提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
前言
一年一度的圣诞节马上就要到了,看到好多程序员小伙伴已经开始炫耀自己制作的圣诞树了。今天就跟大家分享2种不同风格的圣诞树,附上完整代码,拿来即用可以按照自己的喜好来去运行使用哦。
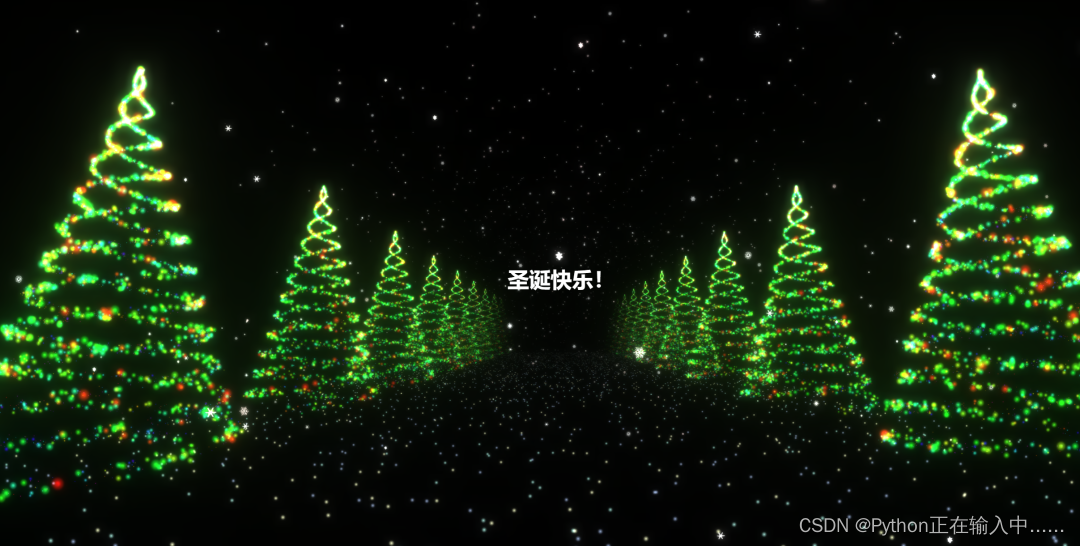
一、可以改名字的圣诞树
大家可以在圣诞快乐这里改成自己需要的字,比如名字或者其他的祝福语。

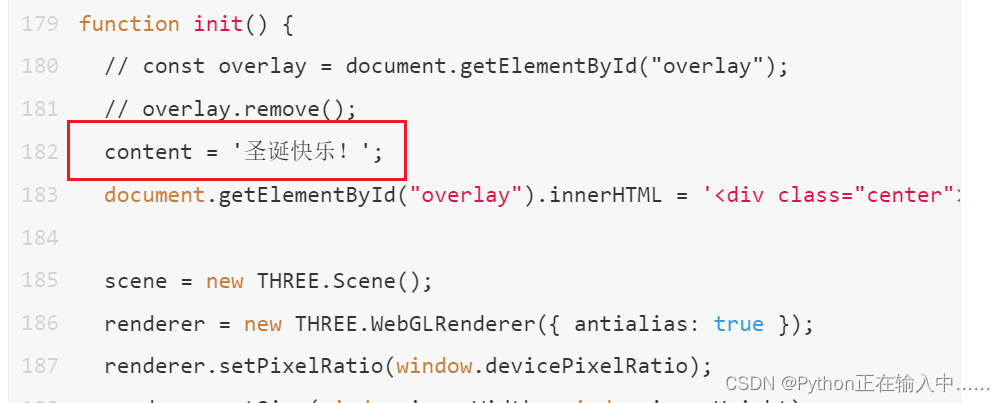
怎么改中间的名字呢?
