 用户登录是微信小程序的重要内容,那么今天就讲用户登录的一个流程,当然微信官方文档也有相关的一个登录流程图,这里也给大家附上地址:官方 | 小程序登录 。
用户登录是微信小程序的重要内容,那么今天就讲用户登录的一个流程,当然微信官方文档也有相关的一个登录流程图,这里也给大家附上地址:官方 | 小程序登录 。
用户登录流程
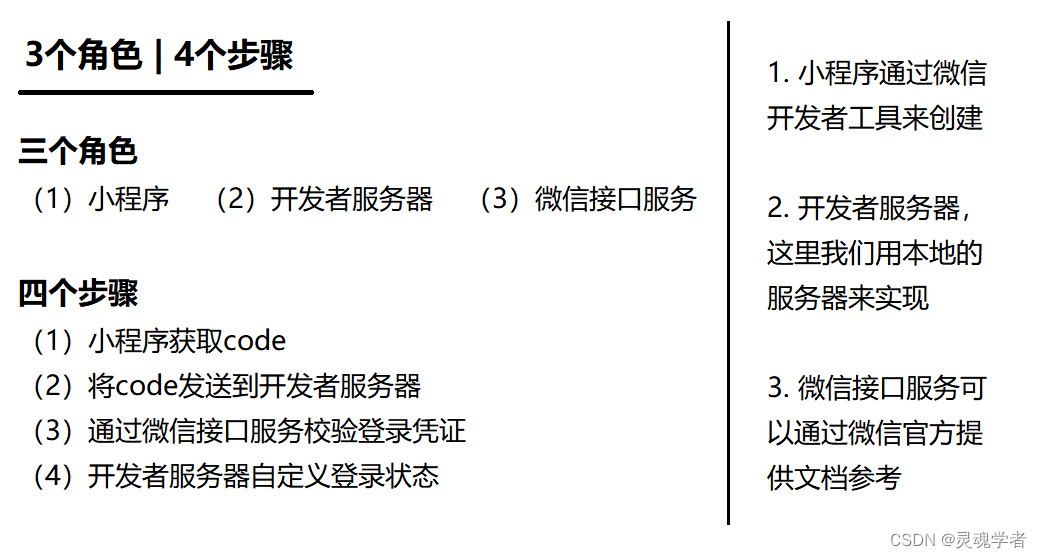
用户登录流程可以用这一句话简单概括:" 3个角色,4个步骤 ",3个角色就是" 小程序 ,开发者服务器 ,微信接口服务 ",4个步骤就是:其一小程序获取code,其二将code发送到开发者服务器,其三开发者服务器通过微信接口服务校验登录凭证 ,其四开发者服务自定义登录的状态。

知道了对应的三个角色,同时要对四个步骤有一个基本的认识,那么上面提供了官方文档的链接,可以自己看文档也可以,看我的一个浅薄见解也行;首先小程序通过wx.login()获取登录凭证code,每次调用code均不同,有效时间是5分钟,该code被微信接口服务验证一次就会失效了,小程序获取到code之后,通过wx.request()将code发送到开发者服务器,开发者服务器将appid,appSecret(密钥),和code发送给微信接口服务去校验登录凭证,成功会返回session_key(会话信息记录)和openid(用户唯一标识),用户登录成功后,开发者服务器可以将openid和session_key保存,生成一个自定义登录态的token(令牌)响应回去给小程序,通过token可以查询openid和session_key,小程序下次请求只要携带着token就可以证明已经登录。
搭建开发者服务器
在实际开发中是去购买服务器的,那么这里仅限了解和搭建,那么就用本地localhost:3000作为服务器的端口,选用node.js来搭建开发者服务器 ,如何搭建大家可以看一下这篇内容学习如何搭建,这里就将初步搭建的代码放在这里,不过多的来介绍;
