HTML
文章目录
HTML第一章——HTML 基础认识1. 1 基础补充1.1.1 网页组成1.1.2 代码如何转换成网页1.1.3 渲染引擎(了解)1.1.4 web 标准 1.2 HTML 基础认知1. HTML的概念2. HTML页面固定结构3. **标签说明:** 第二章——HTML基础语法2.1——注释2.2——标签 第三章——HTML认知标签3.1 排版标签3.1.1 标题标签3.1.2 段落标签3.1.3 换行标签3.1.4 水平线标签 3.2 文本格式化标签3.3 媒体标签3.3.1 图片标签3.3.2 音频标签3.3.3 视频标签3.3.4 链接标签 第四章——HTML基础标签4.1 列表标签4.1.1 无序列表4.1.2 有序列表4.1.3 自定义列表 4.2 表格标签4.2.1 表格基本标签4.2.2 表格基本标签的相关属性4.2.3 表格标题和表头单元格标签4.2.4 表格的结构标签4.2.5 合并单元格1. 合并原则2. 合并单元格属性3. 代码 4.3 表单标签4.3.1 input系列标签1. input 占位符(提示符)2. 单选框3. 文件上传4. input系列——按钮 4.3.2 button 按钮标签4.3.3 select 下拉菜单标签4.3.4 textarea 文本域标签4.3.5 label 标签 4.4 语义化标签4.4.1 无语义的布局标签 div和span4.4.2 有语义的布局标签4.4.3 字符实型
第一章——HTML 基础认识
1. 1 基础补充
1.1.1 网页组成
文字,图片,音频,视频,超链接1.1.2 代码如何转换成网页
依靠的是浏览器的渲染和解析将代码翻译成网页1.1.3 渲染引擎(了解)
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
浏览器出品的公司不同,内在的渲染引擎也是不同的:
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| FireFox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | Blink其实是Webkit的分支 |
1.1.4 web 标准
web标准引入原因:Web 标准:让不同浏览器按照相同的标准显示结果,让展示的效果统一
Web标准组成
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和为止等页面样式(颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互(负责页面的动态效果) |
1.2 HTML 基础认知
1. HTML的概念
HTML :超文本标记语言2. HTML页面固定结构
<html> <head> <title>网页标题</title> </head> <body> 网页的主体内容 </body></html>3. 标签说明:
html标签:网页的整体head 标签:网页的头部,就是网页上面的名字body标签:网页的身体,就是网页具体的内容title 标签:网页的标题 vscode快速生成骨架代码输入一个感叹号然后回车即可
标签有自己的属性,属性之间空格隔开。例如第二章——HTML基础语法
2.1——注释
<!--> 注释内容<-->2.2——标签
标签结构图
<strong>文字变粗</strong>第三章——HTML认知标签
3.1 排版标签
3.1.1 标题标签
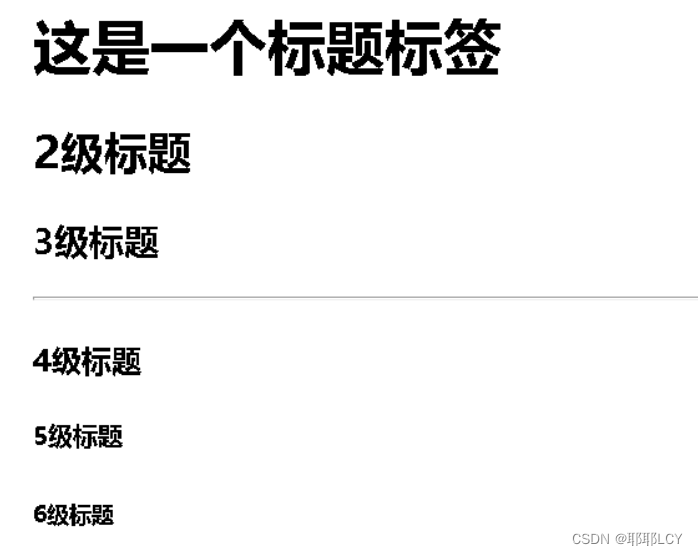
<body> <h1>1级标题</h1> <h2>2级标题</h2> <h3>2级标题</h3> <h4>2级标题</h4> <h5>2级标题</h5> <h6>2级标题</h6></body>CTRL+d依次选中附近的字符
标题标签,自动分行,自动加粗3.1.2 段落标签
<body> <p style="text-indent: 2em;"> 这是一个段落标签 </p> <p style="text-indent:2em;"> 这是第二个段落标签 </p></body>3.1.3 换行标签
<p style="text-indent: 2em;"> 这是一个段落<br>标签 </p><br> </--这是一个单标签-->3.1.4 水平线标签
单标签
<body> <h1>这是一个标题标签</h1> <h2>2级标题</h2> <h3>3级标题</h3> <hr> <h4>4级标题</h4> <h5>5级标题</h5> <h6>6级标题</h6> </body>
3.2 文本格式化标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果标签语法第一组标签
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除线 |
第二组标签
| 标签 | 说明 |
|---|---|
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
<body> <strong>加粗</strong> <ins>下划线</ins> <em>倾斜</em> <del>删除线</del></body>
