JS
1、说一下innerHTML 与 innerText的作用与区别?
作用:都可以获取或者设置元素的内容区别:innerHTML可以解析内容中的html标签innerText不能解析内容中的html标签2、JavaScript 由以下三部分组成:
ECMAScript(语法部分):JavaScript 语言基础DOM(文档对象模型):规定了访问 HTML 和 XML 的方法BOM(浏览器对象模型):提供了浏览器窗口之间进行交互的对象和方法3、介绍 JS 有哪些内置对象?
数据封装类对象:Object、Array、Boolean、Number、String其他对象:Function、Arguments、Math、Date、RegExp、ErrorES6 新增对象:Symbol、Map、Set、Promises、Proxy、Reflect4、JS 的基本数据类型和引用数据类型
基本(原始)数据类型: number、string、boolean、undefined, null, symbol引用数据类型: Object、Function、Array5、说几条写 JavaScript 书写的基本规范?
代码一定要正确缩进,建议使用"二个或者四个空格"缩进语句结束使用分号;规范定义 JSON 对象,补全双引号用{}和[]声明对象和数组变量和函数在使用前进行声明以大写字母开头命名构造函数,全大写命名常量代码段使用花括号{}包裹还有要书写正确的标识标签6、什么是标识符?
在JS中,可以自定义命名的东西都属性标识符;比如变量名,函数名,参数名都是标识符7、DOM 元素e的 e.getAttribute(propName)和 e.propName 有什么区别和联系
e.getAttribute:获取的是标签上属性可以通过e.setAttribute(propName, propValue)设置标签上属性e.propName:获取的是元素对象上属性8、offsetWidth/offsetHeight,clientWidth/clientHeight,scrollWidth/scrollHeight 的区别?
offsetWidth/offsetHeight 返回值包含 content + padding + border + 包含滚动条,效果与 e.getBoundingClientRect()相同clientWidth/clientHeight 返回值只包含 content + padding,如果有滚动条,也不包含滚动条scrollWidth/scrollHeight 返回值包含 content + padding + 溢出内容的尺寸9、检测浏览器版本版本有哪些方式?
根据 navigator.userAgent // UA.toLowerCase().indexOf('chrome')10、说一下元素节点、文本节点、属性节点的nodeType、nodeName、nodeValue分别是什么
nodeType(节点类型) nodeName(节点名称) nodeValue(节点的值)元素节点: 1 元素标签名 null(没有值)属性节点: 2 属性名 属性值文本节点: 3 text 节点内容11、==和===的区别
12、函数声明与函数表达式的区别?
数声明就是直接通过function进行声明函数,例如:function show(){}可以在声明函数之前调用0函13、数组方法pop() push() unshift() shift()
pop()尾部删除push()尾部添加unshift()头部添加shift()头部删除
14、ajax请求的时候get 和post方式的区别
(1)get请求
参数要跟在url后面
安全性不高
传输数据比较小,但速度快
一般用于获取,删除
(2)post请求
参数会放在请求体中,
安全性相对高些
传输数据大,但相对速度慢些
post一般用于修改或者添加
15、解释什么是Json:
json是一种轻量级的数据交换格式,一般用于数据传递里边只允许出现双引号JSON的语法表示三种类型值,简单值(字符串,数值,布尔值,null), 数组,对象
16、dom事件委托什么原理,有什么优缺点
事件委托原理: 事件冒泡机制(把子元素的事件行为 委托给 父级元素执行优点)
优点:
1. 可以大量节省内存占用,减少事件注册
2. 可以实现当新增子对象时,无需再对其进行事件绑定
缺点:
如果把所有事件都用事件代理,可能会出现事件误判
17、Javascript的事件流模型都有什么?
“事件冒泡”:事件逐级向上传播“事件捕捉”:事件逐级向下传播,一直到最具体的“DOM事件流”:三个阶段:事件捕捉,目标阶段,事件冒泡18、split() join() 的区别
split():以指定的字符分割字符串返回一个数组,字符串方法join(): 以指定的字符连接数组中元素返回一个字符串,数组方法
19、如何阻止事件冒泡
ev.stopPropagation();20、如何阻止默认事件
答案:return false 或者 ev.prevent Default();
21、JavaScript中如何检测一个变量是一个 String 类型?
typeof 变量变量.constructor === StringObject.prototype.toString.call(变量) // 推荐使用22、javascript 的 typeof 返回哪些数据类型(至少六个)检测类型如下:
string、 number、 boolean 、undefined 、object 、function 、symbol(ES6之后新增的类型)
23、如何判断变量为NaN
通过isNaN()判断isNaN(NaN) // 返回trueisNaN(1000) // 返回falseisNaN('小明') // 返回true(判断前会转换成number类型)isNaN('101') // 返回false
24、什么是JS变量提升 与 块级作用域
变量提升:就是会把变量定义提升到当前作用域的最上面块级作用域:JS 中作用域有:全局作用域、函数作用域。没有块作用域的概念。ES6中新增了块级作用域。块作用域由 { } 包括,if 语句和 for 语句里面的{ }也属于块作用域。在外边不能调用块作用域里边定义的变量
25、null / undefined 的区别
null值:属于null类型,代表“空值",代表一个空对象指针;使用typeof运算得到 “object",所以你可以认为它是一个特殊的对象值。undefined值:属于undefined类型,当一个声明的变量未初始化赋值时,得到的就是undefined。使用typeof运算得到“undefined",
26、foo = foo || bar,这行代码是什么意思?为什么要这样写?
如果foo转为false, 则返回bar;否则直接返回foo逻辑或:如果第一个值为true,直接返回第一个值;否则直接返回第二个值逻辑与:如果第一个值为false,直接返回第一个值;否则返回第二个值、
27、target 和 currentTarget 区别
都是事件对象上的属性event.target:返回触发事件的元素event.currentTarget:返回绑定事件的元素(相当于事件中this)
28、prototype 和 proto 的关系是什么
prototype: 所有函数都会有一个prototype属性, 它就是函数的原型对象proto: 所有实例对象上都会有一个proto属性, 它等同于函数的原型对象(补充说明)
原型链:因为所有实例对象都原型对象,原型对象也个对象,
所以它也自己原型对象(这样形成原型链)
答案:
29、请说一下你常用的数组方法(至少七个)
答案:
与之相对应的还有一个 Array.reduceRight() 方法,区别是这个是从右向左操作
30、请说一下你常用的字符串方法(至少七个)
trim(): 去首尾空格split(sep,limit):将字符串分割为字符数组,limit 为从头开始执行分割的最大数量indexOf(str):返回 str 在父串中第一次出现的位置,若没有则返回-1lastIndexOf(str):返回 str 在父串中最后一次出现的位置,若没有则返回-1substr(start,length):从字符索引 start 的位置开始,返回长度为 length 的子串substring(from,to):返回字符索引在 from 和 to(不含)之间的子串slice(start,end):返回字符索引在 start 和 end(不含)之间的子串toLowerCase():将字符串转换为小写toUpperCase():将字符串转换为大写replace(str1,str2):str1 也可以为正则表达式,用 str2 替换 str1concat(str1,str2,...):连接多个字符串,返回连接后的字符串的副本match(regex):搜索字符串,并返回正则表达式的所有匹配charAt(index):返回指定索引处的字符串charCodeAt(index):返回指定索引处的字符的 Unicode 的值fromCharCode():将 Unicode 值转换成实际的字符串search(regex):基于正则表达式搜索字符串,并返回第一个匹配的位置valueOf():返回原始字符串值
31、原型和原型链
原型:portoType这个属性就是函数的原型原型链:1.所有对象都有原型,而原型本身就是对象,所以原型也有自己的原型对象,就形成原型链如果对象本身没有属性,则就会去原型链上去找Object原型对象的原型值为null
32、new操作符具体做了什么?
在内存创建一个新对象把构造函数中this指向新建的对象会在新对象上添加一个__proto__属性,指向函数的原型对象prototype判断函数返回值,如果值是引用类型就直接返回值;否则返回this(创建的新对象)
33、说下什么是IIFE函数
IIFE(立即调用函数表达式)是一个在定义时就会立即执行的函数。
34、浅拷贝与深拷贝有何区别?如何实现?
浅拷贝:拷贝的是原对象的内存地址深拷贝:在内存中把原对象复制一份浅拷贝的实现方式有:(1)直接变量赋值
(2)Object.assign();但目标对象只有一层的时候,是深拷贝;
(3)扩展运算符(...);目标对象只有一层的时候,是深拷贝;
深拷贝就是在拷贝数据的时候,将数据的所有引用结构都拷贝一份。
深拷贝的实现方式有:(1)结合使用JSON.parse()和JSON.stringify()方法。
(2)手写遍历递归赋值;
35、字符串截取方法substr、 substring、 slice三者的区别
substr(n,m):截取的是字符串中索引为n开始的,并且截取m位substring(n,m):从索引为n的位置开始截取,截取到索引为m的位置但是不包含索引为m这一项slice(n,m):和substring一样,但是他可以支持负数索引
36、函数柯里化
概念:把一个接收多个参数的函数变成接收单一参数 并且返回能够接收新参数的函数;比如:
add(1)(2)(3)(4) = 10;function add(num){ var sum=num; var fn=function(v){ sum+=v; return fn }; fn.toString=function(){ return sum }; return fn}console.log(add(1)(2)(3)(4)) // 10
37、判断Array类型的几种方式0
1、[ ] instanceof Array2、[ ].constructor === Array3、Object.prototype.toString.call([]) === '[object Array]'4、Array.isArray([])
38.this指向的各种情况都有什么?