微信小程序搭载node.js服务器 (简) https://blog.csdn.net/weixin_52203618/article/details/124225264index.js 文件代码
https://blog.csdn.net/weixin_52203618/article/details/124225264index.js 文件代码
const express = require('express') const bodyParser = require('body-parser')const request = require('request')const app = express()app.use(bodyParser.json())app.listen(3000, () => { console.log('server running ...');})这里暂时不将所有的接口写完,等用到的时候我们再写,内容是一个循序渐进的过程。
步骤1:获取code
小程序通过wx.login()获取登录凭证code,那么在微信开发者工具中创建一个名为Login的小程序,在这里要实现一个小程序启动时自动执行登录的操作,在app.js文件中来编写代码,可以在onLaunch中进行触发;
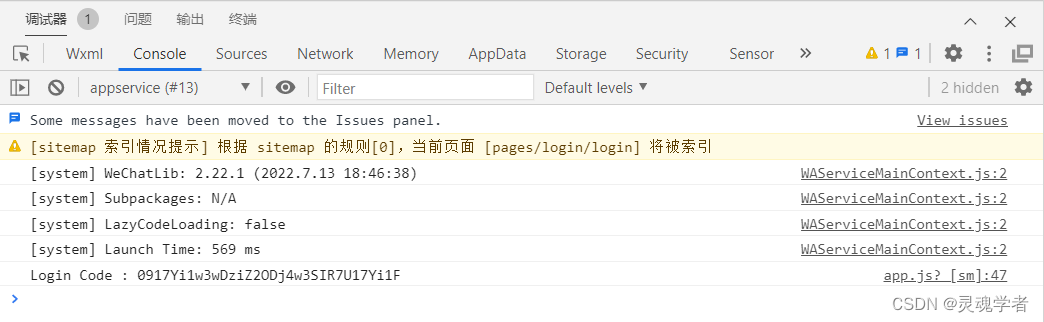
App({ onLaunch:function(){ this.login() // 调用 }, login:function(){ // wx.login()获取code wx.login({ success:(res)=>{ console.log("code: " + res.code); } }) }})以上就是获取code,此时可以在控制台上看到打印出来的code;
步骤二:将code发送到开发者服务器
