个人简介
?个人主页: 前端杂货铺
?♂️学习方向: 主攻前端方向,也会涉及到服务端
?个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
?未来打算: 为中国的工业软件事业效力n年
?推荐学习:?前端面试宝典 ?Vue2 ?Vue3 ?Vue2&Vue3项目实战 ?Node.js?Three.js
?个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Node.js系列文章目录
| 内容 | 参考链接 |
|---|---|
| Node.js(一) | 初识 Node.js |
| Node.js(二) | Node.js——开发博客项目之接口 |
| Node.js(三) | Node.js——一文带你开发博客项目(使用假数据处理) |
| Node.js(四) | Node.js——开发博客项目之MySQL基础 |
| Node.js(五) | Node.js——开发博客项目之API对接MySQL |
| Node.js(六) | Node.js——开发博客项目之登录(前置知识) |
| Node.js(七) | Node.js——开发博客项目之登录(对接完毕) |
文章目录
Node.js系列文章目录项目演示一、前言二、解决跨域1、前端页面就绪2、开启新端口3、nginx 简介4、安装使用 Nginx5、nginx 命令6、nginx 配置 三、与前端联调四、CORS 解决跨域五、写在最后
项目演示
这是一个前后端分离的 myblog 博客项目,具体内容请观看如下视频~~
博客项目
一、前言
前面我们基本实现了登录的功能,并且各个接口也已基本配置完毕。
下面我们来进行对博客项目的联调工作,导入相应的 HTML,进行 Nginx 配置解决跨域 以及使用 CORS 解决跨域等操作。
二、解决跨域
1、前端页面就绪
对于页面有需求的可以通过文章最下面的方式自行获取~~
首先我们新建一个文件夹(名为 html-test),里面存放我们的页面(.html 文件),文件内容如下:

页面呈现内容对应如下:







2、开启新端口
接下来,我们来开启一个新端口(前端端口)
首先在 html-test 文件目录下安装 http-server:
npm install http-server安装成功之后,创建我们的新端口为 8001(注:8000 为后端端口,8001 为前端端口)
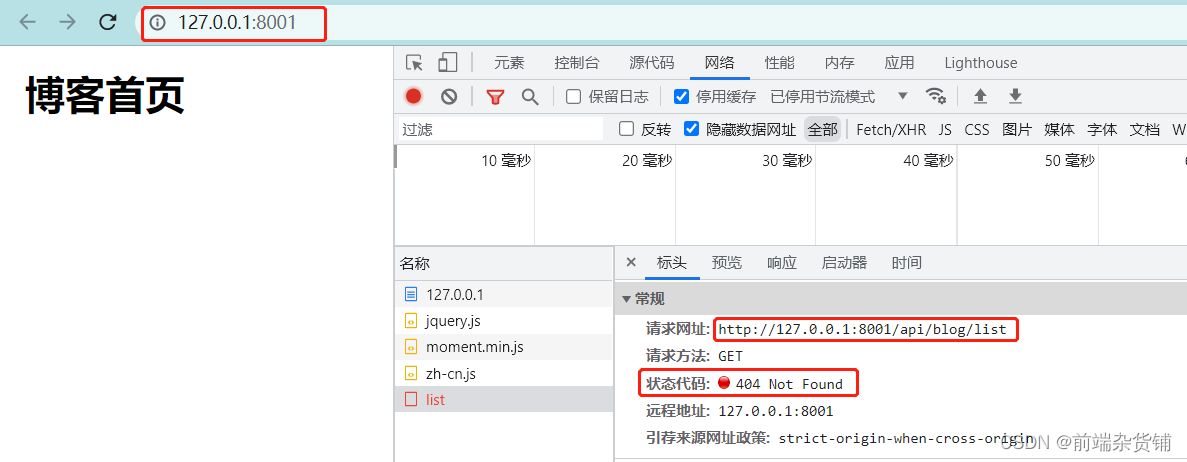
http-server -p 8001但此时,前后端并不能互通,因为 8000 端口 和 8001 端口是有跨域的(8001 端口无法访问 8000 端口的 list 内容)…

