通过对活动及控件的学习,今天制作一个简易登录界面。简要记录一下操作过程、遇到的问题及学到的经验,希望各位老师多多提出问题不吝赐教!
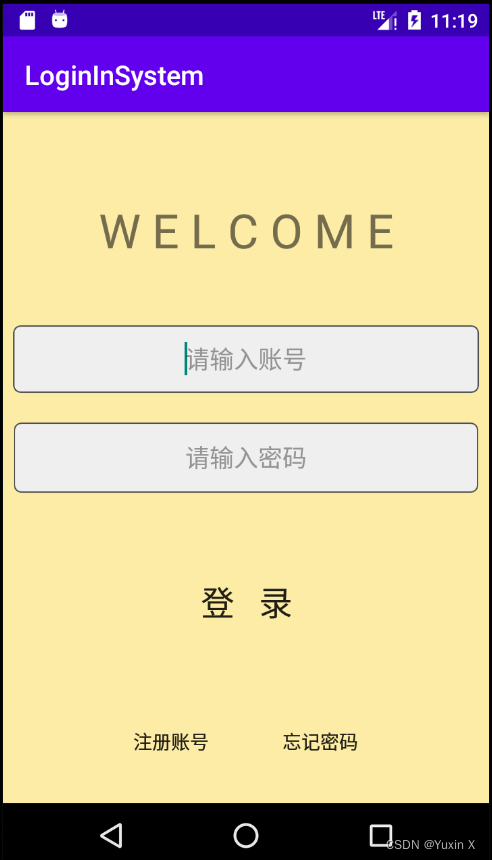
预期设计效果图

设计要求:
1.布局不限,参考上图;
2.利用EditText制作输入框,有语言提示;
3.登录注册忘记密码有跳转;
4.账号密码写死,登陆成功,密码错误用Toast or Dialog进行提示;
设计思路:
本次不使用Linear布局而采用更加可视化的Constraint布局,利用TextView作为标题文本框;两个EditText作为账号密码的输入框;三个Button按钮分别作为登录,注册,忘记密码;
设计代码:
//--------------------主活动布局段代码---------------------------//<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/background" tools:context=".MainActivity"> //------------------TextView:welcome----------------// <TextView android:id="@+id/textView" android:layout_width="285dp" android:layout_height="64dp" android:gravity="center" android:text="W E L C O M E" android:textSize="35dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.124" /> //-----------------EditText:UserName-------------------// <EditText android:id="@+id/Edit_account" android:layout_width="345dp" android:layout_height="50dp" android:layout_gravity="center" android:background="@drawable/edit_background" android:gravity="center" android:hint="请输入账号" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.342" /> //-----------------EditText:Password-------------------// <EditText android:id="@+id/Edit_password" android:layout_width="344dp" android:layout_height="52dp" android:layout_gravity="center" android:background="@drawable/edit_background" android:gravity="center" android:hint="请输入密码" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> //--------------------Button1:Login-------------------// <Button android:id="@+id/bn1" android:layout_width="283dp" android:layout_height="73dp" android:layout_gravity="center" android:background="@null" android:outlineProvider="none" android:text="登 录" android:textSize="25dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.506" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.745" /> //--------------------Button2:Rollin-------------------// <Button android:id="@+id/bn2" android:layout_width="91dp" android:layout_height="33dp" android:background="@null" android:gravity="center" android:text="注册账号" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.294" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.939" /> //--------------------Button3:ForgetPassWord-------------------// <Button android:id="@+id/bn3" android:layout_width="97dp" android:layout_height="34dp" android:background="@null" android:gravity="center" android:text="忘记密码" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.709" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.94" /></androidx.constraintlayout.widget.ConstraintLayout>在写整个布局文件时,遇到很多问题:
1.在Contraint布局中,设计布局没问题,一运行整个布局乱飞,直接报下列错误。
