文章目录
一、文章前言二、具体流程及准备三、开发步骤四、完整代码
一、文章前言
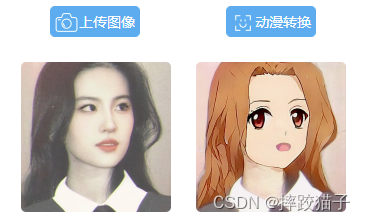
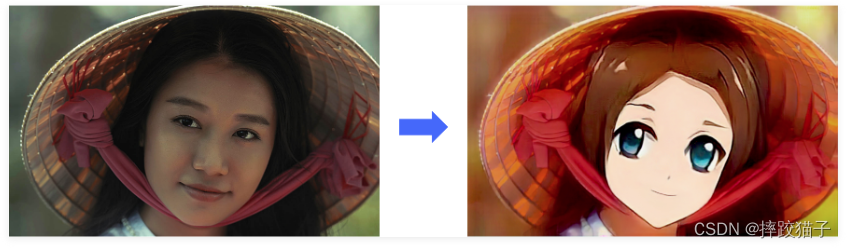
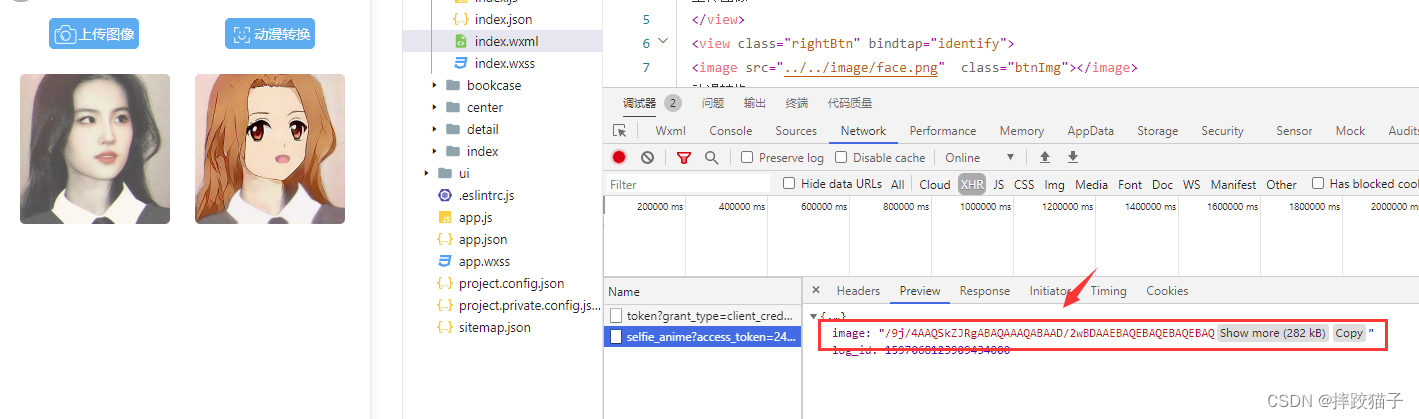
最近在Dou音很火的AI绘画特效能够实现将人脸进行动漫化,让我们用小程序也制作一个吧。



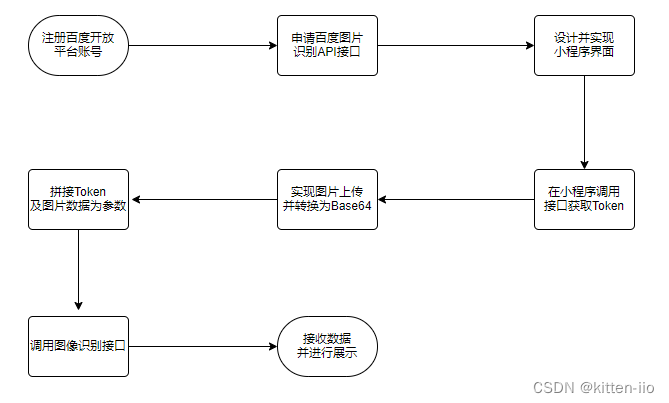
二、具体流程及准备
2.1、注册百度开放平台及微信公众平台账号。
2.2、下载及安装微信Web开发者工具。
2.3、如需通过SDK调用及需准备对应语言的开发工具。

三、开发步骤
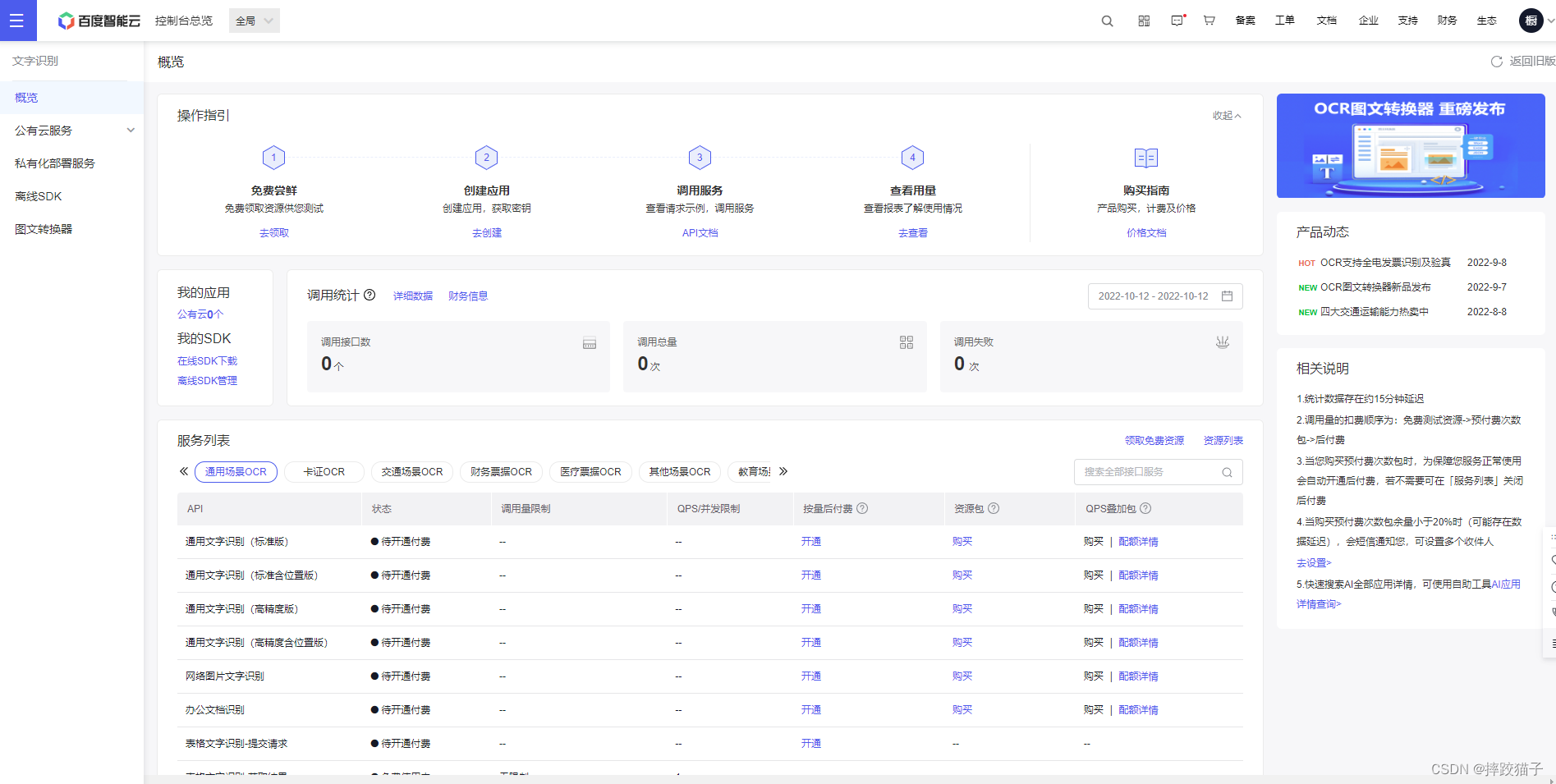
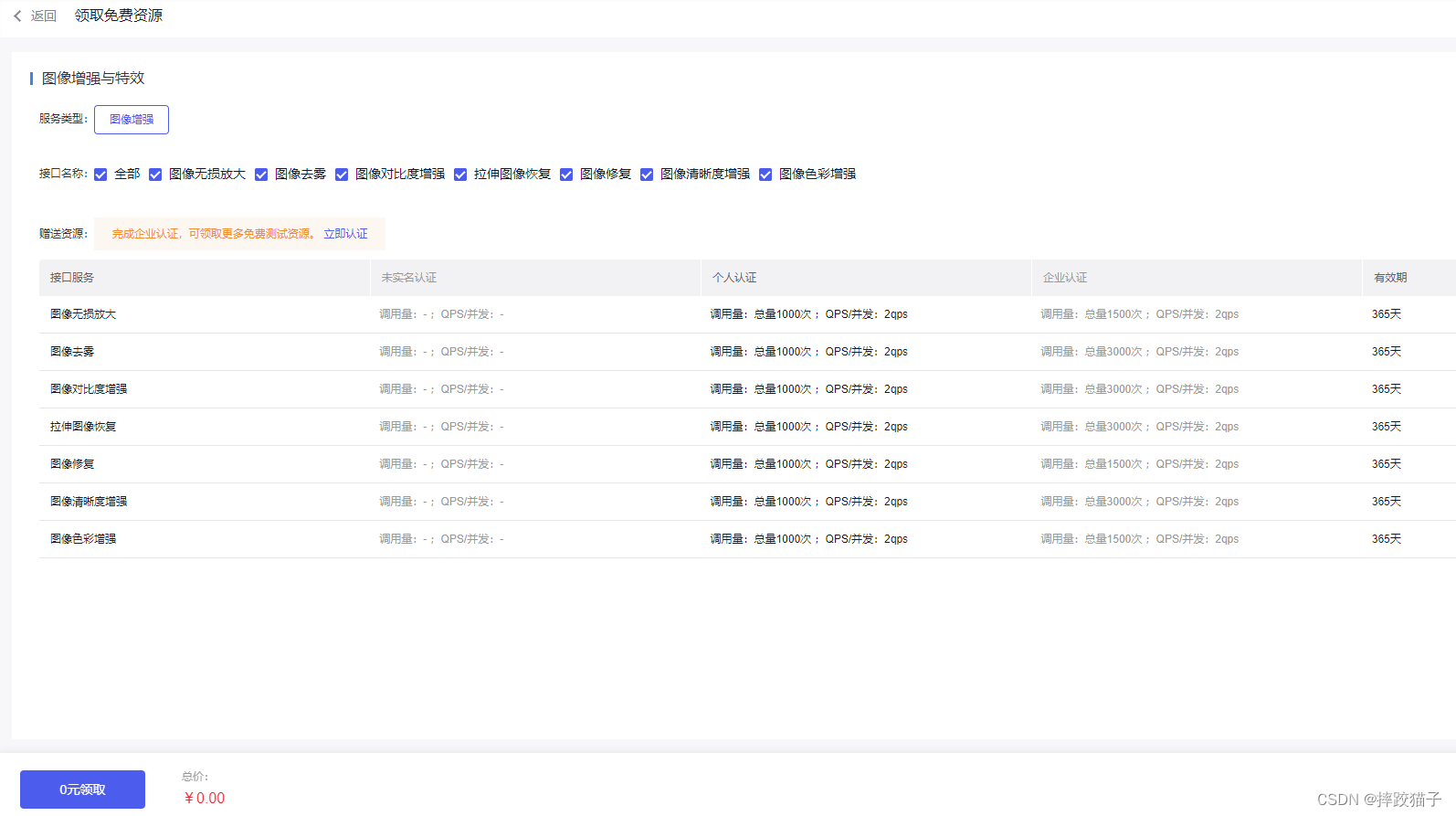
3.1、访问百度开放平台选择图像增强与特效并领取免费资源。


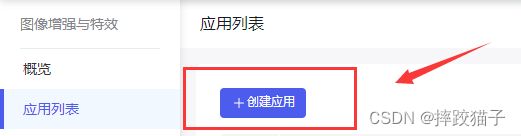
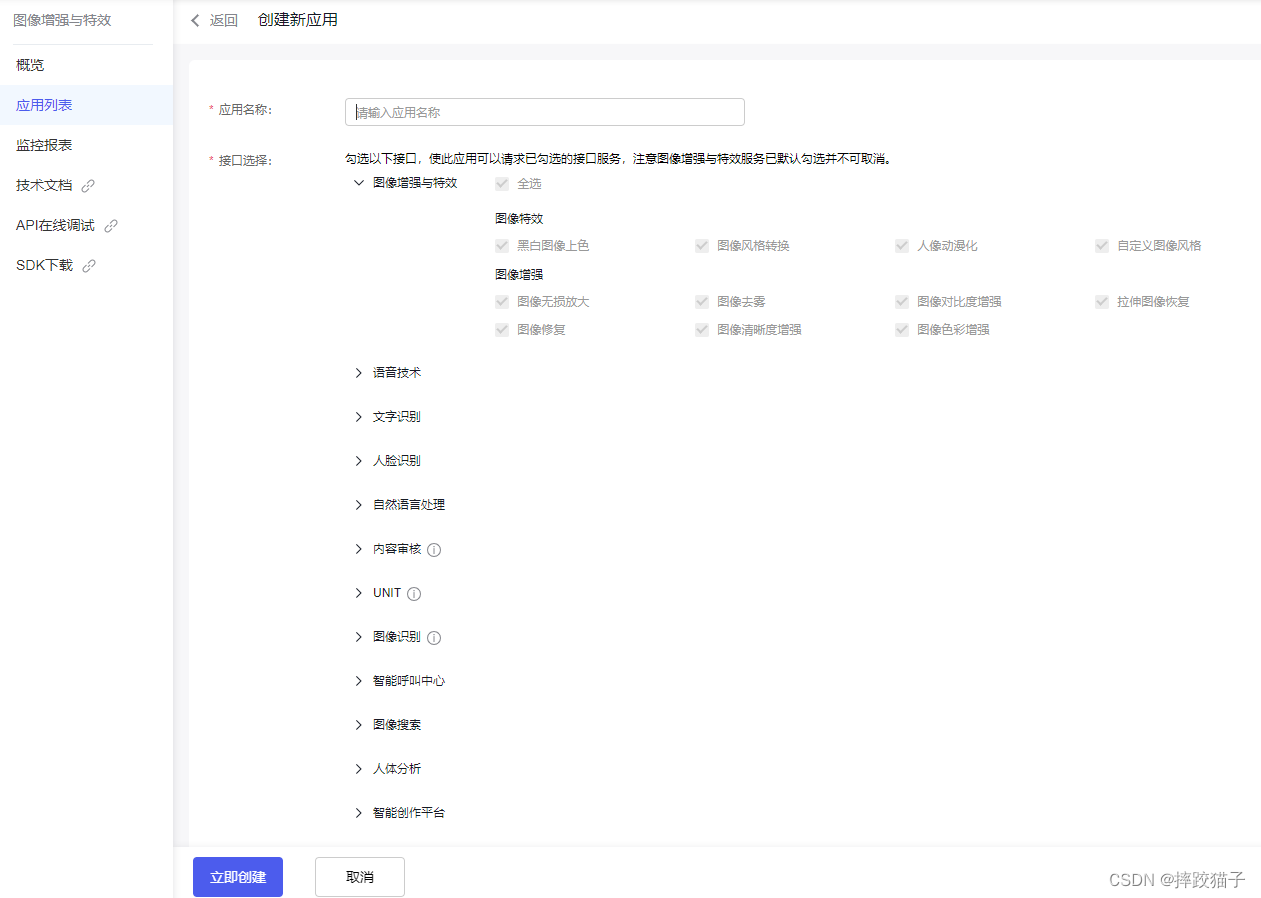
3.2、在应用列表点击创建应用并填写表单所需要的各项信息。


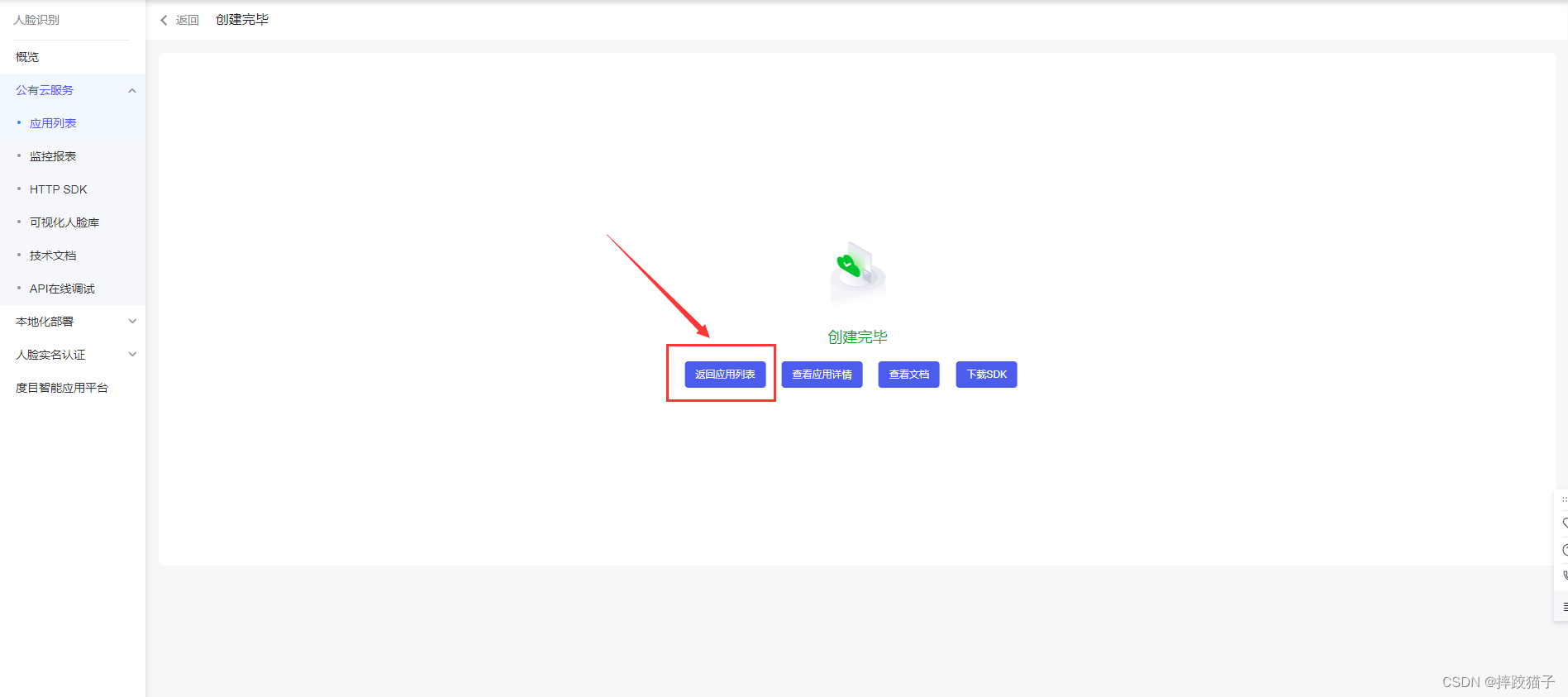
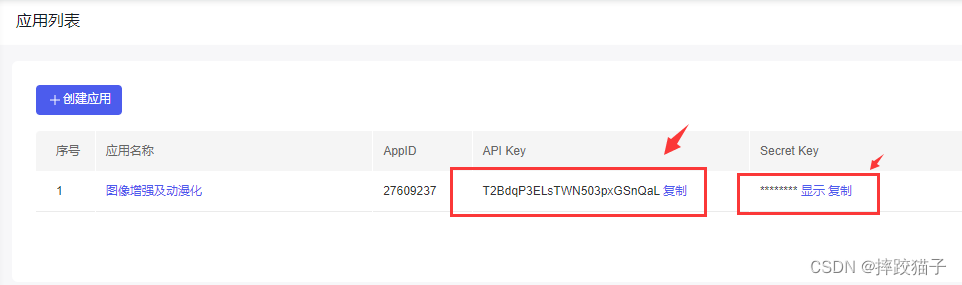
3.3、创建完毕后回到应用列表,将API Key 以及Serect Key复制出来,后面我们需要通过这些凭证来获取Token。


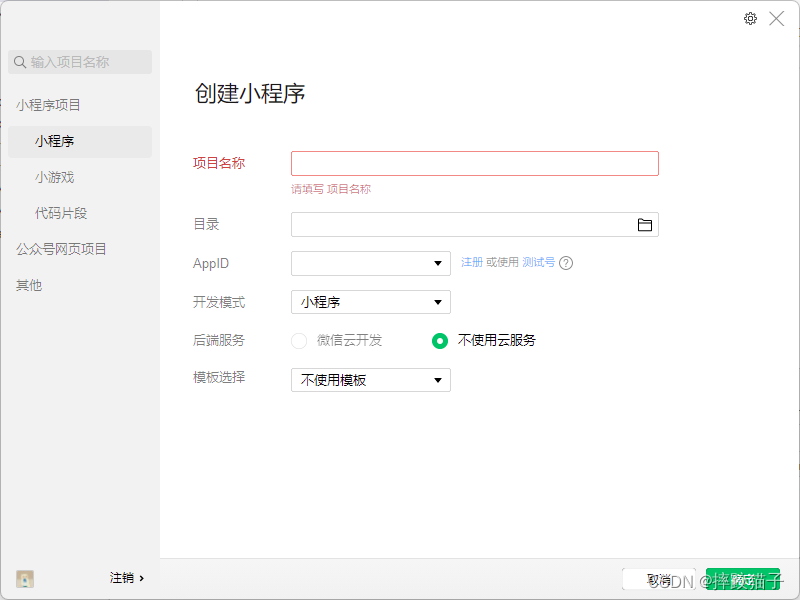
