编程语言:python
集成开发环境(IDE):Visual Studio Code
配置方法参照Visual Studio Code配置Python编程环境
目录
1 准备1.1 安装selenium程序包1.2 引入函数模块 2 实现2.1 打开网页2.2 元素定位2.3 元素控制2.4 弹出框的处理
1 准备
推荐使用Chrome浏览器
1.1 安装selenium程序包
激活虚拟环境,打开新的Terminal,输入以下代码:
python -m pip install selenium如下图所示,表示安装成功,版本为4.7.2
关闭虚拟环境,打开新的Terminal
1.2 引入函数模块
#引入time模块,实现延时import time#引入selenium库中的webdriver模块,实现对网页的操作from selenium import webdriver#引入By Class,辅助元素定位from selenium.webdriver.common.by import By#引入ActionChains Class,辅助鼠标移动from selenium.webdriver.common.action_chains import ActionChains2 实现
2.1 打开网页
#打开谷歌浏览器driver = webdriver.Chrome() #打开网页driver.get('URL') #将URL替换为需要操作的网址2.2 元素定位
要想实现对网页的控制,需要首先定位网页上的元素,一般为搜索框、选项、按钮等。
selenium 4.0以上的版本更新了元素定位方式,要用到find_element函数,用法举例如下:
el = driver.find_element(By.NAME, "*")首先要获取元素的信息:
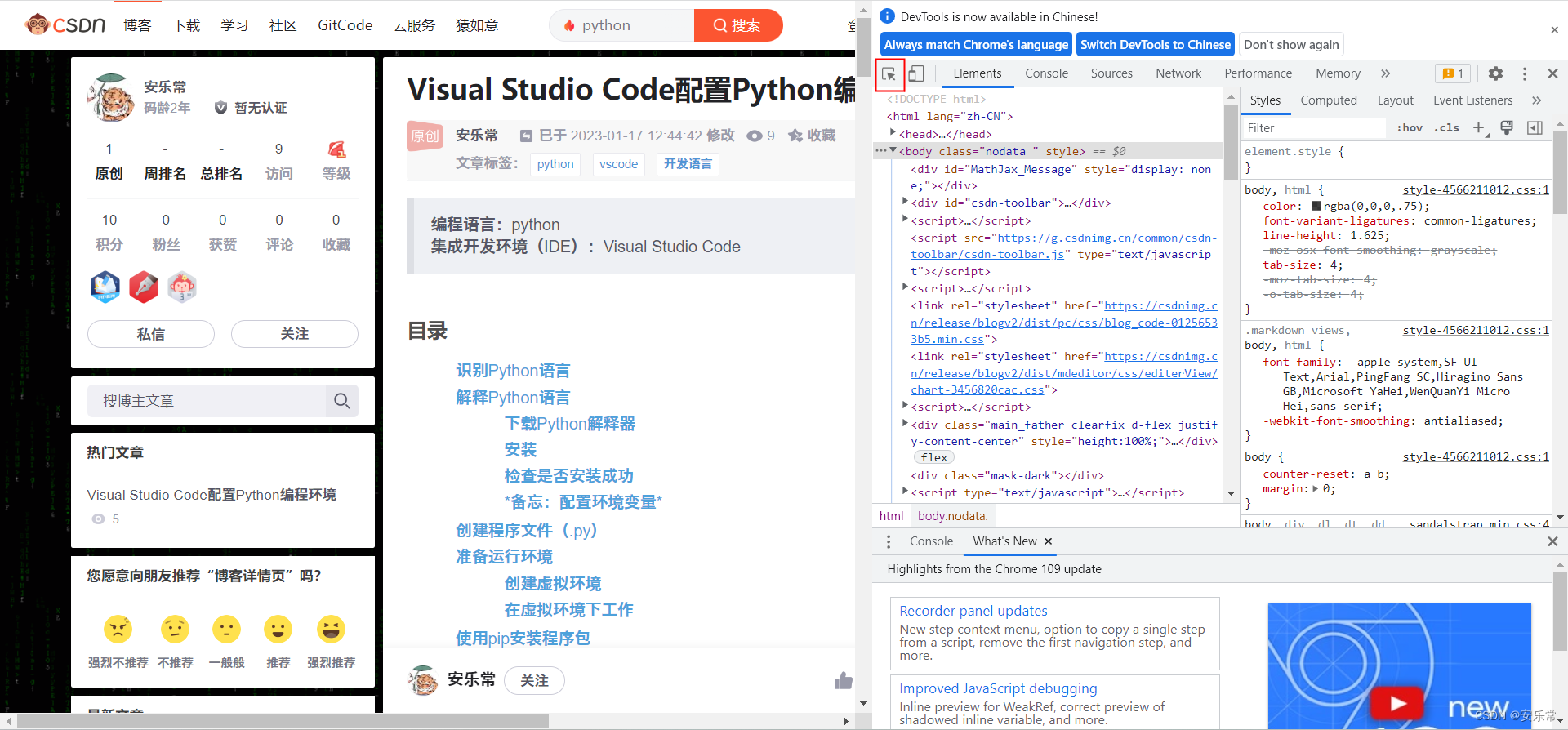
打开网页后,按F12,打开元素审查窗口
点击窗口中红框标出的图标,即可在页面上选择需要定位的元素,查看其代码。
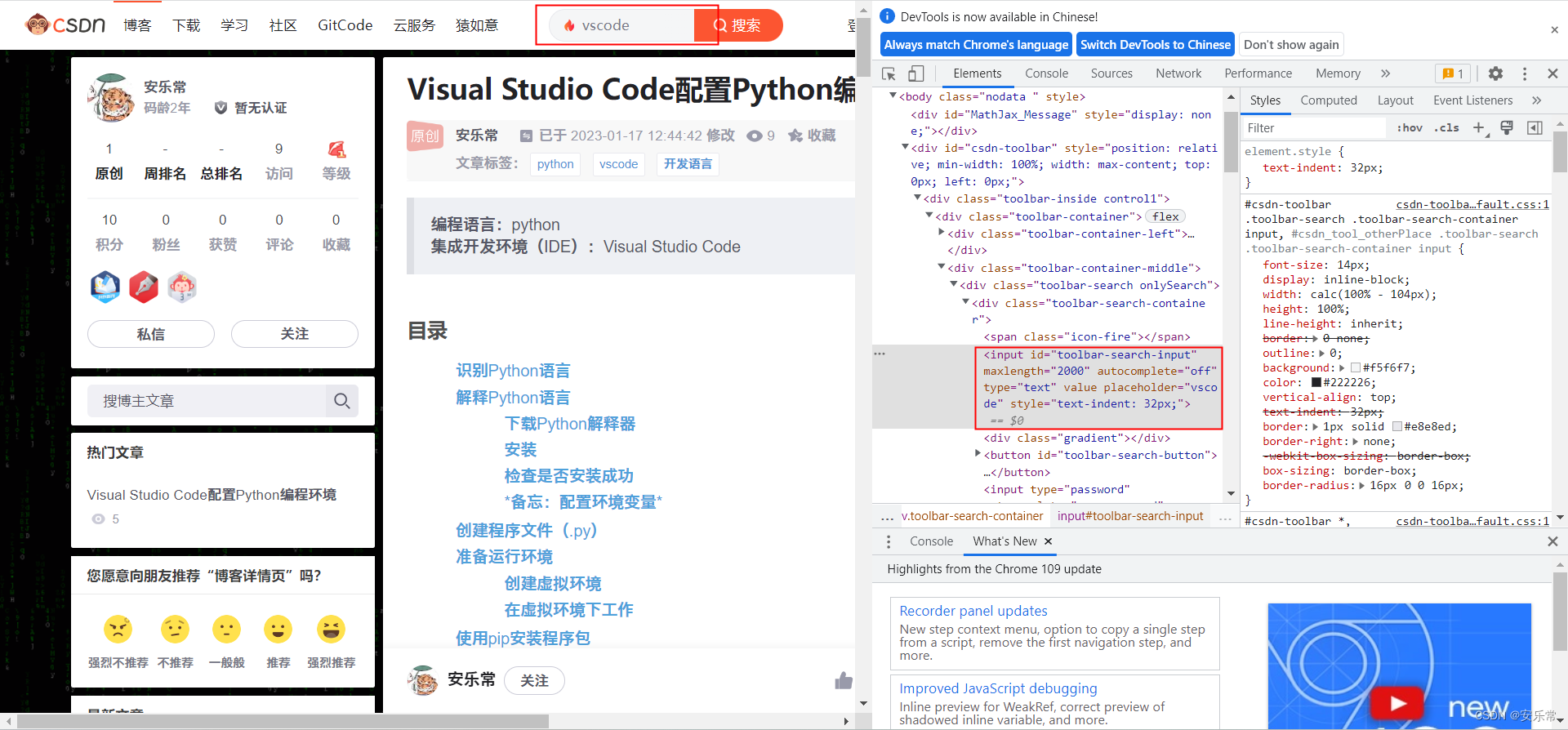
一般需要定位的元素代码都以input开头,下图为搜索框的代码,从代码中可以提取定位元素所需要的信息:
根据下列信息均可以定位元素,但要保证根据该信息可以唯一定位到该元素:
| By. | * |
|---|---|
| NAME | name=“*” |
| CLASS_NAME | class_name=“*” |
| ID | id=“*” |
| TAG_NAME | tag_name=“*” |
| LINK_TEXT | |
| PARTIAL_LINK_TEXT | |
| CSS_SELECTOR | |
| XPATH | Copy full XPath |
