
1.vue-router
vue的一个插件库,专门用来实现对SPA应用的单页Web应用(single page web application, SPA)。整个应用只有一个完整的页面。点击页面中的导航链接不会刷新页面,只会做页面的局部更新。数据需要通过ajax请求获取。
2.什么是路由
一个路由就是一组映射关系(key :value)
key 为路径, value可能是function或componente
路由分类
1.后端路由:value 杲function,用于处理客户端提交的请求。工作过程: 服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据。
2.前端路由: value是component,用于展示页面内容。工作过程: 当浏览器的路径改变时,对应的组件就会显示。
3.路由的基本使用
1.安装vue-router
npm i vue-router2.应用插件
Vue.use(VueRouter)3.router配置项
// 引入vueRouterimportvueRouterfrom'vue-router'// 引入组件importAboutfrom'../components/About'importHomefrom'../components/Home'export default new vueRouter({ routes: [{ path: '/about', component: About }, { path: '/home', component: Home }, ]})
4.使用router-link实现切换(注:router-link经过浏览器后就会变成a标签哦)
<divclass="list-group"> <!-- 原始写法——使用a标签进行页面的跳转 --> <!-- <a class="list-group-item active" href="./about.html">About</a> <a class="list-group-item" href="./home.html">Home</a>--> <!-- 使用vue-Router提供的标签进行路径的修改,实现路由的切换 --> <router-link class="list-group-item" active-class="active" to="/about">About </router-link> <router-link class="list-group-item" active-class="active" to="/home">Home </router-link> </div>5.使用router-view实现组件的呈现(类似于插槽)
<divclass="panel-body"> <!-- 指定组件的呈现位置 --> <router-view> </router-view> </div>2.通过切换,“隐藏” 了的路由组件,默认是被销毁掉的,需要的时候再去挂载
3.每个组件都有自己的$route属性,里面存储着自己的路由信息。
4.整个应用只有一个router, 可以通过组件的$router属性获取到。
4.多级路由
在配置路由规则的以及路由里面进行配置下一级路由使用children:[ { } ]这种形式
routes: [{ path: '/about', component: About }, { path: '/home', component: Home, children: [{ path: 'news', component: News }, { path: 'message', component: Message } ] }, ]5.路由传参
有两种方式,第一种就是直接再路径里面写query参数,第二种就是params传参
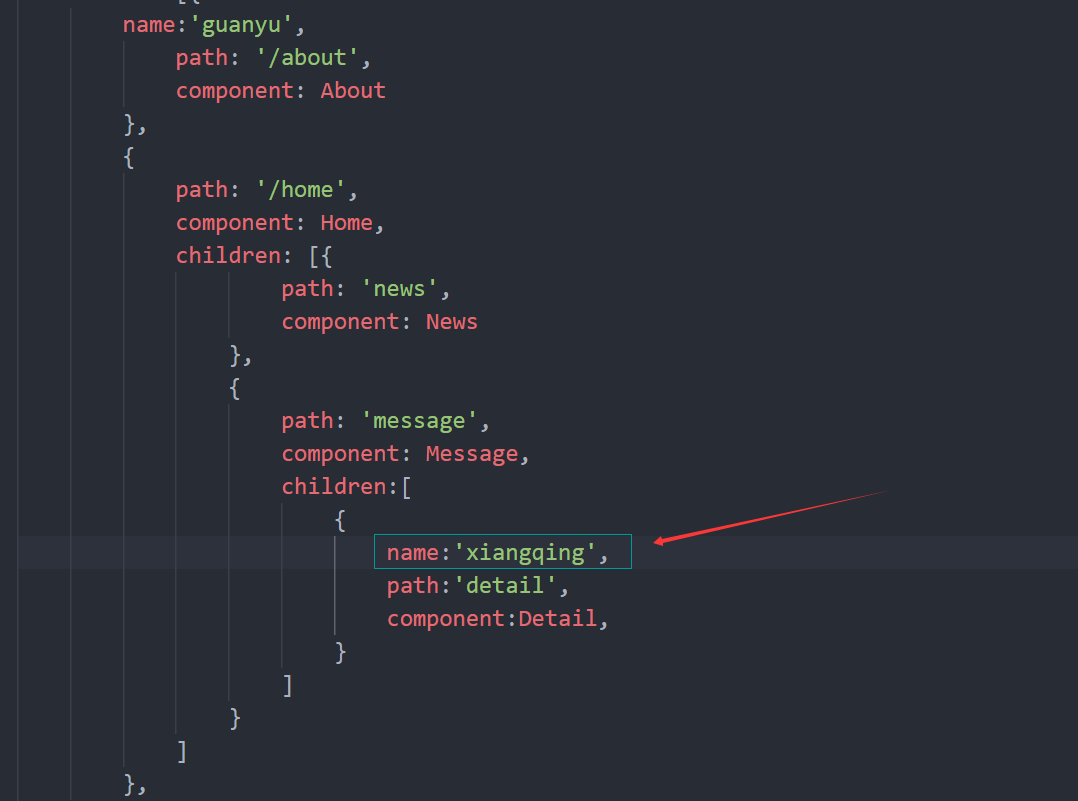
路由命名(简化代码)

