写在前面
大家好,我是黄小黄。不久前,我们基于 servlet 和 jdbc 完善了博客系统。本文将以该系统为例,演示如何将博客系统部署到 Linux 云服务器。
博客系统传送门:
【JavaEE】前后端分离实现博客系统(页面构建)
【JavaEE】前后端分离实现博客系统(后端实现)
需要做什么?
如果我们想要在 Linux 系统上搭建 Java 运行环境,并且能够部署 Java Web 程序,需要满足以下几点(对于之前写的博客系统而言):
安装JDKTomcatMySQL话不多说,正文开始!
文章目录
写在前面1 云服务器环境配置1.1 JDK 的安装1.2 Tomcat 的安装1.2.1 安装步骤1.2.2 如何验证 Tomcat 是否启动成功? 1.3 MySQL 的安装1.3.1 yum 安装 MariaDB1.3.2 更改配置1.3.3 启动服务 2 部署博客项目2.1 服务器上准备好项目依赖的数据2.2 使用 Maven 重新打包项目2.3 将 war包 上传到云服务器 3 通过公网 ip 访问部署的博客项目写在最后
1 云服务器环境配置
1.1 JDK 的安装
对于 JDK 的安装,我们采用基于 yum 的方式进行。yum,是一个“包管理器”,可以理解成我们手机里的应用商店~
通过以下命令,可以列出 应用商店服务器 上所有的软件包和名字:
yum list但是,对于一个应用商店而言,其包含的软件包的量是非常多滴~ 如果你草率的键入了该命令,就会造成刷屏的情况~ 这时,大概率你就只能对着屏幕大眼儿瞪小眼儿啦!