3.4、应用创建好后,打开微信开发者工具,新建项目,依次选择不使用模板、不使用云服务。

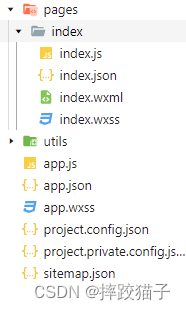
3.5、在pages文件夹下面创建一个文件夹并新建对应的page文件

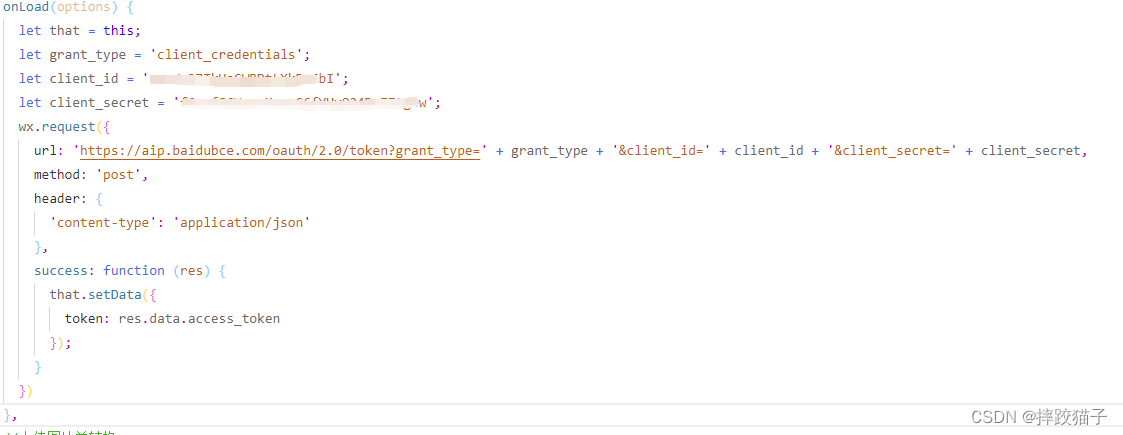
3.6、在JS文件中的onLoad函数中请求获取Token的接口,这时候就需要用到我们刚才所申请的ApiKey等信息; 了。


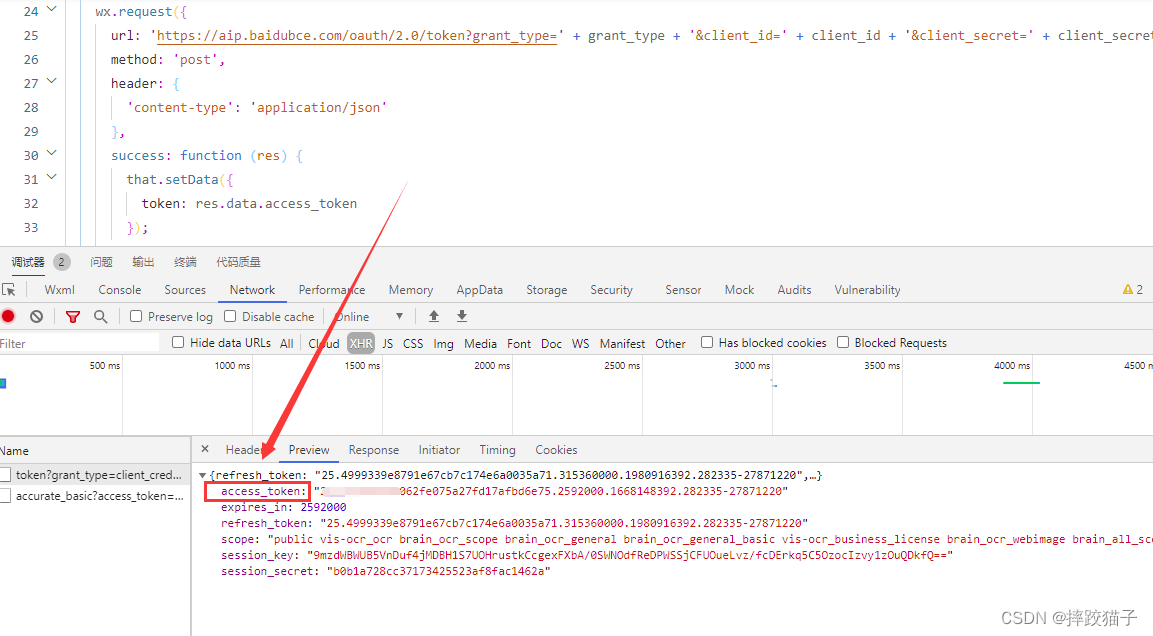
/** * 生命周期函数--监听页面加载 */ onLoad(options) { let that = this; let ApiKey='这里填你所申请的ApiKey'; let SecretKey='这里填你所申请的SecretKey'; wx.request({ url: 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=' + ApiKey+'&client_secret='+SecretKey, method: 'POST', success: function (res) { that.setData({ AccessToken:res.data.access_token }); } }); },3.7、编译程序,检查接口是否有正常返回,下图所标记的字段就是我们所需要的token了,它的有效期为30天,记得要及时更新。

3.8、查看人像动漫化接口描述及请求说明,结合人脸检测、头发分割、人像分割等技术,为用户量身定制千人千面的二次元动漫形象。

| 参数 | 是否必选 | 类型 | 说明 |
|---|---|---|---|
