本文包含luckysheet本地安装以及报错解决,性子急可以直接按照目录划拉!
目录
一、本地导入
二、报错'luckysheet' is not defined解决
最近正在开发的项目中需要类excel功能的东西,经过调研后决定用luckysheet,Luckysheet在线表格,功能强大、配置简单、关键是完全开源。一开始本地搭建的demo是用的cdn的引入方式,效果不错,有需要cdn引入的本地demo的可以联系我提供(联网),可演示(但是似乎拉github上面的更完善。。。。)。后续需要在内网开发于是本地引入了。
luckysheet官方文档Luckysheet文档
值得注意的是它的开发是npm run dev不是 npm run serve哦
luckysheet官方文档大神总结,可参考!luckysheet 个人使用总结_dave_hz的博客-CSDN博客_luckysheet使用
这里有个官网给的cdn引用示例,可参考!本地HTML采用cdn加载方式引入Luckysheet的案例 - 独书先生 - 博客园
一、本地导入
我本地引入的时候参考的这位大神的文章,毕竟官网的文章过于简单,我还是小白什么都不懂,下面放地址:在vue项目中引入luckysheet_芝士焗红薯的博客-CSDN博客_vue安装luckysheet
我是用以上的方法改良了一下:
git 源码地址:GitHub - dream-num/Luckysheet: Luckysheet is an online spreadsheet like excel that is powerful, simple to configure, and completely open source.
下载好源码之后本地执行:
npm installnpm install gulp -g //跑去源码看看正常与否npm run dev //如果正常执行打包npm run build打包结束后在目录下找到 dist 文件
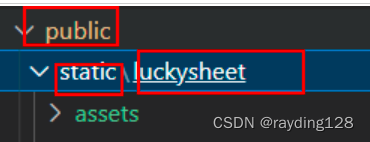
在public下static文件夹下新建luckysheet文件夹,将dist内的所有文件拷入(我包括那个html一起拷贝咯)

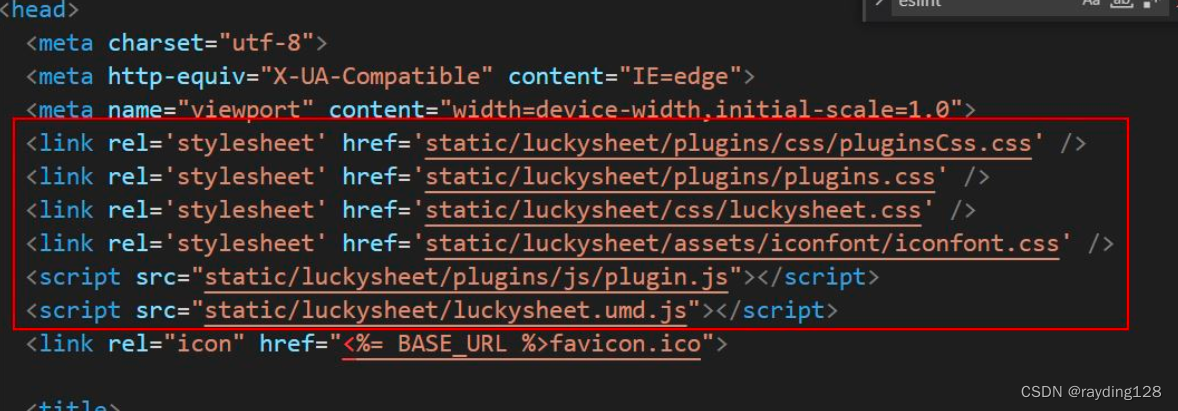
在项目的index.html里面按照相对路径引入luckysheet文件(全局搜ref,在那个html里写)
<link rel='stylesheet' href='static/luckysheet/plugins/css/pluginsCss.css' /><link rel='stylesheet' href='static/luckysheet/plugins/plugins.css' /><link rel='stylesheet' href='static/luckysheet/css/luckysheet.css' /><link rel='stylesheet' href='static/luckysheet/assets/iconfont/iconfont.css' /><script src="static/luckysheet/plugins/js/plugin.js"></script><script src="static/luckysheet/luckysheet.umd.js"></script>
然后其他的参照以上博客的:
定义一个容器:
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>然后:
mounted () { this.init()}, methods: { init () { var options = { container: 'luckysheet', // luckysheet为容器id title: 'luckysheet', // 表 头名 lang: 'zh' // 中文 } luckysheet.create(options) }这时候页面一片空白不说还 报错'luckysheet' is not defined
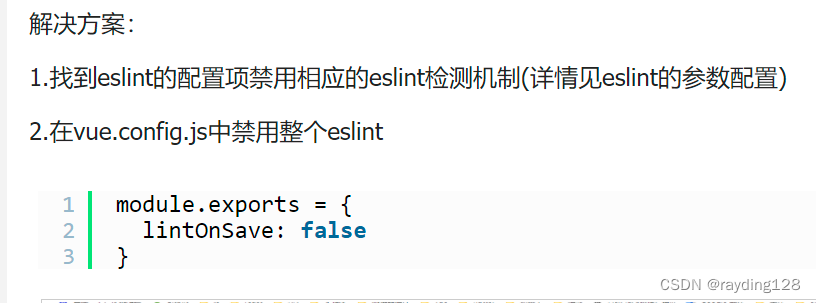
二、报错'luckysheet' is not defined解决
我的解决方法:
1查看是否引入成功 拼写是否错误
2按照https://www.jb51.net/article/264657.htm的方法

可惜not work
3我把官网的cdn引入的从网址下载下来了,重新导入
4然后我同时把luckysheet.create(options)改成window.luckysheet.create(options),一下就好了~
如有问题可评论交流,后续会持续更新luckysheet相关问题。。。。。。
以下有个文件中的一个sheet的数据luckysheetfile[0]的结构如下:(凑字数。。。)
{"name": "Cell", //工作表名称"color": "", //工作表颜色"index": "0", //工作表索引"status": "1", //激活状态"order": "0", //工作表的顺序"hide": 0,//是否隐藏"row": 36, //行数"column": 18, //列数"config": {"merge":{}, //合并单元格"rowlen":{}, //表格行高"columnlen":{}, //表格列宽"rowhidden":{}, //隐藏行"colhidden":{}, //隐藏列"borderInfo":{}, //边框},"celldata": [], //初始化使用的单元格数据"data": [], //更新和存储使用的单元格数据"scrollLeft": 0, //左右滚动条位置"scrollTop": 315, //上下滚动条位置"luckysheet_select_save": [], //选中的区域"luckysheet_conditionformat_save": {},//条件格式"calcChain": [],//公式链"isPivotTable":false,//是否数据透视表"pivotTable":{},//数据透视表设置"filter_select": {},//筛选范围"filter": null,//筛选配置"luckysheet_alternateformat_save": [], //交替颜色"luckysheet_alternateformat_save_modelCustom": [], //自定义交替颜色"freezen": {}, //冻结行列"chart": [], //图表配置"visibledatarow": [], //所有行的位置"visibledatacolumn": [], //所有列的位置"ch_width": 2322, //工作表区域的宽度"rh_height": 949, //工作表区域的高度"load": "1", //已加载过此sheet的标识}