我们采用如下命令,对结果进行匹配:
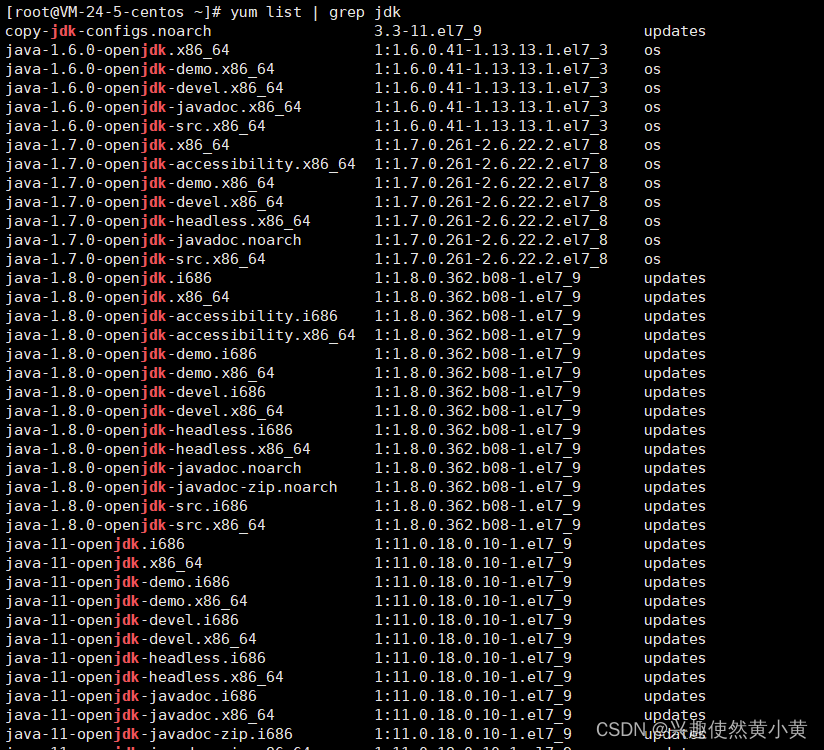
yum list | grep jdk| : 管道,其功能是将前一个命令的输出,作为后一个命令的输入;grep:进行字符串过滤;grep jdk:根据 yum list 输出的结果,来匹配包含 jdk 三个字母的文本行。 
选择 java-1.8.0-openjdk-devel.x86_64 进行下载。
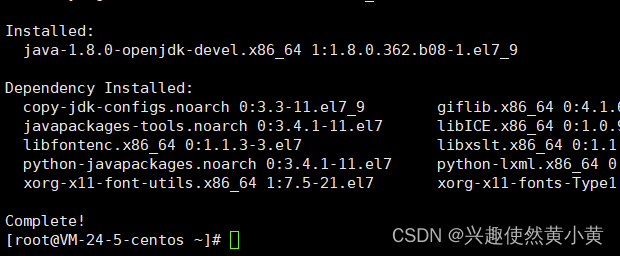
执行如下命令进行安装,并键入 y 确认即可:
yum install java-1.8.0-openjdk-devel.x86_64
1.2 Tomcat 的安装
1.2.1 安装步骤
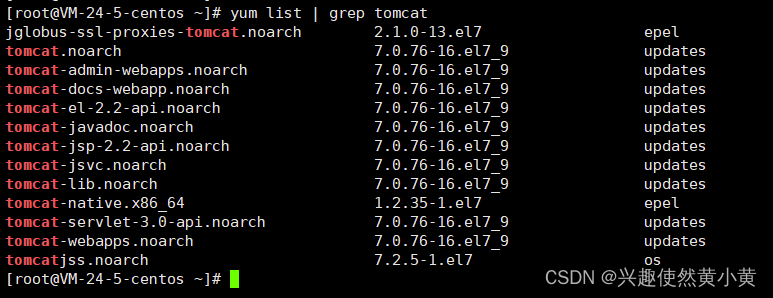
yum list | grep tomcat
可见,使用 yum 方式,程序包都比较古老。而我们之前所写的博客系统使用到的Tomcat是8.5系列的版本。为了避免版本问题导致程序 bug,我们采用其他方式来安装 Tomcat。(Tomcat、JDK 和 Servlet版本必须匹配)
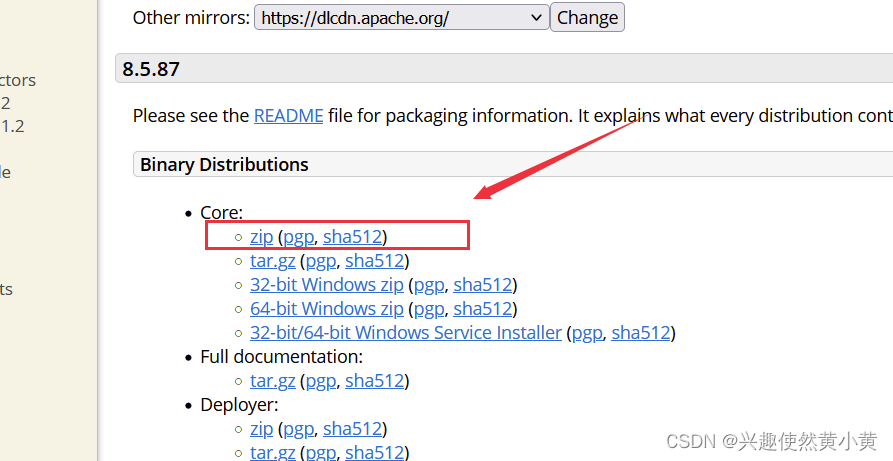
进入 Tomcat 官网,选择apache-tomcat-8.5.87.zip点击下载