通过wx.request()将code发送到开发者服务器
login:function(){ // wx.login()获取code wx.login({ success:(res)=>{ console.log("code: " + res.code); wx.request({ url:'http://127.0.0.1:3000/login', method:'POST', data:{ code : res.code } }) } })}在开发者服务器当中来个响应请求接口,请求的方式是post,那可以在index.js文件当中编写代码,这里如果你安装了nodemon的话可以不用重新启动,如果没有,则需要命令行重新输出node index.js重新运行。
// 写在app.listen即可// '/login'即响应在小程序中的请求http://127.0.0.1:3000/loginapp.post('/login',(req,res)=>{ console.log('code: '+req.body.code) // 打印一下code})app.listen(3000, () => { console.log('server running...');})

可以看到小程序通过wx.request()的方式成功将code发送到开发者服务器上;
步骤三:通过微信接口服务校验
开发者服务器将appid,appSecret(密钥),和code发送给微信接口服务去校验登录凭证,成功会返回session_key(会话信息记录)和openid(用户唯一标识);这时主要是编写开发者服务器当中的代码,在此之间需要开发者将自己的appid和appSecret密钥准备好,这里也给大家将如何获取到;
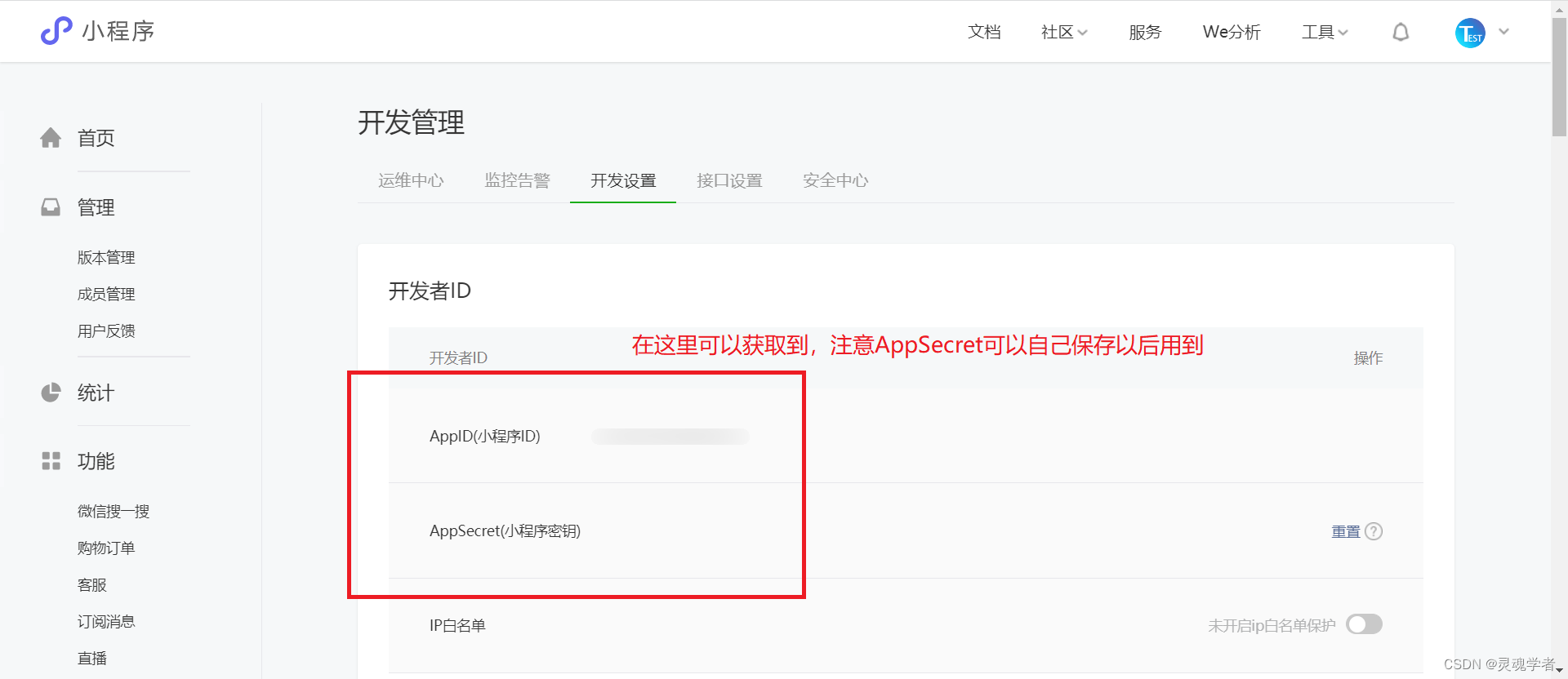
如何获取 appid(用户唯一标识),appSecret(用户密钥)?