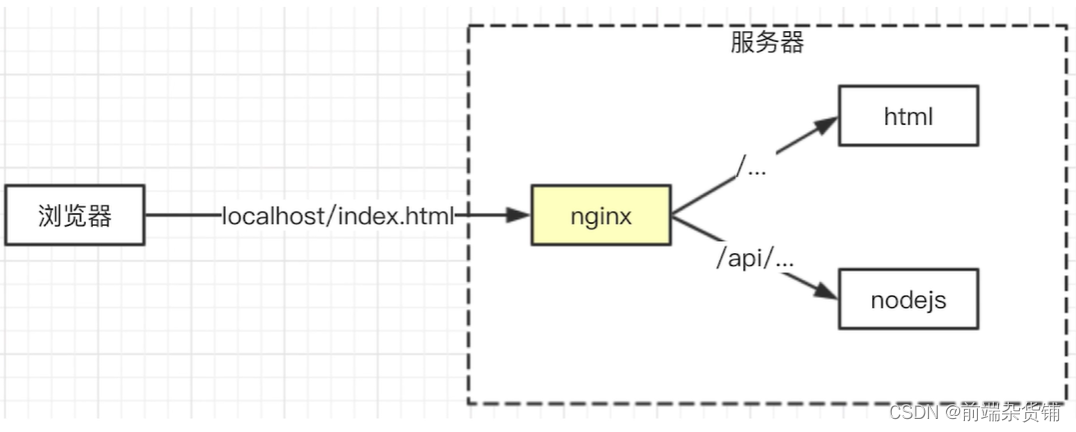
3、nginx 简介
nginx 简介:
高性能的 web 服务器,开源免费一般用于做静态服务、负载均衡反向代理
4、安装使用 Nginx
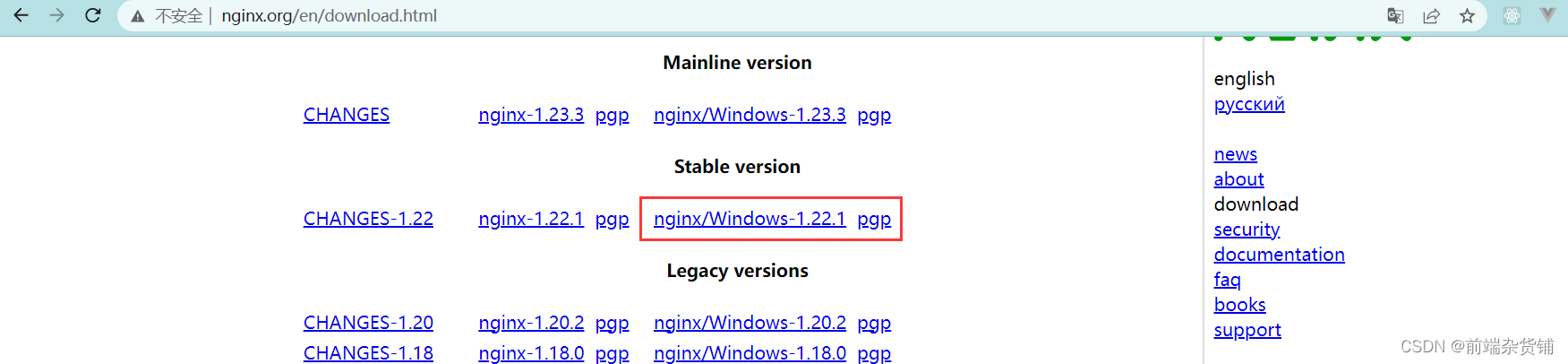
Nginx 下载地址
大家可以下载这个比较稳定的版本

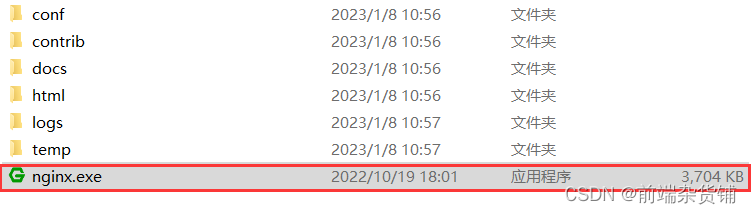
下载完成之后,我们打开这个 nginx.exe 文件(注意:会闪一下命令框,之后就消失了,但进程中已经开启了)

5、nginx 命令
简单介绍一下 nginx 的几个常用命令
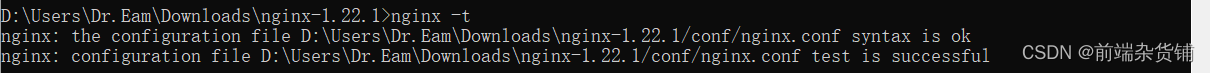
测试配置文件格式是否正确 nginx -t启动 start nginx重启 nginx -s reload停止 nginx -s stop我们打开命令行(win+r,之后cmd回车),输入 nginx -t 测试配置文件格式(successful => 很顺利~)