全局作用域中的函数:非严格模式下其内部this指向window对象内部的函数:其内部this指向对象本身:构造函数:其内部this指向生成的实例:由apply、call、bind改造的函数:其this指向第一个参数:箭头函数:箭头函数没有自己的this,看其外层的是否有函数,如果有,外层函数的this就是内部箭头函数的this,如果没有,则this是window。(函数定义时的this,而不是调用时this)
39.什么是AJAX?如何实现?
ajax是一种能够实现网页局部刷新的技术,可以使网页异步刷新。ajax的实现主要包括四个步骤:(1)创建核心对象XMLhttpRequest;
(2)利用open方法打开与服务器的连接;
(3)利用send方法发送请求;("POST"请求时,还需额外设置请求头)
(4)监听服务器响应,接收返回值。
40.什么是高阶函数?
高阶函数是对其他函数进行操作的函数;高阶函数就是一个接收函数作为参数或将函数作为输出返回的函数。例如,Array.prototype.map,Array.prototype.filter 和Array.prototype.reduce 是语言中内置的一些高阶函数。
41、描述浏览器的渲染过程?,DOM树和渲染树的区别?
浏览器的渲染过程:解析 HTML 构建 DOM(DOM树),并行请求 css/image/jsCSS 文件下载完成,开始构建 CSSOM(CSS树)CSSOM 构建结束后 和 DOM 一起生成 Render Tree(渲染树)布局(Layout):计算出每个节点在屏幕中的位置显示(Painting):通过显卡把页面画到屏幕上DOM 树 和 渲染树 的区别:DOM 树与 HTML 标签一一对应,包括 head 和隐藏元素渲染树不包括 head 和隐藏元素,大段文本的每一个行都是独立节点,每一个节点都有对应的 css 属性
42、Javascript 如何实现继承?
实例继承:将子构造函数的 prototype 指向父构造函数的一个实例原型继承:将子构造函数的 prototype 指向父构造函数的 prototype构造函数绑定:使用 call 或 apply 方法,将父对象的构造函数绑定在子对象上拷贝继承:如果把父对象的所有属性和方法,拷贝进子对象ES6 语法 extends:class ColorPoint extends Point {}
43、Javascript 作用域链?
如果当前作用域没有找到属性或方法,会向上层作用域查找,直至全局函数,这种形式就是作用域链
44、eval是做什么的?
eval 的功能是把对应的字符串解析成 JS 代码并运行
45、js延迟加载的方式有哪些?
动态创建 DOM 方式(用得最多)、defer 和 async标签属性
46、defer 和 async区别
defer 并行加载 js 文件,会按照页面上 script 标签的顺序执行async 并行加载 js 文件,下载完成立即执行,不会按照页面上 script 标签的顺序执行
47、同步和异步的区别?
同步: 下面代码会等待上面 同步代码执行完毕异步: 下面代码不会等待上面异步代码执行完毕同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求,等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。
等请求完,页面不刷新,新内容也会出现,用户看到新内容
48、documen.write 和 innerHTML 的区别
document.write 只能重绘整个页面innerHTML 可以重绘页面的某一部分
49、说说你对闭包的理解
闭包有三个特性:
使用闭包主要是为了设计私有的方法和变量。
优点:是可以避免全局变量的污染,
缺点:是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。
50、 把 <script> 放在 </body> 之前和之后有什么区别?
<script>或任何元素的开始标签都是解析错虽然不符合 HTML 标准,但浏览器会自动容错,使实际效果与写在</body>之前没有区别浏览器的容错机制会忽略<script>之前的,视作<script>仍在 body 体内。
51、 为什么 JS 是单线程, 而不是多线程 [常考]
单线程是指 JavaScript 在执行的时候,有且只有一个主线程来处理所有的任务。目的是为了实现与浏览器交互。我们设想一下,如果 JavaScript 是多线程的,现在我们在浏览器中同时操作一个DOM,一个线程要求浏览器在这个 DOM 中添加节点,
而另一个线程却要求浏览器删掉这个 DOM 节点,
那这个时候浏览器就会很郁闷,他不知道应该以哪个线程为准。
所以为了避免此类现象的发生,降低复杂度,JavaScript
选择只用一个主线程来执行代码,以此来保证程序执行的一致性。
52、请说出以下结果输出什么?为什么?
for(var i = 0; i < 5; i++) { setTimeout(function(){ console.log(i) }, 0)}答案:5个5
解释:异步代码需要等同步代码先执行,所以当异步定时器执行时,
同步的for循环已经循环完毕
53、请说出以下flag的结果?为什么?
function show(){}function getName() { return '牛夫人' }var flag = show() || getName()答案:flag值为'牛夫人'
解释:1.函数都会有一个默认的返回值undefined
2.逻辑或如果第一个值成立就直接返回第一个值,否则直接返回第二个值
54、请解释一下什么是重排与重绘?
重排:当改变dom结构的时候,就会从dom树开始从新渲染页面,这过程叫重排比如添加或者删除可见的DOM元素、元素尺寸改变、元素内容改变、浏览器窗口尺寸改变等等重绘:当改变样式(不改变几何结构)的时候,它会从render树开始重新开始渲染页面,这过程叫重绘,比如改变颜色,透明等55、怎么减少重排与重绘?
尽量避免操作DOM元素避免多次修改dom结构或者css,集中处理,只引发一次重绘或者重排
56、请解释一下什么是防抖与节流
防抖(debounce)总结:就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。节流(throttle)总结:就是每次触发事件的隔间至少要大于等于n秒,不会重置计时
57、说一下call、apply、bind三者的作用 与 区别
作用:三者的作用都是可以改变函数的this指向(function对象自带的方法)区别:1.call、apply会直接调用原函数,bind不会直接调用函数,而会拷贝一份返回一个新函数call、bind传参时一个个传入,而apply是把所有参数放到一个数组中传入
58、JS严格模式的使用与作用
答案:在代码前面使用"use strict"就可以开启严格模式;
作用:
消除 Javascript 语法的一些不合理、不严谨之处,减少一些怪异行为;消除代码运行的一些不安全之处,保证代码运行的安全;提高编译器效率,增加运行速度;为未来新版本的 Javascript 做好铺垫。
59、举例JS严格模式的特点
变量必须要通过修饰符进行声明函数的参数不能有同名属性,否则报错禁止 this 指向全局对象增加了保留字(比如 protected 、 static 和 interface )不能删除变量 delete prop
60、执行下面代码打印什么?为什么?
var a = {};var b = {key: 'b'};var c = {key: 'c'};var d = [3,5,6];a[b] = 123;a[c] = 345;a[d] = 333;console.log(a[b]); console.log(a[c]); console.log(a[d]); console.log(a[b]); // 打印:345
console.log(a[c]); // 打印:345
console.log(a[d]); // 打印:333
为什么:对象转化字符串会变成一个'[object Object]'
61、JS中的Array.prototype.splice()和Array.prototype.slice()方法作用与区别
两都的作用都是截取数组中元素,返回一个新数组splice(): 第一个参数为下标,第二个参数为截取个数,并且会影响原数组slice():第一个参数为起始下标,第二个参数为结束下标,不会影响原数组
63、下方js执行后的打印值为?
function demo() { this.length = 10; var fn = function() { console.log(this.length); // 输出多少? } arr = [fn, 'hello layui']; fn.length = 100; arr0;}window.demo()console.log(this.length)------打印结果为2
64、事件绑定的三种方式
在标签上直接设置事件 onclik="a()"dom.onclick = function(){}addEventListener('click',function(){},true)
65、事件绑定和普通事件有什么区别?
普通事件会覆盖掉,只执行后者方法dom.onclick = function(){}事件绑定不会覆盖掉,会依次执行addEventListener('click',function(){},true)
66、渐进增强与优雅降级
渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进,达到更好的用户体验。优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
67、浏览器对象有哪些
navigator:含有正在使用的Navigator的名称、版本属性,window:最高等级的对象,拥有整个窗口的属性;document:包含基于文档内容的属性location:含有基于当前的URL的属性。history:包含客户机先前已经请求过的URL。
68、列举3种强制类型转换(显示类型转换) 和 2种隐式类型转换
强制类型转换Number('1235')parseInt('1235')parseFloat('1235')隐式类型转换'10' - 0'10' * 0
69、for in 和 for of
答案:
(1)、for in
for in 不执行循环体,建议在使用 for in 循环之前,
先检查该对象的值是不是 null 或者 undefined
(2)、for of
for…of 语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句
70、回答以下代码,alert的值分别是多少?
<script> var a = 100; function test(){ alert(a); //输出为100 a = 10; alert(a); //输出为10 } test(); alert(a); //输出为10</script>通过var(let、const)定义声明变量,如果var则就仅仅只给变量赋值
71、form中的input可以设置为readonly和disabled,请问2者有什么区别?
readonly不可编辑,但可以选择和复制;值可以传递到后台disabled不能编辑,不能复制,不能选择;值不可以传递到后台
72、怎么降维数组 [[1,2],[3,4]] --> [1, 2, 3, 4]
使用递归循环,把所有元素放到一个新数组Array.prototype.concat.apply([],[[1,2],[3,4]]);
73、请说出三种减低页面加载时间的方法
压缩css、js文件合并js、css文件,减少http请求(精灵图)外部js、css文件放在最底下减少dom操作,尽可能用变量替代不必要的dom操作
74、基本数据类型和引用数据类型有什么区别?