登录微信小程序后台,登录之后,点击【开发】选项中的【开发管理】就可以看到; 微信公众平台 (qq.com) https://mp.weixin.qq.com/
https://mp.weixin.qq.com/
现在编写开发者服务器当中的代码;有了code,appid,appsecret就可以进行微信接口服务校验了,附上这个官方链接用到复制即可,以防自己打错 auth.code2Session | 微信开放文档
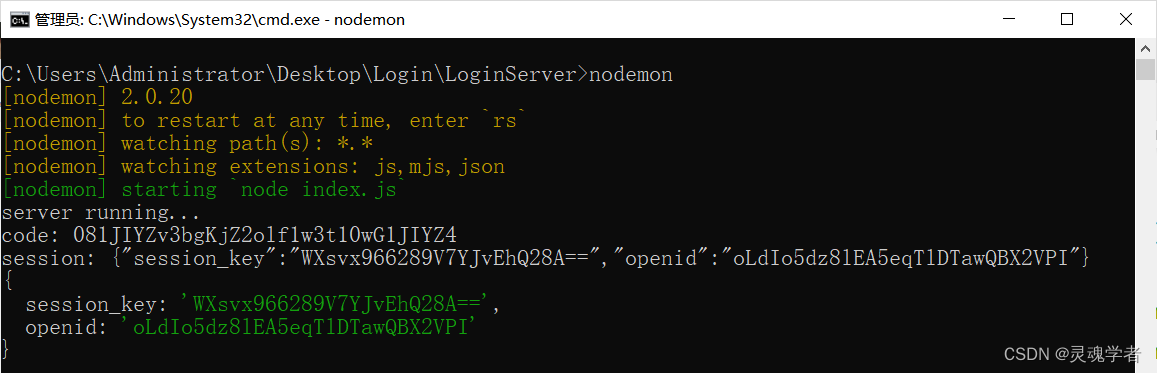
// 开发者信息const wx = { // appid:' ', // 填写用户自己的appid // secret:' ' // 填写用户自己的密钥}// 写在app.listen即可// '/login'即响应在小程序中的请求http://127.0.0.1:3000/loginapp.post('/login',(req,res)=>{ console.log('code: '+req.body.code) // 打印一下code // code,appid,secret都有了就发起请求到微信接口服务校验 var url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' + wx.appid + '&secret=' + wx.secret + '&js_code=' + req.body.code + '&grant_type=authorization_code' request(url, (err, response, body) => {//可以获取到 session_key(会话信息) 、 openid(用户唯一标识) console.log('session: ' + body)// 上面的session信息是字符串数据,通过JSON.parse()转成js对象 // var session = JSON.parse(body)console.log(session);})app.listen(3000, () => { console.log('server running...');})成功之后会返回openid和session_key,openid是用户在这个小程序上唯一的id,不同小程序用户的id都不一样,session_key是用户的会话信息记录;将结果打印出来,可以在开发者服务器当中看到如下:

