大体思路:
①添加element-ui分页组件
②在data里定义几个参数用来存放当前页,每页条数,条目总数以及存放后端分页查询的结果
③后端使用分页查询,controller层接收当前页以及每页条数的参数
④前端编写方法发送请求到controller层调用分页查询的方法,并传参当前页及每页条数
⑤接收查询结果并存放进之前定义好的参数中
⑥给前端点击上下页等功能绑定事件,事件调用分页查询的方法并传参
前端:
①添加element-ui分页组件
<!-- @size-change,pageSize 改变时会触发 @current-change , currentPage 改变时会触发 :current-page 当前页码 :page-sizes 选择每页显示个数 :page-size 默认每页显示条目个数,支持 .sync 修饰符 layout 组件布局, :total 总条目数 --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="pageNum" :page-sizes="[5, 10, 15, 20]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination>②在data里定义几个参数用来存放当前页,每页条数,条目总数以及存放后端分页查询的结果
newsData:[], //存放接收后端的数据pageNum: 1, // 当前页 默认设值1pageSize: 5, // 每页显示条目 默认设置5total: '' ,// 条目总数 
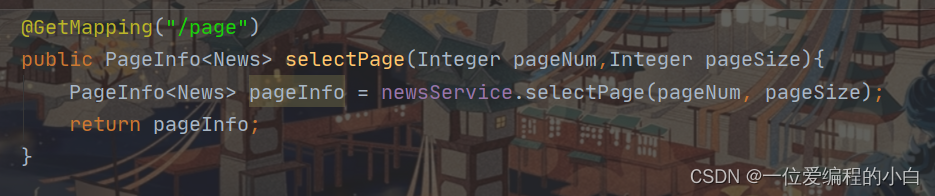
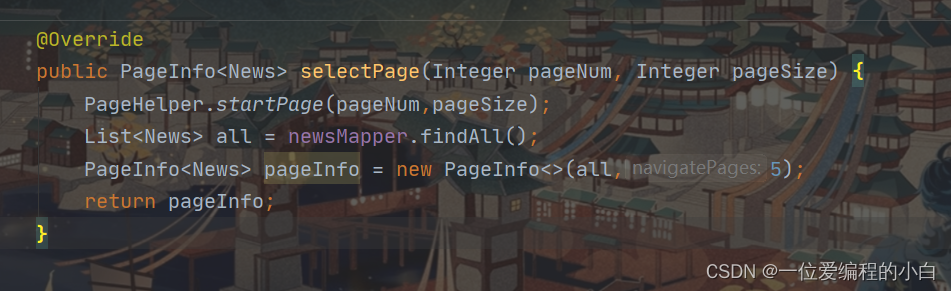
③后端使用分页查询,controller层接收当前页以及每页条数的参数
controller层


service层

④前端编写方法发送请求到controller层调用分页查询的方法,并传参当前页及每页条数
⑤接收查询结果并存放进之前定义好的参数中
loadPage(pageNum,pageSize) { let url = '/news/page'; axios.get(url,{ params:{ // pageNum:this.pageNum, // pageSize:this.pageSize pageNum, pageSize } }).then(resp => { resp.data.list.get this.newsData = resp.data.list; this.total = resp.data.total; // this.total = resp.data.list.total; console.log(resp.data); }); }⑥给前端点击上下页等功能绑定事件,事件调用分页查询的方法并传参
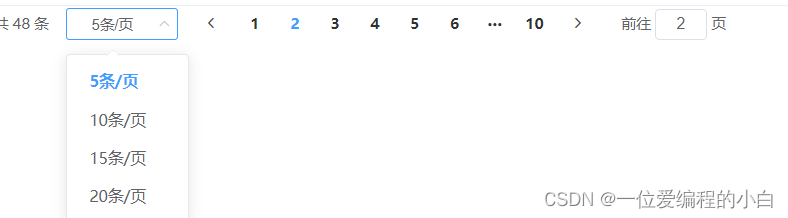
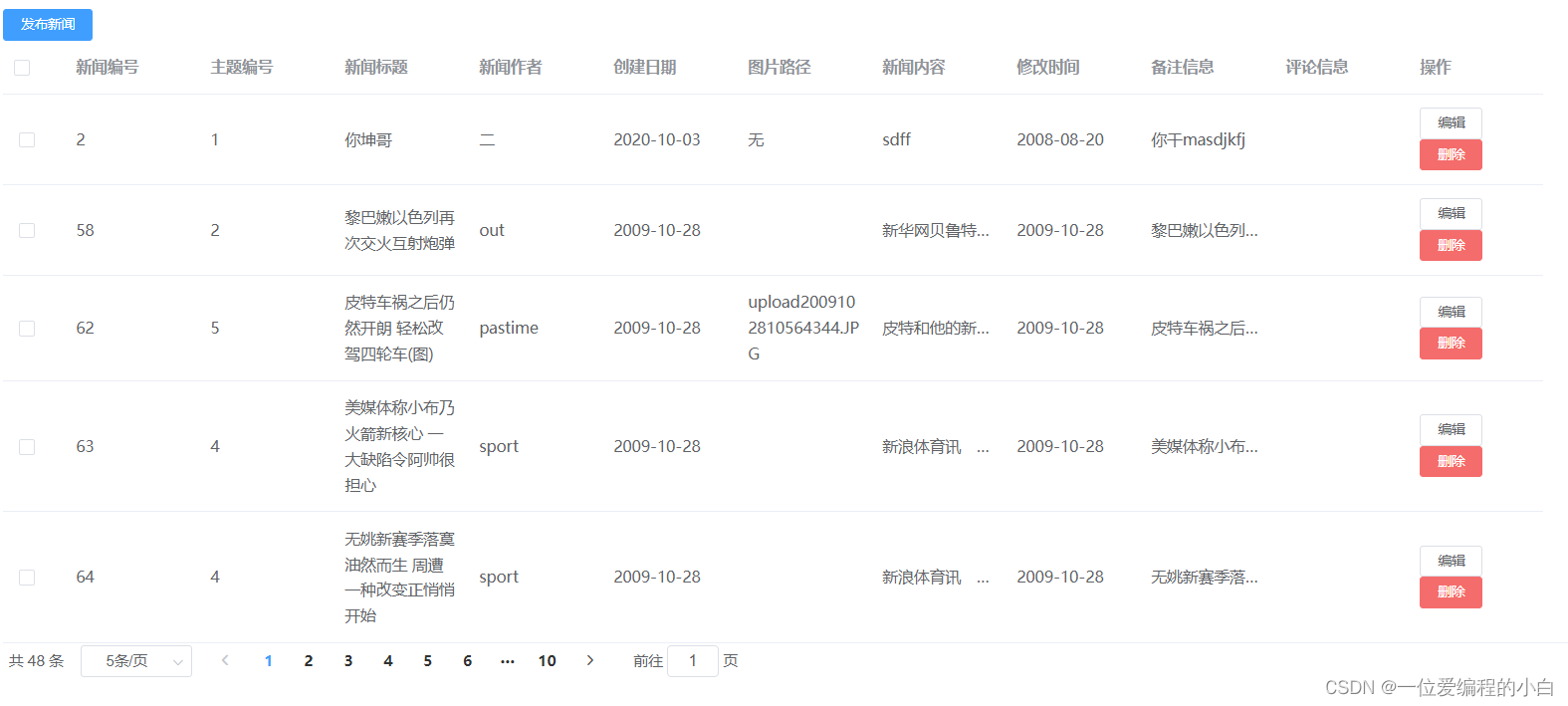
handleSizeChange(val) { this.pageSize = val; this.loadPage(this.pageNum,this.pageSize); console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { this.pageNum = val; this.loadPage(this.pageNum,this.pageSize); console.log(`当前页: ${val}`); },功能展示:



我的前端代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>listdemo</title> <script src="/js/vue-2.6.10.js"></script> <script src="/js/axios.min.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script></head><body> <div id="root"> <el-button size="mini" type="primary" @click="clean">发布新闻</el-button> <el-table ref="news" :data="newsData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="nid" label="新闻编号" width="120"> </el-table-column> <el-table-column prop="ntid" label="主题编号" width="120"> </el-table-column> <el-table-column prop="ntitle" label="新闻标题" width="120"> </el-table-column> <el-table-column prop="nauthor" label="新闻作者" width="120"> </el-table-column> <el-table-column prop="ncreateDate" label="创建日期" width="120"> </el-table-column> <el-table-column prop="npicPath" label="图片路径" width="120"> </el-table-column> <el-table-column prop="ncontent" label="新闻内容" width="120" show-overflow-tooltip="true"> </el-table-column> <el-table-column prop="nmodifyDate" label="修改时间" width="120"> </el-table-column> <el-table-column prop="nsummary" label="备注信息" width="120" show-overflow-tooltip="true"> </el-table-column> <el-table-column prop="comment" label="评论信息" width="120"> </el-table-column> <el-table-column label="操作" width="120"> <template slot-scope="scope"> <el-button size="mini" @click="dialogFormVisible = true;getDate(scope.