<body> <b style="color: red;">加粗</b> <i>倾斜</i> <u>下划线</u> <s>删除线</s></body>
注意点:
这些标签不换行3.3 媒体标签
3.3.1 图片标签
场景:在网页中显示图片
代码
<body> <img src="" alt=""></body>特点:
是单标签img标签需要展示对应的效果,需要借助标签的属性进行设置也可以加载gif属性值
alt:替换文本
只有图片加载失败时候才会显示的文本title:提示文本
当鼠标悬停的时候,才显示文本title文本不仅仅用于图片标签,还可以用于其他标签width和height:宽度和高度(数字)
如果只设置width和height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)如果同时设置了width和height两个,若设置不当此时图片可能会变形3.3.2 音频标签
场景:页面中插入音频
代码:
<audio src="./周杰伦-告白气球.mp3" controls></audio>常见属性
| 属性 | 说明 |
|---|---|
| src | 路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
注意
音频标签目前支持三种格式:mp3、Wav、Ogg3.3.3 视频标签
场景:页面中插入视频
代码:
<video src="./mv.mp4" controls autoplay muted></video>场景属性
| 属性 | 说明 |
|---|---|
| src | 视频路径 |
| controls | 显示播放空间 |
| autoplay | 自动播放(谷歌浏览器中需要配合muted实现静音播放) |
| loop | 循环播放 |
3.3.4 链接标签
基本使用场景:点击之后,从一个页面跳转到另一个页面
称呼:a标签、超链接、锚链接
代码:
<a href="目标网页.html">这是一个超链接</a>eg1:
<a href="https://www.baidu.com" >跳转到百度</a>特点:
双标签,内部可以包裹内容如果需要a标签点击之后去指定页面,需要设置a标签的href属性 其他标签属性补充 空链接:用#代替<a href="#">这是一个空链接</a>target属性
属性值:目标网页的打开形式
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转(覆盖原网页) |
| _blank | 在新窗口中跳转(保留原网页) |
<a href="https://www.baidu.com" target="_blank">跳转到百度</a>属性
| 属性 | 说明 |
|---|---|
| href | 设置跳转链接网站地址 |
| target | 设置目标网页的打开形式 |
第四章——HTML基础标签
4.1 列表标签
无序列表有序列表:有明确排序的布局自定义列表场景:在网页中
4.1.1 无序列表
场景:在网页中表示一组无顺序之分的列表
标签组成:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序序列的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
代码示例:
<body> <ul> <li>这是一个无序列表</li> </ul></body>效果展示:

显示特点:
列表的每一项前默认显示圆点标识
注意点:
ul标签中只允许包含li标签li标签中可以包含任意内容4.1.2 有序列表
场景:在网页中表示一组有顺序之分的列表
标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序序列的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
代码示例:
<body> <ol> <li>这是一个有序列表</li> </ol></body>效果展示:

显示特点:
列表的每一项前默认显示序号标识
注意点:
ol标签中只允许包含li标签li标签中可以包含任意内容4.1.3 自定义列表
场景:在网页的底部导航中通常会使用自定义列表
标签组成:
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
显示特点
dd前会默认显示缩进效果
代码:
<body> <dl> <dt>帮助中心</dt> <!-- dd标签会自动显示缩进 --> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl></body>显示效果:
注意点:
dl标签中只允许包含dt/dd标签dt/dd标签可以包含任意内容4.2 表格标签
场景:在网页中以行+列的单元格方式整齐展示 数据
4.2.1 表格基本标签
基本标签
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
代码:
<body> <table> <tr> <td>姓名</td><td>学科</td><td>成绩</td> </tr> <tr> <td>小明</td><td>数学</td><td>142</td> </tr> <tr> <td>小风</td><td>英语</td><td>144</td> </tr> </table> </body>展示效果

4.2.2 表格基本标签的相关属性
场景:设置表格基本展示效果
常见相关属性
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
注意
实际开发针对样式效果仍然推荐用CSS设置
代码示例:
<body> <table border="3" width="200" height="120"> <tr> <td>姓名</td><td>学科</td><td>成绩</td> </tr> <tr> <td>小明</td><td>数学</td><td>142</td> </tr> <tr> <td>小风</td><td>英语</td><td>144</td> </tr> </table> </body>在table标签中设置样式即可
效果展示:
4.2.3 表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
标签名:
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
代码:
<body> <table border="3" width="200" height="120"> <caption><b>成绩单</b></caption> <tr> <th>姓名</th><th>学科</th><th>成绩</th> </tr> <tr> <td>小明</td><td>数学</td><td>142</td> </tr> <tr> <td>小风</td><td>英语</td><td>144</td> </tr> </table> </body>效果展示:
注意点:
caption标签书写在table标签内部,注意它是个标签名,不是属性th标签书写在tr标签内部(用于替换td标签)4.2.4 表格的结构标签
场景:让表格内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
结构标签:
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
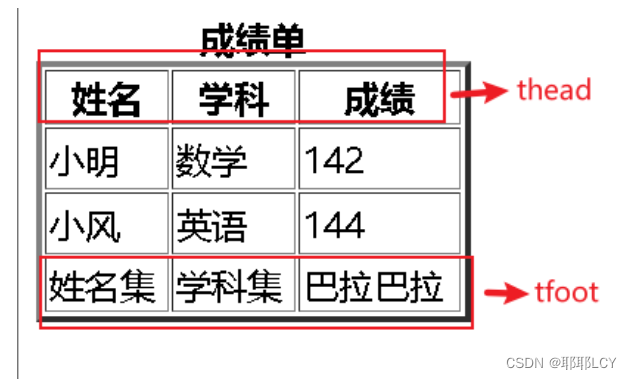
代码:
<body> <table border="3" width="200" height="120"> <caption><b>成绩单</b></caption> <thead> <tr> <th>姓名</th><th>学科</th><th>成绩</th> </tr> </thead> <tbody> <tr> <td>小明</td><td>数学</td><td>142</td> </tr> <tr> <td>小风</td><td>英语</td><td>144</td> </tr> </tbody> <tfoot> <tr> <td>姓名集</td><td>学科集</td>><td>巴拉巴拉</td> </tr> </tfoot> </table> </body>效果展示:
注意点:
表格结构标签内部用于包裹tr标签表格的结构标签可以省略使用表格结构标签对于浏览器来说执行效率更高表格结构标签要写到table标签里面4.2.5 合并单元格
水平合并 跨列合并竖直合并 跨行合并1. 合并原则
左上原则: 上下合并——只保留最上面的,删除其他左右合并——只保留最左的,删除其他2. 合并单元格属性
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
3. 代码
<tbody> <tr> <td>耶耶</td> <td rowspan="2">144</td> <td>数学</td> </tr> <tr> <td>云云</td><!--<td>133--></td><td>数学</td> </tr> </tbody>效果展示:
4.3 表单标签
场景:一般是在做登陆界面的时候做4.3.1 input系列标签
场景:在网页中显示收集用户信息的表单效果,如登录页、注册页
标签名:input
input标签可以通过type属性值的不同,展示不同效果type属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于多选多 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮,默认无功能,需要配合js添加功能 |
注意:
input是单标签且不会自动换行1. input 占位符(提示符)
场景:在网页中显示输入单行文本的表单控件
type属性值:text
常用属性:
| 属性名 | 说明 |
|---|---|
| placeholder | 提示文字 |
代码:
<p> <input type="text" placeholder="请输入姓名"> </p>效果展示:
2. 单选框
场景:在网页中显示多选一的单选表单控件
type属性值:radio
常用属性:
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性值的单选框为一组,一组中同时只能有一个被选中 |
| checked | 默认选中 |
注意:
name属性对于单选框有分组功能有相同name属性值的单选框为一组,一组中只能同时有一个被选中代码:
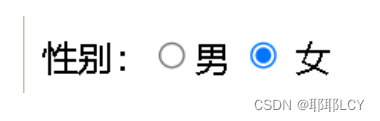
<p> 性别:<input type="radio" name="gender">男 <input type="radio" name="gender" checked> 女 </p>效果展示:
3. 文件上传
场景:在网页中显示文件选择的表单控件
type属性值:file
常用属性:
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
代码:
<body> 文件选择:<input type="file" multiple></body>4. input系列——按钮
场景:在网页中显示不同功能按钮的表单控件
type属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | submit | 提交按钮,点击之后提交数据给后台服务器 |
| input | reset | 重置按钮,点击之后恢复表单默认值 |
| input | button | 普通按钮,默认无功能,配合js实现具体功能 |
注意:
实现以上按钮功能,需要配合form标签使用form使用方法:用form标签把表单标签一起包裹起来即可4.3.2 button 按钮标签
场景:在网页中显示用户点击的按钮
标签名:button(其实button也可以当一个标签名,不仅仅可以当属性名)
type属性值(同input的按钮系列):
| 标签名 | type属性值 | 说明 |
|---|---|---|
| button | submit | 提交按钮,点击之后提交数据给后台服务器 |
| button | reset | 重置按钮,点击之后恢复表单默认值 |
| button | button | 普通按钮,默认无功能,配合js实现具体功能 |
注意:
谷歌浏览器中button默认是提交按钮button标签是双标签,更便于包裹其他内容:文字,图片等代码:
<p> <button type="submit">提交按钮</button> </p>展示效果:
4.3.3 select 下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
select标签:下拉菜单的整体option标签:下拉菜单的每一项常见属性:
selected :下拉菜单的默认选中代码:
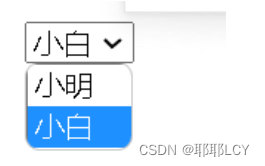
<select><option>小明</option><option selected>小白</option></select>展示效果:
4.3.4 textarea 文本域标签
场景:在网页中提供可输入多行文本的表单控件标签名:textarea常见属性: cols:规定了文本域内可见宽度rows:规定了文本域内可见行数属性不通过HTML去设置 注意: 右下角可以拖拽改变大小该样式主要采用CSS设置4.3.5 label 标签
场景:常用于绑定内容与表单标签的关系,原来需要点选项前的圆圈,现在直接点击文本也可以选中
标签名:label
使用:
直接使用label标签把内容(如文本)和表单标签一起包裹起来需要把label标签的for属性删除即可代码:
<label><input type="radio" name="gender"> 女</label>4.4 语义化标签
4.4.1 无语义的布局标签 div和span
div标签:一行只显示一个(独占一行)span标签:一行可以显示多个代码:
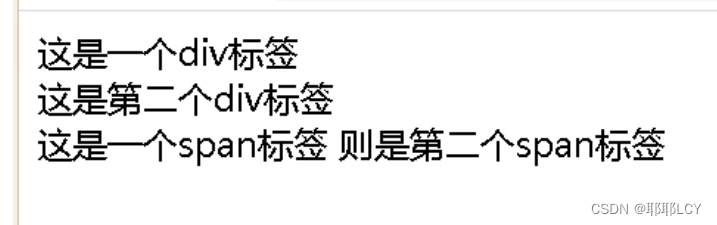
<body> <div>这是一个div标签</div> <div>这是第二个div标签</div> <span>这是一个span标签</span> <span>则是第二个span标签</span></body>效果展示:
4.4.2 有语义的布局标签
在HTML新版本中,推出了一些有语义的布局标签供开发者使用
标签:
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
注意:
以上标签显示特点和div一致,但是比div多了不同的语义
代码:
<body> <header>网页头部</header> <nav>网页导航</nav> <footer>网页底部</footer> <aside>网页侧边栏</aside> <section>网页区块</section> <article>网页文章</article></body>4.4.3 字符实型
场景:通过字符实体在网页中显示特殊符号
空格实体:
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 |   |
代码:
<header>网页 头部</header>写几个 就有几个空格
PDF文档以及markdown文档:https://download.csdn.net/download/weixin_63676550/87380859?spm=1001.2014.3001.5503