以上就是校验成功之后所返回的session_key和openid;这里注意的是账户不得是测试的账户,否则获取不到code,获取不到code,则校验不能通过;
步骤四:开发者服务器自定义登录态
通过校验成功后返回的session_key和openid进行保存,实际开发中,通常会使用数据库来保存数据,比如可以用MongoDB,这里就不搭建数据库来存数据,将其作为数据保存到我们的变量当中,如果后续有机会会专门做一期;openid是用户的唯一标识,所以可以判断session中是否存有openid,如果有我们才返回一个token回去,返回去的token不能是固定的,固定存在一定的分析,这时可以用这个时间戳生成token,当然再实际开发中是推荐使用比较成熟模块生成token,避免token被伪造带来不好的影响,这里我们就通过时间戳的方式来生成token给大家演示这个过程;
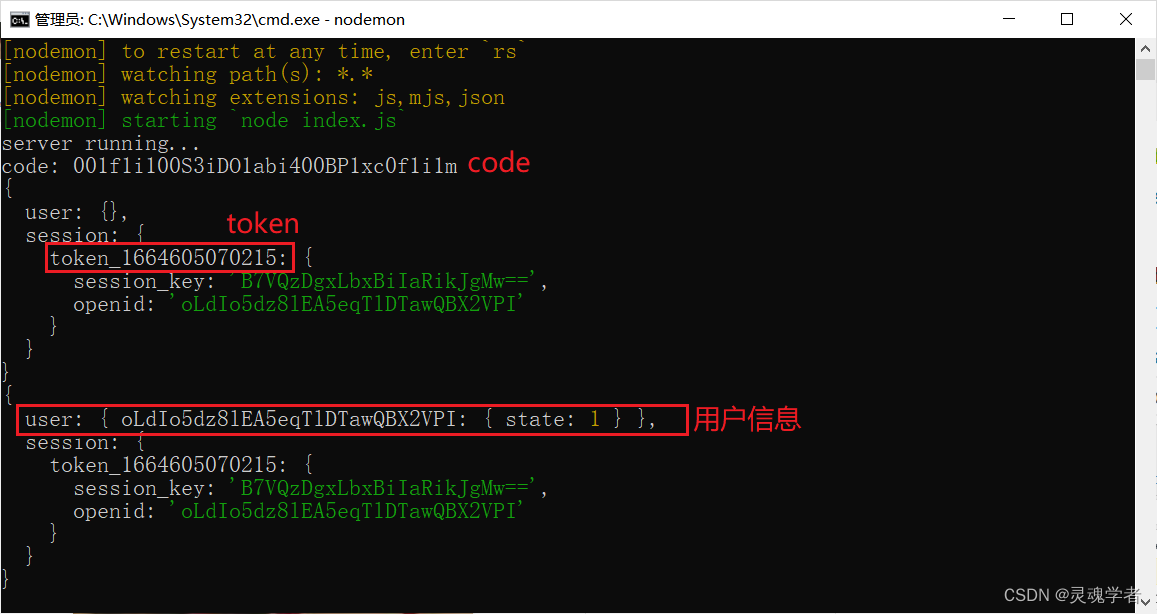
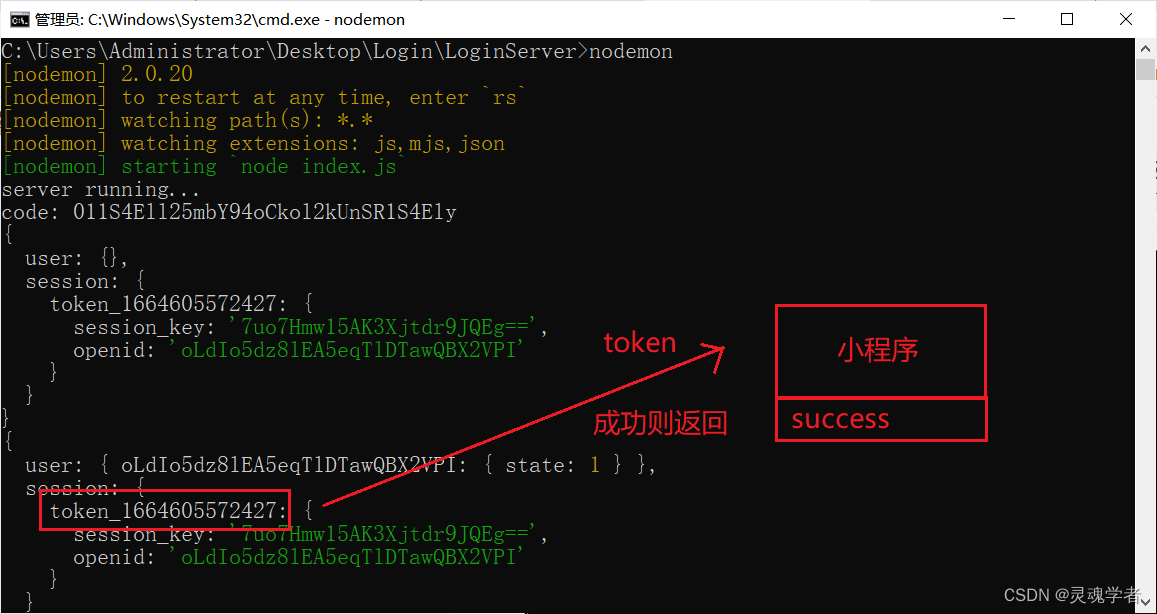
// 开发者信息const wx = { appid:'', secret:''}// 模拟数据库存放数据var db = {user: {},// userInfo session: {}// 保存 openid 和session_key会话信息 }app.post('/login', (req, res) => { // 注意:小程序端的appid必须使用真实账号,如果使用测试账号,会出现login code错误 console.log('code: ' + req.body.code)// 接收code参数(req.body.code) var url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' + wx.appid + '&secret=' + wx.secret + '&js_code=' + req.body.code + '&grant_type=authorization_code'request(url, (err, response, body) => { var session = JSON.parse(body)// 将openid和session_key保存后响应token回去,openid是用户的唯一标识 // if(session.openid) {// 时间戳来生成token var token = 'token_' + new Date().getTime() db.session[token] = sessionconsole.log(db); if(!db.user[session.openid]) { db.user[session.openid] = { state:1 // 成功登录可以获取 } } } res.json({ token: token // 返回token }) })})
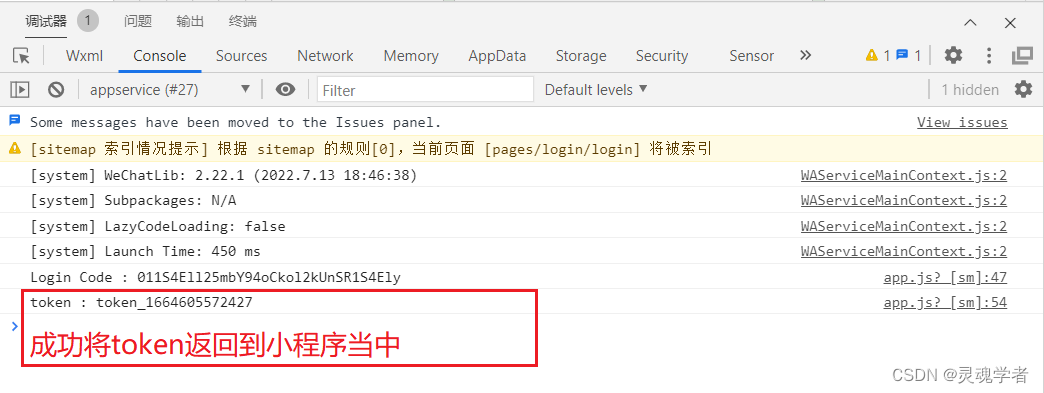
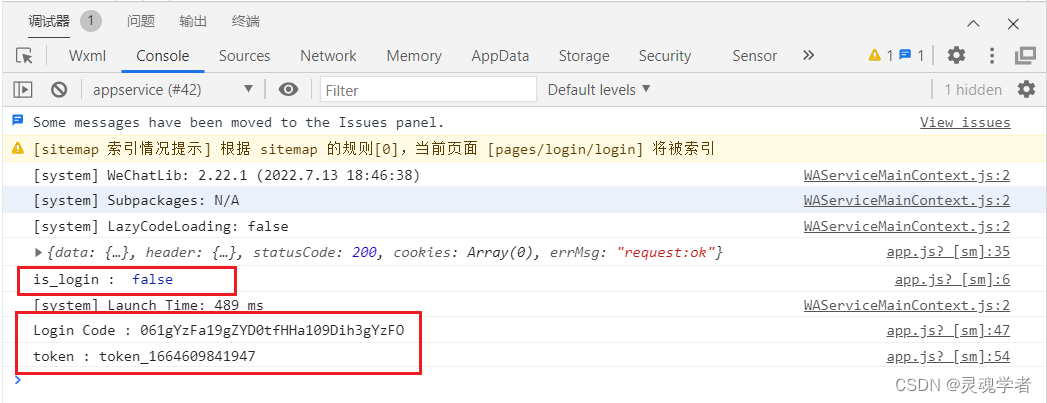
成功之后返回token,可以在小程序当中的wx.request()请求校验当中添加请求成功之后将返回的数据进行打印到小程序的控制台上;
login:function(){...代码省略...wx.request({ url: 'http://127.0.0.1:3000/login', method:'POST', data:{ code:res.code }, success:(res)=>{ // 将请求成功的token打印 console.log("token : " + res.data.token); } })...代码省略... },

将返回到小程序的token进行一个缓存,小程序的下次请求时只要携带token,就可以证明用户已经登录,那么我们在进入小程序之前就需要将检查是否登录。
检查用户是否登录
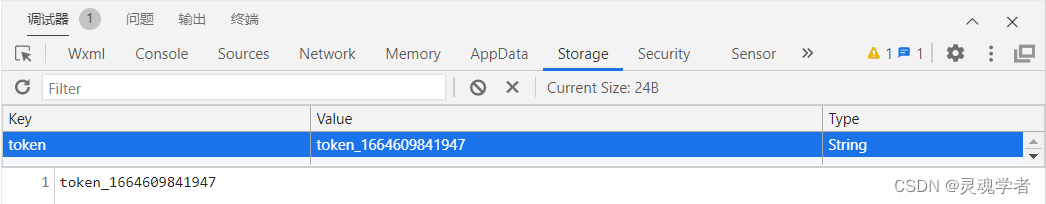
