? 个人简介
? 作者简介:大家好,我是阿牛,全栈领域优质创作者?? 个人主页:馆主阿牛?? 支持我:点赞?+收藏⭐️+留言?? 系列专栏:前端实用小demo??格言:迄今所有人生都大写着失败,但不妨碍我继续向前!?
目录
? 个人简介 前言最终效果做法分析源码 结语
前言
无意见看到了一个网站的一个动画的跑马灯效果很不错,这篇博客将用css实现跑马灯效果,剖析它是如何实现的!并且我也推荐用css实现这种无缝滚动的跑马灯,效果看起来更平滑,用js定时器实现的会有明显的抖动效果!
最终效果
源码在文末获取!
目标网站效果:

我做出的效果:
当然你要是放一些好看的图片就看起来更好了,这里只是对标我项目需求,没有更换好看的图片!
做法分析
这个效果用css实现很简单,无非就是一个css动画,鼠标移动到上面动画暂停。
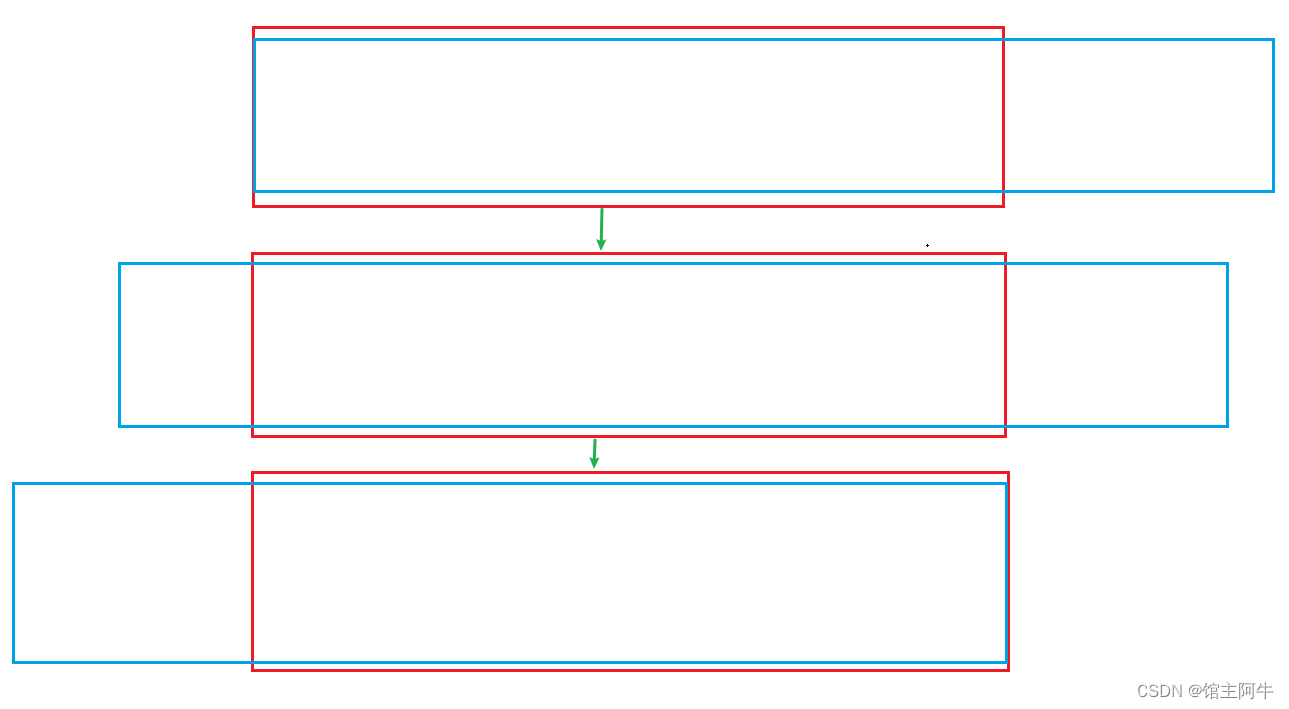
这张图显示怎么做很清晰吧!让比较长的小盒子在红色盒子里滚动就行,然后超出这个红色视口盒子就隐藏!
也就是让css动画向左移动蓝色盒子的长度,然后让动画无限循环!