找到代码182行的 圣诞快乐 去改成你需要的文字内容即可

1、下面是完整的代码展示,是HTML哈,运行起来也很方便。
<!DOCTYPE html><html lang="en" > <a href="https://jq.qq.com/?_wv=1027&k=9qBOcgnG" style="position: fixed;top: 10%;right: 10px;width: 40px;height: 40px;z-index: 999;background: #acea1147;line-height: 35px;border-radius: 50%;padding: 2.5px;text-align: center;color: #ddd;">更多</a> <head> <meta charset="UTF-8"> <title>CodePen - Musical Christmas Lights</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"><link rel="stylesheet" href="./style.css"><style>body, html { width: 100%; height: 100%; overflow: hidden; font-family: "Press Start 2P", cursive;}.center { position: absolute; top: 0; bottom: 0; left: 0; right: 0; color: #fff; display: flex; align-items: center;}.center .text-center { text-align: center; width: 100%;} * { box-sizing: border-box;}body { margin: 0; height: 100vh; overflow: hidden; display: flex; align-items: center; justify-content: center; background: #161616; color: #c5a880; font-family: sans-serif;}label { display: inline-block; background-color: #161616; padding: 16px; border-radius: 0.3rem; cursor: pointer; margin-top: 1rem; width: 300px; border-radius: 10px; border: 1px solid #c5a880; text-align: center;}ul { list-style-type: none; padding: 0; margin: 0;}.btn { background-color: #161616; border-radius: 10px; color: #c5a880; border: 1px solid #c5a880; padding: 16px; width: 300px; margin-bottom: 16px; line-height: 1.5; cursor: pointer;}.separator { font-weight: bold; text-align: center; width: 300px; margin: 16px 0px; color: #a07676;}.title { color: #a07676; font-weight: bold; font-size: 1.25rem; margin-bottom: 16px;}.text-loading { font-size: 2rem;}</style></head><body><!-- partial:index.partial.html --><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/build/three.min.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/postprocessing/EffectComposer.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/postprocessing/RenderPass.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/postprocessing/ShaderPass.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/shaders/CopyShader.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/shaders/LuminosityHighPassShader.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/postprocessing/UnrealBloomPass.js"></script><div id="mainWindow"><div id="overlay"> <ul> <li class="title">选一首音乐吧</li> <li> <button class="btn" id="btnA" type="button"> Snowflakes Falling Down by Simon Panrucker </button> </li> <li><button class="btn" id="btnB" type="button">This Christmas by Dott</button></li> <li><button class="btn" id="btnC" type="button">No room at the inn by TRG Banks</button></li> <li><button class="btn" id="btnD" type="button">Jingle Bell Swing by Mark Smeby</button></li> <li class="separator">OR</li> <li><button class="btn" id="btnB" type="button">Last Christmas by Tailor Swift, for my girl.</button></li> <!-- <li> <input type="file" id="upload" hidden /> <label for="upload">Upload File</label> </li> --> </ul></div></div><!