The sand accumulates to form a pagoda
⭐ 写在前面⭐ 相册中心部分⭐ 添加照片⭐ 图片展示样式⭐ 搭建底部版权模块⭐ 写在最后
⭐ 写在前面
经常有一些粉丝咨询前端该从什么开始学,那当然是我们的前端基础三件套开始学起,HTML、CSS、javaScript,前端的大部分框架的底层还是围绕着前端三件套来搭建的,相信大家能够在很多平台中去找到一些前端三件套的体系教程,借着原力计划凉哥也为大家带来前端三件套的一些内容分享,只不过这里可不是纯基础知识的输出,而是会结合一些基于前端三件套的基础知识来做一些有趣的小项目、小demo,会由简单到复杂,由静态到动态的过程来帮助大家掌握前端三件套的使用及搭配,所以这里针对的人群是前端初学者或者你还没有开始学前端想感受一些前端代码那这个专栏很适合你。
我们第一个小demo非常简单的一个个人相册的页面,布局简单,帮我们了解基础的前端代码;下面呢是我们demo的效果图,在上篇文章中我们为大家简单的讲解了HTML、CSS的概念以及我们完成了demo中的头部搭建,让我们初体验了一下HTML、CSS代码,今天呢我们就把这个demo剩下的部分完成吧!如果你没有接触过前端你可以看一下上篇文章 ? 手把手教你基于HTML、CSS搭建我的相册(上),我们接着上篇文章中的代码继续搭建;

⭐ 相册中心部分
我们能够看到这部分内容的整体我们可以看成一个大的盒子然后有一个边框,边框的四个角还是圆的,里面有六张图片,好像描述起来也是比较简单的,那下面我们就来通过代码实现一下想要的页面吧!首先我们就先来看这个大盒子,我们在上篇文章中跟大家讲解过盒子我们就可以用div,这里呢也是我们通过在body中新建一个div标签,由于我们的头部是在上面所以我们的div要写上头部div的下面;我们添加div并且通过class设置类名为main。
<body> <div class="header"> <h1>我的相册</h1> </div> <div class="main"> </div></body>然后我们在style中为main类名的盒子设置上下面的样式,首先设置 background-color: #fff;背景颜色为白色,margin: 20px;外边距为20px,padding: 20px;内边距也是20px,border: 2px solid #333;这是设置的边框,值为线条宽度2px 实线 线条颜色为灰色;border-radius: 10px;这个属性是设置的边框为圆角弧度是10px;我们可以看一下效果;
.main { background-color: #fff; margin: 20px; padding: 20px; border: 2px solid #333; border-radius: 10px;}
⭐ 添加照片
我们上面的外面的大盒子的样式已经搞定了,大家可以会觉得是不是太矮了,要不要高一些,其实这里大家设置高度也可以,因为这个网站的布局比较简单所以我选择让盒子中的内容来撑起盒子高度,所以这也是同样的一个网站在样式搭建的细节上有非常多的选择,只要自己觉得方便就行。我们可以观察一下其实我们的图片的话是一个列表,那我们为了比较好操作我们在创建一个类名为gallery的div来承载图片,另外呢我们为每个图片也装上一个类名为image的盒子来看一下;这里的img呢就是图片标签,其中src就是图片地址我们可以选择本地,这里我用的是网上的图片,大家可以随便找自己喜欢的图片放到这里,alt是文字,图片不展示的时候展示的文字。
<div class="main"> <div class="gallery"> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片1"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片2"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片3"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片4"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片5"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片6"> </div> </div></div>
⭐ 图片展示样式
我们刷新页面,显然不是我们想要的,我们要通过CSS样式来美化一下我们图片的呈现形式吧,首先呢我们的div是行内元素,特点就是每个div都独占一行,所以我们给gallery 盒子添加上flex布局,至于什么是flex布局呢?大家可以下去后自行查阅资料,网上很多讲解比较详细的文章,如果有需要大家可以私聊我为大家出一篇讲解也可以,这里我们先跟着博主来写就行,flex-wrap你可以理解为时候换行,我们通过flex设置后所有的图片都是在一行了,所以我们要让它换行,justify-content是一种对其方式我们可以理解为设置它以后我们的子元素是两端对齐;然后我们为图片的盒子设置上宽度为30%, margin-bottom距离底部20px。
.gallery { display: flex; flex-wrap: wrap; justify-content: space-between;}.image { width: 30%; margin-bottom: 20px;}