(1)变量直接赋值时:
基本数据类型赋值的是数据的副本,原数据的更改不会影响传入后的数据。
引用数据类型赋值的是数据的引用地址,原数据的更改会影响传入后的数据。
(2)两者在内存中的存储位置:
基本数据类型存储在栈中。
引用数据类型在栈中存储了指针,该指针指向的数据实体存储在堆中。
75、如何改变this指针的指向?
可以使用apply、call、bind方法改变this指向(并不会改变函数的作用域)。比较如下:
(1)三者第一个参数都是this要指向的对象,也就是想指定的上下文,上下文就是指调用函数的那个对象(没有就指向全局window);
(2)apply第二个参数都是数组,call和bind接收多个参数并用逗号隔开;
(3)apply和call只对原函数做改动,bind会返回新的函数(要生效还得再调用一次)。
76、document load事件 和 document ready事件 的区别
页面加载完成有两种事件
1)load是当页面所有资源全部加载完成后(包括DOM文档树,css文件,js文件,图片资源等),执行一个函数
问题:如果图片资源较多,加载时间较长,onload后等待执行的函数需要等待较长时间,所以一些效果可能受到影响
2)$(document).ready()是当DOM文档树加载完成后执行一个函数 (不包含图片,css等)所以会比load较快执行
在原生的jS中不包括ready()这个方法,只有load方法就是onload事件
77、JS中有哪些不同类型的弹出框可用
在JS中有三种类型的弹出框可用,分别是:AlertConfirmPrompt
78、线程与进程的区别
一个程序至少有一个进程, 一个进程至少有一个线程。线程的划分尺度小于进程,使得多线程程序的并发性高。另外,进程在执行过程中拥有独立的内存单元,而多个线程共享内存,从而极大地提高了程序的运行效率。线程在执行过程中与进程还是有区别的。每个独立的线程有一个程序运行的入口、顺序执行序列和程序的出口。但是线程不能够独立执行,必须依存在应用程序中,由应用程序提供多个线程执行控制。从逻辑角度来看,多线程的意义在于一个应用程序中,有多个执行部分可以同时执行。但操作系统并没有将多个线程看做多个独立的应用,来实现进程的调度和管理以及资源分配。这就是进程和线程的重要区别。
79、什么是回调
回调函数是作为参数或选项传递给某个方法的普通JS函数。它是一个函数,在另一个函数完成调用后执行,因此称为回调。
80、如何使用 JS 删除 cookie
如果要删除cookie以便后续尝试读取cookie,则只需将过期日期设置为过去的时间。咱们应该定义cookie路径以确保删除正确的cookie。如果未指定路径,某些浏览器将不允许咱们删除cookie
81、2+5+'3'的结果是什么
答案:'73'
由于2和5是整数,它们将以数字形式相加。因为3是一个字符串,它将与 7 拼接,结果是73。
82、如何在JS中清空数组
1、arrayList = []2、arrayList.length = 0;3、arrayList.splice(0, arrayList.length);4、 while(arrayList.length){ arrayList.pop(); }
83、innerHTML 和 innerText 的共同点与区别
共同点:获取或者设置元素的内容区别:innerHTML可以解析内容中html标签innerText不可以解析内容中html标签
84、请选择结果为真的表达式:(C)
A.null instanceof Object
B.null === undefined
C.null == undefined+
D.NaN == NaN
86、原生JS中如何从一个页面 跳转 到另一个页面
跳转到其它页面(会产生历史记录)location.href = '路径'
跳转且替换页面(不会产生历史记录)
location.replace('路径')
87、在JS中编码与解码URL
.encodeURI() 可以对字符串编码.decodeURI() 可以对字符串解码
88、callee 与 call 与 caller的区别:
callee是arguments上面的属性,表示当前正在执行的函数call改变函数调用时里边this的指向caller是函数上的一个属性,它指向当前函数外一层函数,没有外一层函数,则为null
89、什么是jsonp
jsonp是一种解决跨域请求问题的技术不足点:它只能是get请求90、[1, 2, 3].map(Math.pow)的结果是什么?
请说出代码的运行结果,为什么?
结果时 129
map()会根据提供提供的函数对指定序列(列表)做映射。
pow()方法返回 x的y次方的值。
map(function(当前元素的值value,下标index));
91、toString() 与 valueOf()的区别
toString() 方法返回一个表示该对象的字符串。valueOf() 方法返回指定对象的原始值, 如果对象没有原始值,则valueOf将返回对象本身
92、怎么自定义一个dom事件,并且编程式触发它?
通过new Event('事件名')创建一个事件对象给指定元素绑定事件document.dispatchEvent(事件对象)来触发事件示例
const ev = new Event('abc');document.addEventListener('abc', function (e) { console.log('abc事件触发了。。。。。。')})document.dispatchEvent(ev)93、continue 与 break的区别
continue:跳过本次循环,直接进入下一次循环break:直接终止循环
94、简述一下你对 HTML 语义化标签的理解?
① 用正确的标签做正确的事情。
② html语义化让页面的 内容结构化,结构更清晰,
便于对浏览器、搜索引擎解析;即使在没有样式 CSS 情况下也以一种文档格式显示,
并且是容易阅读的;
③ 搜索引擎的爬虫也依赖于 HTML 标记来确定上下文和各个关键字的权重,利于SEO;
④ 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
95、图片img标签title与alt属性的区别
title属性:光标移入要显示图片文字alt属性:当图片加载失败时要显示的文字
96、HTML5 的 form 如何关闭自动完成功能?
答案:将不想要自动完成的form或input设置为autocomplete=off
97、简述一下 src 与 href 的区别。
答案:src 用于引用资源,替换当前元素;
href 用于在当前文档和引用资源之间确立联系。
解析:● href href 标识超文本引用,用在 link 和 a 等元素上,href 是引用和页面关联,是在当前元素和引用资源之间建立联系,在加载它的时候,不会停止对当前文档的处理,浏览器会继续往下走若在文档中添加 href ,浏览器会识别该文档为 CSS 文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使link方式加载 CSS,而不是使用 @import 方式。 ● src src 表示引用资源,替换当前元素,用在 img,script,iframe 上,src 是页面内容不可缺少的一部分。当浏览器解析到 src ,会暂停其他资源的下载和处理(图片不会暂停其他资源下载和处理),直到将该资源加载、编译、执行完毕,图片和框架等也如此,类似于将所指向资源应用到当前内容。这也是为什么建议把 js 脚本放在底部而不是头部的原因。 98、对 WEB 标准以及 W3C 的理解与认识
标签闭合、标签小写、不乱嵌套使用外链css 和 js脚本、结构行为表现的分离、文件下载与页面速度更快W3C标准使网站容易维护、有利于搜索引擎查找
99、Label的作用是什么?是怎么用的?
答案:label 标签来定义表单控制间的关系,**当用户选择该标签时,
浏览器会自动将焦点转到和标签相关的表单控件上**。
两种用法:一种是 id 绑定,一种是嵌套;
示例: <label for="pwd">用户名:</label><input id="pwd" type="checkbox">
100、每个 HTML 文件头里都有个很重要的东西,Doctype,知道这是干什么的么?
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
告知浏览器文档使用哪种 HTML 或 XHTML 规范。告诉浏览器按照何种规范解析页(如果你的页面没有 DOCTYPE 的声明,那么 compatMode 默认就是 BackCompat,浏览器按照自己的方式解析渲染页面)解析:
doctype 是一种标准通用标记语言的文档类型声明,目的是告诉标准通用标记语言解析器要使用什么样的文档类型定义(DTD)来解析文档。
浏览器本身分为两种模式,一种是标准模式,一种是怪异模式,浏览器通过 doctype 来区分这两种模式,doctype 在 html
中的作用就是触发浏览器的标准模式,如果 html 中省略了 doctype,浏览器就会进入到 Quirks 模式的怪异状态,在这种模式下,有些样式会和标准模式存在差异,而 html 标准和 dom 标准值规定了标准模式下的行为,没有对怪异模式做出规定,因此不同浏览器在怪异模式下的处理也是不同的,所以一定要在 html 开头使用 doctype。
-----------------------------------------------------------6月27--------------------------------------------------------------
101、为什么最好把 CSS 的<link>标签放在<head></head>之间?
为什么最好把 JS 的<script>标签恰好放在</body>之前,有例外情况吗?
<link>标签放在<head></head>:内容规范让页面逐步呈现,提高用户体验感防止呈现给用户空白的页面或没有样式的内容JS 的<script>标签恰好放在</body>之前 :规范;把<script>标签放在底部,保证 HTML 首先完成解析,将页面尽早呈现给用户; 解析:
1).把<link>放在<head>中:
把<link>标签放在<head></head>之间是规范要求的内容。
此外,这种做法可以让页面逐步呈现,提高了用户体验。
将样式表放在文档底部附近,会使许多浏览器(包括 Internet Explorer)
不能逐步呈现页面。一些浏览器会阻止渲染,以避免在页面样式发生变化时,
重新绘制页面中的元素。这种做法可以防止呈现给用户空白的页面或没有样式的内容。
2).把<script>标签恰好放在</body>之前:
脚本在下载和执行期间会阻止 HTML 解析。
把<script>标签放在底部,保证 HTML 首先完成解析,将页面尽早呈现给用户。
例外情况是当你的脚本里包含document.write()时。但是现在,
document.write()不推荐使用。同时,将<script>标签放在底部,
意味着浏览器不能开始下载脚本,直到整个文档(document)被解析。
也许,对此比较好的做法是,<script>使用defer属性,放在<head>中。
102、title 与 h1 的区别、b 与 strong 的区别、i 与 em 的区别?
title:表示文档窗口标题h1:内容标题b:粗体strong:粗体(strong会表示强调)(语义化)i:斜体em:斜体(em会表示强调,强调比strong弱)(语义化)
103、CSS 隐藏元素的几种方法(至少说出三种)
Opacity: 0 ----设置透明度来隐藏元素visibility:hidden; --- 隐藏对应的元素并且挤占该元素原来的空间。display:none; ----隐藏对应的元素但不挤占该元素原来的空间。position:absolute; top:-9999px; ---让该元素脱离文档流移出视觉区域.