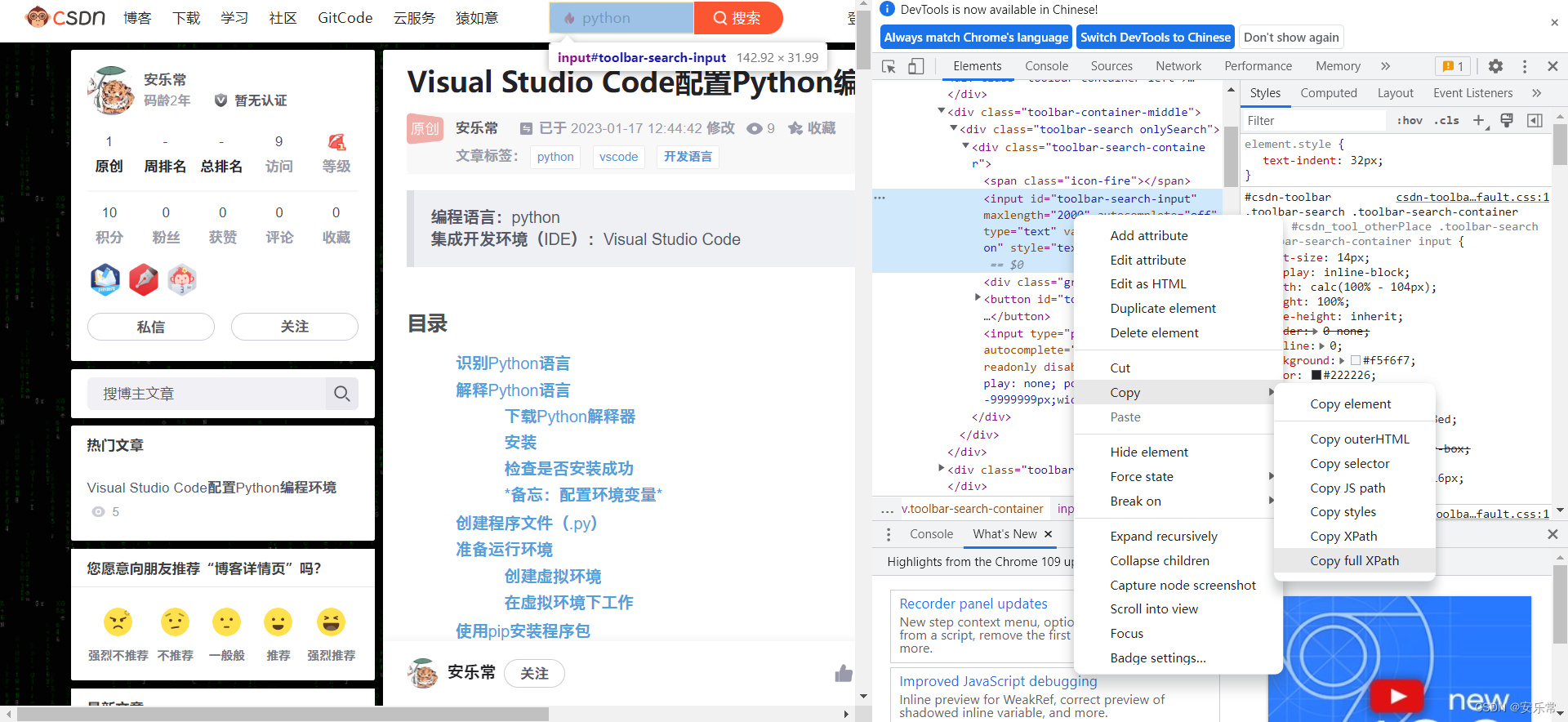
如果根据其他信息无法唯一定位该元素,可以采取XPath定位,XPath的获取方式比较特殊,需要右键单击该代码行,在下拉列表中选择Copy full XPath,如下图所示:
2.3 元素控制
定位到元素后,可以进行下列操作,实现对元素的控制:
| method | 功能 |
|---|---|
| click() | 点击 |
| send_keys(‘*’) | 输入 |
| clear() | 清空 |
以输入文字为例,代码如下(*为需要输入的文字):
el.send_keys('*')如果打开网页时,需要控制的元素不在可视范围内,需要滑动鼠标定位,则要借助于ActionChains,否则可能会报错:找不到该元素。
ActionChains(driver).move_to_element(el).click().perform()el.click()上述示例为点击操作,其中第二行最好加上,确保点到该元素
另外一种找不到元素的原因可能是网页还没有加载完毕,此时就可以借助于延时功能:
time.sleep(1)2.4 弹出框的处理
如果点击按钮后,不是打开一个新的页面,而是弹出了一个窗口,需要在新的窗口中操作,则需要通过如下代码转到新的frame下,否则可能会报错:找不到该元素。
driver.switch_to.frame(0)随后继续按2.2定位元素即可。