由于一直使用的前端组件element-plus,所以需要经常看文档,但无奈官网实在不给力,经常报503或者404,大大影响效率和心情,忍无可忍就本地化部署一套解决此问题。
百度了一下大多数都是使用 vscode的live server, 或者放到服务器上, 均可使用。
因为我自己测试需要访问很多文件或者视频资源,所以在本地搭建了一个tomcat服务器,不用上传到服务器,不用担心被删掉
1. 安装tomcat9.0或者其他版本均可
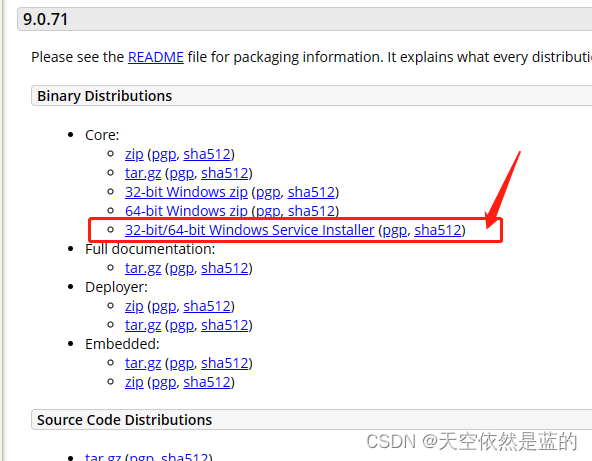
下载地址: Apache Tomcat® - Apache Tomcat 9 Software Downloads
注意下载安装版本,这样方便知道tomcat的运行状态,也可以配置开机启动。

2.下载element-plus文档
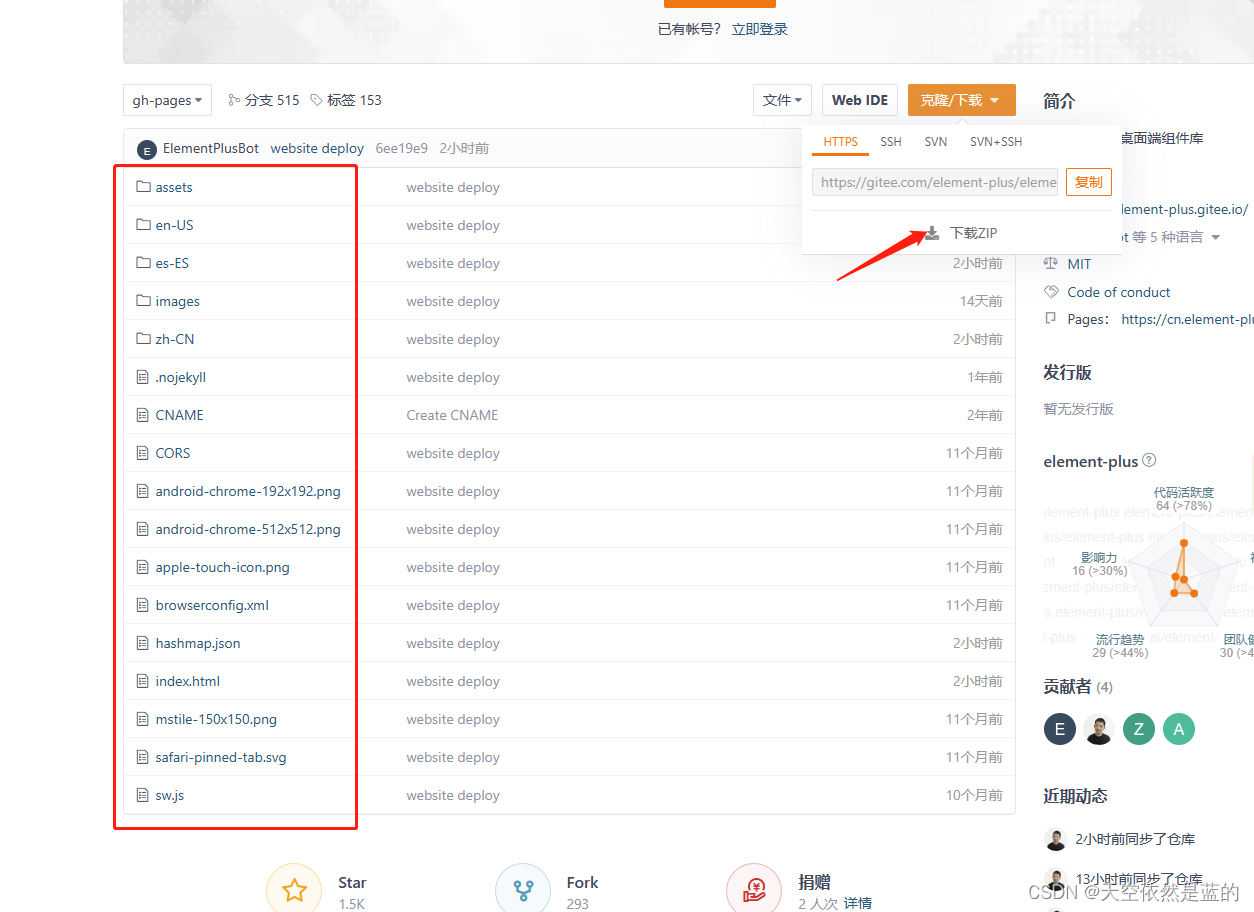
下载地址: https://github.com/element-plus/element-plus/tree/gh-pages
或者gitee: element-plus: ? Vue 3 的桌面端组件库 - Gitee.com