104、页面导入样式时,使用 link 和 @import 有什么区别?
答案:
相同点 : link 和 @import 都是用于引入外部css样式文件
区别:
link:html标签与页面一起加载权重比@import大由于是html标签,不存在浏览器兼容性问题@import:css语法需要等页面加载完成后才会加载引用的 CSS@import 只有在 ie5 以上才可以被识别权重比link小
105、rgba()和 opacity 的透明效果有什么不同?
答案:
106、display:none 与 visibility:hidden 的区别是什么?
答案:
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用 CSS display:none 属性后,HTML 元素(对象)的宽度、高度等各种属性值都将“丢失”;
而使用 visibility:hidden 属性后,HTML 元素(对象)仅仅是在视觉上看不见(完全透明),
而它所占据的空间位置仍然存在。
107、哪些 css 属性可以继承?
答案:
108、精灵图和 base64 如何选择?
精灵图:
优点:将多个图像加载请求合并为一个请求;弊端:难以维护和更新;增加内存消耗;
base64:
优点:将多个图像加载请求合并为一个CSS文件请求;轻松更新生成文件;弊端:base64编码比原始二进制表示大约大25%;IE6或IE7不支持;
109、请说一下你用过的浏览器存储,并说出它们的区别?
sessionStoragelocalStoragecookie
相同点 : 三者都是在浏览器本地存放数据;
区别 :sessionStorage:数据只存在于会话期间localStorage:数据永久存储cookie:数据默认会话结束时过期,但可以设置过期时间,在请求服务端,浏览器会默认把cookie数据发送给服务器,cookie能存放的数据相对较小
110、请说一个pushState与replaceState两个方法的作用与区别
作用 : 都是改变路由(路径)的,路径改变时不会请求服务器(除非你f5刷新)
区别:pushState:不会替换掉之前的历史路径replaceState:会替换掉之前的历史路径------------------------------------------------------------6.28---------------------------------------------------------------
111、请解析一下数组map、filter, reduce三个方法的作用
map()方法:把回调函数中返回的值,作为一个新数组返回filter()方法:返回符合回调函数中条件的元素,形成一个新数组reduce()方法:对数组中元素进行从左到右的累计,并返回最终结果
112、怎么样删除一个对象的属性
delete 对象.属性名
113、请说一下深拷贝与浅拷贝的区别
浅拷贝:只把对象的内存地址,赋值给新变量深拷贝:而是整个对象在堆空间中,复制一份,返回一个新地址给变量
114、如何对一个数组进行去重?
方式一:var arr01 = [2,3,4,2,2,2,3];var arr02 = [];for(var i = 0; i < arr01.length; i++){ if( arr02.indexOf(arr01[i]) === -1 ){ arr02.push( arr01[i] ) }}方式二(set去重):var arr01 = [2,5,2,2,5,7];var set = new Set(arr01)
115、如果对一个数组进行排序,不能少于2种?
方法一:var arr = [4,7,2,10,5,9]for(var i = 0; i < arr.length - 1; i++){ for(var j = 0; j < arr.length - 1 - i; j++){ if(arr[j] > arr[j+1]){ var tem = arr[j] arr[j] = arr[j+1] arr[j+1] = tem } }}方式二:arr.sort(function(n1, n2){ return n1 - n2})116、在JS中如何把一个伪数组 转换成一个 真正的数组?
方式一:Array.from(伪数组)方式二:var arr = [];for(var i = 0; i < 伪数组.length; i++){ arr.push(伪数组元素)}
117、请说一下CSS样式的优先级问题
ID选择器 id> 类选择器 class> 标签选择器行类样式 > 内部样式 与 外部样式; 后声明的样式 > 先声明的样式
118、如果实现一个超链接下载功能
添加download属性
119、一次完整的HTTP事务是怎样的一个过程?
域名解析发起TCP的3次握手建立TCP链接后发起http请求服务器端响应http请求,浏览器得到html代码浏览器解析html代码,并请求html代码中的资源浏览器对页面进行渲染呈现给用户
120、怎么把一个对象存储到浏览器本地中
答案 : 利用sessionStorage或者localStorage把对象存到浏览器中;
( 但是在存储之前需要把对象变成JSON格式的字符串,获取数据时再解析
利用JSON.stringify()与JSON.parse()两个方法)
121、json和jsonp的区别?
json是一种数据格式,一般用于数据交互;jsonp是一种解决跨域请求技术,只能是get请求;
122、jsonp的实现原理
利用script请求并且执行服务端响应的代码;执行代码调用页面中的函数,且把代码中数据传入
123、jsonp是否为ajax请求,为什么?
不是正真ajax请求jsonp是通过script标签发的请求,并没有XMLHttpRequest对象124、字符串翻转
'abcde' -> 'edcba'
console.log(str1.split('').reverse().join(''))
//切割数组 reverse()(反转数组中元素的位置) 切位字符串
125、for循环 与 forEach循环的区别?
for循环中可以使用break、continue不用使用return 因为它有循环体,且不是函数;forEach循环不能使用break、continue,可以return,因为它执行的是函数;126、通过 new 的方式创建对象和通过字面量创建有什么区别?
字面量创建对象,不会调用 Object 构造函数, 简洁且性能更好;new Object() 方式创建对象本质上是方法调用,涉及到在 proto链中遍历该方法,当找到该方法后,又会生产方法调用必须的 堆栈信息,
方法调用结束后,还要释放该堆栈,性能不如字面量的方式
127、javascript的同源策略(跨域问题)
跨域是什么:实际上就是一个网站不能执行其他网站上的网址,是由浏览器同源策略造成的,是浏览器对js施加的安全限制,所谓同源,实际上是指域名,协议,端口都相同,也就是说当,域名或者协议,或者端口不同的时候,就是跨域
128、常见的浏览器内核有哪些?
Trident 内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称 MSHTML]Gecko 内核:Netscape6 及以上版本,FF,MozillaSuite/SeaMonkey 等Presto 内核:Opera7 及以上。 [Opera 内核原为:Presto,现为:Blink;]Webkit 内核:Safari,Chrome 等。 [ Chrome 的:Blink(WebKit 的分支)]
129、如何实现浏览器内多个标签页之间的数据通信?
调用 localstorge、cookies 等本地存储方式;注意:sessionstorge不可以哦(它只在本窗口使用)
130、javascript 代码中的"use strict";是什么意思 ? 使用它区别是什么?
use strict 是一种 ECMAscript5 添加的(严格)运行模式,
区别 :这种模式使得 Javascript 在更严格的条件下运行,使 JS 编码更加规范化的模式,消除 Javascript 语法的一些不合理、不严谨之处,减少一些怪异行为
-------------------------------------------------------------6.29--------------------------------------------------------------
131、行内元素和块级元素的具体区别是什么?行内元素的 padding 和 margin 可设置吗?
块级元素(block)特性总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;内联元素(inline)特性:和相邻的内联元素在同一行;宽度(width)、高度(height)不能设置可以设置padding,但是上下的padding会上下相邻的元素重叠可以设置左右的margin,但是不能设置上下的margin
132、那么问题来了,浏览器还有默认的天生 inline-block 元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些?
答案:<input> 、<img> 、<button> 、<texterea> 、<label>。
133、px 和 em 的区别。
px 和 em 都是长度单位
区别:
px 的值是固定的,指定是多少就是多少,计算比较容易。em 得值不是固定的,并且 em 会继承父级元素的字体大小。浏览器的默认字体高都是 16px。所以未经调整的浏览器都符合: 1em=16px。那么 12px=0.75em, 10px=0.625em。
134、Sass、LESS 是什么?大家为什么要使用他们?
他们是 CSS 预处理器。他们是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。例如 Less 是一种动态样式语言. 将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。
为什么要使用它们?结构清晰,便于扩展。 可以轻松实现多重继承与混合完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。 还提供了一些比较方便的函数,语句等等可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
135、为什么要初始化CSS样式(CSSReset)
答案:
如果没对 CSS 初始化往往会出现浏览器之间的页面显示差异。去掉标签的默认样式如:margin,padding,其他浏览器默认解析字体大小,字体设置。
136、什么是重写,什么是重载?
重写:子类覆盖掉从父类继承过来的方法重载:有多个同名的方法,但是参数列表不一样重写就是子类覆盖掉父类的方法
重载就是在一个类里面,方法名字相同,而参数不同。
返回类型可以相同也可以不同。
137、一句代码随机打乱数组元素顺序
let arr = [1,1,2,3,4,6,9,1]arr.sort( function(n1, n2){ return Math.random() - 0.5 } )
138、什么是web worker,为什么我们需要他们web worker?
