文章目录
1,JSP 概述2,JSP 小案例2.1 搭建环境2.2 导入 JSP 依赖2.3 创建 jsp 页面2.4 编写代码2.5 测试 3,JSP 原理4,JSP 总结4.1 JSP的 缺点4.2技术的发展历程4.3JSP的必要性最后说一句
1,JSP 概述
JSP(全称:Java Server Pages):Java 服务端页面。是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义 Java代码的动态内容,也就是 JSP = HTML + Java。
那么,JSP 能做什么呢?
如下图所示,当我们登陆成功后,需要在页面上展示用户名

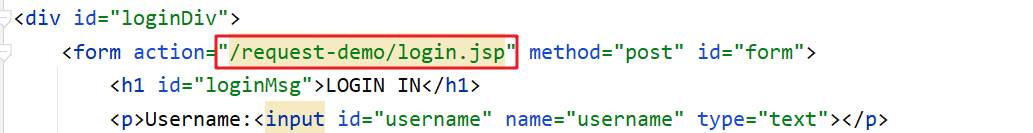
上图的用户名是动态展示,也就是谁登陆就展示谁的用户名。而 JSP 是如何解决这个问题的呢?提供了一个 login.jsp 页面,该页面也能实现该功能,现将该页面拷贝到项目的 webapp下,需要修改 login.html 中表单数据提交的路径为下图

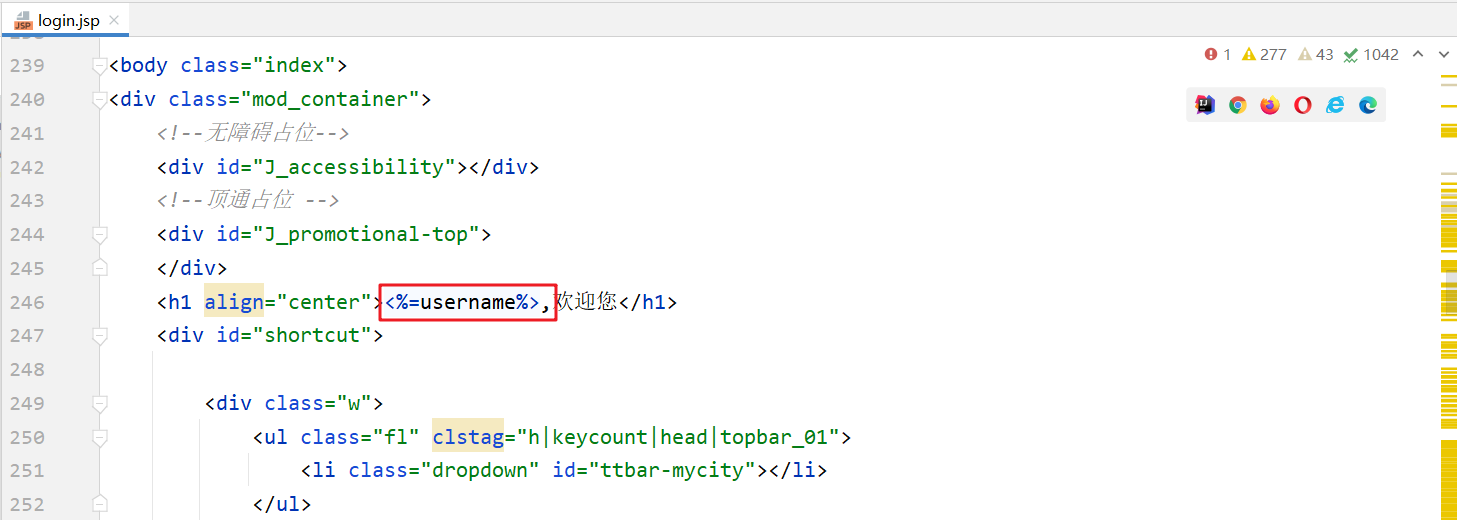
重新启动服务器并进行测试,发现也可以实现同样的功能。那么 login.jsp 又是如何实现的呢?那我们来看看 login.jsp 的代码

上面代码可以看到里面基本都是 HTML 标签,而动态数据使用 Java 代码进行展示;
JSP 作用:简化开发
2,JSP 小案例
2.1 搭建环境
创建一个maven的 web 项目,项目结构如下:

2.2 导入 JSP 依赖
在 dependencies 标签中导入 JSP 的依赖,如下
<dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.2</version> <scope>provided</scope></dependency>该依赖的 scope 必须设置为 provided,因为 tomcat 中有这个jar包了,所以在打包时我们是不希望将该依赖打进到我们工程的war包中。
2.3 创建 jsp 页面
在项目的 webapp 下创建jsp页面

