <div class="container"> <!-- Container --> <div class="section-title text-center center"> <h2>项目 <strong>经验</strong></h2> <hr> <div class="clearfix"></div> <p>主要涉及电力,主站,系统,博客,包括PC端,手机端,微信端,移动APP端等等,主要技术是Java | C# | android | Html | Js。</p> </div> <div class="categories"> <ul class="cat"> <li> <ol class="type"> <li><a href="#" data-filter="*" class="active">所有</a></li> <li><a href="#" data-filter=".web">B/S</a></li> <li><a href="#" data-filter=".app">移动端</a></li> <li><a href="#" data-filter=".branding">C/S</a></li> </ol> </li> </ul> <div class="clearfix"></div> </div> <div class="row"> <div class="portfolio-items"> <div class="col-sm-6 col-md-3 col-lg-3 web branding"> <div class="portfolio-item"> <div class="hover-bg"> <div class="hover-text"> <h4><a href='#' target='_blank' title="科技渲染定位系统">科技渲染定位系统</a></h4> <small>技术:Asp.Net MVC+WCF+WebScoket+WinFrom+Layui</small> <div class="clearfix"></div> <i class="fa fa-search"></i> </div> <img src="img/portfolio/01.jpg" class="img-responsive" alt="科技渲染定位系统"></div> </div> </div> <div class="col-sm-6 col-md-3 col-lg-3 web branding"> <div class="portfolio-item"> <div class="hover-bg"> <div class="hover-text"> <h4><a href="#" target='_blank' title="数据服务API">数据服务API</a></h4> <small>技术:Asp.Net Web+WinFrom+WebScoket+BootStrap+Asp.Net WebService</small> <div class="clearfix"></div> <i class="fa fa-search"></i> </div> <img src="img/portfolio/02.jpg" class="img-responsive" alt="数据服务API"></div> </div> </div> <div class="col-sm-6 col-md-3 col-lg-3 web"> <div class="portfolio-item"> <div class="hover-bg"> <div class="hover-text"> <h4><a href="#" target='_blank' title="综合管理人事系统">综合管理人事系统</a></h4> <small>技术:Java SSH+layui+Ajax</small> <div class="clearfix"></div> <i class="fa fa-search"></i> </div> <img src="img/portfolio/03.jpg" class="img-responsive" alt="综合管理人事系统"></div> </div> </div> <div class="col-sm-6 col-md-3 col-lg-3 web"> <div class="portfolio-item"> <div class="hover-bg"> <div class="hover-text"> <h4><a href='#' target='_blank' title="SIMS综合管理系统">SIMS综合管理系统</h4> <small>技术:Asp.Net