什么是web worker :web worker是一种开启线程方式;使用Web workers的原因:通过使用Web Worker, 我们可以在浏览器后台运行Javascript, 而不占用浏览器自身线程(Web work实现多线程)。Web Worker可以提高应用的总体性能,并且提升用户体验。可以在主线程的下面通过web worker开启一个子线程
子线程的执行不会阻塞主线程执行
当我们需要去代码一些高运算的代码时,为了不阻塞主线程,
这个时则就可以开启一个子线程去做这个事件
139、JS中如何将页面重定向到另一个页面?
location.replace()location.href = 'url'
140、解释一下回调函数
当我们把一个函数(A)作为一个实参传入给函数(B)时,则这个时候函数A就是一个回调函数
---------------------------------------------------------6.30-----------------------------------------------------------
141、jQuery对象与js对象互相转换
jquery对象转成js对象(通过下标转换)$("div")[0]
js对象转成jquery对象(只需要对象用$包起来)
$(js对象)
142、script的位置是否会影响首屏显示时间?
在解析 HTML 生成 DOM 过程中,js 文件的下载是并行的,不需要 DOM 处理到 script 节点。
因此,script 的位置不影响首屏显示的开始时间。
浏览器解析 HTML 是自上而下的线性过程,
script 作为 HTML 的一部分同样遵循这个原则
因此,script 会延迟 DomContentLoad,只显示其上部分首屏内容,
143、JavaScript 对象生命周期的理解?
一个东西从创建开始 到 销毁结束这个期间,就叫做生命周期
144、请描述一下var、const、let三者的区别
var可以变量提升,const、let不会var没有块级作用域,const、let存在块级作用域var可以重复定义变量,const、let不能重复定义var定义的变量会作为window对象的属性,let与const定义的变量不会const需要有初始值,并且值不能修改(定义的是常量)145、var let 在 for 循环中的区别
var不存在块级作用域,所以在for循环时,每次循环var定义变量i的值,都会被后一次循环覆盖;let存在块级作用域,每一次循环都是一个独立的域,let定义变量i的值,就不会被后一次循环覆盖
146、forEach、for in、for of三者区别
forEach更多的用来遍历数组for in 一般常用来遍历对象或jsonfor of数组对象都可以遍历,for of不能直接的去遍历对象,因为对象不是一个可迭代数据,遍历对象通过Object.keys()获取到对象的属性名,然后再遍历for in循环出的是key,for of循环出的是value(for of循环时没有下标)
147、Promise构造函数是同步执行还是异步执行,那么 then 方法呢?
创建Promise时,传入的回调函数的执行,是同步的promise对象上 then函数中的回调执行,是异步的
148、使用箭头函数应注意什么?
箭头函数的this指向父级函数的this,如果没有父级则指向window不能够使用arguments对象不能用作构造函数,这就是说不能够使用new命令,否则会抛出一个错误不可以使用yield命令,因此箭头函数不能用作 Generator 函数
149、解构赋值过程 及其原理
答案:
解构赋值过程:变量的声明变量的赋值
原理:
ES6 变量的解构赋值本质上是“模式匹配”,只要等号两边的模式相同,
左边的变量就会被赋予匹配的右边的值,
如果匹配不成功变量的值就等于 undefined
150、es5和es6的区别,说一下你所知道的es6
ECMAScript5,即ES5,是ECMAScript的第五次修订,于2009年完成标准化ECMAScript6,
即ES6,是ECMAScript的第六次修订,于2015年完成,也称ES2015ES6是继ES5之后的一次改进,
相对于ES5更加简洁,提高了开发效率ES6新增的一些特性:
---------------------------------------------------------------7.4--------------------------------------------------------------
151、理解 async/await 以及对 Generator 的优势
async/await的介绍:
async await 是用来解决异步的,async函数是Generator函数的语法糖
使用关键字async来表示,在函数内部使用 await 来表示异步
async函数返回一个 Promise 对象,可以使用then方法添加回调函数
当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,
再接着执行函数体内后面的语句
async较Generator的优势:
(1)内置执行器。Generator 函数的执行必须依靠执行器,而 Aysnc 函数自带执行器,
调用方式跟普通函数的调用一样
(2)更好的语义。async 和 await 相较于 * 和 yield 更加语义化
(3)返回值是 Promise。async 函数返回的是 Promise 对象,
比Generator函数返回的Iterator对象方便,可以直接使用 then() 方法进行调用
152、promise有哪几种状态,什么时候会进入catch(或者then函数的第二个回调)?
三个状态:pending(初始化)、fulfilled(履行|成功)、reject(拒绝|失败)两个过程:padding -> fulfilled、padding -> rejected当pending为rejectd时,会进入catch
初始化,状态:pending当调用resolve(成功),状态:pengding=>fulfilled当调用reject(失败),状态:pending=>rejected
153、什么时候不使用箭头函数? 说出三个或更多的例子
使用函数作为构造函数时(箭头函数没有构造函数)要在函数中使用 this/arguments 时,由于箭头函数本身不具有this/arguments,因此它们取决于外部上下文当想要函数被提升时(箭头函数是匿名的)当我们希望函数中的this指向调用这个函数的对象时,也不用箭头函数,
因为咱们无法保证 this 即对象本身。
154、什么是Async/Await?
async/await是写异步代码的新方式,以前的方法有回调函数和Promise。async/await使得异步代码看起来像同步代码,这正是它的魔力所在。async/await与Promise一样,是非阻塞(异步)的。
155、jquery的ajax 和 axios区别
两者其实并没有太大的区别,在写法上大致相同。其实axios是通过 promise 实现对 ajax 技术的一种封装。就像jQuery对原生ajax封装一样。也就是说,jQuery 将请求技术进行了封装 变成了 ajax ,
而 通过 promise 把 ajax 进行封装就成了 axios。
156、箭头函数与普通函数区别?
写法不一样普通函数存在提升的现象箭头函数不能作为构造函数使用两者this的指向不同箭头函数本身没有arguments对象箭头函数没有new.target
157、ECMAScript 6 怎么写 class ,为何会出现 class?
写法: 直接用class来定义
ES6的class可以看作是一个语法糖,它的绝大部分功能ES5都可以做到,
新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法
158、Promise构造函数是同步执行还是异步执行,那么 then 方法呢?
promise构造函数中回调函数是同步执行的,then方法中回调函数是异步执行的
159、setTimeout、Promise、Async/Await 的区别
宏任务:全局执行、setTimeout,定时器等等微任务:Promise等setTimeout 的回调函数放到宏任务队列里,等到执行栈清空以后执行;Promise.then 里的回调函数会放到相应宏任务的微任务队列里,等宏任务里面的同步代码执行完再执行;async 函数表示函数里面可能会有异步方法,await 后面跟一个表达式;async 方法执行时,遇到 await 会立即执行表达式,然后把表达式后面的代码放到微任务队列里,让出执行栈让同步代码先执行;
160、说出至少5个ES6的新特性,并简述它们的作用。(简答题)
let关键字,用于声明只在块级作用域起作用的变量。const关键字,用于声明一个常量。 结构赋值,一种新的变量赋值方式。常用于交换变量值,提取函数返回值,设置默认值。 Symbol数据类型,定义一个独一无二的值。 Proxy代理,用于编写处理函数,来拦截目标对象的操作。 for...of遍历,可遍历具有iterator 接口的数据结构。 Set结构,存储不重复的成员值的集合。 Map结构,键名可以是任何类型的键值对集合。 Promise对象,更合理、规范地处理异步操作。 Class类定义类和更简便地实现类的继承。
Vue
1、说一下Jquery与Vue的区别
(1)、工作原理
Vue做到了数据和视图完全分离开,它首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。对数据进行操作不再需要引用相应的dom对象,他们通过Vue对象实现数据和视图的相互绑定。jQuery则是要先使用选择器($)来选取dom对象,然后对dom对象进行操作(如赋值、取值、事件绑定等)。(2)、侧重
vue侧重数据绑定,可以应用于复杂数据操作的后台页面。如:表单填写页面jquery侧重样式操作,动画效果等;可以应用于一些html5的动画页面,一些需要js来操作页面样式的页面中。
2、说一下v-model的作用
v-model:
双向绑定,用于表单元素绑定数据,数据的改变会响应到页面;
页面表单元素value的改变,同样也会响应到数据
3、说一下v-on是什么,有什么用?
v-on:绑定事件
4、说一下v-bind是什么,有什么用?
v-bind:绑定属性
5、说一下Vue中的computed是什么,有什么用?
computed:属性计算
1、依赖其它数据计算生成一个新的数据属性;
2、当里边依赖的其它数据发生改变,就会重新计算,
3、当第一次使用计算的新属性时,会初始计算一次,
并且把值缓存,后面的每次调用都使用缓存值;除非改变了依赖的属性数据
6、v-pre的作用
可以让元素及元素的子元素不编译解析,这样可以加快vue的解析速度
7、v-cloak可以解决什么问题
v-cloak指令解决vue屏幕闪屏
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
8、v-once
只渲染元素和组件一次。
9、v-html与v-text区别
答案:
v-html : 可以转义标签和渲染数据
v-text:不能转义标签只能渲染数据
v-text展示效果: <strong>Hello</strong> Vue!
v-html展示效果: Hello Vue!
