?个人主页:不叫猫先生
?♂️作者简介:前端领域新星创作者、华为云享专家、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
?系列专栏:vue3从入门到精通
?个人签名:不破不立
目录
一、源数据二、安装Echarts三、背景图实现四、拐点自定义五、线条区域渐进色六、x轴拖拽七、X轴设置八、y轴设置写在最后
在结束的卡塔尔世界杯八分之一决赛中,巴西队以4:1轻松战胜韩国队,连续八届世界杯晋级八强,我的心情无比的激动,看着自己喜欢的球星,内心十分骄傲。
开始创作本文的时候,满怀欣喜,隐隐看到了内马尔举起了大力神杯。时间定格在12月9日,比赛的第124分钟,是的,巴西??出局了,诸神黄昏之战送走了它的第一位客人,内马尔仰天大哭,他以满身伤痕换取舞者之名,魔笛之子也跑过去安慰他,他真的太不容易了。
在小组赛首轮巴西队2比0击败塞尔维亚队比赛中,内马尔出战79分钟被侵犯9次,创下本届世界杯截至目前单场被侵犯次数的纪录。他下场后一度在巴西队的替补席上啜泣。
有人说是资本阻碍了一群巴西舞者走向冠军?得脚步,在点球大战中门将三次反方向扑倒,是真的被克罗地亚晃到了吗?明明知道克罗地亚是点球大战之王,为什么不首出压场?有人说他们轻视了一群能拼命的人,输在了高姿态上。
是的我说你们说的都对,当输的时候,就站在道德制高点去职责,赢的时候,就站在赞美之山去夸赞,否认他们现在绿茵地里的努力。他们也真的想赢啊,高举大力神杯,跳起胜利之舞。感慨之词就不多言论了。