Mvc+layui+Highchart+map</small> <div class="clearfix"></div> <i class="fa fa-search"></i> </div> <img src="img/portfolio/04.jpg" class="img-responsive" alt="SIMS综合管理系统"></div> </div> </div> <div class="col-sm-6 col-md-3 col-lg-3 web"> <div class="portfolio-item"> <div class="hover-bg"> <div class="hover-text"> <h4><a href='#' target='_blank' title="TUUIS信息管理系统">TUUIS信息管理系统</a></h4> <small>技术:Java SSH+HTML+JS+Ajax</small> <div class="clearfix"></div> <i class="fa fa-search"></i> </div> <img src="img/portfolio/05.jpg" class="img-responsive" alt="TUUIS信息管理系统"> </div> </div> </div> <div class="col-sm-6 col-md-3 col-lg-3 app"> <div class="portfolio-item"> <div class="hover-bg"> <div class="hover-text"> <h4><a href="#" target='_blank' title="SIMS综合管理APP研发">SIMS综合管理APP研发</a></h4> <small>技术:Java SSH+Android</small> <div class="clearfix"></div> <i class="fa fa-search"></i> </div> <img src="img/portfolio/06.jpg" class="img-responsive" alt="SIMS综合管理APP研发"></div> </div> </div> <div class="col-sm-6 col-md-3 col-lg-3 app"> <div class="portfolio-item"> <div class="hover-bg"> <div class="hover-text"> <h4><a href="#" target='_blank' title="SIMS综合管理APP研发">SIMS综合管理APP研发</a></h4> <small>技术:Java SSH+Wcf+Android</small> <div class="clearfix"></div> <i class="fa fa-search"></i> </div> <img src="img/portfolio/07.jpg" class="img-responsive" alt="SIMS综合管理APP研发"></div> </div> </div> <div class="col-sm-6 col-md-3 col-lg-3 web app"> <div class="portfolio-item"> <div class="hover-bg"> <div class="hover-text"> <h4><a href='#' target='_blank' title="个人博客">个人博客</a></h4> <small>技术:Asp.Net MVC+BootStrap</small> <div class="clearfix"></div> <i class="fa fa-search"></i> </div> <img src="img/portfolio/08.jpg" class="img-responsive" alt="xcsharp博客"> </div> </div> </div> </div> </div> </div></div>模块4(专业技能)示例图

介绍自己的专业技能