6、nginx 配置
我们使用编译器打开 conf 文件夹下的 nginx.conf


修改如下配置:
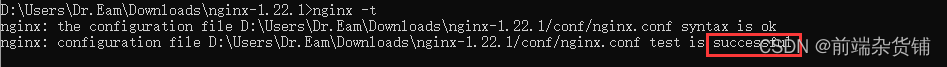
# server 的 listen 改为 8080 server { listen 8080; server_name localhost;# 注释掉这几行内容# location / {# root html;# index index.html index.htm;# }# 新增的内容(proxy_pass:代理,proxy_set_header Host $host; 配置负载均衡)location / {proxy_pass http://localhost:8001;}location /api/ {proxy_pass http://localhost:8000;proxy_set_header Host $host;}之后我们保存,并在命令行输入 nginx -t 查看是否成功(successful => 很顺利~)
nginx -t
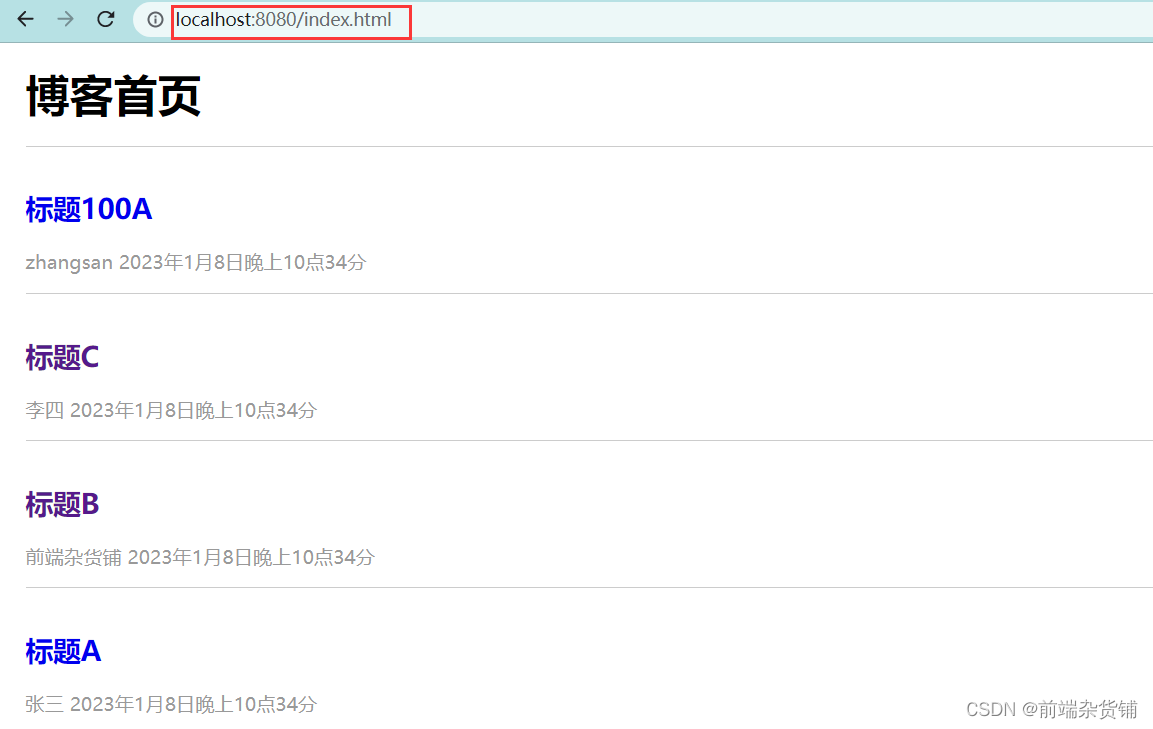
此时,我们打开 8080 端口网页
首页

详情页

作者页

三、与前端联调
为什么要进行联调?
登录功能依赖 cookie,必须用浏览器来联调cookie 跨域不共享,前端和 server 端必须同域需要用到 nignx 做代理,让后端端同域接下来,修改一下 .router/blog.js 文件的内容
blog.js
我们设置一下管理员的判断,进行强制查询。之后把获取博客、新建博客、更新博客的返回值修改一下
// 获取博客列表 GET 请求if (method === 'GET' && req.path === '/api/blog/list') { // 博客的作者,req.query 用在 GET 请求中 let author = req.query.author || '' // 博客的关键字 const keyword = req.query.keyword || '' if (req.query.isadmin) { // 管理员界面 const loginCheckResult = loginCheck(req) if (loginCheckResult) { // 未登录 return loginCheckResult } // 强制查询自己的博客 author = req.session.username } // 查询的结果 const result = getList(author, keyword) return result.then(listData => { return new SuccessModel(listData) })}......// 修改获取博客详情、新建博客、更新博客里面的内容如下if (loginCheckResult) { return loginCheckResult}联调结果如下:
myblog
四、CORS 解决跨域
除了使用 nginx 反向代理解决跨域,其实我们还可以使用 CORS 来解决跨越的问题
CORS 解决跨域简介
HTTP 协议的规范,现代浏览器都支持前端和服务端直接通讯,不用 nginx 做转发通过服务端设置 header 来实现设置响应头(允许传入 cookie、允许网页来源、允许的请求类型)
Access-Control-Allow-CredentialsAccess-Control-Allow-OriginAccess-Control-Allow-Methods创建 cros-http-test 文件夹,终端键入 npm init,初始化文件
npm init具体文件目录如下:

app.js
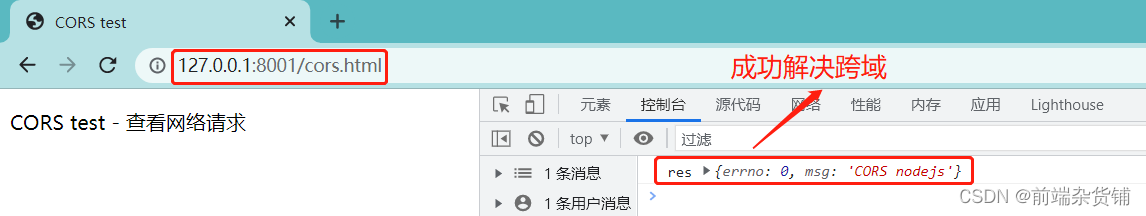
在这里我们设置对应响应头,用来解决跨域
const http = require('http')const server = http.createServer((req, res) => { console.log('req url method: ', req.url, req.method) // 允许跨域传递参数 res.setHeader('Access-Control-Allow-Credentials', true) // 允许跨域的 origin,* 代表所有的(需谨慎使用) res.setHeader('Access-Control-Allow-Origin', '*') // 允许的 method (请求类型) res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE') res.writeHead(200, {'Content-Type': 'application/json'}) res.end( JSON.stringify({ errno: 0, msg: 'CORS nodejs' }) )})server.listen(8000)console.log('OK')在终端运行 app.js


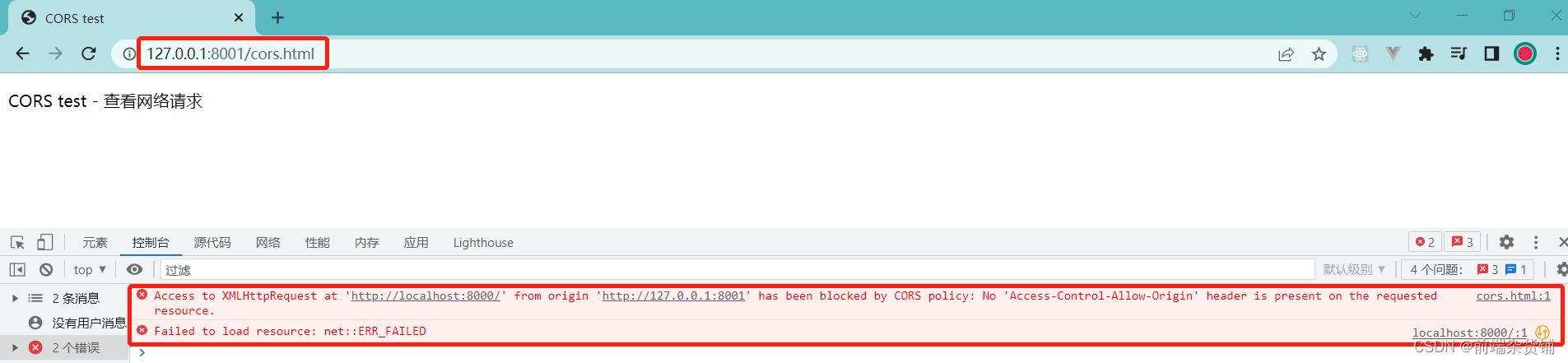
若不设置这三个响应头,则会出现跨域的报错(如果看到类似如下错误,则表示出现跨域辽…)

五、写在最后
至此,我们完成了HTML页面的导入,使用 nginx 解决了跨域的问题,并成功完成了与前端联调的工作。继续跟进学习吧!
后续会对该项目进行多次重构【多种框架(express,koa)和数据库(mysql,sequelize,mongodb)】
如果你需要该项目的 源码,请通过本篇文章最下面的方式 加入 进来~~