$index)">编辑 </el-button> <el-dialog title="修改信息" :visible.sync="dialogFormVisible" :close-on-click-modal="false" @close="onClose"> <el-form ref="form" :model="form" :rules="rules" label-width="100px" class="demo-form"> <el-form-item label="新闻编号" prop="nid"> <el-input v-model="form.nid"></el-input> </el-form-item> <el-form-item label="主题编号" prop="ntid"> <el-input v-model="form.ntid"></el-input> </el-form-item> <el-form-item label="新闻标题" prop="ntitle"> <el-input type="textarea" v-model="form.ntitle"></el-input> </el-form-item> <el-form-item label="新闻作者" prop="nauthor"> <el-input v-model="form.nauthor"></el-input> </el-form-item> <el-form-item label="创建日期" prop="ncreateDate"> <el-date-picker type="date" placeholder="选择日期" v-model="form.ncreateDate" style="width: 100%;"></el-date-picker> </el-form-item> <el-form-item label="图片路径" prop="npicPath"> <el-input v-model="form.npicPath"></el-input> </el-form-item> <el-form-item label="新闻内容" prop="ncontent"> <el-input type="textarea" v-model="form.ncontent"></el-input> </el-form-item> <el-form-item label="修改时间" prop="nmodifyDate"> <el-date-picker type="date" placeholder="修改时间" v-model="form.nmodifyDate" style="width: 100%;"></el-date-picker> </el-form-item> <el-form-item label="备注信息" prop="nsummary"> <el-input type="textarea" v-model="form.nsummary"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('form')">立即创建</el-button> <el-button @click="resetForm('form')">重置</el-button> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="dialogFormVisible = false;loadUpdate">确 定 </el-button> </div> </el-dialog> <el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button> </template> </el-table-column> </el-table> <!-- @size-change,pageSize 改变时会触发 @current-change , currentPage 改变时会触发 :current-page 当前页码 :page-sizes 选择每页显示个数 :page-size 默认每页显示条目个数,支持 .sync 修饰符 layout 组件布局, :total 总条目数 --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="pageNum" :page-sizes="[5, 10, 15, 20]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </div> <script> new Vue({ el:"#root", data(){ return{ newsData:[], pageNum: 1, // 当前页 pageSize: 5, // 每页显示条目 total: '' ,// 条目总数 dialogFormVisible: false, form: { delivery: false, type: [], nid:'', ntid:'', ntitle:'', nauthor:'', ncreateDate:'', npicPath:'', ncontent:'', nmodifyDate:'', nsummary:'' }, rules: { nid: [ { required: true, message: '请输入新闻编号', trigger: 'blur' }, { min: 1, max: 5, message: '长度在 