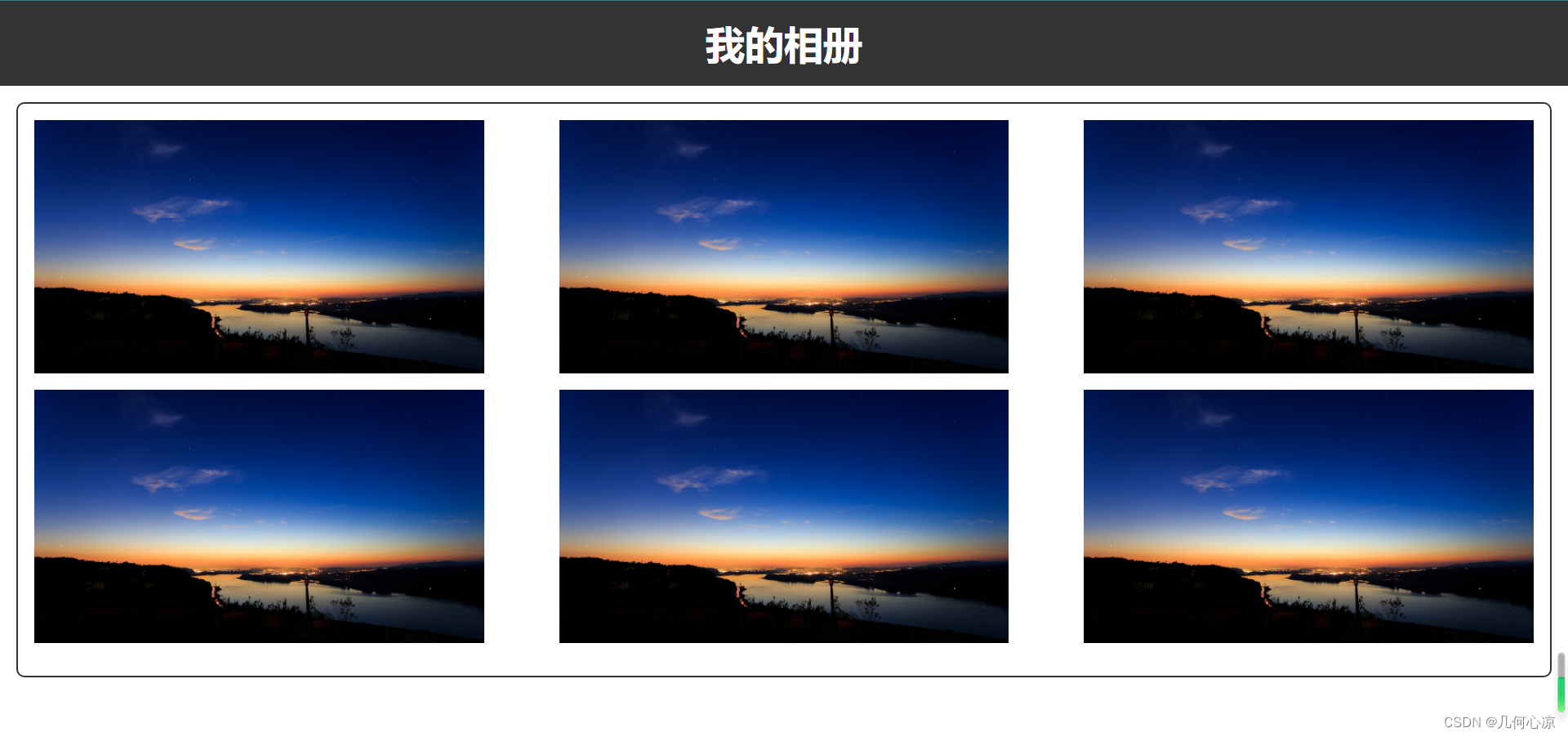
我们发现图片还是很大,这是因为我们只为图片的div设置了宽度,但是没有为图片设置,所以我们还要给图片设置样式,这里我们看到.image img其实这是我们选中类名为image下面的img标签,因为类名是可以重复的所以我们这里也是选中了所有的img,如果我们直接写img可以么?当然可以在这里,但是在实际项目中我们只写一个标签容易造成样式污染因为img标签可能非常多,我们通过类名里面的img就比较针对性,这里呢我们设置宽度为100%,高度适应即可;这就得到了我们想要的效果。
.image img { width: 100%; height: auto;}
⭐ 搭建底部版权模块
上面呢我们把中间的图片区域搞定了,就剩下我们底部的版权模块了,这个比较简单,跟我们的头部标题差不多,我们首先在我们类名为main的div下面新增一个类名叫做footer的div,然后我们在div中添加一个p标签,p标签呢是段落标签,大家也可以使用其他的div、h标签都可以的哈。
<div class="footer"> <p>版权所有 © 2023 我的相册</p></div>当然我们还是需要定义样式,首先我们跟头部一样还是通过background-color设置背景颜色为灰色,将文字颜色设置为白色,文字对齐样式为居中,通过padding设置我们的内边距为10px;这样就完成了我们底部的样式;我们刷新看一下效果吧!
.footer { background-color: #333; color: #fff; text-align: center; padding: 10px;}
⭐ 写在最后
到这里呢我们的特别基础的相册就搭建完成了,样式也极为简单,目的其实是为了让我们的初学者或者是还没有接触过前端的活动能够通过简单的例子来帮助大家感受体验一下前端的代码结构,那也希望各位伙伴给个三联支持,我们本系列会从简单到复杂,通过一个个循序渐进的案例来帮助大家掌握前端基础三件套的同时间也能够做出一些比较有趣好玩的项目,最后呢我也想完整的代码放在下面,大家可以对照来编码;那就让我们 let’s coding!
完整代码
<html><head> <title>我的相册</title> <meta name="author" content="(作者)几何心凉" /> <meta name="description" content="网页的描述" /> <meta name="copyright" content="这里是版权信息" /> <meta name="keywords" content="网页的关键字" /> <style> /* 这里编写样式 */ body { font-family: Arial, sans-serif; margin: 0; } .header { background-color: #333; color: #fff; text-align: center; padding: 20px; } .main { background-color: #fff; margin: 20px; padding: 20px; border: 2px solid #333; border-radius: 10px; } h1 { font-size: 3em; margin: 0; } .gallery { display: flex; flex-wrap: wrap; justify-content: space-between; } .image { width: 30%; margin-bottom: 20px; } .image img { width: 100%; height: auto; } .footer { background-color: #333; color: #fff; text-align: center; padding: 10px; } </style></head><body> <div class="header"> <h1>我的相册</h1> </div> <div class="main"> <div class="gallery"> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片1"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片2"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片3"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片4"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片5"> </div> <div class="image"> <img src="https://lmg.jj20.com/up/allimg/4k/s/02/210924233115O14-0-lp.jpg" alt="照片6"> </div> </div> </div> <div class="footer"> <p>版权所有 © 2023 我的相册</p> </div></body></html>本期推荐

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
? 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!