使用giteepages功能部署网页
需求
假如你辛辛苦苦写好了一个静态网页,很想要炫耀一下,让大家都可以通过公网访问看到我的网页。但是不想太麻烦,买服务器,安装软件,部署环境,配置域名,备案,什么的。
这里有一种最简单的方式,使用giteepage功能,将你的网页通过giteepage部署,大家都可以通过公网看到你的网页了,省去了卖服务器,自行配置,备案的麻烦。
我在上一篇文档中介绍了使用git部署网页,感兴趣的可以从这个链接查看。本文讲解gitee部署网页。
在github上部署静态页面_卖香油的少掌柜的博客-CSDN博客假如你辛辛苦苦写好了一个静态网页,很想要炫耀一下,让大家都可以通过公网访问看到我的网页。这里有一种最简单的方式,使用gitpage功能,将你的网页通过gitpage部署,大家都可以通过公网看到你的网页了。https://blog.csdn.net/qq_58832911/article/details/128028317

Giteepage介绍
简单的说,giteepage 是gitee平台提供的一个帮助你网页部署上限的工具。通过你上传到托管gitee 平台的代码,将上传的页面代码上线。不需要你考虑服务器,安装部署软件,网络问题,域名,备案等问题。一键上线你的代码。极其方便。
如果你写好了你的第一个页面,就来试试gitpage上线你的网页,把你的网页分享个你的朋友把。
上线你的网页代码,你需要按照一下步骤。
步骤1-新建项目
在你的gitee平台上新建一个项目(前提你要有个gitee账号,可以自行注册)

创建你的网页项目仓库:
注意点:
正常项目名称就可以,使用giteepage可以不管仓库是否私有。(比gitpage要方便很多)

步骤2-上传代码
我在本地写好了我的页面代码:

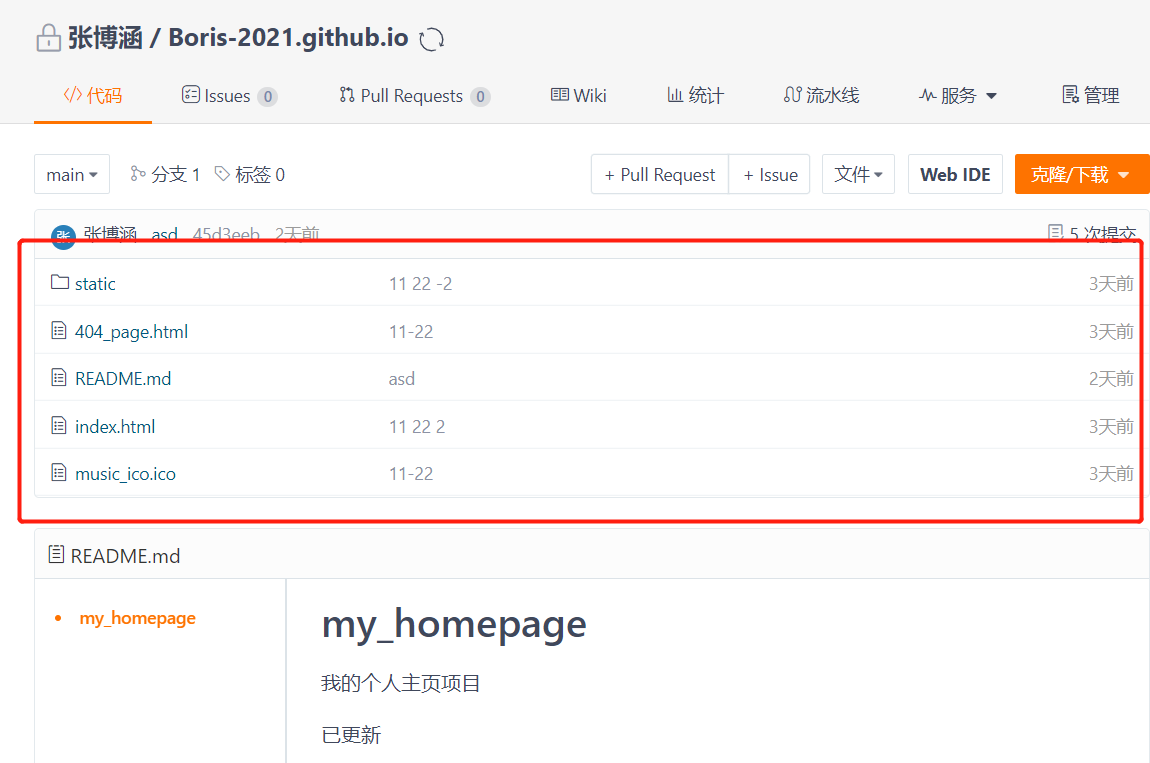
将我的代码上传到我的建好的仓库:

注意点:在仓库中的根目录中要有一个index.html的网页文件, giteepage 上线你的代码后,自动打开index.html。在根目录方便管理。
步骤3-服务启动查查看网页链接
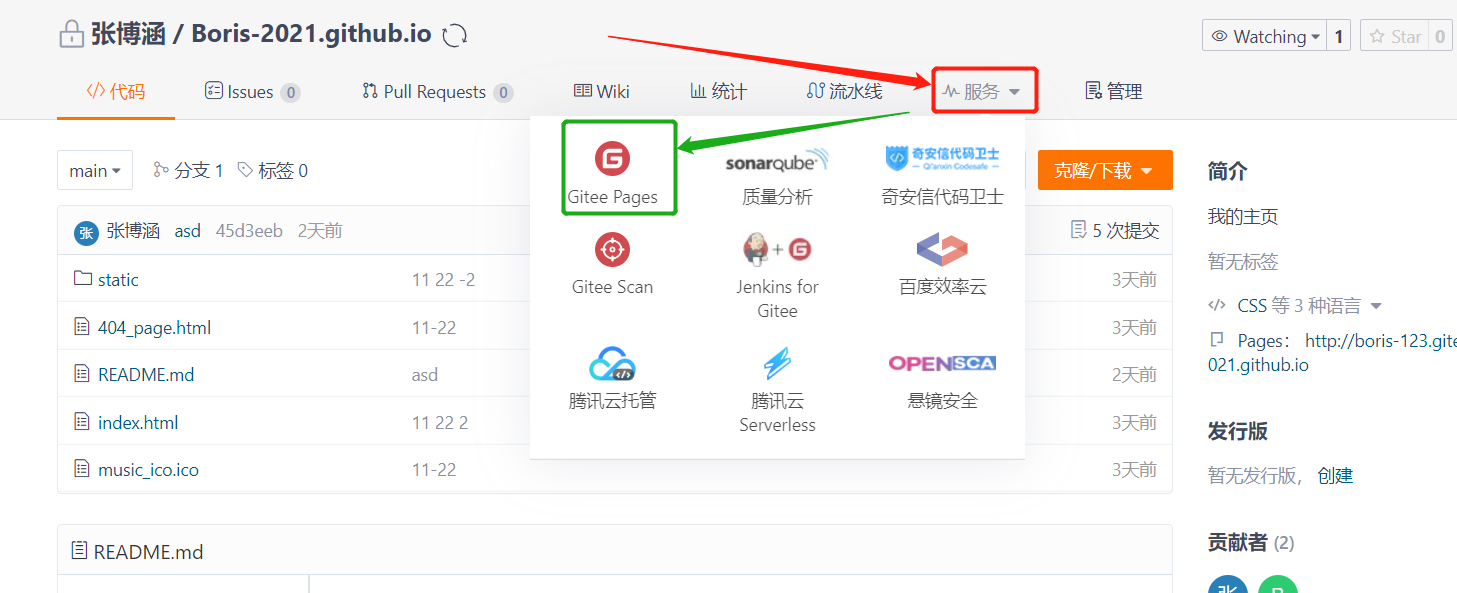
打开服务中的gitee pages功能。

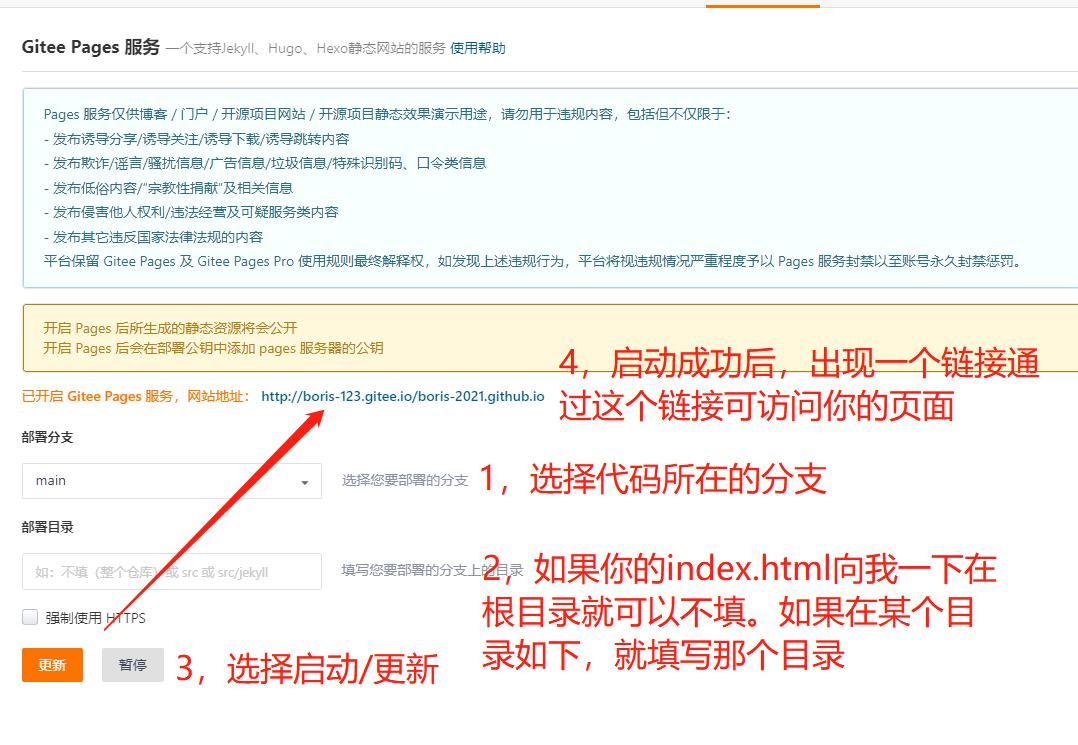
启动giteepages的步骤:

如果您的代码可以正常上线,你可以发现code页面,左下角开发状态,有一个链接,显示激活的显示。

这是我上线的个人网页欢迎访问:Boris - 张博涵 - 个人主页算法工程师,热爱生活的码农,喜欢音乐,摄影,烹饪。http://boris-123.gitee.io/boris-2021.github.io