再to的时候就不用写一大堆路径了

1.params
1. 配置路由声明接受params参数
children:[ { name:'xiangqing', path:'detail/:id/:title',// 使用占位符声明接收参数 component:Detail, } ]2.传递参数
<!-- 跳转路由并携带params参数,to的字符串写法 --> <router-link:to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> <!-- 跳转路由并携带params参数,to的对象写法 --> <router-link :to="{ // 简化路径代码 name:'xiangqing',// 必须使用name,不能使用path // params:所携带的参数 params:{ id:m.id, title:m.title, } }" >{{m.title}}</router-link>3,接受参数
<div> <ul> <!-- params写法 --> <li>消息:{{$route.params.id}}</li> <li>编号:{{$route.params.title}}</li> </ul> </div>2.路由的props配置
一共有三种配置方法,分别是对象式,布尔值式,函数式目的是让路由组件更方便的接受到参数
children: [{ name: 'xiangqing', // path: 'detail/:id/:title', // 使用占位符声明接收参数 path: 'detail', // query不使用占位符声明接收参数 component: Detail, // props的第一种写法 // props:{a:"1",b:"2"}, // 第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params參数,以props的形式传给Detail // props:true, // props的第三种写法,值为函数 props($route) {// 使用解构赋值连续写法简化代码 return {id:$route.query.id,title:$route.query.title} } // props({query:{id,title}}) {// 使用解构赋值连续写法简化代码 // return {id,title} // }}]3.<router -link>的replace属性
1.作用:控制路由跳转时操作浏览器历史记录的模式
2.浏览器的历史记录有两种写入方式:分别为push和replace,push 是追加历史记录,replace 是替换当前记录。路由跳转时候默认为push,所以为push的时候可以进行后退前进操作,而replace直接就是替换掉之前的那个地址所以在replace的里面智慧存在一个地址,也就是当前所呈现的那个地址,就好比做核算,push是排队的人,replace是做核酸的医务人员
3.如何开启replace模式:<router-link replace ...... >News</router- link>即可

4.编程式路由导航
1.作用:不借助<router- link>实现路由跳转,让路由跳转更加灵活
methods: { //后退 back() { this.$router.back(); }, //前进 forward() { this.$router.forward(); }, //可以后退也可以前进 test() { this.$router.go(-2); } }5.缓存路由组件
1.作用:让不展示的路由组件保持挂载,不被销毁。
2.具体实现方法
<keep-alivelinclude= "News">K router-view></router-view></keep-alive>两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态分别是activated 路由组件被激活时触发。deactivated 路由组件失活时触发。
6.路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
1.全局守卫
router.beforeEach((to, from, next) => { console.log(to, from); if (to.meta.isAuth) {//判断是否需要鉴权 if (localStorage.getItem('school') ==='shanyu') { next(); } else { alert('该学校无权限查看此内容') } } else { next() }})// 后置路由守卫,切换路由后调用router.afterEach((to, from) => { console.log(to, from); document.title=to.meta.title||'山鱼屋'})2.独享路由守卫
专门服务于一个路由的守卫
beforeEnter: (to, from, next) => { console.log(to, from); if (to.meta.isAuth) { //判断是否需要鉴权 if (localStorage.getItem('school') ==='shanyu') { next(); } else { alert('该学校无权限查看此内容') } } else { next() } },3.组件内守卫
在进入/离开组件时被激活
//进入守卫:通过路由规则,进入该组件时被调用beforeRouteEnter (to, from, next) {},//离开守卫:通过路由规则,离开该组件时被调用beforeRouteLeave (to, from, next) {}4.路由器的两种工作模式
对于一个url来说#其后面的内容就是hash值。

就是这个#后面的
hash的特点及使用
hash值不会带给服务器。
hash模式
1.地址中永远带着#号
2.若以后将地址通过第三方手机app分享,若app校验严格, 则地址会被标记为不合法。
3.兼容性较好。
3.history模式
1.地址干净,美观。
2.兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
4.切换history模式

在route文件夹下面的index文件里添加 `mode: 'history'`这句代码即可(默认的是hash模式)
写在最后
我也完结撒个花吧! ? ? ? vue2基本上算是结束啦,感谢大家的支持与陪伴,若对本专栏文章内容有疑问欢迎私信,经过了这么长时间的博客生产,真的学到了很多也认识了很多技术大佬和优秀的人朋友们,他们始终是我的榜样同样也是我前进的目标。努力,拼搏,奋斗,青春是这样的,你我皆青春!如果你觉得还阔以的话那就回应博主一个大大的赞吧! ? ? ?
最后一张vue