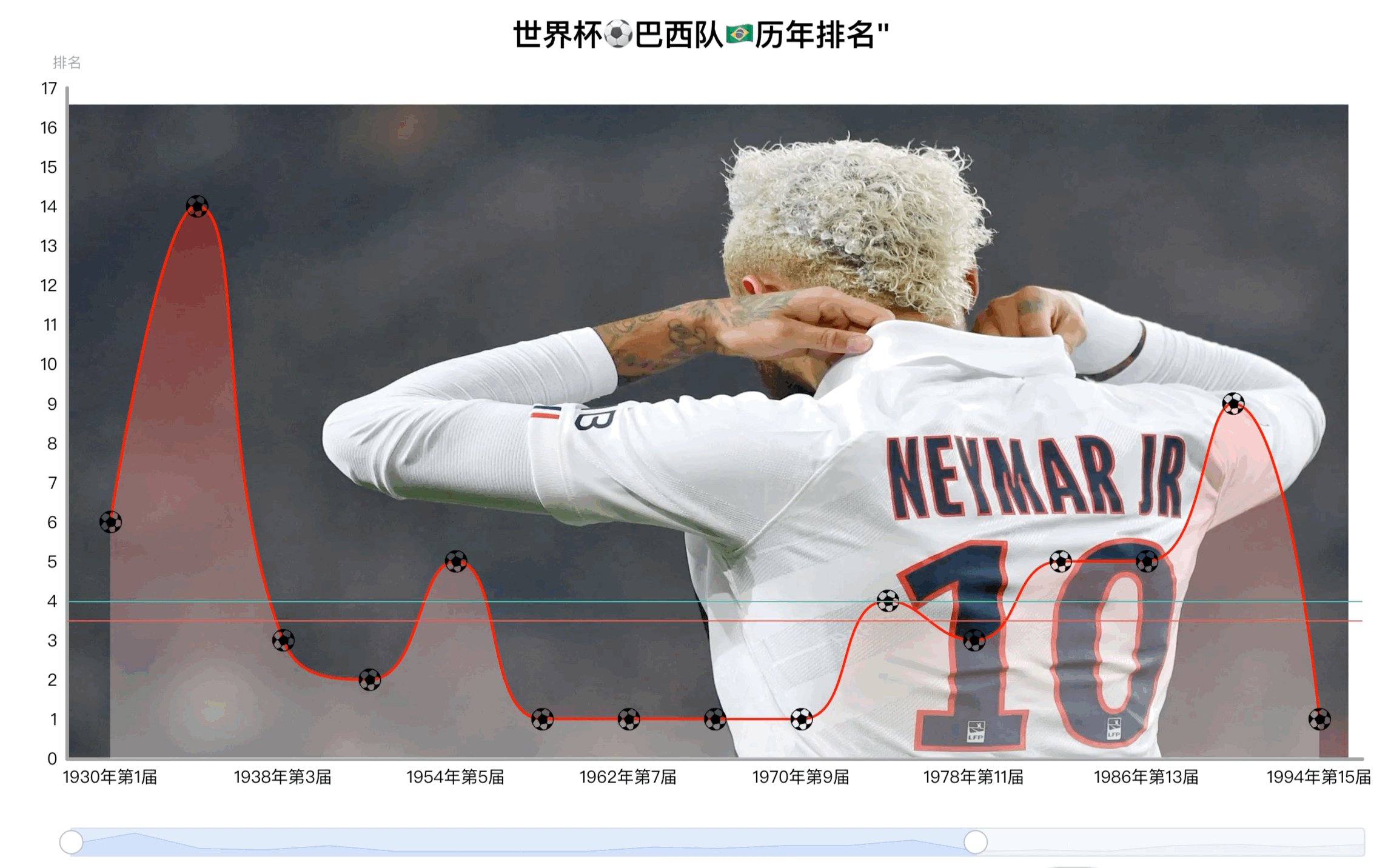
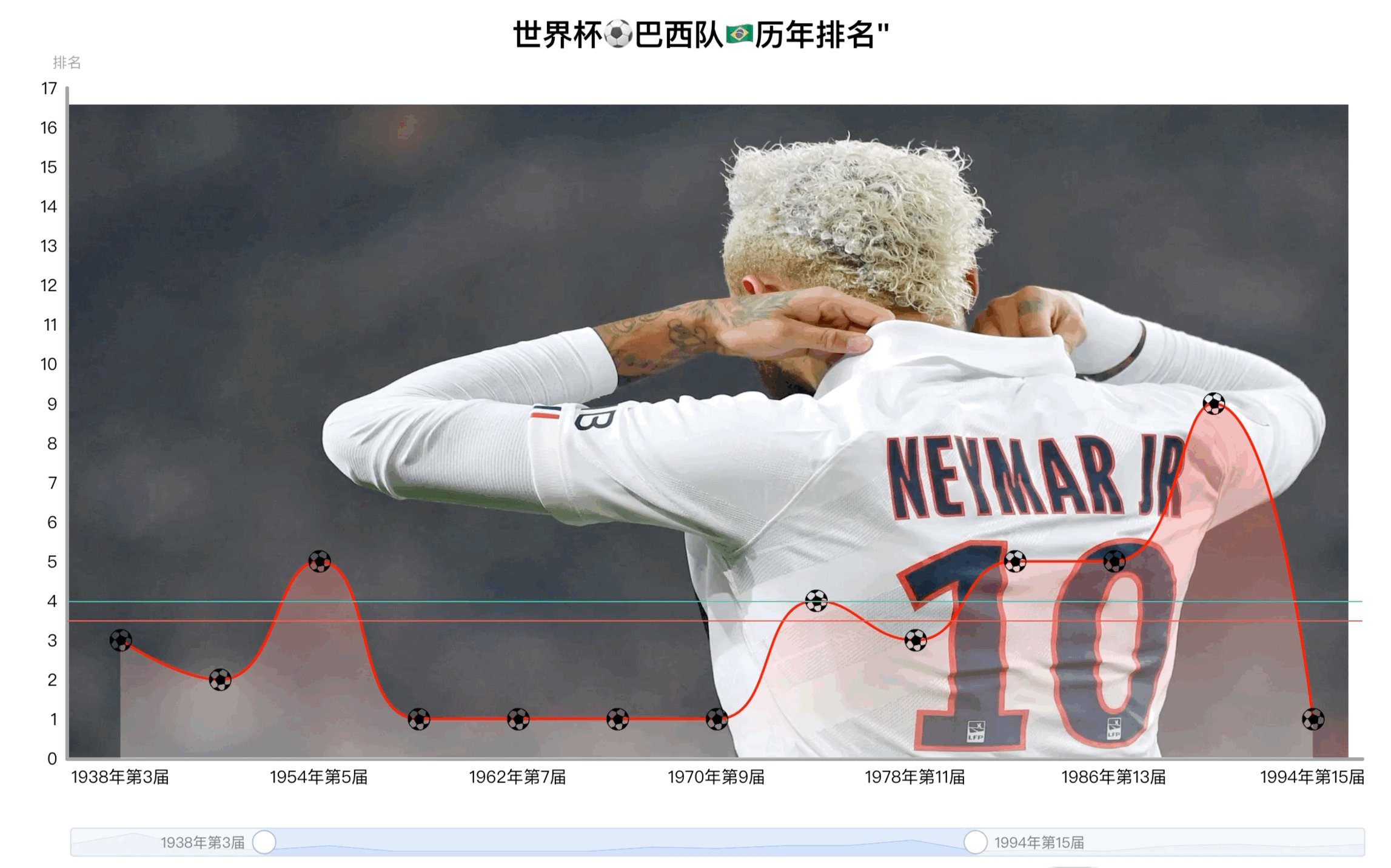
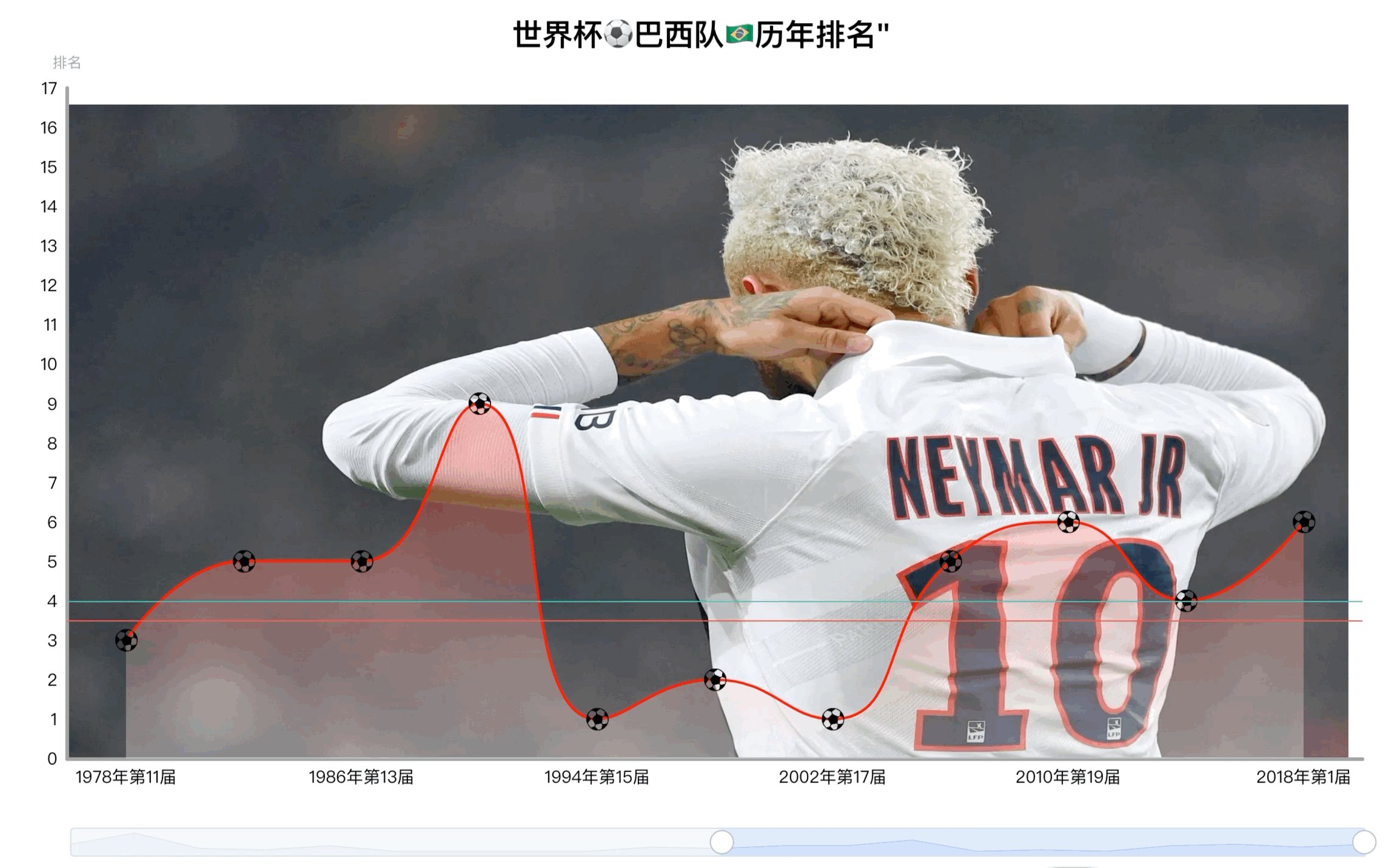
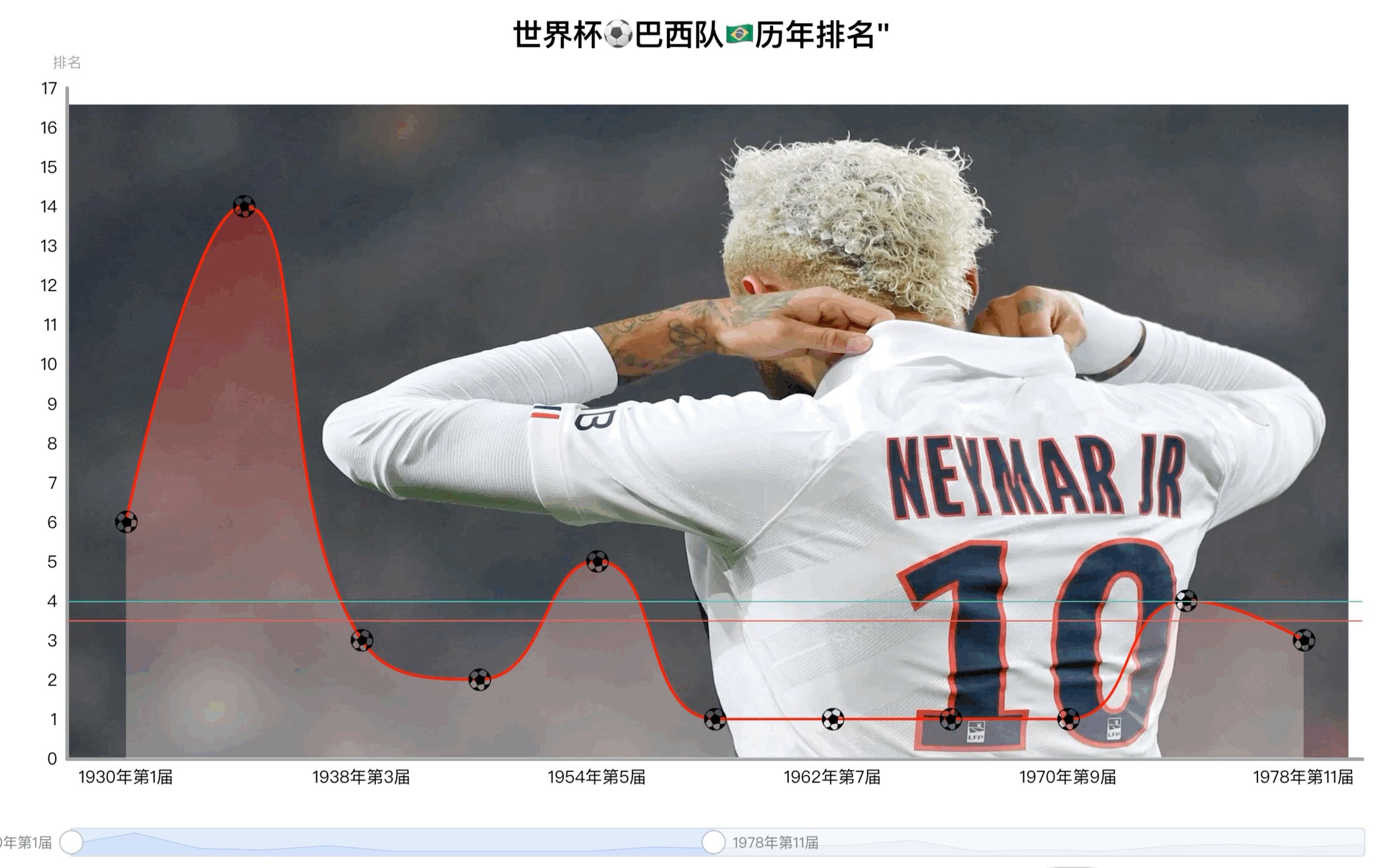
我统计了历年来巴西队战绩,并对数据进行处理,使用Echarts图表分析。我们来研究下图表具体是怎么实现的?