-- partial --> <script>const { PI, sin, cos } = Math;const TAU = 2 * PI;const map = (value, sMin, sMax, dMin, dMax) => { return dMin + ((value - sMin) / (sMax - sMin)) * (dMax - dMin);};const range = (n, m = 0) => Array(n) .fill(m) .map((i, j) => i + j);const rand = (max, min = 0) => min + Math.random() * (max - min);const randInt = (max, min = 0) => Math.floor(min + Math.random() * (max - min));const randChoise = (arr) => arr[randInt(arr.length)];const polar = (ang, r = 1) => [r * cos(ang), r * sin(ang)];let scene, camera, renderer, analyser;let step = 0;const uniforms = { time: { type: "f", value: 0.0 }, step: { type: "f", value: 0.0 },};const params = { exposure: 1, bloomStrength: 0.9, bloomThreshold: 0, bloomRadius: 0.5,};let composer;const fftSize = 2048;const totalPoints = 4000;const listener = new THREE.AudioListener();const audio = new THREE.Audio(listener);// document.querySelector("input").addEventListener("change", uploadAudio, false);const buttons = document.querySelectorAll(".btn");buttons.forEach((button, index) => button.addEventListener("click", () => loadAudio(index)));function init() { // const overlay = document.getElementById("overlay"); // overlay.remove(); content = '圣诞快乐!'; document.getElementById("overlay").innerHTML = '<div class="center"><div class="text-center"><h1>'+content+'</h1></div></div>'; scene = new THREE.Scene(); renderer = new THREE.WebGLRenderer({ antialias: true }); renderer.setPixelRatio(window.devicePixelRatio); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 1, 1000 ); camera.position.set(-0.09397456774197047,-2.5597086635726947,24.420789670889008) camera.rotation.set(0.10443543723052419,-0.003827152981119352,0.0004011488708739715) const format = renderer.capabilities.isWebGL2 ? THREE.RedFormat : THREE.LuminanceFormat; uniforms.tAudioData = { value: new THREE.DataTexture(analyser.data, fftSize / 2, 1, format), }; addPlane(scene, uniforms, 3000); addSnow(scene, uniforms); range(10).map((i) => { addTree(scene, uniforms, totalPoints, [20, 0, -20 * i]); addTree(scene, uniforms, totalPoints, [-20, 0, -20 * i]); }); const renderScene = new THREE.RenderPass(scene, camera); const bloomPass = new THREE.UnrealBloomPass( new THREE.Vector2(window.innerWidth, window.innerHeight), 1.5, 0.4, 0.85 ); bloomPass.threshold = params.bloomThreshold; bloomPass.strength = params.bloomStrength; bloomPass.radius = params.bloomRadius; composer = new THREE.EffectComposer(renderer); composer.addPass(renderScene); composer.addPass(bloomPass); addListners(camera, renderer, composer); animate();}function animate(time) { analyser.getFrequencyData(); uniforms.tAudioData.value.needsUpdate = true; step = (step + 1) % 1000; uniforms.time.value = time; uniforms.step.value = step; composer.render(); requestAnimationFrame(animate);}function loadAudio(i) { if (i==4) { document.getElementById("overlay").innerHTML = '<div class="text-loading">这首歌献给我可爱的女朋友!一起来听吧...</div>'; } else { document.getElementById("overlay").innerHTML = '<div class="text-loading">闭上双眼,默数三秒,圣诞节马上到来!...