前段时间,不是全网变灰色了嘛,整个网页的按钮、文本框、图片、文字等等都变成了灰蒙蒙的了,这是怎么做到的呢?
案例如下:
我就随便写个普通的html网页吧,在网页里随便写点文字和随便放几张图片(大概意思下就行),然后把整个网页设置成灰色的;
正常的网页如下:

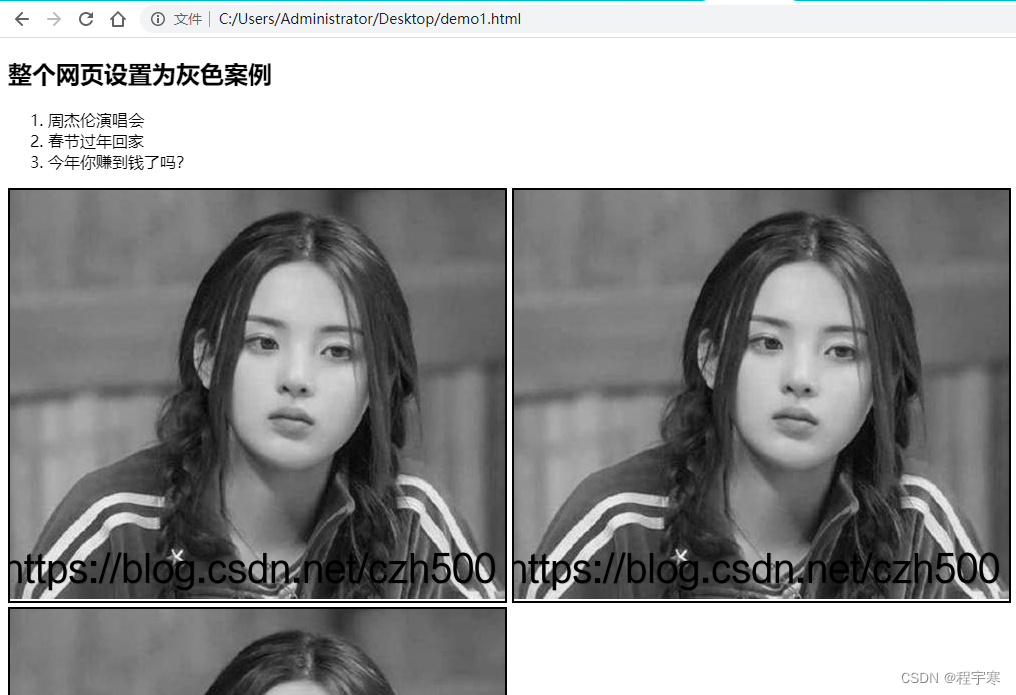
整个网页变成灰色,效果如下:

这是怎么做到的呢?
有人可能会认为是把网页上所有的元素都统一换了一个css样式,按钮换成了灰色,图片换成了灰色,文字换成了灰色,大家想一想,如果真是这样的话,那工作量多大啊,维护的成本多高啊,而且万一某个元素忘记了加灰色样式,那网页显示的时候,岂不是很突兀,很尴尬;
其实真正的做法是加一个滤镜;
在网页里加上一段代码即可,如下:
html { -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:grayscale(100%); filter:grayscale(100%); filter:url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1) }filter是滤镜的意思,filter:grayscale(100%);的意思是说给页面加上一个灰度的滤镜,所以html网页上的所有内容都变成灰色了(大家要注意,有些浏览器可能会无效,所以为了让那些不起效果的浏览器起效果,加上-webkit-filter: grayscale(100%);这句话就行了,这个样式是专属于使用webkit内核的浏览器的,意思和filter:grayscale(100%);差不多,只是写法不同而已)。
注意:有些网站可能使用上面的css没效果,可能是因为网站没有使用最新的网页标准协议,请将网页最头部的替换为以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">注意:还有一些网站flash动画的颜色不能被css滤镜控制,可以在flash代码插入如下语句:
<param value="false" name="menu"/><param value="opaque" name="wmode"/>以下是整个案例的源代码:
<!doctype html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>整个网页设置为灰色案例</title> <style type="text/css"> html { -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:grayscale(100%); filter:grayscale(100%); filter:url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1) } </style> </head> <body> <h2>整个网页设置为灰色案例</h2> <ol><li>周杰伦演唱会</li><li>春节过年回家</li><li>今年你赚到钱了吗?</li> </ol> <img src="杨超越图片1" border="2" alt="杨超越"> <img src="杨超越图片1" border="2" alt="杨超越"> <img src="杨超越图片1" border="2" alt="杨超越"> </body></html>