uni-app引入海康威视h5player实现视频监控的播放
知识储备工具下载webplayer.htmlh5player.vue视频时效传递参数为中文webview 返回上一页在H5环境中使用window.postMessage通信,webview向uni-app应用发送消息uni-app中不使用webview、直接在.vue中播放视频
知识储备
uni-app web-view组件相关知识:点击学习。海康威视相关工具下载:点击跳转下载。web-view组件不全屏显示:uni-app web-view 如果设置不全屏 不自动铺满。工具下载
首先下载海康威视h5player的demo
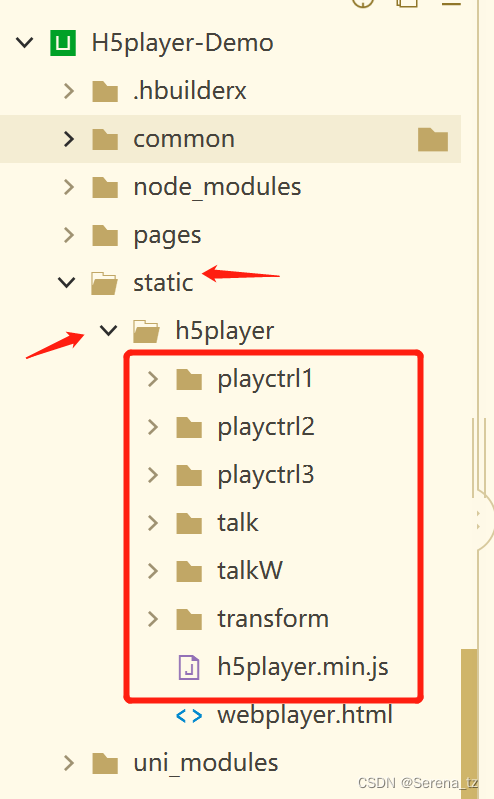
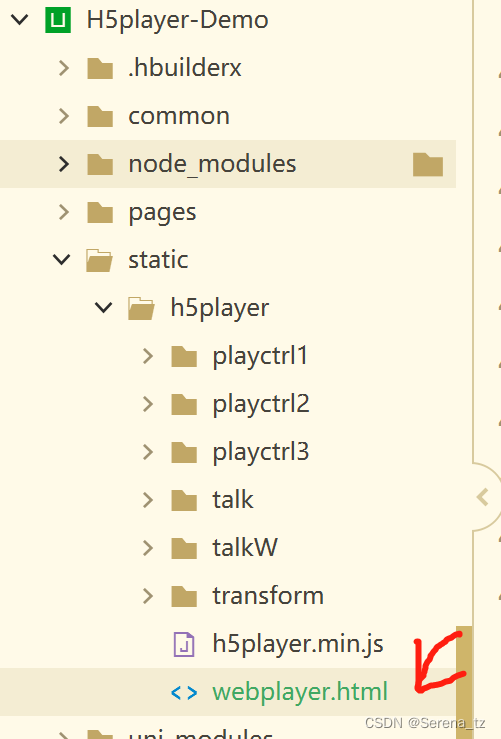
在uni-app项目中static文件夹下创建文件目录,我命名为h5player
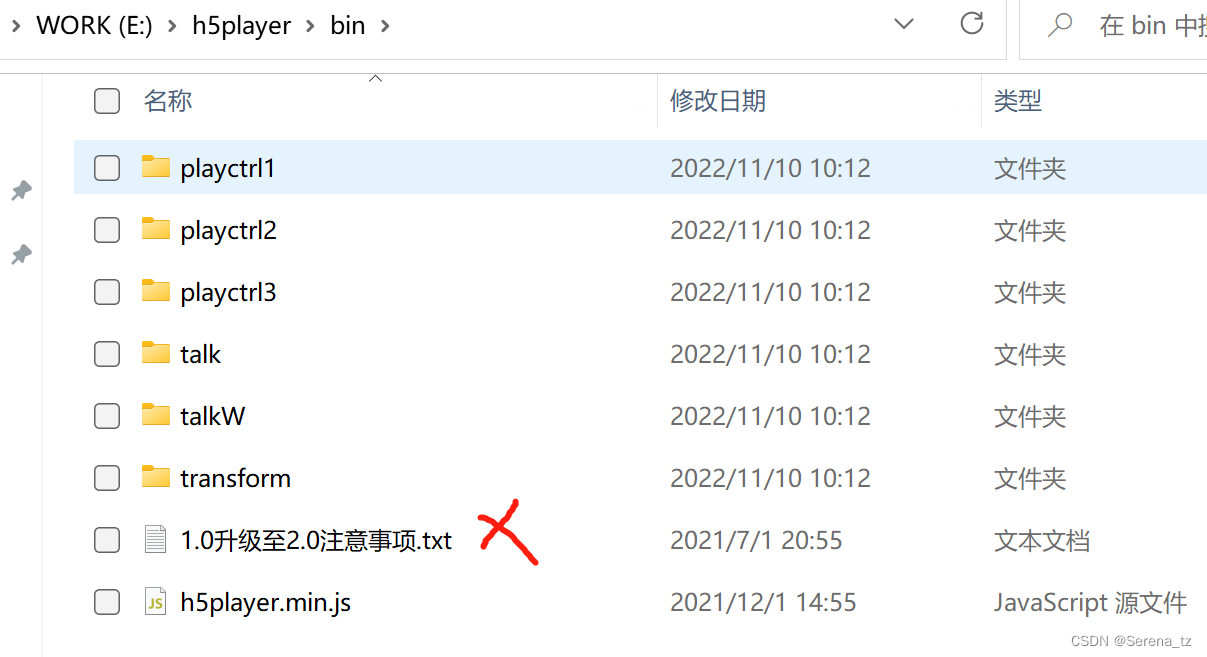
将demo中bin文件夹下的文件原封不动复制到h5player文件夹中,txt文件可以删除
h5player根目录下新建webplayer.html文件
引入h5player.min.js
<script src="./h5player.min.js"></script>
webplayer.html
在webplayer.html文件中,新增样式,宽高根据自己的需求调整
<style type="text/css">html,body {/* width: 100%; *//* height: 100%; */margin: auto;overflow: hidden;background-color: #000;-webkit-user-select: none;user-select: none;}.myplayer {width: 100%;height: 2.21rem;}</style>在页面创建dom元素
<div id="play_window" class="myplayer"></div>获取url中参数的方法
//取url中的参数值function GetQueryString(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");var r = window.location.search.substr(1).match(reg);if (r != null) return unescape(r[2]);return null;}初始化插件