<div class="container"> <div class="section-title text-center center"> <h2><strong>专业</strong> 技能</h2> <hr> </div> <div class="row"> <div class="col-md-6"> <img src="img/about.png" class="img-responsive"> </div> <div class="col-md-6"> <div class="about-text"> <i class="fa fa-users"></i> <div class="padding-left"><h4>后台</h4> <p>熟练使用java,c#语言研发,基于ssh和asp.new mvc能快速搭建系统框架,新技术asp.net core做后台数据服务能快速搭建,跨平台使用。 基于winform的c/s应用程序能快速搭建框架,快速研发,基于asp.net wcf/webservice能快速搭建框架,并研发。</p></div> <i class="fa fa-magic"></i> <div class="padding-left"><h4>前端</h4> <p>熟练使用HTML/CSS技术,精通js/jquery编程,能够熟练使用angularjs,vue,reactjs等前端MVC框架进行模块开发,熟练的使用grunt,gulp等前端工具,了解less,sass,stylus,coffeescript等前端新技术。</p></div> <i class="fa fa-check-square-o"></i> <div class="padding-left"><h4>数据库</h4> <p>熟悉oracle,mysql,sqlserver等各平台安装,熟练使用SQL语句增删改查,触发器,存储过程,索引,序列, 熟练使用·Navicat ·plsql·toad 等可视化工具。</p></div> </div> </div> </div> </div>模块5(工作经历)示例图

介绍自己的学习工作经历
<div class="container"> <div class="section-title center"> <h2>工作 <strong>经历</strong></h2> <hr> <p> 热爱编程,钻研技术,专注于全栈工程师的发展。</p> </div> <div id="row"><div class="col-md-3 col-sm-6"> <div class="thumbnail"> <img src="img/team/02.jpg" alt="湖北文理学院" class="img-circle team-img"> <div class="caption"> <h3>北京理工大学</h3> <p>计算机应用</p> <p> 主要学习计算机基础,JAVA和C#及HTML等编程语言,大学期间在做完校内项目后,还有过很多校外项目研发经验。 善于学习新知识,利用业余的时候,学习html,css,js,自己构建web,有了属于自己的博客。 买了自己的第一个云服务,域名,把个人博客进行备案。百度SEO优化,提交地址,优化搜索。 </p> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="thumbnail"> <img src="img/team/01.jpg" alt="北大青鸟" class="img-circle team-img"> <div class="caption"> <h3>北大青鸟</h3> <p>项目培训</p> <p> 主要培训从一个项目的需求到试运行的研发过程,中间涉及需求,设计(数据库设计,前端设计,后台设计),研发,部署,试运行。 培训了数据库(oracle,mysql,sqlserver),前端(Html,vue,js/jquery,bootstrap),后台webservice,wcf,mvc等技术。团队协作, 从需求到项目完结,学习总结,文档记录习惯。 </p> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="thumbnail"> <img src="img/team/03.jpg" alt="浙大网新" class="img-circle team-img"> <div class="caption"> <h3>******公司</h3> <p>软件工程师</p> <p>从12年五月份至18年十月份, 主要从事电力设备主站后台研发和展示系统研发, 后台数据库使用oracle,mysql,应用于window和linux平台。 主站后台采用C#语言,使用WCF,Winform,webscoket等技术。 展示系统采用C#和JAVA语言,C#使用MVC,Layui,webscoket,Bootstrap,ajax。 JAVA使用ssh,jquery,ajax,layui。