1 到 5 个字符', trigger: 'blur' } ], ntid: [ { required: true, message: '请输入主题编号', trigger: 'blur' } ], ntitle: [ { required: true, message: '请输入新闻标题', trigger: 'blur' } ], nauthor: [ { required: true, message: '请输入新闻作者', trigger: 'blur' } ], ncreateDate: [ { type: 'date', required: true, message: '请选择创建日期', trigger: 'change' } ], npicPath: [ { required: true, message: '请输入图片路径', trigger: 'blur' } ], ncontent: [ { required: true, message: '请输入新闻内容', trigger: 'blur' } ], nmodifyDate: [ { type: 'date', required: true, message: '请选择修改时间', trigger: 'change' } ], nsummary: [ { required: true, message: '请输入备注信息', trigger: 'blur' } ], }, formLabelWidth: '120px' } }, methods: { onClose() { this.form = ''; }, clean() { // this.form = ''; this.dialogFormVisible = true; // this.show(); }, show() { this.dialogFormVisible = true; }, toggleSelection(rows) { if (rows) { rows.forEach(row => { this.$refs.multipleTable.toggleRowSelection(row); }); } else { this.$refs.multipleTable.clearSelection(); } }, handleSelectionChange(val) { this.multipleSelection = val; }, handleEdit(index, row) { console.log(index, row); }, getDate(index){ this.form = this.newsData[index]; }, handleDelete(index, row) { this.$confirm('是否确定删除此条数据','提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' // center: true }).then(() => { let url = `/news/delete/${row.nid}`; axios.delete(url).then(resp => { this.loadAll(); console.log(resp.data); }); this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); // console.log(index, row); }, loadAll() { //then()回调函数,获取后台响应的数据 let url = '/news/findAll'; axios.get(url).then(resp => { this.newsData = resp.data; console.log(resp.data); }); }, loadUpdate() { let url = 'news/update'; // let news = JSON.parse(this.form); axios.put(url, this.form).then(resp => { this.loadAll(); console.log(resp.data); }); }, submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); }, loadAdd() { let url = 'news/insert'; axios.post(url,params).then(resp => { console.log(resp.data); }); }, handleSizeChange(val) { this.pageSize = val; this.loadPage(this.pageNum,this.pageSize); console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { this.pageNum = val; this.loadPage(this.pageNum,this.pageSize); console.log(`当前页: ${val}`); }, loadPage(pageNum,pageSize) { let url = '/news/page'; axios.get(url,{ params:{ // pageNum:this.pageNum, // pageSize:this.pageSize pageNum, pageSize } }).then(resp => { resp.data.list.get this.newsData = resp.data.list; this.total = resp.data.total; // this.total = resp.data.list.total; console.log(resp.data); }); } }, created(){ this.loadPage(this.pageNum,this.pageSize); // this.loadAll(); } }) </script></body></html>