给大家安利一个免费且实用的前端刷题(面经大全)网站,?点击跳转到网站。
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5消除游戏《魔法石》源码
✨ 前言
?️ 本文已收录于?️100个HTML小游戏专栏:100个H5游戏专栏 https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
? 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
? 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址: https://code.haiyong.site/798/
https://code.haiyong.site/798/
源码也可在文末进行获取
✨ 项目基本结构
大致目录结构如下(共251个子文件):
├── lib│ ├── jquery-1.11.1.min.js│ └── underscore.min.js├── js│ ├── developer.js│ └── game.js├── img│ └── logo_A10_202x50.png├── res│ ├── audio│ │ ├── audiosprite.ogg│ │ ├── music_ingame.ogg│ │ └── music_menu.ogg│ ├── bg│ │ ├── black_bg.png│ │ ├── gp_bg.png│ │ └── mm_bg.png│ ├── css│ │ ├── pattern.png│ │ └── styles.css│ ├── dragonBones│ ├── fonts│ ├── frameByFrame│ ├── img│ ├── levels│ ├── loadingScreen│ ├── ui│ ├── achievements.json│ └── localization.json├── game.min.js├── yx8.js└── index.html
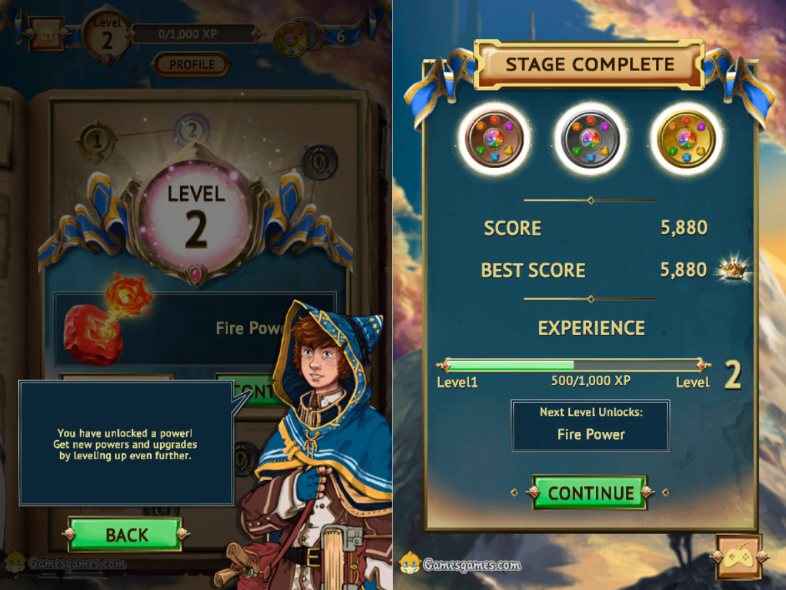
场景展示


HTML源码
<div id="gameContainer"></div><a href="https://code.haiyong.site/moyu" target="_blank" class="btn btn_left">更多游戏</a><a href="https://code.haiyong.site/ziyuan/game/" target="_blank" class="btn btn_right" id="fullscr">游戏源码</a>CSS 源码
body
body { margin: 0; padding: 0; background-image: url("pattern.png"); background-repeat: repeat;}rotate-device-overlay
#rotate-device-overlay { position: absolute; width: 100%; height: 100%; z-index: 9998; top: 0; left: 0; background-size: auto}rotate-device-image
.rotate-device-image { background: #26252e url('rotation_screen.png') no-repeat center center}a
a:link { color: #d07500;}a:visited { color:#d07500;}a:hover { color:#ffffff;}a:active { color:#f0f0f0;}JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
初始化游戏 HTML5 API
GameAPI.loadAPI(function(apiInstance) {// API已准备好使用API_INSTANCE = apiInstance;if (window.console && window.console.log) {console.log('GameAPI version ' + apiInstance.version + ' loaded!');}initgame();}, SpilData);yx8.js
{"configar": {"branding": {"main": {"label": "main","image": "img\/logo_A10_202x50.png","url": "http:\/\/www.haiyong.site\/moyu","style": "","width": "202","height": "50","mime": "image\/png","type": "png","handler": "newTab","blacklisted": false},"more_games": {"label": "more_games","image": "#","url": "http:\/\/www.haiyong.site\/moyu","style": "","width": "0","height": "0","mime": "image\/png","type": "png","handler": "newTab","blacklisted": false},"logo": {"label": "logo","image": "img\/logo_A10_202x50.png","url": "http:\/\/www.haiyong.site\/moyu","style": "","width": "202","height": "50","mime": "image\/png","type": "png","handler": "newTab","blacklisted": true},"splash_screen": {"label": "splash_screen","image": "place_holder_string","url": "http:\/\/www.haiyong.site\/moyu","style": "","width": "0","height": "0","mime": "image\/png","type": "png","handler": "newTab","blacklisted": true},"google_play": {"label": "google_play","image": "img\/google_play.png","url": "https:\/\/play.google.com\/store\/apps\/details?id=com.spilgames.shopaholicworld&hl=nl_NL","style": "","width": "270","height": "80","mime": "image\/png","type": "png","handler": "newTab","blacklisted": false},"appstore": {"label": "appstore","image": "img\/appstore.png","url": "https:\/\/itunes.apple.com\/app\/shopaholic-world\/id514563522?mt=8","style": "","width": "240","height": "80","mime": "image\/png","type": "png","handler": "newTab","blacklisted": false}}}}侦听来自父级的方向更改事件,并在发送后模拟本机事件
utils.addEventListener('message', function (message) {if (message &&message.data.mssg &&message.data.mssg === 'orientationchange') {var orientationEvent = d.createEvent('Event');orientationEvent.initEvent('orientationchange', true, true);orientationEvent.orientation = message.data.orientation;w.dispatchEvent(orientationEvent);// 由于最小的ui错误而向后滚动w.scrollTo(0, 0);}}, w);图片资源


一共十几张图片,全都打包放在文末的下载链接里了。
音频资源

源码下载
1.CSDN资源下载: https://download.csdn.net/download/qq_44273429/87243015
https://download.csdn.net/download/qq_44273429/87243015
2.从海拥资源网下载: https://code.haiyong.site/798/
https://code.haiyong.site/798/
3.也可通过下方卡片添加好友回复魔法石获取