整理若依框架去除 若依标题、logo及其他内容。
一:网页上的logo
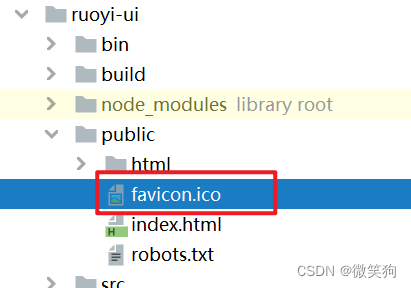
进入ruoyi-ui --> public --> favicon.ico,把这个图片换成你自己的logo

二:页面中的logo
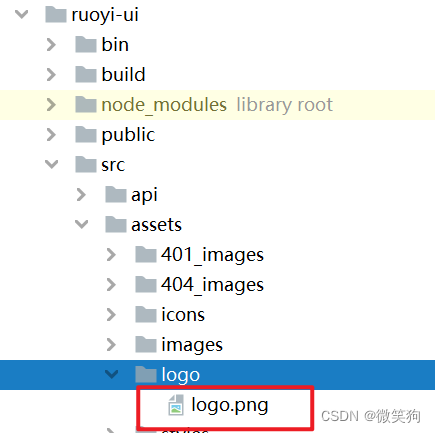
进入ruoyi-ui --> src --> assets --> logo --> logo.png,把这个图片换成你自己的logo

三:网页标题
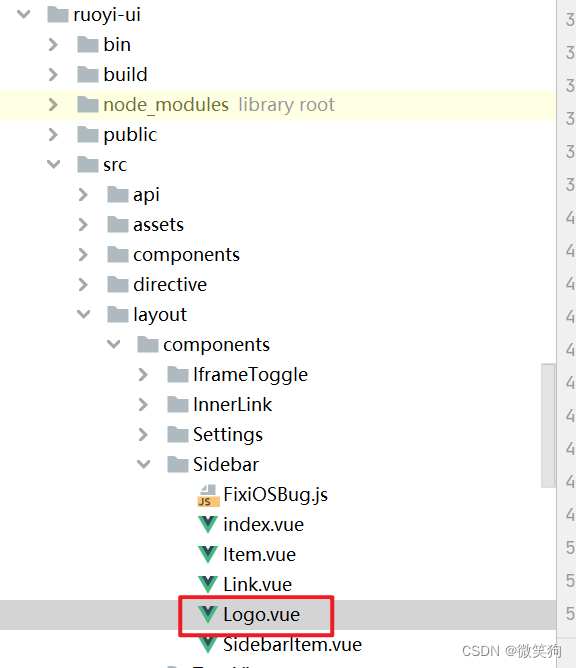
进入ruoyi-ui --> src --> layout --> components --> Sidebar --> Logo.vue,
将里面的 title: '若依管理系统', 换成自己网站的名称。

四:登录名称
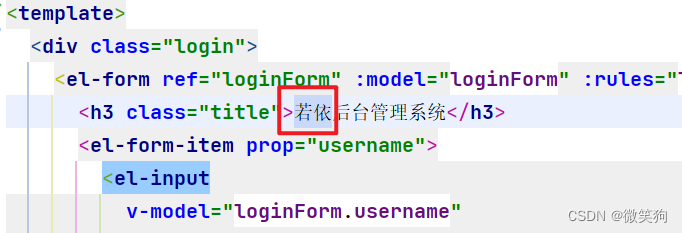
将ruoyi-ui --> src -->views 下的login.vue文件中的
<h3 class="title">若依后台管理系统</h3> 修改成自己的管理后台名称


五:注册系统显示名称
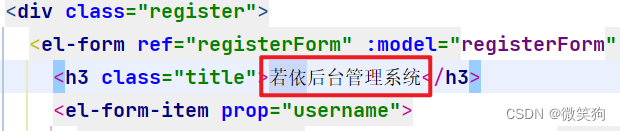
ruoyi-ui --> src -->views 下的register.vue 文件中的
<h3 class="title">若依后台管理系统</h3> 修改成自己管理后台名称


六:网页标题
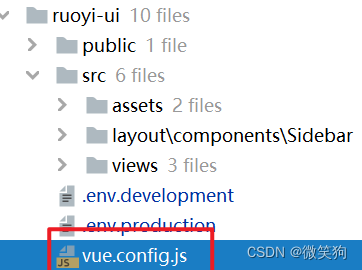
将这个位置下的vue.config.js
const name = process.env.VUE_APP_TITLE || '若依管理系统' // 网页标题
换成自己网站标题

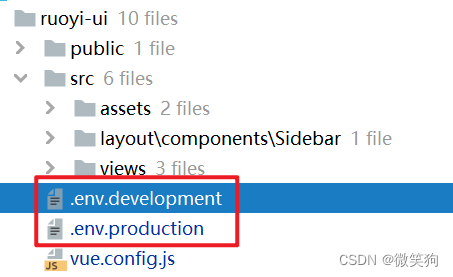
七:配置文件名称
将这个名称 VUE_APP_TITLE = 若依管理系统
换成自己网站名称


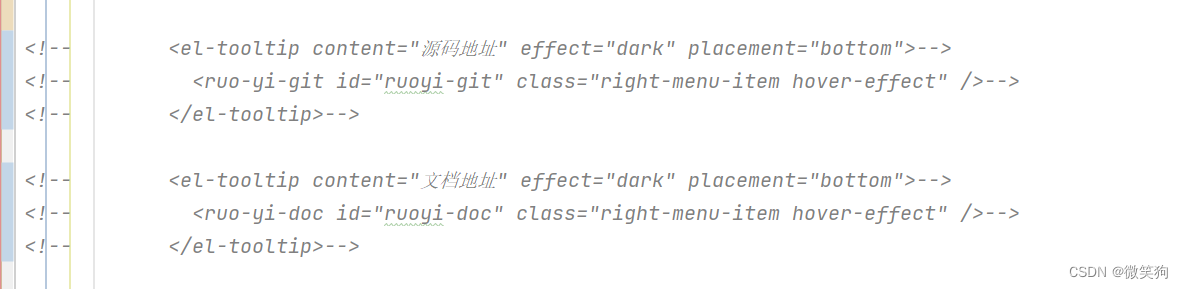
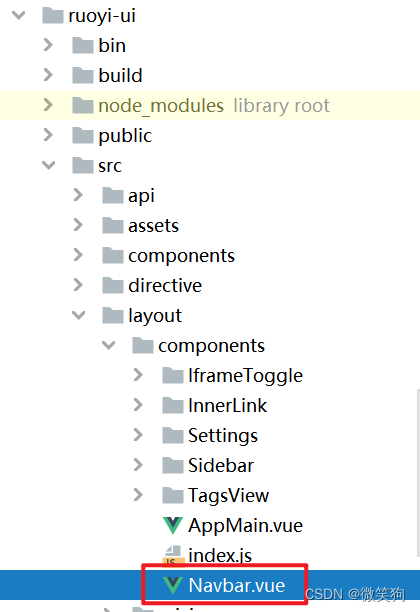
八:去除首页右上角 源码地址 & 文档地址
在ruoyi-ui下找到 Navbar.vue 这个文件

将文档中这两个内容注释掉。