https://tomcat.apache.org/download-80.cgi
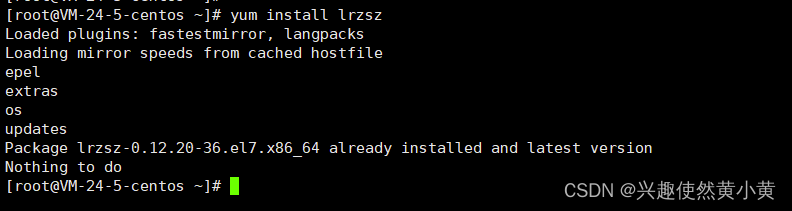
下载好后可以直接将其拖拽到 xshell 中即可上传服务器。但是 默认情况下拖拽一般是不成功的,因为拖拽上传依赖 rz 命令, 需要使用如下指令来安装依赖的命令,才能上传:
yum install lrzsz
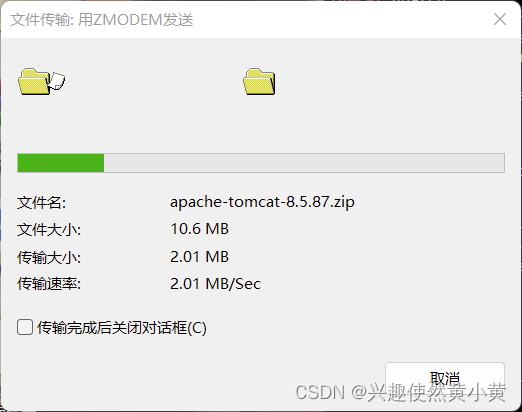
直接将下载好的apache-tomcat-8.5.87.zip拖拽到 xshell 中以上传服务器。
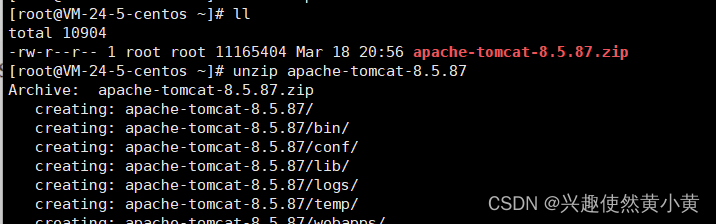
使用如下命令对其进行解压缩
unzip apache-tomcat-8.5.87 如果无法 unzip ,就可以先使用 yum 进行安装,不得不说,yum 是真滴方便~
如果无法 unzip ,就可以先使用 yum 进行安装,不得不说,yum 是真滴方便~
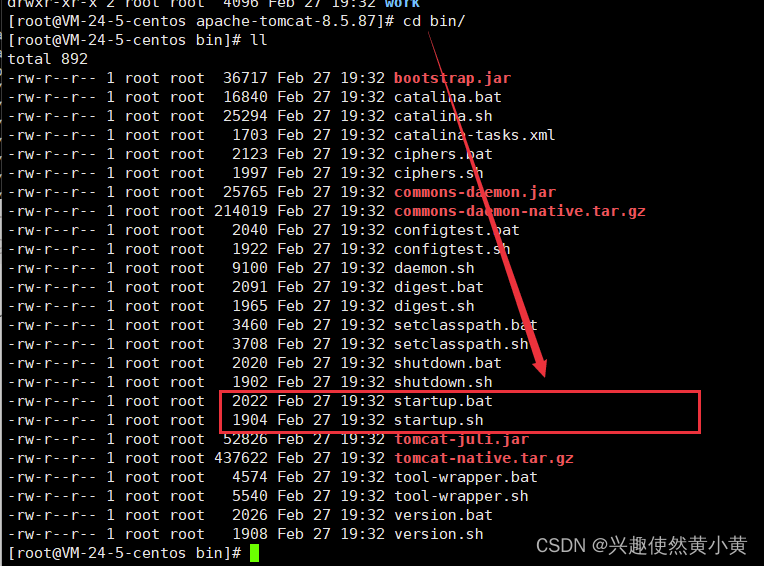
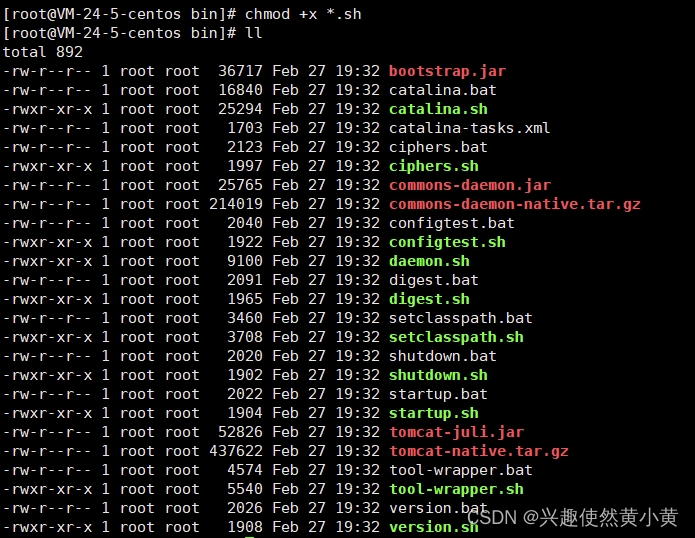
yum install unzip要想启动 tomcat,需要用到 startup 脚本。
.bat:windows 使用.sh:Linux 使用
可是在 Linux 环境下无法通过双击启动,该怎么做呢?
首次使用,需要先给所有的 .sh 文件设置可执行权限(在bin目录下执行如下指令):chmod +x *.sh绿色表示可执行!
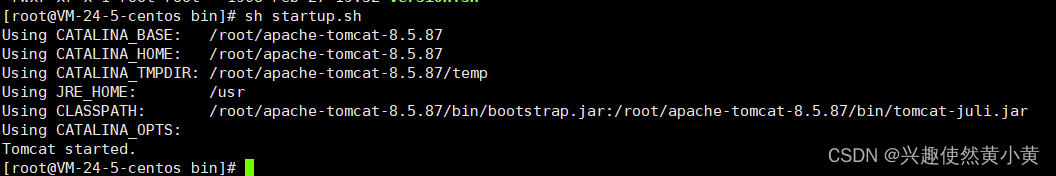
sh startup.sh
1.2.2 如何验证 Tomcat 是否启动成功?
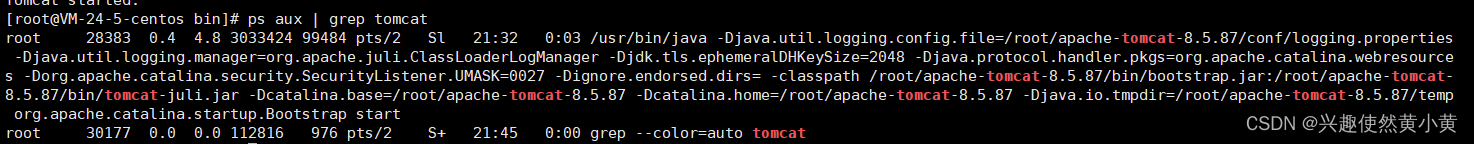
方式1️⃣:查看 tomcat 进程
ps aux | grep tomcat
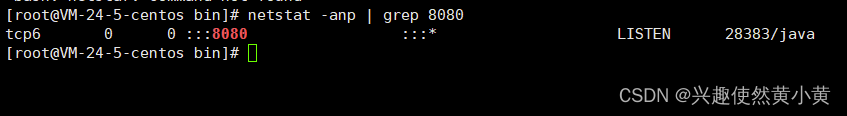
方式2️⃣:查看端口号,tomcat 默认端口8080
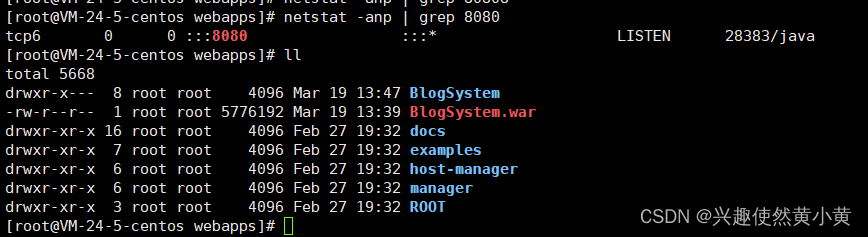
netstat -anp | grep 8080