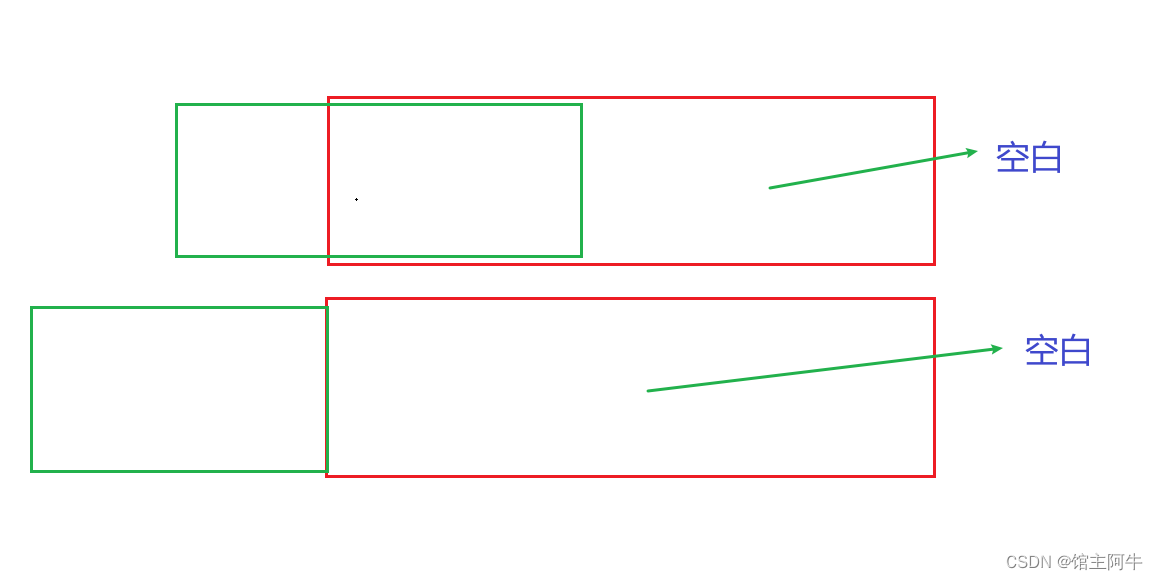
/* 动画 */@keyframes scroll { 0% { transform: translateX(0); } 100% { transform: translateX(-3008px); }}当然,这里我要重点说的是这个bug,这样做的最终并不是无缝衔接的!

如上图,当一次动画结束,循环进入下一次循环的时候,后面总会有空白,对于这个问题,我们怎样实现无缝衔接滚动呢?
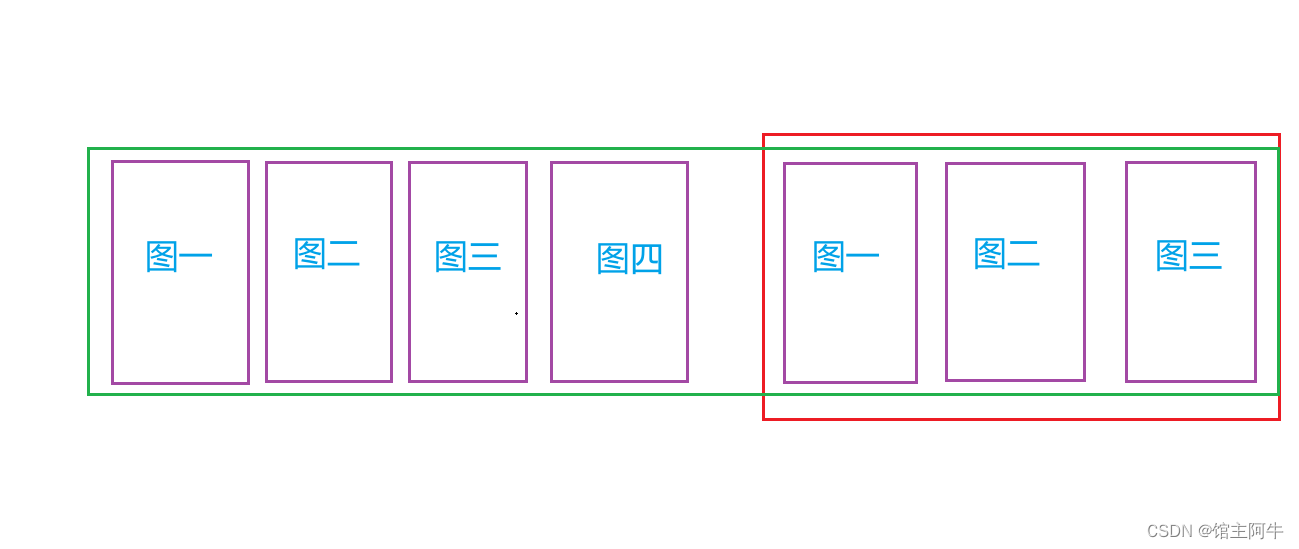
很简单,就是加长滚动的这个绿色盒子,给他加后面几张图片,这几张图片和开始的几张图片相同,至于加几张图片就看你的红色大盒子的长度了,也就是说红色盒子决定你能看到几张图滚动,你就要加几张图作为这个视觉误差!(放到css中,这三张图片的外边距+图片长度=红色盒子的长度,动画滚动的长度依旧不变)
现在原理搞清楚了,以后写这种效果不是很简单,当然,放到我们的实际项目中,肯定是会有一点视觉误差的,因为我们的视口盒子(图中的红色盒子)总是在项目中有固定的长度,你还要做好图片的长度计算,要不要加外边距等等,还是要算一下像素的,最后差一点像素也没关系!但是不能差太多哦!不然后面空白太多了!