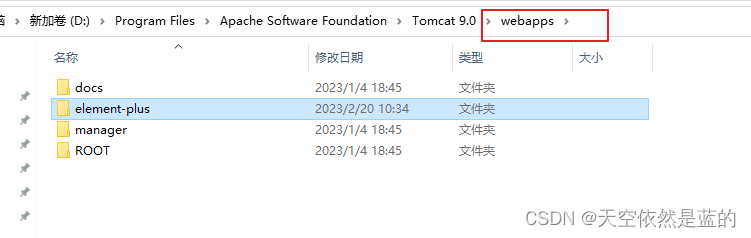
3, 解压到tomcat的安装目录webapps下
记住只有一个element-plus文件夹


4,配置访问路径
如果不配置访问路径,直接访问 http://localhost:8080/element-plus/index.html
会出现404
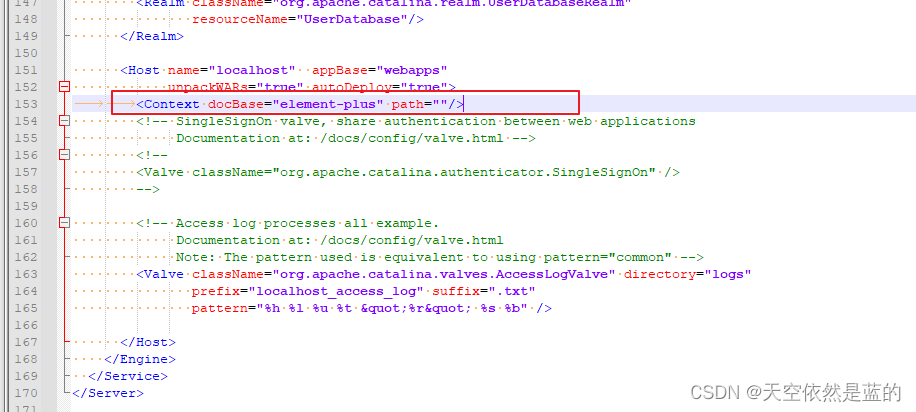
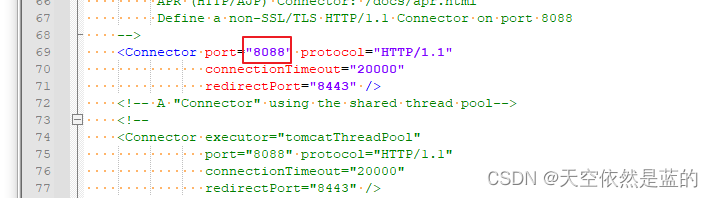
打开 conf/server.xml文件,
加上这一段 ,可以顺便把端口号8080改一下任意端口,


配置完成后保存,然后鼠标右键任务栏的tomcat图标,先stop service, 再start service重启tomcat服务,
5,访问
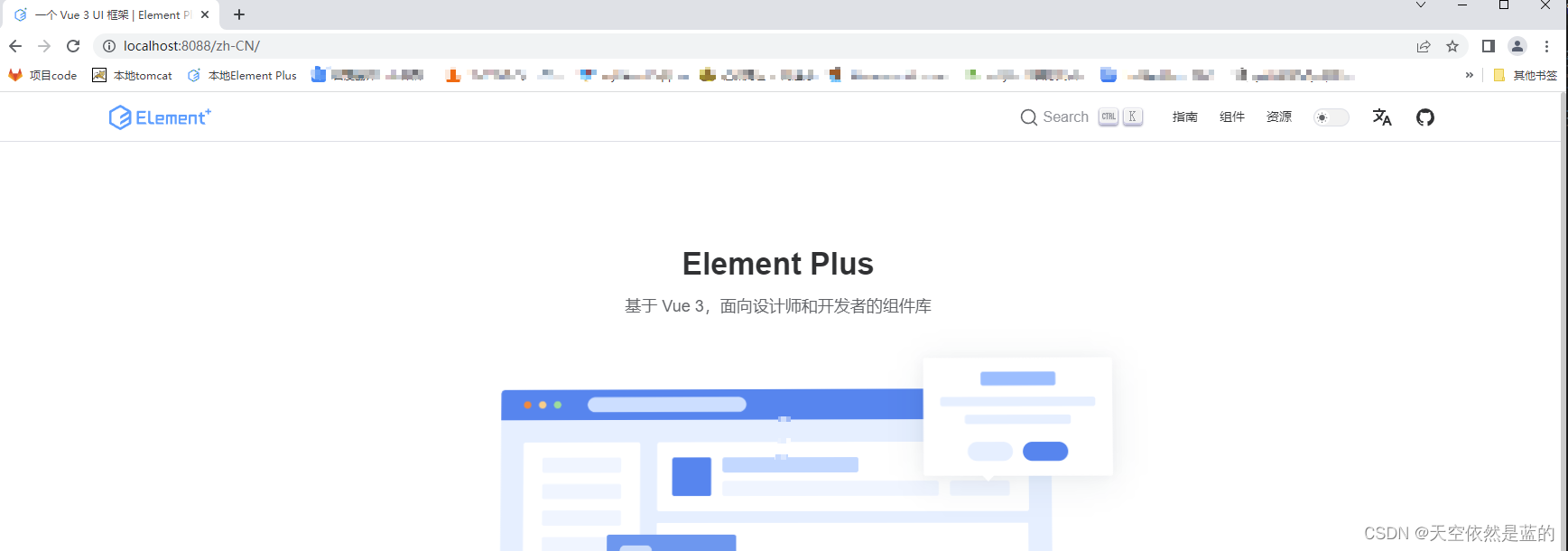
地址栏访问: http://localhost:8088/index.html
会自动跳转到http://localhost:8088/zh-CN/
即可打开element-plus页面,访问飞快


出现上面弹窗,点击取消