上图所示,说明 Tomcat 启动成功。在一个主机上,一个端口只能被一个进程绑定。如果出现端口号冲突的情况,可以通过 vim 修改 server.xml 配置文件,修改端口号解决。
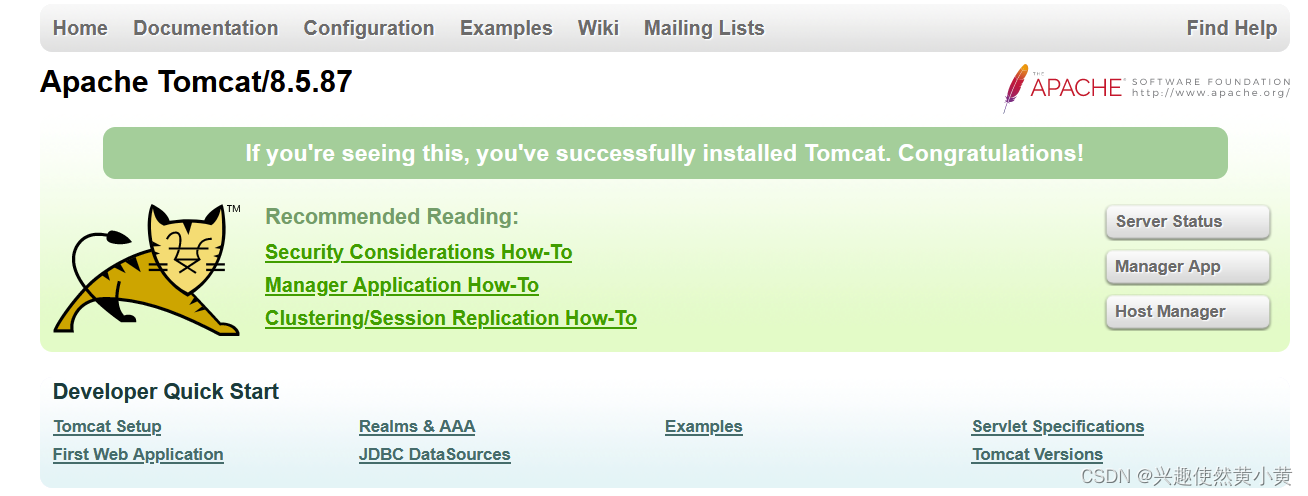
方式3️⃣:可以验证是否能够访问 tomcat 欢迎页面,如果能访问则启动成功。
访问地址为:服务器的外网IP : Tomcat端口号,例如:101.40.252.157 : 8080
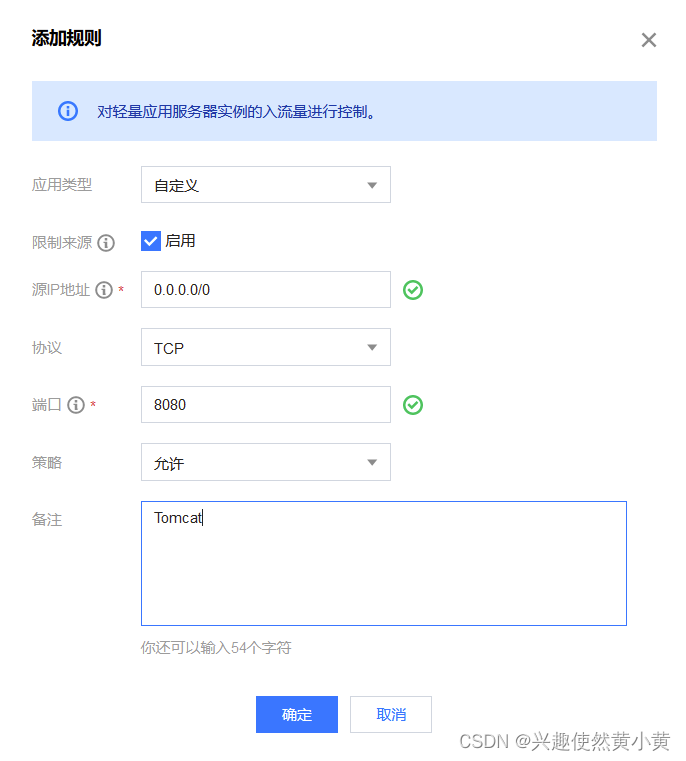
不过,一般情况下,都会连接超时。云服务器厂商,为了保护服务器不受到黑客攻击,对哪些端口能被外部访问进行了严格的限制,需要在云服务器后台界面,配置允许对外访问的端口~ 以腾讯云为例:
于是就可以正常访问啦!