至于整个页面的布局,我依旧建议建议使用flex布局,只能说flex确实快捷方便好用,这个布局中还要涉及到定位,浮动+定位的方式也会出现一些莫名的定位问题!
css在这个项目中还有一些:hover
.scroll_box:hover ul{ /* 当鼠标放在图片上的时候能够暂停动画 */ animation-play-state:paused;}.scroll_box ul li:hover{ box-shadow: 0 -1px 10px 0 rgb(0 0 0 / 11%); /* 盒子阴影 */ cursor: pointer;}/* 展示作者信息 */.scroll_box ul li:hover .info{ display: flex;}另外,我项目中用的是bootstrap,因此下面的代码中引入了bootstrap3的css(基本没起作用,大多样式我自己写的,你要不想引入,作者头像的border-radius:50%记得设置)
源码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图片走马灯效果</title> <link href="../../static/css/bootstrap.min.css" rel="stylesheet"> <style> *{ padding: 0; margin: 0; } .scroll_box { /* 不想看到超出盒子范围的图片,因此需要overflow:hidden;进行隐藏 */ overflow: hidden; width: 1128px; height: 340px; margin:100px auto; } .scroll_box ul{ display: flex; margin-top: 10px; width: 4136px; height: 320px; animation: scroll 15s infinite linear; } .scroll_box ul li { position: relative; display: flex; justify-content: center; align-items: center; height: 320px; width: 360px; list-style: none; margin: 0 8px; border-radius: 15px; } .scroll_box ul li img{ width: 300px; } .scroll_box ul li .info{ display: none; align-items: center; position: absolute; height: 60px; width: 330px; left: 15px; bottom: 15px; background-color: rgb(62, 60, 60); border-radius: 15px; } .scroll_box ul li .info img{ width: 40px; margin: 0 25px; border: 1px solid #939292; } .scroll_box ul li .info p{ margin: 0; color: #fff; } .scroll_box:hover ul{ /* 当鼠标放在图片上的时候能够暂停动画 */ animation-play-state:paused; } .scroll_box ul li:hover{ box-shadow: 0 -1px 10px 0 rgb(0 0 0 / 11%); /* 盒子阴影 */ cursor: pointer; } /* 展示作者信息 */ .scroll_box ul li:hover .info{ display: flex; } /* 动画 */ @keyframes scroll { 0% { transform: translateX(0); } 100% { transform: translateX(-3008px); } }</style></head><body><div class="container"> <div class="row"> <div class="scroll_box"> <ul> <li> <img src="../../static/images/wordcloud/2023-03-17/circle_1a0efbbc-c4b2-11ed-9fea-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/heart_1a0efbbc-c4b2-11ed-9fea-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/heart_76460c9f-c4dc-11ed-8ac2-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/circle_76460c9f-c4dc-11ed-8ac2-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/circle_1a0efbbc-c4b2-11ed-9fea-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/heart_1a0efbbc-c4b2-11ed-9fea-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/heart_76460c9f-c4dc-11ed-8ac2-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/heart_76460c9f-c4dc-11ed-8ac2-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <!-- 用于衔接造成视觉误差的的3张图 --> <li> <img src="../../static/images/wordcloud/2023-03-17/circle_1a0efbbc-c4b2-11ed-9fea-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/heart_1a0efbbc-c4b2-11ed-9fea-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> <li> <img src="../../static/images/wordcloud/2023-03-17/heart_76460c9f-c4dc-11ed-8ac2-8cc84b9d23ab.png"> <div class="info"> <img src="413e5a3e-c4b2-11ed-8481-8cc84b9d23ab.png" class="img-circle" alt=""> <p>作者:<span>阿牛</span></p> </div> </li> </ul> </div> </div> </div></body></html>结语
如果你觉得博主写的还不错的话,可以订阅下面的这个flask专栏,这是博主唯一的付费专栏,我做的这个效果也是最近项目的一部分,这个项目也是用flask做的,我会将他全部总结开源到这个flask专栏中。
【flask从入门到实战】专栏9.9火热订阅中,已包含两个项目,全站独一无二的脚手架搭建,直接复制简单无脑操作,项目结构类似Django,感兴趣的可以看看哦!
?系列专栏
?flask框架快速入门
其他专栏请前往博主主页查看!