10、watch是什么,有什么用
属性监听
作用:当需要一个数据改变,然后去做一些逻辑处理,则可以来使用属性监听
11、$el属性是什么, 有什么用
Vue 实例使用的根 DOM 元素。
容器
12、$refs属性是什么,有什么用
$refs属性是什么:文档说明该属性是一个对象类型,而且是只读的
作用: 通过$refs获取的ref属性标识的元素对象
13、v-model中有哪些修饰符,分别作用是什么
.lazy - 取代 input 监听 change 事件.number - 输入字符串转为有效的数字.trim - 输入首尾空格过滤
14、举例说明vue事件绑定中有哪些修饰符,分别作用是什么
stop - 调用 event.stopPropagation()。prevent - 调用 event.preventDefault()。capture - 添加事件侦听器时使用 capture 模式。self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。.native - 监听组件根元素的原生事件。once - 只触发一次回调。left - (2.2.0) 只当点击鼠标左键时触发。right - (2.2.0) 只当点击鼠标右键时触发。middle - (2.2.0) 只当点击鼠标中键时触发。passive - (2.3.0) 以 { passive: true } 模式添加侦听器
16、说明你知道的vue生命周期钩子
页面初始化渲染阶段(只执行一次)beforeCreatecreatedbeforeMountmounted数据更新渲染阶段(多次)数据更新时执行beforeUpdateupdatedvue销毁阶段(一次),销毁时执行beforeDestroydestroyed
17、描述一下vue在生命周期的beforeMount阶段时,页面是怎么样的
beforeMount执行时,数据和虚拟DOM树已经都加载完成,但是这时数据没有渲染
18、描述一下vue在生命周期的mounted阶段时,页面是怎么样的
mounted执行时,数据和虚拟DOM树已经都加载完成,也渲染完成
19、props属性有什么用?
可以用作: 子组件接收父组件传入的数据(接收传入的数据)
20、$emit()函数有什么用?
$emit('事件名',this.需要传给父组件的数据)
触发调用自定义事件
21、template标签有什么特点?
一个字符串模板作为 Vue 实例的标识使用。模板将会替换挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发插槽。
22、keep-alive标签有什么特点?
会缓存当前的component,等下一次切换的时候,就直接使用缓存就行了
23、$on()函数有什么用?
监听当前实例上的自定义事件。事件可以由 vm.$emit 触发
24、说一下vm.$off()的作用
移除自定义事件监听器。
25、说一下vm.$once()的作用
监听一个自定义事件,但是只触发一次。一旦触发之后,监听器就会被移除。
26、说一下vm.$mount()的作用
手动地挂载一个未挂载的实例
27、说一下vm.$refs的作用
一个对象,持有注册过 ref attribute 的所有 DOM 元素和组件实例。
28、说一下v-slot的作用
提供具名插槽或需要接收 prop 的插槽。
29、说一下Vue生命周期四个初始化阶段方法
beforeCreate() { }, 创建vue之前执行(数据和虚拟DOM树 还没有加载完成)created() { }, 创建vue之前执行(数据已经加载好,虚拟DOM树没有加载完成)beforeMount() { }, 页面渲染之前执行(数据和虚拟DOM树都已经加载好,但数据这时并没有填充)mounted() { }, 页面渲染之后(数据已经填充完成)
8月8日
30、说一下你对组件的理解
对页面某一个区域进行封装,这个区域可以很小,也可以就是整个页面组件本身就是一个Vue实例对象组件必须有且只有一个根元素1、就是一个可复用的vue实例,可以作用组件对页面进行封装,可以把页面的某一个区域封装成一个组件,然后复用
封装的区域可以就是一个标签,也可以是整个页面
2、组件就是一个可复用的vue实例,则vue中有的东西,组件中都可以使用(比如属性计算,监听,生命周期)
但是组件没有el这个选项,并且data是一个函数
3、组件必需要有一个根元素标签(不能有两个)
31. Vue 的实例生命周期
整个什么周期包含8个函数
页面初始化渲染阶段(只执行一次),在页面初始化渲染时,就会自动执行beforeCreate() { }, -------创建vue之前执行(数据和虚拟DOM树 还没有加载完成)created() { }, ---------创建vue之前执行(数据已经加载好,虚拟DOM树没有加载完成)beforeMount() { }, -----页面渲染之前执行(数据和虚拟DOM树都已经加载好,但数据这时并没有填充)mounted() { }, -------页面渲染之后(数据已经填充完成)数据更新渲染阶段(多次)数据更新时执行beforeUpdate() { }, ----数据更新之前执行(这个时候数据更新了,但页面还没有更新)updated() { }, ------数据更新之后执行(这个时候数据更新了,页面也更新了)vue销毁阶段(一次),销毁时执行beforeDestroy() { }, ----销毁之前会触发,destroyed() { }, ------销毁之后会触发,
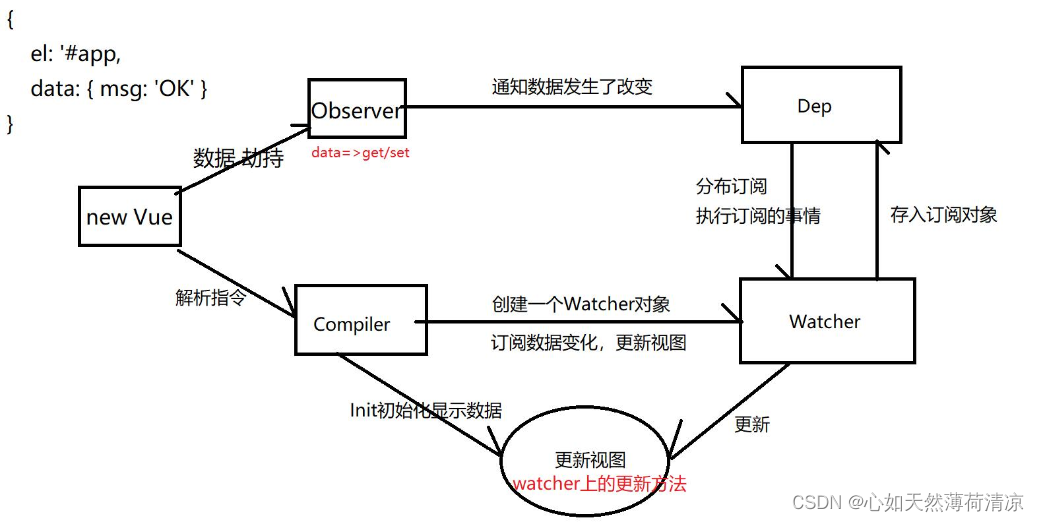
32. Vue 的双向数据绑定的原理
1.通过v-model可以实现双向绑定
2.采用数据劫持结合发布者-订阅者模式的方式
3.通过Object.defineProperty()来劫持各个的set()设置,get()获取
4.触发相应的监听回调来渲染视图
Vue3.0 将用原生 Proxy 替换 Object.defineProperty
33. 为什么要替换 Object.defineProperty?
Object.defineProperty只能遍历对象属性进行劫持
Proxy直接可以劫持整个对象,并返回一个新对象,我们可以只操作新的对象达到响应式目的
在 Vue 中,Object.defineProperty 无法监控到数组下标的变化,导致直接通过数组的下标给数组设置值,不能实时响应。
Object.defineProperty 只能劫持对象的属性,因此我们需要对每个对象的每个属性进行遍历。
34. 什么是 Proxy?
Proxy:代理,是ES6新增的功能,可以理解为代理器(即由它代理某些操作)。
Proxy :对象用于定义或修改某些操作的自定义行为,可以在外界对目标对象进行访问前,对外界的访问进行改写。
Proxy 是 ES6 中新增的一个特性JavaScript中用来表示由它来’代理’某些操作
Proxy 是 ES6 中新增的一个特性,翻译过来意思是"代理",用在这里表示由它来“代理”某些操作。 Proxy 让我们能够以简洁易懂的方式控制外部对对象的访问。其功能非常类似于设计模式中的代理模式。
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
使用 Proxy 的核心优点是可以交由它来处理一些非核心逻辑(如:读取或设置对象的某些属性前记录日志;设置对象的某些属性值前,需要验证;某些属性的访问控制等)。 从而可以让对象只需关注于核心逻辑,达到关注点分离,降低对象复杂度等目的。
35. 为什么避免 v-if 和 v-for 用在一起
当 Vue 处理指令时,v-for 比 v-if 具有更高的优先级,这意味着 v-if 将分别重复运行于每个 v-for 循环中,带来性能方面的浪费。
我们可以把 v-if 移动到父级(容器)元素,不会再重复遍历列表中的每个值。取而代之的是,我们只检查它一次,且不会在 v-if 为否的时候运算 v-for。
或者在外层嵌套template(页面渲染不生成dom节点),在这一层进行v-if判断,然后在内部进行v-for循环
36. 组件的设计原则
(1)页面上每个独立的可视/可交互区域视为一个组件(比如页面的头部,尾部,可复用的区块)
(2)每个组件对应一个"工程"目录,组件所需要的各种资源在这个目录下就近维护(组件的就近维护思想体现了前端的工程化思想,为前端开发提供了很好的分治策略,在vue.js中,通过.vue文件将组件依赖的模板,js,样式写在一个文件中)
(每个开发者清楚开发维护的功能单元,它的代码必然存在在对应的组件目录中,在该目录下,可以找到功能单元所有的内部逻辑)
(3)页面不过是组件的容器,组件可以嵌套自由组合成完整的页面
第一: 容错处理, 这个要做好, 极端场景要考虑到,
第二: 缺省值(默认值)要有, 一般把应用较多的设为缺省值
第三: 颗粒化, 把组件拆分出来.