This view is not constrained, it only has designtime positions, so it will jump to (0,0) unless you add constraints解决:原因并未对控件设置约束,对控件四个边设计约束,一个是用布局下方的魔术棒(“infer Constrains)自动约束,这会导致控件乱飞使用少控件,或者每次插入先infer;其次就是将每个控件四个边连接到整个parent四个边上;
2.设置EditText文本框的样式、背景:
解决:在drawable文件夹下新建edit_background布局,在其中设置形状,四角弯曲度、颜色..;
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="#efefef"/> <corners android:radius="8dp"/> <stroke android:width="2dp" android:color="#505050"/> </shape> </item></layer-list>在布局文件中将自定义文本框布局引入:android:background="@drawable/edit_background"
3. 设置Button按钮背景不透明;
解决:
1.在res/values/中找到两个theme文件,将其中这一行:
<style name="Theme.LoginInSystem" parent="Theme.MaterialComponents.DayNight.DarkActionBar">都改为:
<style name="Theme.LoginInSystem" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">之后对Button按钮布局文件中引入 android:background="@null"
主活动代码
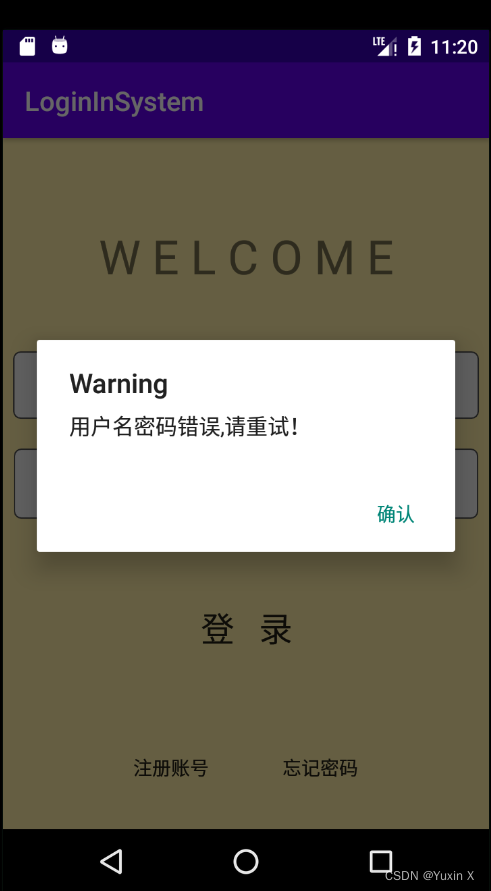
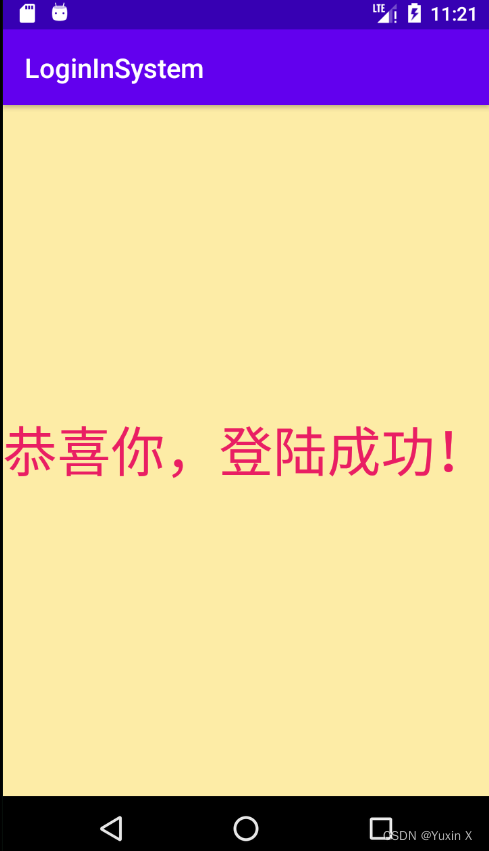
//-----------------主活动代码--------------------------------//package com.example.logininsystem;import androidx.appcompat.app.AlertDialog;import androidx.appcompat.app.AppCompatActivity;import android.content.DialogInterface;import android.content.Intent;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.EditText;public class MainActivity extends AppCompatActivity implements View.OnClickListener{ //定义账号密码; private String setaccount="123"; private String setpassword="123"; //定义控件对象; private EditText username,password; Button bn1,bn2,bn3; Intent In1,In2,In3; AlertDialog.Builder dialog; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bn1).setOnClickListener(this); findViewById(R.id.bn2).setOnClickListener(this); findViewById(R.id.bn3).setOnClickListener(this); username = findViewById(R.id.Edit_account); password = findViewById(R.id.Edit_password); } @Override public void onClick(View v) { switch(v.getId()){ //登录成功跳转&&登陆失败警告! case(R.id.bn1): if(setaccount.equals(username.getText().toString())&& setpassword.equals(password.getText().toString())) { In1 = new Intent(MainActivity.this,LogInSuccess.class); startActivity(In1); } else { dialog = new AlertDialog.Builder(MainActivity.this); dialog.setTitle("Warning"); dialog.setMessage("用户名密码错误,请重试!"); dialog.setCancelable(false); dialog.setPositiveButton("确认", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } });dialog.show(); } break; case(R.id.bn2): In2 = new Intent(MainActivity.this,RollIn.class); startActivity(In2);break; case(R.id.bn3): In3= new Intent(MainActivity.this,Forget.class); startActivity(In3);break; } }}最终效果图:



自己做的第一个登陆界面,虽然只是一些简单的控件组合,但最终自己能搞出来还是很有成就感的,也算找个地方记录一下自己出现的问题以便未来的工作学习。
望共勉!
谢谢!