1.3 MySQL 的安装
1.3.1 yum 安装 MariaDB
MariaDB 和 MySQL 是孪生兄弟。(MySQL被收购后的新代码分支,一般感知不到 MariaDB 与 MySQL 的区别)
安装 mariadb 服务
yum install -y mariadb-server安装 mariadb 命令行客户端
yum install -y mariadb安装 mariadb C library
yum install -y mariadb-libs安装 mariadb 开发包
yum install -y mariadb-devel1.3.2 更改配置
配置数据库支持 utf8 ,使用 cd 进入对应的目录而后使用 vim 进行修改。
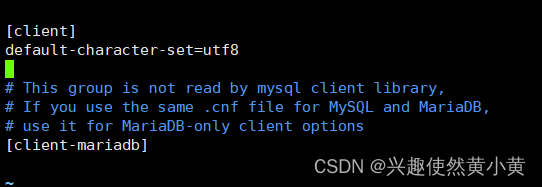
更改/etc/my.cnf.d/client.cnf文件[client]下加一行配置 default-character-set=utf8
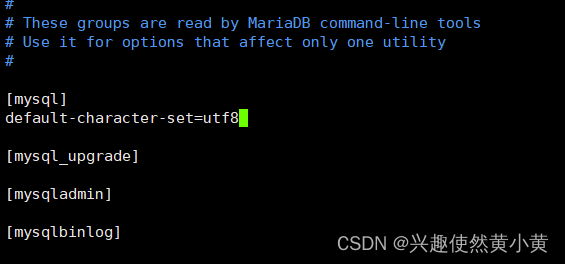
更改/etc/my.cnf.d/mysql-client.cnf文件[mysql]下加一行配置 default-character-set=utf8
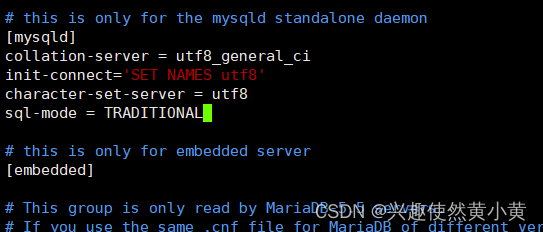