一、源数据
我通过网上的数据进行整理,具体如下:
[{ name: "1930年第1届", score: "第一轮", rank: "6" },{ name: "1934年第2届", score: "第一轮", rank: "14" },{ name: "1938年第3届", score: "季军", rank: "3" },{ name: "1950年第4届", score: "亚军", rank: "2" },{ name: "1954年第5届", score: "八强", rank: "5" },{ name: "1958年第6届", score: "冠军", rank: "1" },{ name: "1962年第7届", score: "冠军", rank: "1" },{ name: "1966年第8届", score: "第一轮", rank: "1" },{ name: "1970年第9届", score: "冠军", rank: "1" },{ name: "1974年第10届", score: "殿军", rank: "4" },{ name: "1978年第11届", score: "季军", rank: "3" },{ name: "1982年第12届", score: "第二轮", rank: "5" },{ name: "1986年第13届", score: "八强", rank: "5" },{ name: "1990年第14届", score: "十六强", rank: "9" },{ name: "1994年第15届", score: "冠军", rank: "1" },{ name: "1998年第16届", score: "亚军", rank: "2" },{ name: "2002年第17届", score: "冠军", rank: "1" },{ name: "2006年第18届", score: "八强", rank: "5" },{ name: "2010年第19届", score: "八强", rank: "6" },{ name: "2014年第20届", score: "殿军", rank: "4" },{ name: "2018年第1届", score: "八强", rank: "6" },]最终效果如下:
二、安装Echarts
安装:
yarn add echarts -S引入使用:
<script setup lang="ts">import * as echarts from "echarts";import { ref, onMounted, getCurrentInstance, reactive } from "vue";onMounted(() => { var myChart = echarts.init(document.getElementById("trendLIne-content")); myChart.setOption({ }) })</script>三、背景图实现
可以看到图表使用了背景图片,那么具体是怎么实现呢?主要通过graphic实现,可配置以下内容实现背景图片,但是背景图片必须是以https开头才能显示
graphic: [ { // 图形元素类型 type: "image", // 更新或删除图形元素时指定更新哪个图形元素,如果不需要用可以忽略。 id: "logo", // 根据父元素进行定位 (0%), 如果bottom的值是 0,也可以删除该bottom属性值。 bottom: "13%", left: "6%", // 层叠 z: 0, // 决定此图形元素在定位时,对自身的包围盒计算方式 bounding: "all", style: { image: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc2.hoopchina.com.cn%2Fuploads%2Fstar%2Fevent%2Fimages%2F200127%2Fb8b1f24f0c8fc6f860ce4a7c12054cb49b56654e.jpg&refer=http%3A%2F%2Fc2.hoopchina.com.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1673012465&t=b8a96c59fca94f5e18c660b3c2a6d616", width: 1055, height: 540, }, }, ],四、拐点自定义
设置symbol为base64编码的图片,并设置通过symbolSize设置大小
series: [ { symbolSize: 20, symbol: "image://+base64编码", }五、线条区域渐进色
通过areaStyle设置区域渐渐色
areaStyle: { normal: { opacity: 0.3, color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: "red", }, { offset: 1, color: "#fff", }, ]), }, },六、x轴拖拽
设置自定义拖拽的icon为legendSvg,通过dataZoom属性设置拖拽的样式
const legendSvg = { line: "path://M-0.000,-0.000 L10.000,-0.000 L10.000,3.000 L-0.000,3.000 L-0.000,-0.000 Z",}; dataZoom: { show: true, icon: legendSvg.line, realtime: true, brushSelect: false, //取消拖动手柄 start: 0, end: 70, height: 24, handleSize: "80%", // handleIcon: 'image://' + img, //自定义拖拽图标 handleIcon: "path://M512,512m-448,0a448,448,0,1,0,896,0a448,448,0,1,0,-896,0Z", //icon图标 backgroundColor: "#F5F7FA", },七、X轴设置
x轴属性解释具体如下:
xAxis :x轴设置 name:单位splitLine:网格线 show:false (去除网格线) data:x轴坐标显示的数据,数组类型axisLine:设置x轴的轴线 show:true(设置显示)lineStyle:设置轴线的样式 color:颜色width:宽度type:线条类型 axisLabel:设置x轴文字样式 textStyle:文字样式,对象类型 show:是否展示fontSize:字体大小color:文字颜色 formatter:自定义文字,后面跟一个函数,默认会一个参数,x坐标的值 xAxis: { type: "category", splitLine: { show: false, }, interval: "auto", // x轴间距 data: data.map((item) => item.name), axisTick: { //刻度线 show: false, }, axisLine: { , show: true, // 把x轴从实线变成虚线 lineStyle: { // 设置x轴线条样式的颜色 color: "#999", width: 3, type: "solid", }, }, axisLabel: { textStyle: { color: "#000", //坐标轴字颜色 fontSize: 14, }, }, },八、y轴设置
y轴的属性与x轴基本相同
yAxis: { type: "value", name: "排名", splitLine: { show: false, }, textStyle: { color: "#000", //坐标轴字颜色 }, scale: true, max: 17, min: 0, splitNumber: 20, axisLine: { show: true, lineStyle: { // 设置x轴线条样式的颜色 color: "#999", width: 3, type: "solid", }, }, axisLabel: { textStyle: { color: "#000", //坐标轴字颜色 fontSize: 14, }, }, },写在最后
我想引用嬛嬛的话:世间的阴差阳错从未停歇,都是寻常。诸神黄昏,每一场都会有离开的老将,期待下一届王者归来!