</p> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="thumbnail"> <img src="img/team/04.jpg" alt="欧工国际" class="img-circle team-img"> <div class="caption"> <h3>*******公司</h3> <p>软件工程师,项目经理</p> <p> 从18年十月份至今,主要从事电力设备主站和数据展示方面的研发。 App和后台数据研发,后台主站研发,展示系统研发。管理项目进度,分配项目任务,项目框架搭建,跨平台部署。 使用语言:java,C#;使用框架:ssh,servlet,asp.net core,asp.net webservie,wcf; 使用数据库:oracle,mysql;使用Web服务器:iis,tomcat; 使用项目管理:showdoc,码云,svn,apizza等 </p> </div> </div> </div> </div> </div>模块6(自我评价)示例图

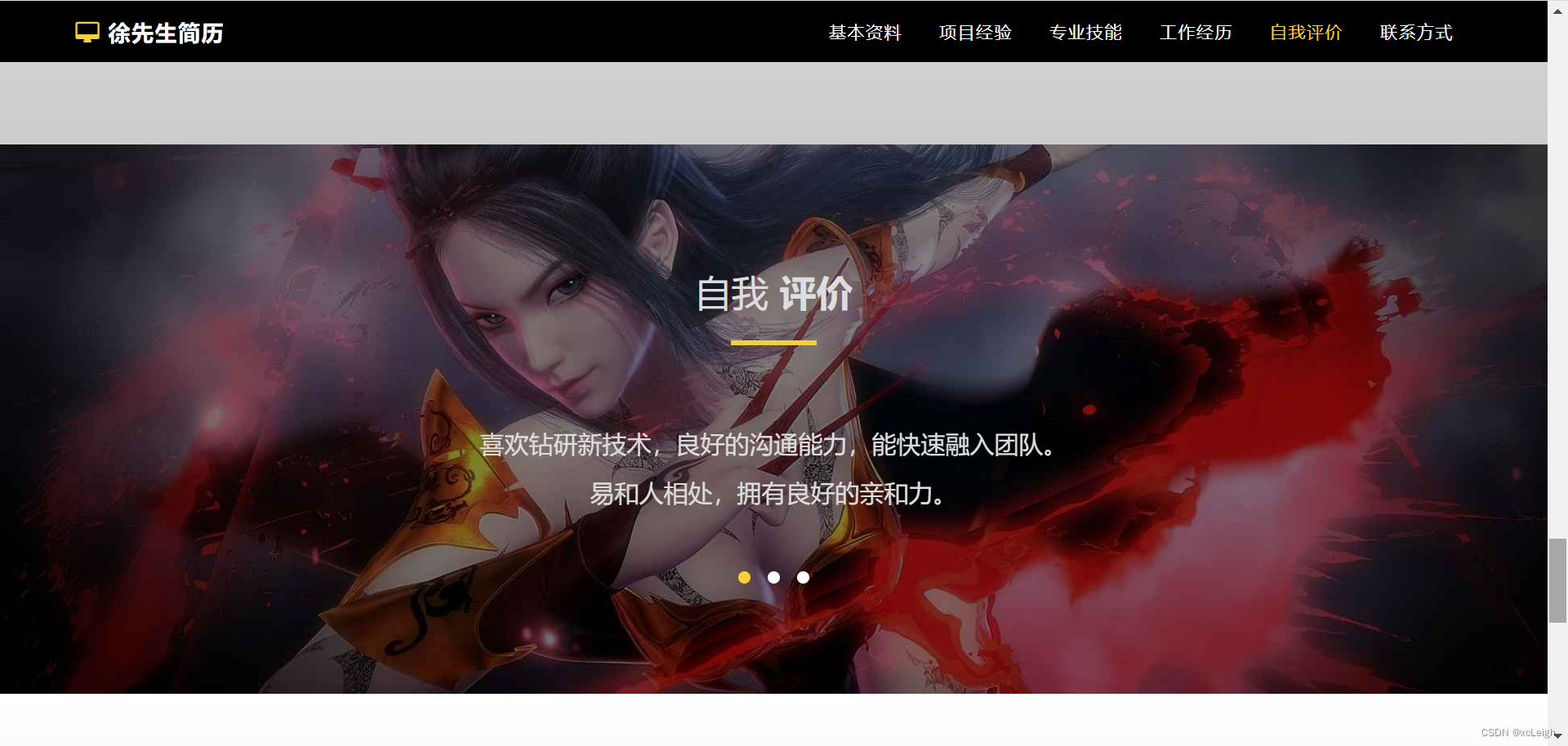
以轮播的方式展示自我评价
<div class="container"> <div class="section-title center"> <h2>自我 <strong>评价</strong></h2> <hr> </div> <div class="row"> <div class="col-md-8 col-md-offset-2"> <div id="testimonial" class="owl-carousel owl-theme"> <div class="item"> <p> 喜欢钻研新技术,良好的沟通能力,能快速融入团队。 <br />易和人相处,拥有良好的亲和力。</p> </div> <div class="item"> <p> 做事有责任感,工作认真踏实,性格开朗,遇事乐观,积极上进,吃苦耐劳 <br />面对强压能保持良好的工作状态,善于自我调节。</p> </div> <div class="item"> <p> 热爱代码,喜欢迎接不同挑战 <br />具有很强的自学能力和良好的学习方法,喜欢在自己的博客上记录学习和研发历程。</p> </div> </div> </div> </div> </div>模块7(联系方式)示例图

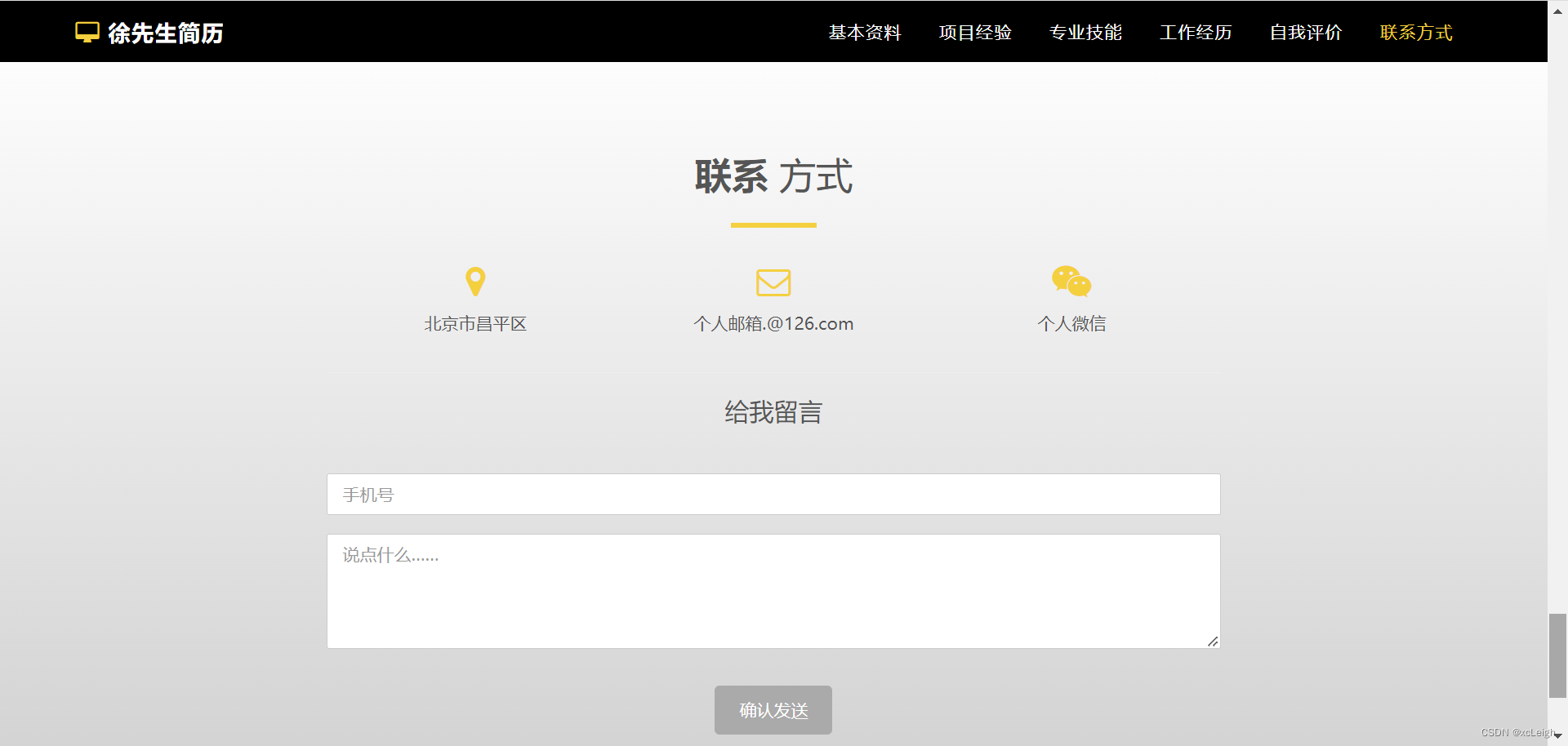
介绍联系方式,也可以让访问的人,通过提交信息获取到数据
<div class="container"> <div class="section-title center"> <h2><strong>联系</strong> 方式</h2> <hr> </div> <div class="col-md-8 col-md-offset-2"> <div class="col-md-4"> <i class="fa fa-map-marker fa-2x"></i> <p>北京市昌平区</p> </div> <div class="col-md-4"> <i class="fa fa-envelope-o fa-2x"></i> <p>个人邮箱.@126.com</p> </div> <div class="col-md-4"> <i class="fa fa-weixin fa-2x"></i> <p>个人微信</p> </div> <hr> <div class="clearfix"></div> </div> <div class="col-md-8 col-md-offset-2"> <hr> <h3>给我留言</h3> <form name="sentMessage" id="contactForm" novalidate> <div class="form-group"> <input type="text" id="tel" class="form-control" placeholder="手机号"> </div> <div class="form-group"> <textarea name="message" id="message" class="form-control" rows="4" placeholder="说点什么……"></textarea> </div> <div id="success"></div> <button type="submit" class="btn btn-default">确认发送</button> </form> </div> </div>整体示意图
徐先生个人简历
源码地址
HTML制作一个美观的个人简介网页(附源码)下载