更改/etc/my.cnf.d/server.cnf文件[mysqld]下加配置:
collation-server = utf8_general_ciinit-connect='SET NAMES utf8'character-set-server = utf8sql-mode = TRADITIONAL1.3.3 启动服务
启动服务
systemctl start mariadb设置服务开机自启动
systemctl enable mariadb测试连接
mysql -uroot
2 部署博客项目
2.1 服务器上准备好项目依赖的数据
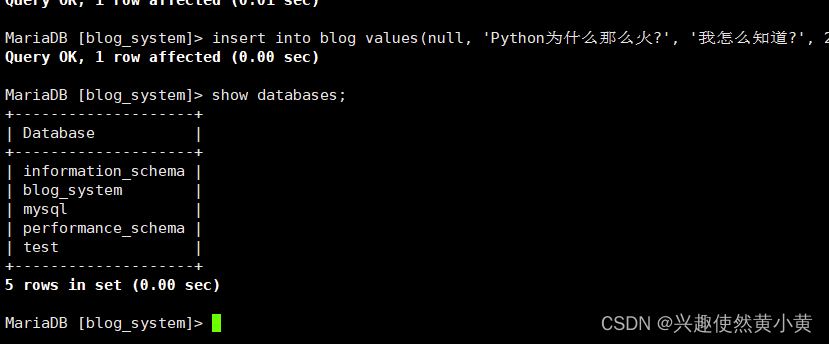
将博客系统项目中的 db.sql 粘贴到服务器上运行,构建出博客系统需要的数据库、数据表以及必要的数据。

为了使代码在服务器上运行,JDBC也能正常连接到数据库,需要对代码进行微调:主要是更改之前的 DBUtil.java 里的密码,使其与服务器上的数据库的密码匹配~
2.2 使用 Maven 重新打包项目
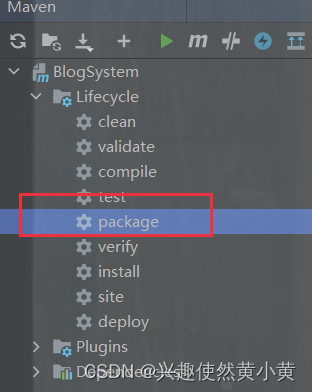
基于 Maven 的 Package 操作生成 War 包。在 pom.xml 文件中添加如下配置,而后双击 package。