第四: 一切皆可配置, 如有必要, 组件里面使用中文标点符号, 还是英文的标点符号, 都要考虑到
第五: 场景化, 如一个dialog弹出, 还需要根据不同的状态封装成success, waring, 等
第六: 有详细的文档/注释和变更历史, 能查到来龙去脉, 新版本加了什么功能是因为什么
第七: 组件名称, 参数prop, emit, 名称设计要通俗易懂, 最好能做到代码即注释这种程度
第八: 可拓展性, 前期可能不需要这个功能, 但是后期可能会用上, 要预留什么, 要注意什么, 心里要有数
第九: 规范化,我这个input组件, 叫on-change, 我另外一个select组件叫change,
第十: 分阶段: 不是什么都要一期开发完成看具体业务, 如果一个select, 我只是个简单的select功能
37. vue slot是做什么的?
可以插入的槽口,比如插座的插孔。
38. 对于 Vue 是一套渐进式框架的理解
主张最少,也就是弱主张,他是在vue核心库(视图模板引擎)的基础上,去逐步添加所需要功能(如,组件系统、路由、状态机等)vue“渐进式”:是指先使用vue核心库,在vue核心库的基础上,根据自己需要再去逐渐增加功能。Vue的核心的功能,是一个视图模板引擎,但这不是说Vue就不能成为一个框架。在声明式渲染(视图模板引擎)的基础上,我们可以通过添加组件系统、客户端路由、大规模状态管理来构建一个完整的框架。更重要的是,这些功能相互独立,你可以在核心功能的基础上任意选用其他的部件,不一定要全部整合在一起。所说的“渐进式”,其实就是Vue的使用方式,同时也体现了Vue的设计的理念。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
1、使用 vue,你可以在原有大系统的上面,把一两个组件改用它实现,当 jQuery 用;
2、也可以整个用它全家桶开发,当 Angular 用;
3、还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用 OO(Object–Oriented )面向对象和设计模式的那套理念。
也可以函数式,都可以。
它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已。
你不必一开始就用 Vue 所有的全家桶,根据场景,官方提供了方便的框架供你使用。
场景联想
场景 1:
维护一个老项目管理后台,日常就是提交各种表单了,这时候你可以把 vue 当成一个 js 库来使用,就用来收集 form 表单,和表单验证。
场景 2:
得到 boss 认可, 后面整个页面的 dom 用 Vue 来管理,抽组件,列表用 v-for 来循环,用数据驱动 DOM 的变化
场景 3:
越来越受大家信赖,领导又找你了,让你去做一个移动端 webapp,直接上了 vue 全家桶!
场景 1-3 从最初的只因多看你一眼而用了前端 js 库,一直到最后的大型项目解决方案。
39. vue.js 的两个核心是什么?
答案:数据驱动和组件化思想
8月9日
40. 请问 v-if 和 v-show 有什么区别
v-show 指令是通过修改元素的 display 的 CSS 属性让其显示或者隐藏
v-if 指令是直接销毁和重建 DOM 达到让元素显示和隐藏的效果(删除)
42. vue 常用的修饰符
stop 阻止点击事件冒泡。等同于JavaScript中的event.stopPropagation()prevent 防止执行预设的行为 同于JavaScript的event.preventDefault()trim 自动过滤用户输入的首尾空格number 将输出字符串转为Number类型enter 回车键
43. v-on 可以监听多个方法吗?
答案:肯定可以的。
解析:
<input type="text" :value="name" @input="onInput" @focus="onFocus" @blur="onBlur"/>
44. vue 中 key 值的作用
需要使用 key 来给每个节点做一个唯一标识,Diff 算法就可以正确的识别此节点,找到正确的位置区插入新的节点
所以一句话,key 的作用主要是为了高效的更新虚拟 DOM
45. vue-cli 工程升级 vue 版本
在项目目录里运行 npm upgrade vue vue-template-compiler,不出意外的话,可以正常运行和 build。如果有任何问题,删除 node_modules 文件夹然后重新运行 npm i 即可。
(简单的说就是升级 vue 和 vue-template-compiler 两个插件)
46、vue 与 jquery的区别?
jQuery直接操作DOM元素
Vue使用了MVVM原则,是通过Vue对象将数据 和 View 完全分离;通过数据来响应渲染页面;
而不需要直接操作DOM元素
47、watch 和 computed 区别
watch:
监听动作(只监听原本的属性)没缓存,只要数据变化就执行可以执行异步操作常用于一个数据影响多个数据computed:
计算属性(会生成新的属性)有缓存,只在属性变化的时候才去计算。不能执行异步操作常用于多个数据影响一个数据
48、讲一下 Vue 的生命周期?
整个什么周期包含8个函数
1.页面初始化渲染阶段(只执行一次),在页面初始化渲染时,就会自动执行
beforeCreate() { }, 创建vue之前执行(数据和虚拟DOM树 还没有加载完成)created() { }, 创建vue之前执行(数据已经加载好,虚拟DOM树没有加载完成)beforeMount() { }, 页面渲染之前执行(数据和虚拟DOM树都已经加载好,但数据这时并没有填充)mounted() { }, 页面渲染之后(数据已经填充完成)
2.数据更新渲染阶段(多次)数据更新时执行
beforeUpdate() { }, 数据更新之前执行(这个时候数据更新了,但页面还没有更新)updated() { }, 数据更新之后执行(这个时候数据更新了,页面也更新了)
3.vue销毁阶段(一次),销毁时执行
beforeDestroy() { }, 销毁之前会触发,destroyed() { }, 销毁之后会触发,
使用情况:mounted、created方法比较常用;
因为经常需要在这两个方法中发送ajax请求,请求页面初始化数据
49、Vue 的父组件和子组件生命周期钩子执行顺序是什么
加载渲染过程父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted子组件更新过程父beforeUpdate->子beforeUpdate->子updated->父updated父组件更新过程父beforeUpdate->父updated销毁过程父beforeDestroy->子beforeDestroy->子destroyed->父destroyed总结:从外到内,再从内到外
50、Vue 中父组件如何监听子组件的生命周期?
可以通过自定义事件等,在子组件的生命周期钩子中,调用$emit触发父组件中的方法通过@ hook在父组件中监听子组件的生命钩子,如果子组件是一个第三方组件,这很有用、
8月10日
51、组件间通讯方式
1、props / $emit
(1)父组件向子组件传值(props将数据自上而下传递)
(2)子组件向父组件传递数据($emit和v-on来向上传递信息)
2、eventBus事件总线($emit / $on)
通过EventBus进行信息的发布与订阅
3、vuex:
是全局数据管理库,可以通过vuex管理全局的数据流
4、ref / $refs
ref:这个属性用在子组件上,它的用用就指向了子组件的实例,可以通过实例来访问组件的数据和方法
5、依赖注入(provide / inject)
provide 和 inject 是vue提供的两个钩子,和data、methods是同级的。并且provide的书写形式和data一样。
provide 钩子用来发送数据或方法。inject钩子用来接收数据或方法6、$parent / $children
使用$parent可以让组件访问父组件的实例(访问的是上一级父组件的属性和方法)。使用 $children 可以让组件访问子组件的实例,但是, $children 并不能保证顺序,并且访问的数据也不是响应式的。7、$attrs / $listeners
实现组件之间的跨代通信。
52、v-cloak指令的作用
用于 防止闪屏,防止页面出现{{ }}
53、能讲下 v-if 和 v-for 的优先级吗
v-for优先于v-if执行
const arr = [1,2,3,4,5,6,7,8,9]<li v-for="item in [1,2,3,4,5,6,7,8,9]" v-if="">
54、v-for 你使用过程中,有遇到什么问题或者关注点吗?
例如:要渲染 todo 列表中未完成的任务,给 li 标签同时写上 v-for 和 v-if 后会导致每次重新渲染都得遍历整个列表。优化方案是把需要遍历的 todoList 更换为在计算属性上遍历过滤。(Vue文档有详细说明)
给 `v-for` 设置键绑定键值 `key`
55、在列表组件中添加 key 属性的作用?
key的主要作用就是在更新组件时判断两个节点是否相同。相同就复用,不相同就删除旧的创建新的。这样可以更高效的更新虚拟 DOM。另外如果给列表组件设置了过渡效果,不添加key属性会导致过渡效果无法触发。因为不添加key会导致vue无法区分它们,导致只会替换节点内部属性而不会触发过渡效果。
56、数据响应式(双向绑定)怎么做到的?
原理:Vue 采用 数据劫持 结合 发布者-订阅者 模式的方式,通过 Object.defineProperty() 来劫持各个属性的 setter 以及 getter,在数据变动时发布消息给订阅者,触发相应的监听回调,更新视图。
追问1:那如果我要监听一个对象属性的删除或添加呢?splice受 defineProperty 限制,Vue 无法检测对象属性的删除和添加。
所以我们可以利用 Vue 提供的 Vue.set 来解决此问题。
v-if 和 v-for 放在同一个元素上,因为 v-for 优先级比 v-if 更高。例如:要渲染 todo 列表中未完成的任务,给 li 标签同时写上 v-for 和 v-if 后会导致每次重新渲染都得遍历整个列表。优化方案是把需要遍历的 todoList 更换为在计算属性上遍历过滤。(Vue文档有详细说明)给
v-for 设置键绑定键值 key。理由见下。第一步:需要 Observe 对数据对象进行递归遍历,包括子属性对象的属性,都加上 setter 和 getter。这样的话,给这个对象的某个值赋值,就会触发 setter,那么就能监听到了数据变化。第二步:Compile 解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新数据。第三步:Watcher 订阅者是 Observer 和 Compile 之间通信的桥梁,主要做的事情有: 在自身实例化时往属性订阅器(dep)里面添加自己Watcher对象自身必须有一个 update() 方法,用于更新视图待属性变动 dep.notice() 通知时,能调用Watcher对象的 update() 方法,并触发 Compile 中绑定的回调。第四步:MVVM 作为数据绑定的入口,整合 Observer、Compile 和 Watcher 三者,
通过 Observer 数据劫持 来监听自己的 model 数据变化,
通过 Compile 来解析编译模板指令,
最终利用 Watcher 搭起 Observer 和 Compile 之间的桥梁,
达到数据变化 -> 视图更新;
视图交互变化(input) -> 数据 model 变更的双向绑定效果。
这图是模拟双向绑定的过程:

57、Vuex 用过吗?简单介绍一下?