// 初始化插件var myPlugin = new JSPlugin({szId: 'play_window', //需要英文字母开头 必填szBasePath: './', // 必填,引用H5player.min.js的js相对路径})获取视频播放流以后,开始播放,播放成功后抓图本地存储
// 获取视频播放流var playURL = GetQueryString("cameraUrl")// 有视频流地址以后,才进行播放if(playURL){// 窗口下标var curIndex = 0;// 获取监控点唯一标识,方便作为抓图存储的keyvar cameraIndexCode = GetQueryString("cameraIndexCode")// 视频预览myPlugin.JS_Play(playURL, {playURL,mode: 1}, curIndex).then(() => {console.info('JS_Play success 播放成功');// do you want...// 抓图var fileName = 'img';var fileType = 'JPEG';//不进行下载,数据回调myPlugin.JS_CapturePicture(curIndex, fileName, fileType,imageData => {console.info('JS_CapturePicture success 抓图成功'); //2.1.0开始全是base64,之前的版本存在blob或者是base64// do you want...plus.storage.setItem(cameraIndexCode,imageData);})}, (err) => {console.info('JS_Play failed:', err);// do you want...});}h5player.vue
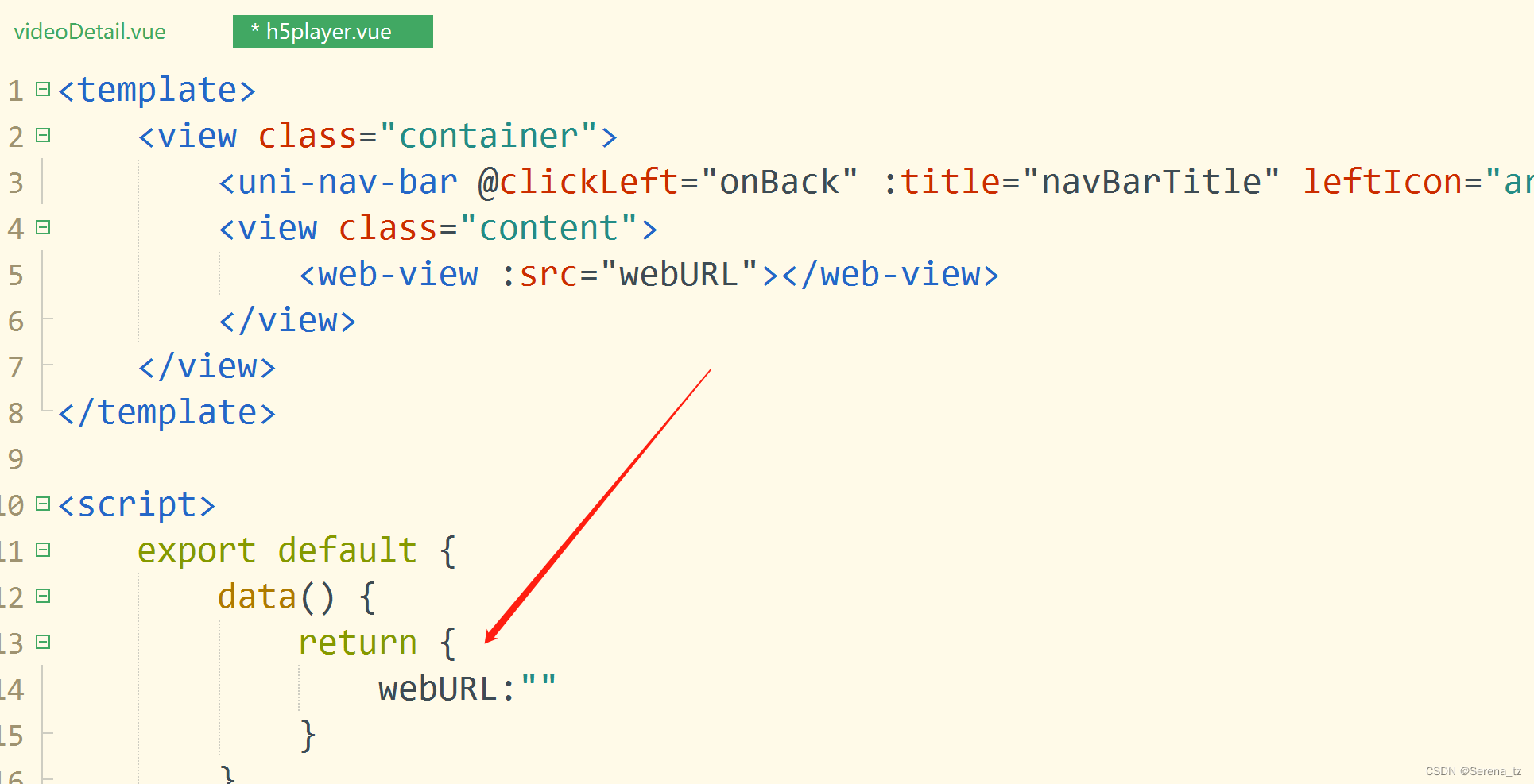
在uni-app应用内,pages页面中需要用到视频播放的页面,创建web-view组件
web-view组件的src需要动态改变,所以存储在data数据里
因为web-view组件默认就是占据整个视口的高宽,所以我们需要设置web-view的宽高,调整位置