</div>'; } const files = [ "https://files.freemusicarchive.org/storage-freemusicarchive-org/music/no_curator/Simon_Panrucker/Happy_Christmas_You_Guys/Simon_Panrucker_-_01_-_Snowflakes_Falling_Down.mp3", "https://files.freemusicarchive.org/storage-freemusicarchive-org/music/no_curator/Dott/This_Christmas/Dott_-_01_-_This_Christmas.mp3", "https://files.freemusicarchive.org/storage-freemusicarchive-org/music/ccCommunity/TRG_Banks/TRG_Banks_Christmas_Album/TRG_Banks_-_12_-_No_room_at_the_inn.mp3", "https://files.freemusicarchive.org/storage-freemusicarchive-org/music/ccCommunity/Mark_Smeby/En_attendant_Nol/Mark_Smeby_-_07_-_Jingle_Bell_Swing.mp3", // "./radios/last_christmas.mp3", "./christmas_tree/radios/last_christmas.mp3", ]; const file = files[i]; const loader = new THREE.AudioLoader(); loader.load(file, function (buffer) { audio.setBuffer(buffer); audio.play(); analyser = new THREE.AudioAnalyser(audio, fftSize); init(); }); }function uploadAudio(event) { document.getElementById("overlay").innerHTML = '<div class="text-loading">圣诞节来了...</div>'; const files = event.target.files; const reader = new FileReader(); reader.onload = function (file) { var arrayBuffer = file.target.result; listener.context.decodeAudioData(arrayBuffer, function (audioBuffer) { audio.setBuffer(audioBuffer); audio.play(); analyser = new THREE.AudioAnalyser(audio, fftSize); init(); }); }; reader.readAsArrayBuffer(files[0]);}function addTree(scene, uniforms, totalPoints, treePosition) { const vertexShader = ` attribute float mIndex; varying vec3 vColor; varying float opacity; uniform sampler2D tAudioData; float norm(float value, float min, float max ){ return (value - min) / (max - min); } float lerp(float norm, float min, float max){ return (max - min) * norm + min; } float map(float value, float sourceMin, float sourceMax, float destMin, float destMax){ return lerp(norm(value, sourceMin, sourceMax), destMin, destMax); } void main() { vColor = color; vec3 p = position; vec4 mvPosition = modelViewMatrix * vec4( p, 1.0 ); float amplitude = texture2D( tAudioData, vec2( mIndex, 0.1 ) ).r; float amplitudeClamped = clamp(amplitude-0.4,0.0, 0.6 ); float sizeMapped = map(amplitudeClamped, 0.0, 0.6, 1.0, 20.0); opacity = map(mvPosition.z , -200.0, 15.0, 0.0, 1.0); gl_PointSize = sizeMapped * ( 100.0 / -mvPosition.z ); gl_Position = projectionMatrix * mvPosition; }`; const fragmentShader = ` varying vec3 vColor; varying float opacity; uniform sampler2D pointTexture; void main() { gl_FragColor = vec4( vColor, opacity ); gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord ); } `; const shaderMaterial = new THREE.ShaderMaterial({ uniforms: { ...uniforms, pointTexture: { value: new THREE.TextureLoader().load(`https://assets.codepen.io/3685267/spark1.png`), }, }, vertexShader, fragmentShader, blending: THREE.AdditiveBlending, depthTest: false, transparent: true, vertexColors: true, }); const geometry = new THREE.BufferGeometry(); const positions = []; const colors = []; const sizes = []; const phases = []; const mIndexs = []; const color = new THREE.Color(); for (let i = 0; i < totalPoints; i++) { const t = Math.random(); const y = map(t, 0, 1, -8, 10); const ang = map(t, 0, 1, 0, 6 * TAU) + (TAU / 2) * (i % 2); const [z, x] = polar(ang, map(t, 0, 1, 5, 0)); const modifier = map(t, 0, 1, 1, 0); positions.push(x + rand(-0.3 * modifier, 0.3 * modifier)); positions.push(y + rand(-0.3 * modifier, 0.3 * modifier)); positions.push(z + rand(-0.3 * modifier, 0.3 * modifier)); color.setHSL(map(i, 0, totalPoints, 1.0, 0.0), 1.0, 0.5); colors.push(color.r, color.g, color.b); phases.push(rand(1000)); sizes.push(1); const mIndex = map(i, 0, totalPoints, 1.0, 0.0); mIndexs.push(mIndex); } geometry.setAttribute( "position", new THREE.Float32BufferAttribute(positions, 3).setUsage( THREE.DynamicDrawUsage ) ); geometry.setAttribute("color", new THREE.Float32BufferAttribute(colors, 3)); geometry.setAttribute("size", new THREE.Float32BufferAttribute(sizes, 1)); geometry.setAttribute("phase", new THREE.Float32BufferAttribute(phases, 1)); geometry.setAttribute("mIndex", new THREE.Float32BufferAttribute(mIndexs, 1)); const tree = new THREE.Points(geometry, shaderMaterial); const [px, py, pz] = treePosition; tree.position.x = px; tree.position.y = py; tree.position.z = pz; scene.add(tree);}function addSnow(scene, uniforms) { const vertexShader = ` attribute float size; attribute float phase; attribute float phaseSecondary; varying vec3 vColor; varying float opacity; uniform float time; uniform float step; float norm(float value, float min, float max ){ return (value - min) / (max - min); } float lerp(float norm, float min, float max){ return (max - min) * norm + min; } float map(float value, float sourceMin, float sourceMax, float destMin, float destMax){ return lerp(norm(value, sourceMin, sourceMax), destMin, destMax); } void main() { float t = time* 0.0006; vColor = color; vec3 p = position; p.y = map(mod(phase+step, 1000.0), 0.0, 1000.0, 25.0, -8.0); p.x += sin(t+phase); p.z += sin(t+phaseSecondary); opacity = map(p.z, -150.0, 15.0, 0.0, 1.0); vec4 mvPosition = modelViewMatrix * vec4( p, 1.0 ); gl_PointSize = size * ( 100.0 / -mvPosition.z ); gl_Position = projectionMatrix * mvPosition; } `; const fragmentShader = ` uniform sampler2D pointTexture; varying vec3 vColor; varying float opacity; void main() { gl_FragColor = vec4( vColor, opacity ); gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord ); } `; function createSnowSet(sprite) { const totalPoints = 300; const shaderMaterial = new THREE.ShaderMaterial({ uniforms: { ...uniforms, pointTexture: { value: new THREE.TextureLoader().load(sprite), }, }, vertexShader, fragmentShader, blending: THREE.AdditiveBlending, depthTest: false, transparent: true, vertexColors: true, }); const geometry = new THREE.BufferGeometry(); const positions = []; const colors = []; const sizes = []; const phases = []; const phaseSecondaries = []; const color = new THREE.Color(); for (let i = 0; i < totalPoints; i++) { const [x, y, z] = [rand(25, -25), 0, rand(15, -150)]; positions.push(x); positions.push(y); positions.push(z); color.set(randChoise(["#f1d4d4", "#f1f6f9", "#eeeeee", "#f1f1e8"])); colors.push(color.r, color.g, color.b); phases.push(rand(1000)); phaseSecondaries.push(rand(1000)); sizes.push(rand(4, 