状态管理模式 + 库
相当于共享仓库,方便任何组件直接获取和修改。
state - 数据【存项目共享状态,是响应式的,store的数据改变,所有依赖此状态的组件会更新】 $store.state.countmutations - 方法【同步函数,只建议在这个地方修改数据】 inc(state, 参数唯一) {}$store.commit('inc', 2)actions -【异步操作】【提交的是mutations,不直接修改状态】 increment(context, num) {context.commit()}this.$store.dispatch('',arg)getters - 包装数据 【store的计算属性,可缓存】 show: function(state) {}this.$store.getters.show传参,返回函数:show(state) {return function(参数) {return ...}}【不会缓存数据】
58、使用 Vuex 管理数据,与直接在 全局 window 下定义变量相比,有什么区别或者说优势?
vuex、 vuex由统一的方法修改数据( store 数据需要到mutation 层)Vuex数据更新 具有响应式层次划分明确,便于管理 window、 window全局作用域下定义的数据是静态的,数据不具有响应式全局变量多了会造成命名污染59、Vuex 是通过什么方式提供响应式数据的?
在 Store 构造函数中通过 new Vue({}) 实现的。
利用 Vue 来监听 state 下的数据变化,
给状态(数据)添加 getter、setter可以监听数据改变。
60、Vuex 如何区分 state 是外部直接修改,还是通过 mutation 方法修改的?
总结:
在vuex底层会有一个committing变量,初始值false;当通过mutation方法修改数据时
把committing变量变成true;如果是直接改变的变量则不改变committing变量
8月11日
61、Vuex 原理
vuex 仅仅是作为 vue 的一个插件而存在
vuex 只能使用在 vue 上,很大的程度是因为其高度依赖检测系统以及其插件系统,
它的实现方式完完全全的使用了vue 自身的响应式设计,依赖监听、依赖收集;
都属于vue对对象 Property set get 方法的代理劫持。
vuex中的 store 本质就是相当于一个没有 template 的隐藏着的 vue 组件。
62、VueRouter 是什么?你平常是怎么用的?
是什么:Vue-Router 是 Vue 官方的路由管理器作用:为了页面跳转原理:可以给每一个组件分配路由路径,则就可以使用rotuer-link或者编程式导航来根据分配的路由路径,
实现组件之间的跳转;
监听锚点值改变,渲染指定页面
63、vue.js 的两个核心是什么?
答案:数据驱动 和 组件化思想
64、请问 v-if 和 v-show 有什么区别
相同点:
v-if和v-show都可以动态控制dom元素隐藏
不同点:
v-if显示隐藏是将dom元素整个添加或删除
v-show隐藏则是为该元素添加css--display:none;dom元素还在
65、什么时候使用v-if, 什么时候使用v-show? 为什么?
切换次数比较多时使用v-show:
因为切换次数多时,如果使用v-show可以减少DOM元素的插入或者删除,从而提高操作性能
切换次数比较少时使用v-if:
因为v-if隐藏元素不会把元素添加到DOM树中,DOM树会少加载节点,
所以DOM树首次加载会有所提高速度(有利于首屏加载速度)
66、vue 常用的修饰符
stop 阻止点击事件冒泡。等同于JavaScript中的event.stopPropagation()
prevent 防止执行预设的行为 同于JavaScript的event.preventDefault()
trim 自动过滤用户输入的首尾空格
number 将输出字符串转为Number类型
enter 回车键
67、vue 中 key 值的作用
答案:key 的作用主要是为了高效的更新虚拟 DOM,有唯一标识正确识别节点
需要使用 key 来给每个节点做一个唯一标识,Diff 算法就可以正确的识别此节点,找到正确的位置区插入新的节点,所以一句话,key 的作用主要是为了高效的更新虚拟 DOM;因为vue更新节点时,为了提高性能,所以会比较新旧DOM树,如果新节点与旧节点的元素比较结果为同一个元素,则不更新,还是使用原来的旧节点,否则才显示新节点;而判断两个节点是否为同一个元素节点,就是通过标签名与key来判断的
68、什么是 Vue.nextTick()?
定义:在下次 DOM 更新循环结束之后执行延迟回调。(在一个异步任务完成之后执行)
白话:等你dom加载完毕以后再去调用nextTick()里面的数据内容它是Vue的核心方法之一;
理解:nextTick(),是将回调函数延迟在下一次 dom 更新数据后调用,简单的理解是:
当数据更新了,在 dom 中渲染后,自动执行该函数中回调函数,
Vue.nextTick(function(){ 这里在DOM更新后执行 })
69、Vue 组件中 data 为什么必须是函数
答 : 防止组件重用的时候导致数据相互影响;
因为data会挂在组件的原型上;所有实例共有
如果不是函数,则两个实例都引用同一个对象,当其中一个实例属性改变时,另一个实例属性也随之改变
只有当两个实例拥有自己的作用域时(比如函数),才不会互相干扰 !!!!!这句是重点!!!!!
70、vue 中子组件调用父组件的方法
第一种方法是直接在子组件中通过 this.$parent.event 来调用父组件的方法第二种方法是在子组件里用$emit 向父组件触发一个事件,父组件监听这个事件就行了第三种是父组件把方法传入子组件中,在子组件里直接调用这个方法
jQuery
1、jQuery库中的$()是什么?
$() 函数是 jQuery() 函数的别称,$()函数用于将任何对象包裹成 jQuery对象,可以调用jquery上的方法;接着被允许调用定义在jQuery对象上的多个不同方法。甚至可以将一个选择器字符串传入$()函数,它会返回一个包含所有匹配的DOM元素数组的jQuery对象。这个问题我已经见过好几次被提及,尽管它非常基础,它经常被用来区分一个开发人员是否了解jQuery。
2、网页上有5个div元素,如何使用 jQuery来选择它们?
jQuery支持不同类型的选择器,例如ID选择器、class选择器、标签选择器。鉴于这个问题没提到ID和class,可以用标签选择器来选择所有的div 元素。jQuery代码:$("div"),这样会返回一个包含所有5个div标签的jQuery 对象。
3、$(this) 和 this 关键字在 jQuery 中有何不同?
这对于很多java零基础学jQuery的初学者来说是一个棘手的问题,其实是个简单的问题。$(this) 返回一个jQuery对象,你可以对它调用多个 jQuery方法,比如用text()获取文本,用val()获取值等等。而this代表当前元素,它是JavaScript关键词中的一个,表示上下文中的当前DOM元素。你不能对它调用 jQuery方法,直到它被 $() 函数包裹,例如 $(this)。4、使用CDN加载 jQuery库的主要优势是什么?
更快的下载速度;可以节省带宽(服务器缓存);从同一个CDN下载类相同的jQuery版本,它不会重复去下载一次除了报错节省服务器带宽以及更快的下载速度这许多的好处之外, 最重要的是,
如果浏览器已经从同一个CDN下载类相同的jQuery版本,
那么它就不会再去下载它一次,
因此今时今日,许多公共的网站都将jQuery用于用户交互和动画,
如果浏览器已经有了下载好的jQuery库,网站就能有非常好的展示机会。
5、jQuery中的方法链是什么?使用方法链有什么好处?
方法链 : 是对一个方法返回的结果调用另一个方法 ,一个方法接一个方法;
好处:使得代码简洁明了,同时由于只对DOM进行了一轮查找,性能方面更加出色。
6、jQuery如何将一个HTML元素添加到DOM树中的?
答案: appendTo()或者append();
可以用 jQuery方法appendTo()或者append()将一个HTML元素添加到DOM树中。这是jQuery提供的众多操控DOM的方法中的一个。可以通过appendTo()方法在指定的DOM元素末尾添加一个现存的元素或者一个新的HTML元素。
7、说出jQuery中常见的几种函数以及他们的含义是什么?
(1)get() 取得所有匹配的DOM元素集合;
(2)get(index) 取得其中一个匹配的元素.index表示取得第几个匹配的元素;
(3)append(content) 向每个匹配的元素内部追加内容;
(4)after(content) 在每个匹配的元素之后插入内容;
(5)html()/html(var) 取得或设置匹配元素的html内容;
(6)find(expr) 搜索所有与指定表达式匹配的元素;
(7)bind(type,[data],fn) 为每个匹配元素的特定事件绑定事件处理函数;
(8)empty() 删除匹配的元素集合中所有的子节点;
(9)hover(over,out) 一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法;
(10)attr(name) 取得第一个匹配元素的属性值。
(11) hide() 隐藏
(12) show() 显示
8、jQuery能做什么
获取页面的元素;修改页面的外观;改变页面大的内容;响应用户的页面操作;为页面添加动态效果;无需刷新页面,即可以从服务器获取信息;简化常见的javascript任务。
9、jquery中的选择器和CSS中的选择器有区别吗?
jQuery选择器支持CSS里的选择器,jQuery选择器可用来添加样式和添加相应的行为,CSS中的选择器是只能添加相应的样式。
10、jQuery的特点都有什么?
jQuery的核心特性可以总结为:
具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。