通过上面方式创建一个名为 hello.jsp 的页面。
2.4 编写代码
在 hello.jsp 页面中书写 HTML 标签和 Java 代码,如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>Title</title></head><body> <h1>hello jsp</h1> <% System.out.println("hello,jsp~"); %></body></html>2.5 测试
启动服务器并在浏览器地址栏输入 http://localhost:8080/jsp-demo/hello.jsp,我们可以在页面上看到如下内容


同时也可以看到在 idea 的控制台看到输出的 hello,jsp~ 内容。
3,JSP 原理
我们之前说 JSP 就是一个页面,那么在 JSP 中写 html 标签,我们能理解,但是为什么还可以写 Java 代码呢?
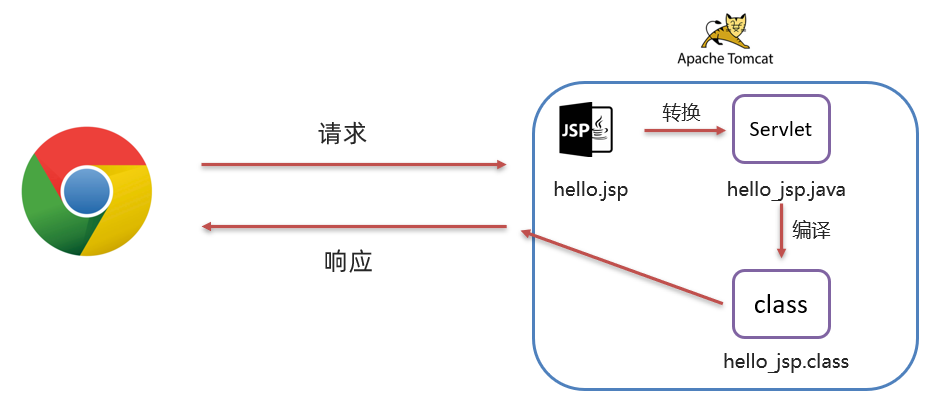
因为 JSP 本质上就是一个 Servlet接下来我们聊聊访问jsp时的流程

hello.jsp 页面tomcat 会将 hello.jsp 转换为名为 hello_jsp.java 的一个 Servlettomcat 再将转换的 servlet 编译成字节码文件 hello_jsp.classtomcat 会执行该字节码文件,向外提供服务 4,JSP 总结
4.1 JSP的 缺点
由于 JSP页面内,既可以定义 HTML 标签,又可以定义 Java代码,造成了以下问题:
书写麻烦:特别是复杂的页面
既要写 HTML 标签,还要写 Java 代码
阅读麻烦
上面案例的代码,相信你后期再看这段代码时还需要花费很长的时间去梳理
复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
调试困难:出错后,需要找到自动生成的.java文件进行调试
不利于团队协作:前端人员不会 Java,后端人员不精 HTML
如果页面布局发生变化,前端工程师对静态页面进行修改,然后再交给后端工程师,由后端工程师再将该页面改为 JSP 页面
由于上述的问题, JSP 已逐渐退出历史舞台以后开发更多的是使用 HTML + Ajax 来替代。Ajax 是我们后续会重点学习的技术。有个这个技术后,前端工程师负责前端页面开发,而后端工程师只负责前端代码开发。
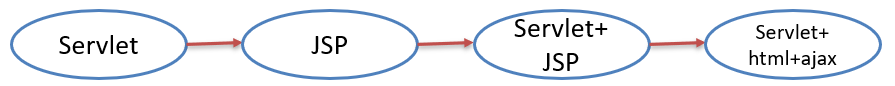
4.2技术的发展历程

第一阶段:使用 servlet 即实现逻辑代码编写,也对页面进行拼接。这种模式我们之前也接触过
第二阶段:随着技术的发展,出现了 JSP ,人们发现 JSP 使=
第三阶段:使用 Servlet 进行逻辑代码开发,而使用 JSP 进行数据展示

第四阶段:使用 servlet 进行后端逻辑代码开发,而使用 HTML 进行数据展示。而这里面就存在问题,HTML 是静态页面,怎么进行动态数据展示呢?这就是 ajax 的作用了。
4.3JSP的必要性
那既然 JSP 已经逐渐的退出历史舞台,那我们为什么还要学习 JSP 呢?原因有两点:
JSP ,所以要求我们必须动 JSP我们如果不经历这些复杂的过程,就不能体现后面阶段开发的简单
最后说一句
感谢大家的阅读,文章通过网络资源与自己的学习过程整理出来,希望能帮助到大家。
才疏学浅,难免会有纰漏,如果你发现了错误的地方,可以提出来,我会对其加以修改。