2)); } geometry.setAttribute( "position", new THREE.Float32BufferAttribute(positions, 3) ); geometry.setAttribute("color", new THREE.Float32BufferAttribute(colors, 3)); geometry.setAttribute("size", new THREE.Float32BufferAttribute(sizes, 1)); geometry.setAttribute("phase", new THREE.Float32BufferAttribute(phases, 1)); geometry.setAttribute( "phaseSecondary", new THREE.Float32BufferAttribute(phaseSecondaries, 1) ); const mesh = new THREE.Points(geometry, shaderMaterial); scene.add(mesh); } const sprites = [ "https://assets.codepen.io/3685267/snowflake1.png", "https://assets.codepen.io/3685267/snowflake2.png", "https://assets.codepen.io/3685267/snowflake3.png", "https://assets.codepen.io/3685267/snowflake4.png", "https://assets.codepen.io/3685267/snowflake5.png", ]; sprites.forEach((sprite) => { createSnowSet(sprite); });}function addPlane(scene, uniforms, totalPoints) { const vertexShader = ` attribute float size; attribute vec3 customColor; varying vec3 vColor; void main() { vColor = customColor; vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 ); gl_PointSize = size * ( 300.0 / -mvPosition.z ); gl_Position = projectionMatrix * mvPosition; } `; const fragmentShader = ` uniform vec3 color; uniform sampler2D pointTexture; varying vec3 vColor; void main() { gl_FragColor = vec4( vColor, 1.0 ); gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord ); } `; const shaderMaterial = new THREE.ShaderMaterial({ uniforms: { ...uniforms, pointTexture: { value: new THREE.TextureLoader().load(`https://assets.codepen.io/3685267/spark1.png`), }, }, vertexShader, fragmentShader, blending: THREE.AdditiveBlending, depthTest: false, transparent: true, vertexColors: true, }); const geometry = new THREE.BufferGeometry(); const positions = []; const colors = []; const sizes = []; const color = new THREE.Color(); for (let i = 0; i < totalPoints; i++) { const [x, y, z] = [rand(-25, 25), 0, rand(-150, 15)]; positions.push(x); positions.push(y); positions.push(z); color.set(randChoise(["#93abd3", "#f2f4c0", "#9ddfd3"])); colors.push(color.r, color.g, color.b); sizes.push(1); } geometry.setAttribute( "position", new THREE.Float32BufferAttribute(positions, 3).setUsage( THREE.DynamicDrawUsage ) ); geometry.setAttribute( "customColor", new THREE.Float32BufferAttribute(colors, 3) ); geometry.setAttribute("size", new THREE.Float32BufferAttribute(sizes, 1)); const plane = new THREE.Points(geometry, shaderMaterial); plane.position.y = -8; scene.add(plane);}function addListners(camera, renderer, composer) { document.addEventListener("keydown", (e) => { const { x, y, z } = camera.position; // console.log(`camera.position.set(${x},${y},${z})`); const { x: a, y: b, z: c } = camera.rotation; // console.log(`camera.rotation.set(${a},${b},${c})`); }); window.addEventListener( "resize", () => { const width = window.innerWidth; const height = window.innerHeight; camera.aspect = width / height; camera.updateProjectionMatrix(); renderer.setSize(width, height); composer.setSize(width, height); }, false );}</script></body></html>2、添加音乐