在检查用户登录之前,将返回的token进行数据缓存,token是公共数据,是多个页面当中需要用到的,可以定义为全局的globalData;数据缓存可以用wx.setStorage(),如果没用过的,这里提供官方文档,以及简单讲一下,主要是两个参数,一个是key,一个是data,这里不适用加密手段,了解基础使用,再琢磨加密吧。附上开发者文档的地址:wx.setStorage() | 微信开发文档
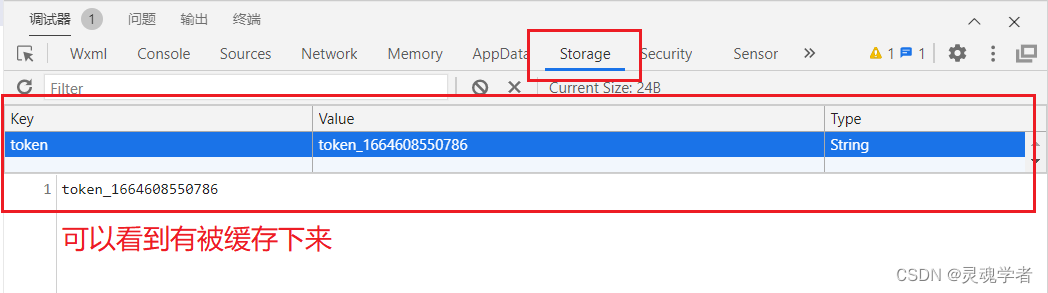
login:function(){ // 1.wx.login()获取code wx.login({ success:(res)=>{ ....省略... success:(res)=>{ console.log("token : " + res.data.token); // 将token保存为公共数据(多页面使用->全局globalData) this.globalData.token = res.data.token // 将token保存在数据缓存中(下次无需重新获取token) wx.setStorage({ key:'token', data:res.data.token }) ...省略... }, globalData:{ token:null }})可以查看是否已经缓存下来,打开控制台查看,如下图

检查用户登录
上述内容将返回token缓存下来,那么检查的是否需要先从缓存当中看是否有token,如果有则可以请求服务器去检验token是否有效,如果没有token,则按照原来的方式去调用login()来获取token;
App({ onLaunch:function(){ // 检测用户是否登录 this.checkLogin(res=>{ console.log('is_login : ',res.is_login); // 未登录 -> login() if(!res.is_login){ // 调用Login this.login(); } }) }, // checkLogin() checkLogin:function(callback){ var token = this.globalData.token if(!token){ // 从缓存中获取token token = wx.getStorageSync('token') if(token){ this.globalData.token = token }else{ callback({ is_login : false }) } } // 发送请求检验token是否存在 wx.request({ url: 'http://127.0.0.1:3000/checklogin', data:{ token : token }, success:(res)=>{ console.log(res); callback({ is_login:res.data.is_login }) } }) }, ....省略....开发者服务器代码编写 index.js
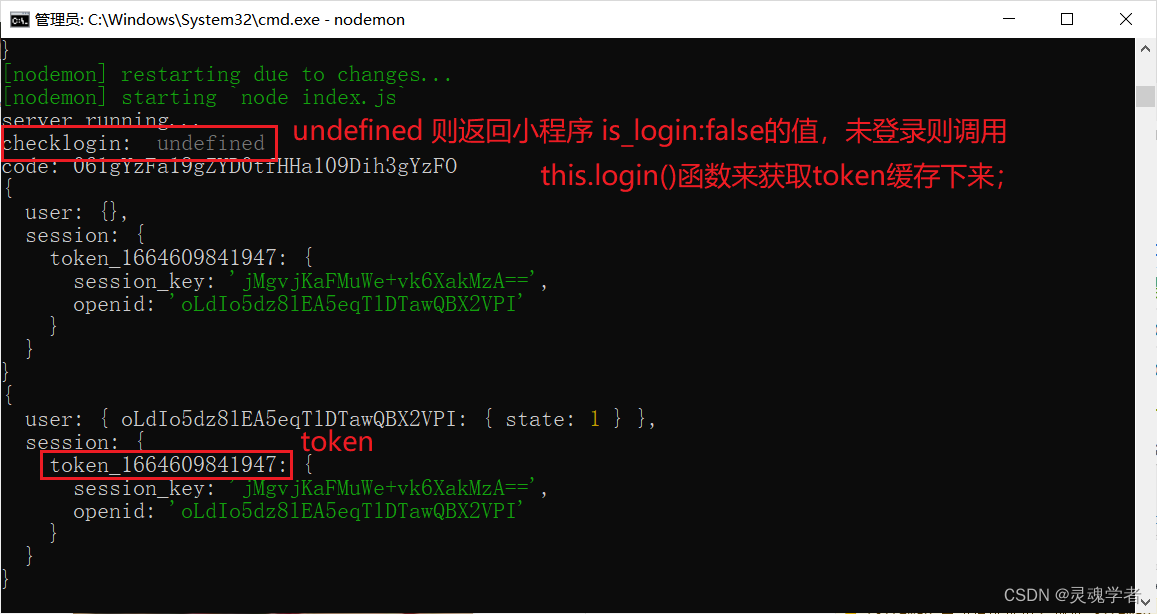
响应接口请求,查询保存的数据库当中是否有该token的存在,判断取出的session是否为undefined,如是则表示token值已经失效了,如有缓存token且token有效则表示用户已经登录;
// index.js...省略...// 检查用户是否已经登录app.get('/checklogin', (req, res) => { var session = db.session[req.query.token] console.log('checklogin: ', session) // 将用户是否已经登录的布尔值返回给客户端 res.json({ is_login: session !== undefined })})app.listen(3000, () => { console.log('server running...');})


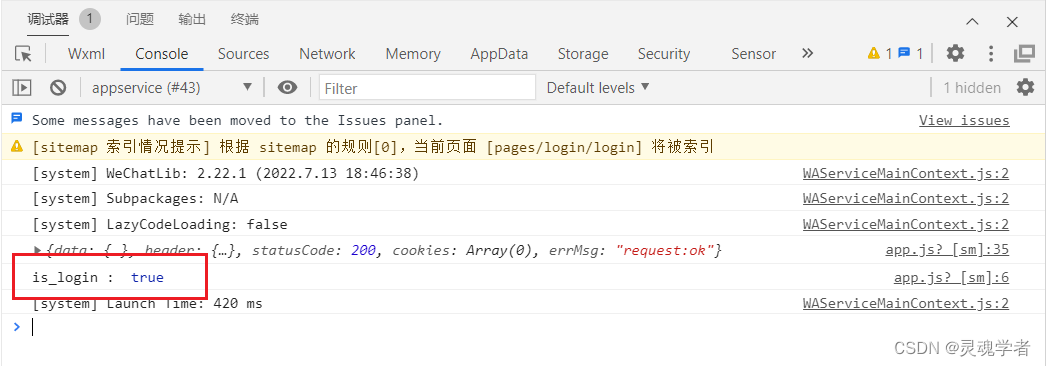
现在缓存当中有了token值,我们重新编译一下,此时缓存当中是有token值的,is_login的值为 true ,证明用户已经登录;

以上就是这篇文章的内容,讲述微信小程序当中的一个重要环节用户登录的流程,小白和较为初级的比较适合,篇幅可能长了一些,感谢大家的支持!