// 设置web-view的宽高,调整位置setHeight(){var height = 350; //定义动态的高度变量,如高度为定值,可以直接写var currentWebview = this.$scope.$getAppWebview(); //获取当前web-viewsetTimeout(function() {var wv = currentWebview.children()[0];wv.setStyle({ //设置web-view距离顶部的距离以及自己的高度,单位为pxtop:300 , //此处是距离顶部的高度,应该是你页面的头部height: height , //webview的高度scalable: false, //webview的页面是否可以缩放,双指放大缩小,})}, 500); //如页面初始化调用需要写延迟},获取视频流地址,在 web-view 中只需要通过 URL 就可以向 H5 进行传参,通过url将数据传入webplayer.html就可以播放监控视频了
// 获取视频流previewURLs(){this.$api.previewURLs(this.cameraIndexCode,res=>{this.cameraUrl = res.data.url;console.log("previewURLs",this.cameraUrl);this.webURL="../../../static/h5player/webplayer.html?cameraIndexCode="+this.cameraIndexCode+"&cameraUrl="+this.cameraUrl});},这就是在uni-app应用内嵌入h5页面,如果我们还要在uni-app应用页面中,添加其他组件模块,记得避开h5页面,web-view组件的层级是最高的。
视频时效
获取的视频播放地址如果是有时效的,还要开启一个定时器,定时刷新获取url
// 视频流地址失效后,重新刷新获取地址onReady() {// 定时获取视频播放流this.timer = setInterval(() => {this.previewURLs();}, 100000)},onHide() {// 关闭负荷趋势定时器if(this.timer) { clearInterval(this.timer); this.timer = null; } },这种处理方式不太合适,可以配置为没有时效的链接
传递参数为中文
传入web-view的数据如果是中文,需要进行编码然后传入,否则会出现乱码
//这里对要传入到webview中的参数进行encodeURIComponent编码否则中文乱码this.url+=encodeURIComponent(data.data)webview 返回上一页
