大家好,我是大帅子,今天给大家讲一下watch跟computed的区别,下面我们直接开始吧
功能上:computed是计算属性,watch是监听一个值的变化,然后执行对应的回调。
是否调用缓存:computed中的函数所依赖的属性没有发生变化,那么调用当前的函数的时候会从缓存中读取,而watch在每次监听的值发生变化的时候都会执行回调。
是否调用return:computed中的函数必须要用return返回,watch中的函数不是必须要用return。
computed默认第一次加载的时候就开始监听;watch默认第一次加载不做监听,如果需要第一次加载做监听,添加immediate属性,设置为true(immediate:true)
使用场景:computed----当一个属性受多个属性影响的时候,使用computed-----购物车商品结算。watch–当一条数据影响多条数据的时候,使用watch-----搜索框.
watch的实现

<body> <div id="app"> 姓: <input type="text" v-model=firstName> 名: <input type="text" v-model=lastName> 姓名: <span>{{fullname}}</span> </div></body><script type="text/javascript"> var app = new Vue({ el: "#app", data: { firstName: 'z', lastName: 's', fullname: 'zs' }, watch: { firstName(newval) { this.fullname = newval + this.lastName }, lastName(newval) { this.fullname = this.firstName + newval } } })</script> computed的实现

<body> <div id="app"> 姓: <input type="text" v-model=firstName> 名: <input type="text" v-model=lastName> 姓名: <span>{{fullname}}</span> </div></body><script type="text/javascript"> var app = new Vue({ el: "#app", data: { firstName: 'z', lastName: 's' }, computed: { fullname() { return this.firstName + this.lastName } } })</script> watch与computed区别总结
computed支持缓存,相依赖的数据发生改变才会重新计算;watch不支持缓存,只要监听的数据变化就会触发相应操作
computed不支持异步,当computed内有异步操作时是无法监听数据变化的;watch支持异步操作
computed属性的属性值是一函数,函数返回值为属性的属性值,computed中每个属性都可以设置set与get方法。watch监听的数据必须是data中声明过或父组件传递过来的props中的数据,当数据变化时,触发监听器
最后
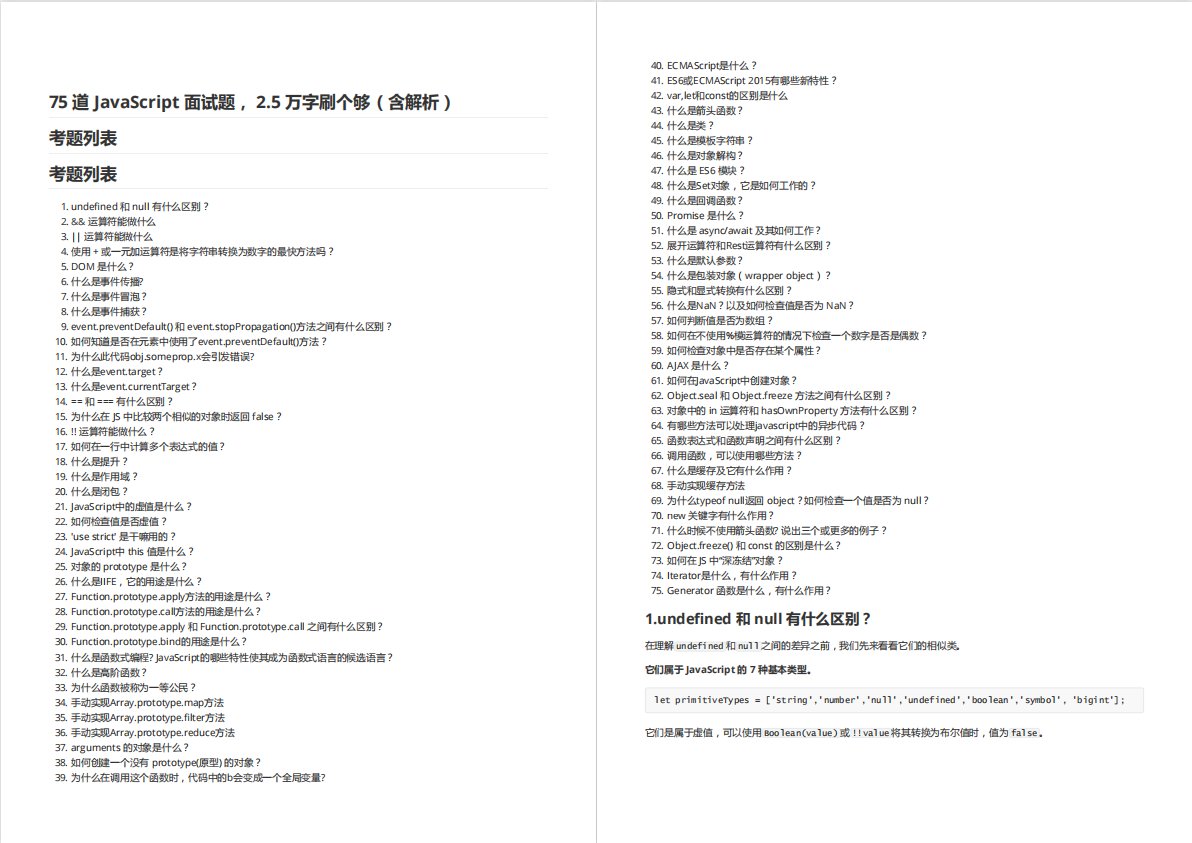
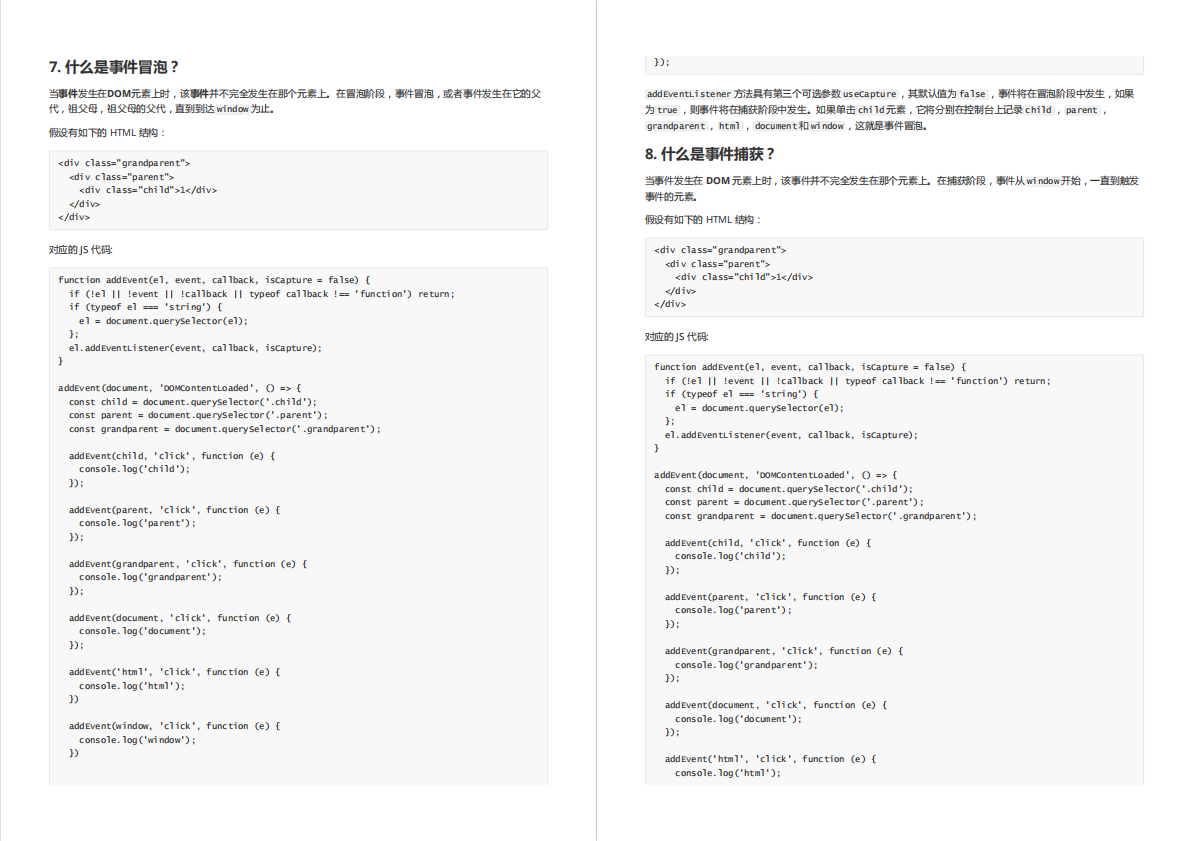
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。



有需要的小伙伴,可以点击下方卡片领取,无偿分享