<packaging>war</packaging> <build> <finalName>BlogSystem</finalName> </build>
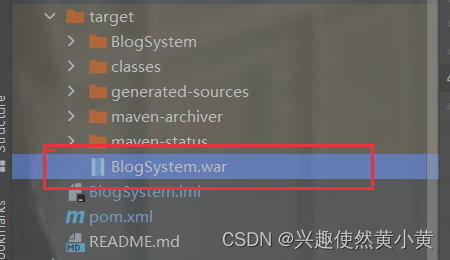
最终会得到一个 BlogSystem.war 文件
2.3 将 war包 上传到云服务器
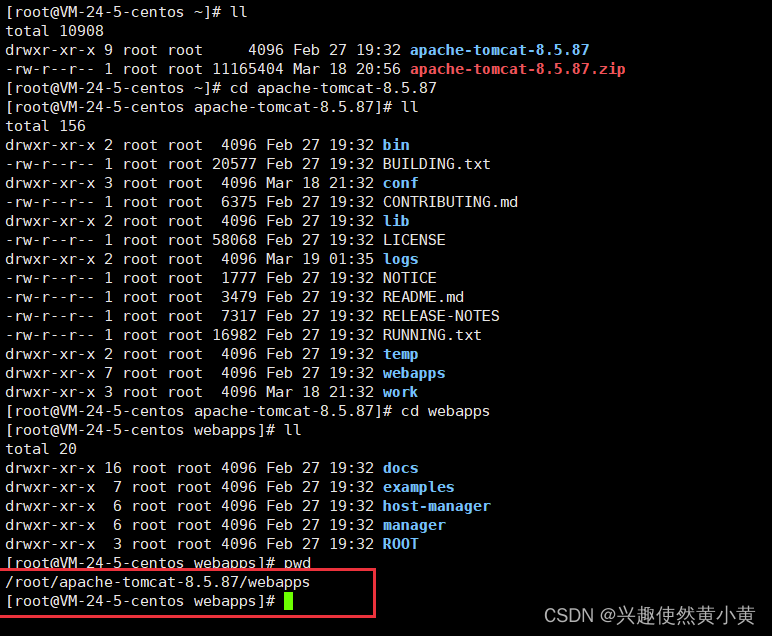
先 cd 到 /root/apache-tomcat-8.5.87/webapps 目录,即刚刚安装好的 Tomcat 的 webapps 目录。
将刚刚 package 打包的 war 包,即 BlogSystem.war 文件拖进 Xshell,上传至服务器。
Tomcat 处于运行状态时,会自动对 war 包进行解压缩。
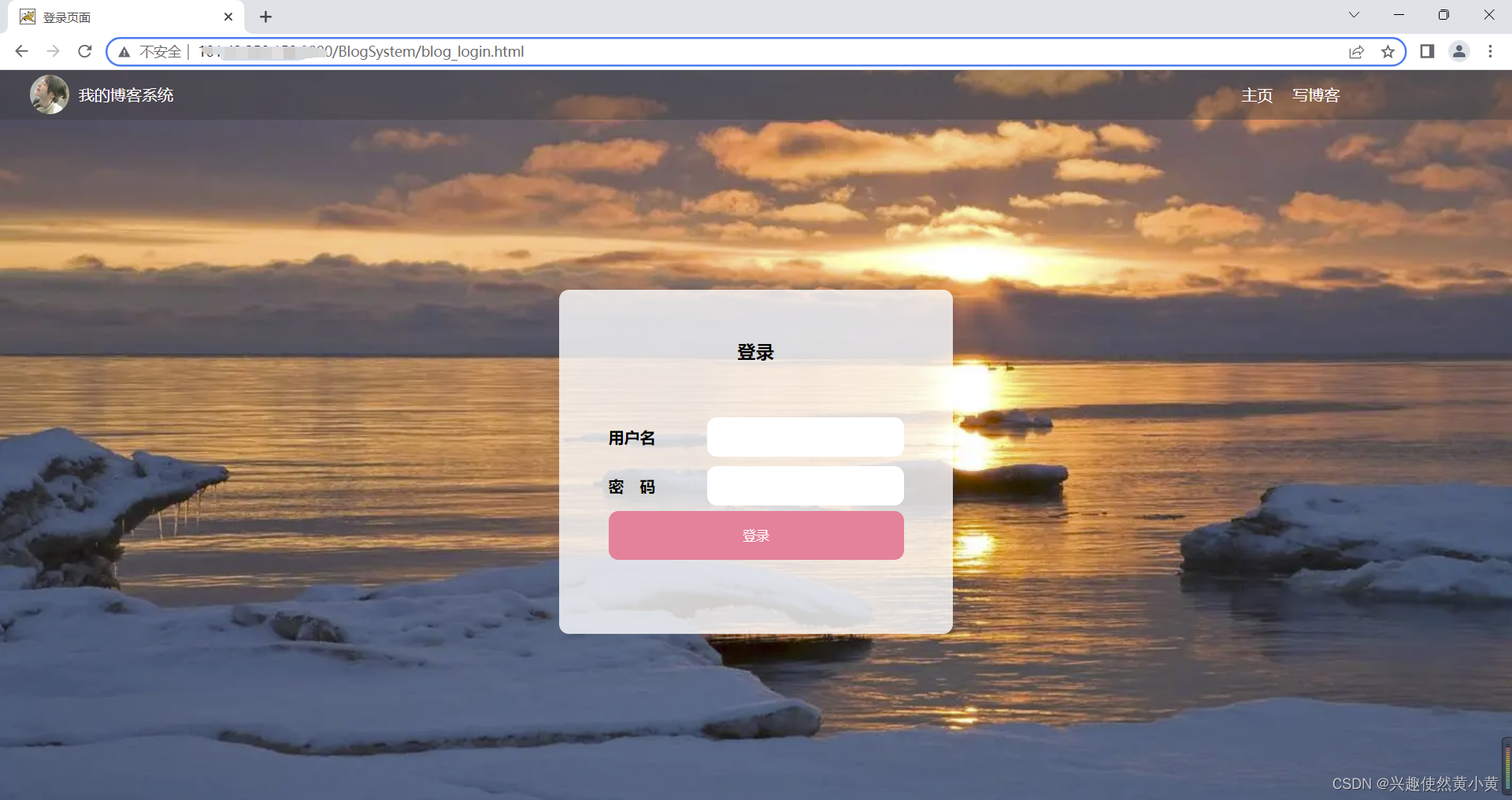
3 通过公网 ip 访问部署的博客项目
网址为:云服务器公网IP : Tomcat 端口号 / 项目路径
例:http://101.40.252.157:8080/BlogSystem/blog_login.html
写在最后
博客系统的完整代码已上传 gitee,如有需要请自取:https://gitee.com/hxh2001/blog-system
以上便是本文的全部内容啦!创作不易,如果你有任何问题,欢迎私信,感谢您的支持!