webview 返回上一页的时候,改变传入的参数就要重新打开一个页面,返回的时候就要多次返回。可以先关闭webview然后跳转页面,具体参考:https://blog.csdn.net/z14322/article/details/125702942。
在H5环境中使用window.postMessage通信,webview向uni-app应用发送消息
应用端uni-app代码:
onLoad: function() {window.addEventListener('message', function(e) { // 监听 message 事件console.log(e.origin);console.log("从" + e.origin + "收到消息: " + e.data);});}网页webview代码:
//向uniapp发送信息function sendMsgToUniapp(value) {parent.postMessage(value, "*");}更多内容可以参考:https://blog.csdn.net/liu2004051957/article/details/126886897。
uni-app中不使用webview、直接在.vue中播放视频
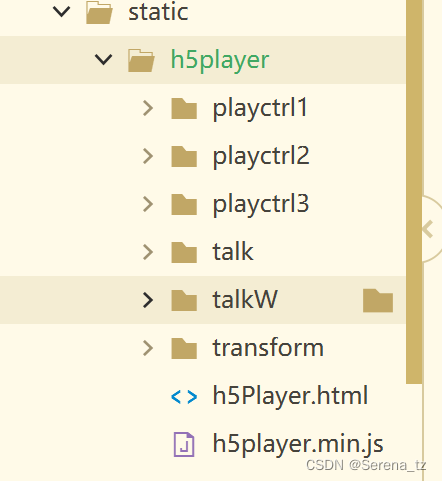
createPlayerIns() {this.playerIns = new window.JSPlugin({szId: 'play_window', //需要英文字母开头 必填szBasePath: '/static/h5player/',iMaxSplit: 1,iCurrentSplit: 1,bSupporDoubleClickFull:false,openDebug:true,oStyle: {border: "#f00",borderSelect: "#FFCC00",background: "#000"}})},playVideo() {let playURL = this.cameraUrl;alert(playURL)this.playerIns.JS_Play(playURL, {playURL,mode: 1}, 0).then(() => {alert("成功播放视频")}, (err) => {alert('视频播放失败:' + playURL + JSON.stringify(err));});},新增的文件仍然放在static中
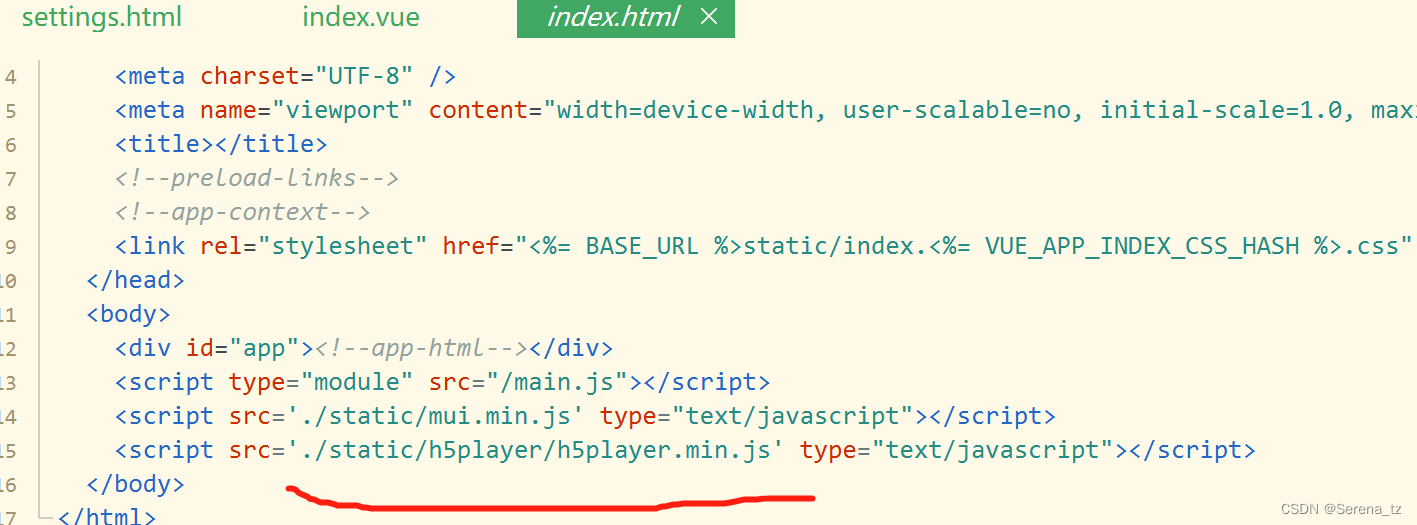
在index.html中引入h5player.min.js