目录
问题:
问题原因:
解决方法:
在Android中,Button是一种按钮组件,用户能够在该组件上点击,并引发相应的事件处理函数。
在进行Android开发的时候,都需要使用到按钮,但是对于初学者来说,刚开始的按钮都是默认的主题颜色,不管怎么修改都变不了颜色,在此记录一下踩过的坑。
问题:
使用Android Studio进行android开发时,不管是拖出来的Button,还是自己设置的Button,Button的背景色一直无法修改,呈现系统默认的紫色。
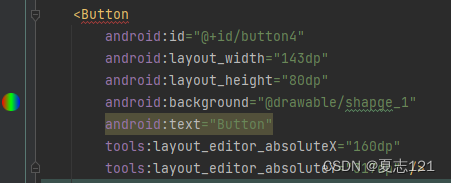
以一个Button举例,代码:
<Button android:id="@+id/button4" android:layout_width="143dp" android:layout_height="80dp" android:background="@drawable/shapge_1" android:text="Button" tools:layout_editor_absoluteX="160dp" tools:layout_editor_absoluteY="317dp" />
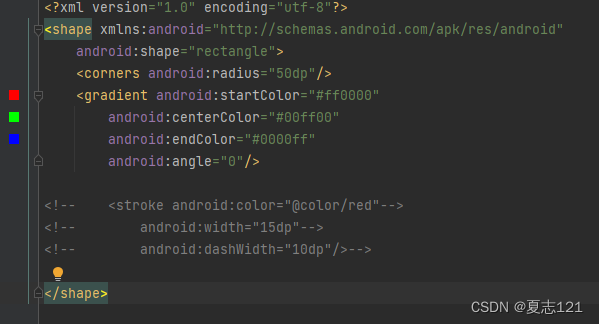
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="50dp"/> <gradient android:startColor="#ff0000" android:centerColor="#00ff00" android:endColor="#0000ff" android:angle="0"/></shape>
预览按钮的时候应该是彩色,但还是默认的颜色:

问题原因:
出现该问题的原因主要是因为使用Android Studio 4.1之后的版本进行开发时,创建的项目默认的主题所有Button都是Material类型的Button,默认使用主题色,所以想要修改颜色,就要把默认主题给关了或替代了。
解决方法:
方式一:
<Button
android:id="@+id/button4"
改为-------->
<android.widget.Button
android:id="@+id/button4"
<Button android:id="@+id/button4"改为--------><android.widget.Button android:id="@+id/button4"方式二:
找到temes.xml文件
将这段代码:
<style name="Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
修改为:
---------->
<style name="Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
修改完毕之后Button背景颜色出现:
