一,消息订阅与发布
1.什么是消息订阅与发布
消息订阅与发布是一种组件间通信的方式,适用于任意组件间通信。能更好的实现组件间通信(消息订阅与发布就像是送报员一样。好比小a向报社订阅了一份报纸,然后在报社留下了自己的信息,然后送报员就按着小a留下的信息找到了小a所在的地方将报纸送给了他)
2.如何使用pubsub
1.首先我们要安装pubsub,打开vscode→打开终端→输入一下安装命令(也可以在cmd进行安装)
npm i pubsub-js2.引入(在需要使用pubsub的组件内引入即可)
import pubsub from ' pubsub-js'3.接收数据A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){demo(data){.....}mounted() {this.pid = pubsub. subscribe( 'xx',this . demo) }我们应该先找到想要接受数据的组件,配置一个mounted的配置项,进行消息的订阅subscribe这个单词也有订阅的意思,也就是下面这个组件就是小a的角色,他要订阅一份报纸,然后留下了自己的住址'hello',再利用回调获取数据,这里的msgName,data分别是订阅名和数据(也就是小a的家庭住址和送报员所携带的报纸)
import pubsub from "pubsub-js";export default { name: "School", data() { return { name: "山鱼特效屋", address: "南京北城区" }; }, mounted() { this.pubId = pubsub.subscribe("hello", (msgName, data) => { console.log("该消息已经发布", msgName, data); }); }, //使用完之后销毁该绑定事件避免后期错误使用 beforeDestroy() { pubsub.unsubscribe(); }};提供数据
pubsub. publish( ' xxx' ,数据)publish方法的第一个参数'hello'为订阅名,第二个参(this.name)为想要传递的数据。
import pubsub from "pubsub-js";export default { name: "Student", data() { return { name: "张三", sex: "男" }; }, // 配置一个methods项 methods: { snedStudentName() { // 选择给谁提供数据 pubsub.publish("hello", this.name); } }};最好在beforeDestroy钩子中去取消订阅。
beforeDestroy() {pubsub.unsubscribe();}3.nextTick
1.语法:this. $nextTick(回调函数)
2.作用:放在$nextTick 当中的操作不会立即执行,而是等数据更新,DOM更新完成之后再执行
3.使用时机:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
二,Vue封装的过度与动画
1.作用
在插入,更新,移除DOM元素时,在合适的时候给元素添加样式类名。
2.写法
准备好样式:元素进入的样式
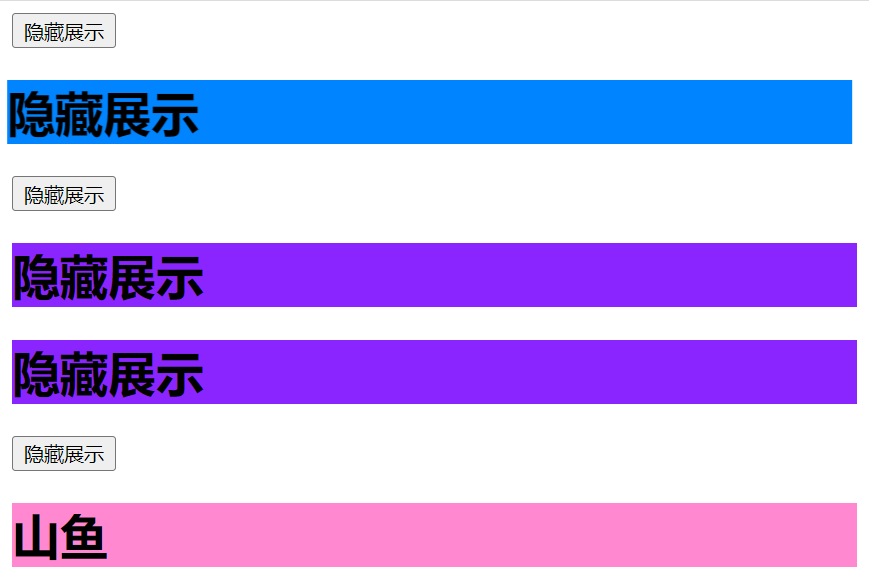
<template> <div> <button @click="isShow = !isShow">隐藏展示</button> <transition name="hidden" appear> <h1 v-show="isShow">隐藏展示</h1> </transition> </div></template><script>export default { name: "Test", data() { return { isShow: true }; }};</script><style scoped>h1 { background-color: orange;}.hidden-enter-active { animation: shanyu 1s;}.hidden-leave-active { animation: shanyu 1s reverse;}@keyframes shanyu { from { transform: translateX(-100%); } to { transform: translateX(0px); }}</style>1.样式
需要先有这个animate.css哦
npm i animate.css
1.v-enter:进入的起点
2.v-enter-active:进入过程中
3.v-enter-to:进入的终点
<template> <div> <button @click="isShow = !isShow">隐藏展示</button> <transition-group name="shanyu" appear> <h1 v-show="isShow" key = '1'>隐藏展示</h1> <h1 v-show="isShow" key = '2'>隐藏展示</h1> </transition-group> </div></template><script>export default { name: "Test2", data() { return { isShow: true }; }};</script><style scoped>h1 { background-color: rgb(139, 37, 255);}/* 进入的起点,离开的起点 */.shanyu-enter,.shanyu-leave-to { transform: translateX(-100%);}.shanyu-enter-active,.shanyu-leave-active{ transition: .5s linear;}/* 进入的终点离开的终点 */.shanyu-enter-to,.shanyu-leave { transform: translateX(0);}</style>元素离开的样式:
1.V-leave:离开的起点
2.V-leave-active:离开过程中
3.V-leave-to:离开的终点
4.使用<transition>包裹要过度的元素,并配置name属性
<transitionname="hello"> <h1v-show=" isShow">你好啊! </h1></transition>备注:若有多个元素需要过度,则需要使用: <transition-group>, 且每个元素都要指定key值。
<transition-group name="shanyu" appear> <h1 v-show="isShow" key = '1'>隐藏展示</h1> <h1 v-show="isShow" key = '2'>隐藏展示</h1> </transition-group>