| image | 和url二选一 | string | base64编码后大小不超过10M |
| url | 和image二选一 | string | 图片完整URL,URL长度不超过1024字节 |
| type | 否 | string | anime或者anime_mask。前者生成二次元动漫图,后者生成戴口罩的二次元动漫人像 |
| mask_id | 否 | string | 在type参数填入anime_mask时生效 |
{'image': '这里放经过base64转换后的图片'}3.9、实现选择图片及将其转换为base64的功能,这里要用到wx.chooseImage以及wx.getFileSystemManager()两个函数。

<view class="containerBox"> <view class="leftBtn" bindtap="loadImage"> <image src="../../image/xj.png" class="btnImg"></image> 上传图像 </view> <view class="rightBtn" bindtap="identify"> <image src="../../image/face.png" class="btnImg"></image> 动漫转换 </view></view> loadImage() { let that = this; wx.chooseImage({ count: 0, sizeType: ['original', 'compressed'], //原图 / 压缩 sourceType: ['album', 'camera'], //相册 / 相机拍照模式 success(res) { that.setData({ imgSrc: res.tempFilePaths[0] }); //将图片转换为Base64格式 wx.getFileSystemManager().readFile({ filePath: res.tempFilePaths[0], encoding: 'base64', success(data) { let baseData = data.data; //'data:image/png;base64,' + data.data; that.setData({ baseData: baseData }); } }); } }) },<image src="{{imgSrc}}" class="showImg"></image>| 参数 | 是否必选 | 类型 | 说明 |
|---|---|---|---|
| image | 是 | string | 图片信息(总数据大小应小于10M,图片尺寸在1920x1080以下) |
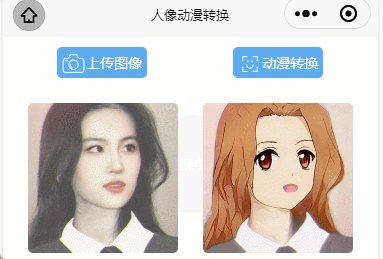
3.10、拼接参数调用接口,接口所返回的image字段就是已经进行转换后的图像了。

| 字段 | 类型 | 说明 |
|---|---|---|
| log_id | uint64 | 唯一的log id,用于问题定位 |
| image | string | 处理后图片的Base64编码 |
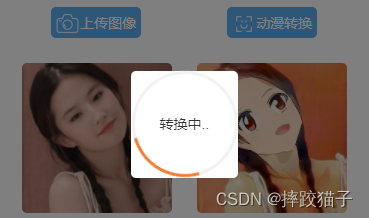
3.11、将image字段在页面进行展示,并将页面进行优化,增加转换中的动画效果,提高用户体验。