目录
文章目录
前言
一、可以改名字的圣诞树
1、下面是完整的代码展示,是HTML哈,运行起来也很方便。
2、添加音乐
二、插画风圣诞树:
1.下面是完整代码展示,可以用Python运行。
总结
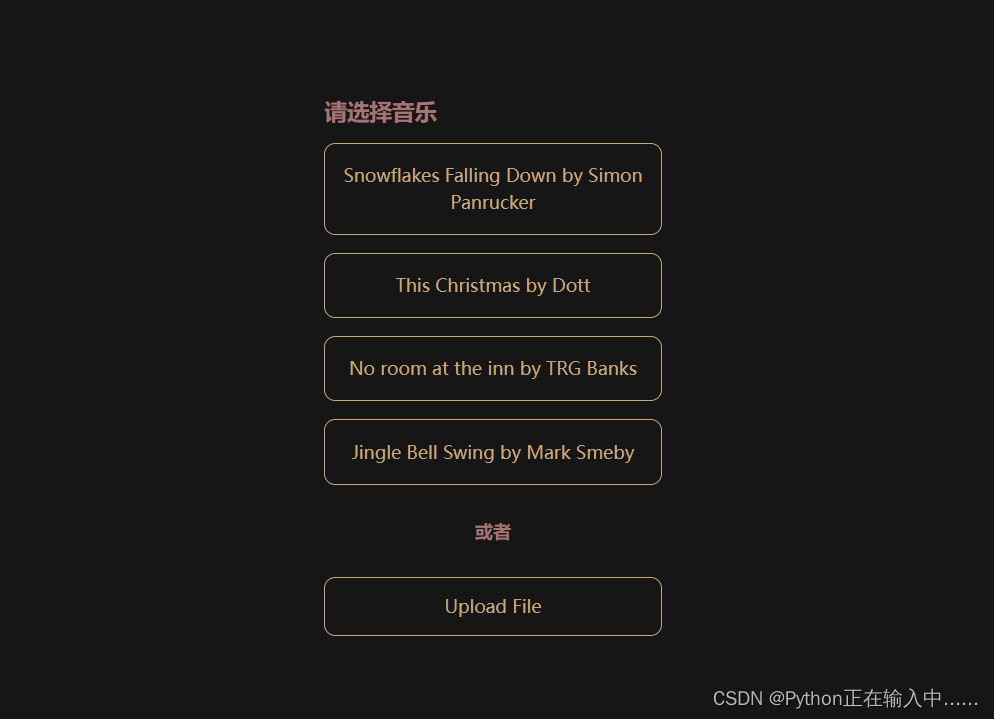
2.1 之后是可以自己选择音乐的

第五个选项是自定义音乐,可以挑选你电脑上任意Mp3文件。
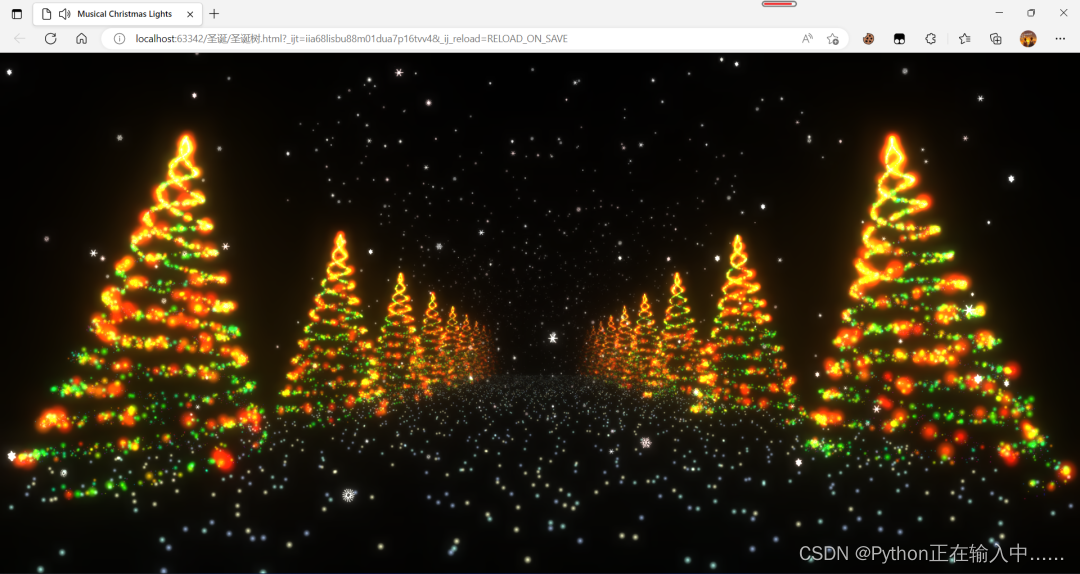
2.2选好音乐后稍等片刻就进入下一个页面,播放音乐和圣诞树特效。

二、插画风圣诞树:
运行后图片展示:
1.下面是完整代码展示,可以用Python运行。
# 画第一层seth(-120)for i in range(10): fd(12) right(2)penup()goto(0, 150)seth(-60)pendown()for i in range(10): fd(12) left(2)seth(-150)penup()fd(10)pendown()for i in range(5): fd(10) right(15)seth(-150)penup()fd(8)pendown()for i in range(5): fd(10) right(15)seth(-155)penup()fd(5)pendown()for i in range(5): fd(7) right(15)# 画第二层penup()goto(-55, 34)pendown()seth(-120)for i in range(10): fd(8) right(5)penup()goto(50, 35)seth(-60)pendown()for i in range(10): fd(8) left(5)seth(-120)penup()fd(10)seth(-145)pendown()for i in range(5): fd(10) right(15)penup()fd(10)seth(-145)pendown()for i in range(5): fd(12) right(15)penup()fd(8)seth(-145)pendown()for i in range(5): fd(10) right(15)penup()seth(-155)fd(8)pendown()for i in range(5): fd(11) right(15)...... 星星五角星主要代码实现如下:pensize(2)pencolor("yellow")penup()goto(x, y)pendown()begin_fill()fillcolor("yellow")for i in range(5): left(72) fd(size) right(144) fd(size)end_fill()帽子帽子主要代码实现如下:penup()goto(-30, -120)pencolor("white")pendown()fillcolor("white")begin_fill()fd(30)circle(4, 180)fd(30)circle(4, 180)end_fill()penup()goto(-25, -115)seth(75)pendown()fillcolor("red")begin_fill()for i in range(5): fd(6) right(20)seth(-10)for i in range(5): fd(8) right(15)seth(145)for i in range(5): fd(5) left(2)seth(90)for i in range(5): fd(1) left(2)seth(-90)for i in range(4): fd(4) right(6)seth(161)fd(30)end_fill()pensize(1)pencolor("white")袜子袜子主要代码实现如下:penup()goto(-20, 80)pencolor("white")pendown()begin_fill()fillcolor("white")fd(25)circle(4, 180)fd(25)circle(4, 180)end_fill()penup()goto(-15, 80)pendown()begin_fill()fillcolor("red")seth(-120)fd(20)seth(150)fd(5)circle(7, 180)fd(15)circle(5, 90)fd(30)seth(160)fd(18)end_fill()penup()seth(0)goto(70, -240)蝴蝶结蝴蝶结主要代码实现如下:penup()pencolor("#f799e6")goto(x, y)seth(80)pendown()pensize(2)circle(5)seth(10)fd(15)seth(120)fd(20)seth(240)fd(20)seth(180)fd(20)seth(-60)fd(20)seth(50)fd(20)seth(-40)fd(30)seth(-130)fd(5)seth(135)fd(30)seth(-60)fd(30)seth(-150)fd(6)seth(110)fd(30)雪花雪落效果主要代码实现如下:screen.delay(0)t = Turtle(visible = False,shape='circle')t.pencolor("white")t.fillcolor("white")t.penup()t.setheading(-90)t.goto(r.randint(-width/2,width/2),height/2)stars = []for i in range(200): star = t.clone() s =r.random() / 3 star.shapesize(s,s) star.speed(int(s*10)) star.setx(r.randint(-width/2,width/2)) star.sety(height/2 + r.randint(1,height)) star.showturtle() stars.append(star)while True: for star in stars: star.sety(star.ycor() - 8 * star.speed()) if star.ycor()<-height/2: star.hideturtle() star.setx(r.randint(-width/2,width/2)) star.sety(height/2 + r.randint(1,height)) star.showturtle()
总结
以上就是今天的内容,主要的分享了2种不同风格的圣诞树代码。第一种圣诞树代码,运行起来也稍微方便一些,第二个需要下载Python软件,适合对Python已经初步接触的朋友。