<view class='cu-load load-modal' wx:if="{{loadding}}"> <view class='gray-green'>转换中..</view></view>四、完整代码
<!--index.wxml--><view class="containerBox"> <view class="leftBtn" bindtap="loadImage"> <image src="../../image/xj.png" class="btnImg"></image> 上传图像 </view> <view class="rightBtn" bindtap="identify"> <image src="../../image/face.png" class="btnImg"></image> 动漫转换 </view></view><view style="display:flex;"> <image src="{{reproduction}}" class="showImg"></image> <image src="data:image/png;base64,{{baseImg}}" class="showImg"></image></view><view class='cu-load load-modal' wx:if="{{loadding}}"> <view class='gray-green'>转换中..</view></view><!--index.wxss-->/* pages/anime/index.wxss */page{background:white;}/* pages/pubu/index.wxss */.containerBox{ width:750rpx; display:flex; height:62rpx; margin-top:20rpx;}.leftBtn{ display: flex; width:181rpx; height:62rpx; color:white; border:1rpx solid #4FAFF2; background:#4FAFF2; border-radius:10rpx; text-align: center; line-height:62rpx; font-size:28rpx; margin-left: 108rpx;}.rightBtn{ display: flex; width:181rpx; height:62rpx; color:white; border:1rpx solid #4FAFF2; border-radius:10rpx; text-align: center; line-height:62rpx; font-size:28rpx; margin-left: 172rpx; background:#4FAFF2;}.btnImg{ width:50rpx;height:50rpx;margin-top:6rpx;margin-left:6rpx;}.showImg{ width:300rpx; height:300rpx; margin-left:50rpx; margin-top:50rpx; border-radius:10rpx;}.resultImg{ width:300rpx; height:300rpx; margin-left:50rpx; margin-top:25rpx; border-radius:50%;}.result{ margin-top:20rpx;}.resultTitle{ margin-left:75rpx; margin-top:10rpx; color:#2B79F5; font-size:25rpx;}.productTableTr{ height: 80rpx;line-height: 80rpx;border-bottom: 5rpx solid #F8F8F8;display:flex;}.leftTr{ width: 583rpx;height: 80rpx;line-height: 80rpx;}.rightTr{ width: 119rpx;height: 80rpx;line-height: 80rpx;color: #FF2525;font-size: 26rpx;}.leftTrText{ color: #2B79F5;font-size: 28rpx;margin-left: 15rpx;width: 283rpx;}.productDetailTable{ width: 702rpx;margin-left: 24rpx;border:5rpx solid #F8F8F8;border-radius: 6rpx;}.copyBtn{ color:white;background:#2B79F5;border-radius:8rpx;width:100rpx;height:50rpx;margin-top:15rpx;} /** * 页面的初始数据 */ data: { token: '', imgSrc: '', baseData: '', }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { let that = this; let grant_type = 'client_credentials'; let client_id = ''; let client_secret = ''; wx.request({ url: 'https://aip.baidubce.com/oauth/2.0/token?grant_type=' + grant_type + '&client_id=' + client_id + '&client_secret=' + client_secret, method: 'post', header: { 'content-type': 'application/json' }, success: function (res) { that.setData({ token: res.data.access_token }); } }) }, loadImage() { let that = this; wx.chooseImage({ count: 0, sizeType: ['original', 'compressed'], //原图 / 压缩 sourceType: ['album', 'camera'], //相册 / 相机拍照模式 success(res) { that.setData({ imgSrc: res.tempFilePaths[0] }); //将图片转换为Base64格式 wx.getFileSystemManager().readFile({ filePath: res.tempFilePaths[0], encoding: 'base64', success(data) { let baseData = data.data; //'data:image/png;base64,' + data.data; that.setData({ baseData: baseData }); } }); } }) },