一、前言
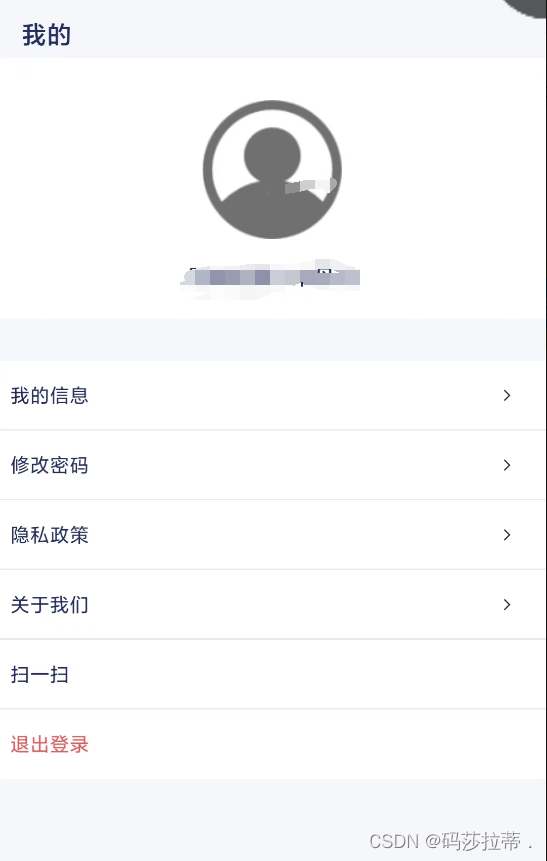
我们知道,目前市场上开发app或者小程序这些应用,都离不开一个个人界面,就是类似下面的这种界面,我们可以利用iVX低代码平台来开发,简单快速,如果还有不知道iVX低代码平台是啥的,猛戳这里:关于ivx
当前,小伙伴还可以点击这里进去 https://www.ivx.cn?extend=sixsixsix

二、利用iVX开发个人界面
点击下面的编辑开发
ivx 在线 编辑 器
1、先建项目
我们这里就直接叫Person项目

2、实现头部
我们看到头部就是我的2个字 ,这里调整好边距和字体大小,效果如下。

3、实现个人头像
这里我们先点击上传本地图片按钮

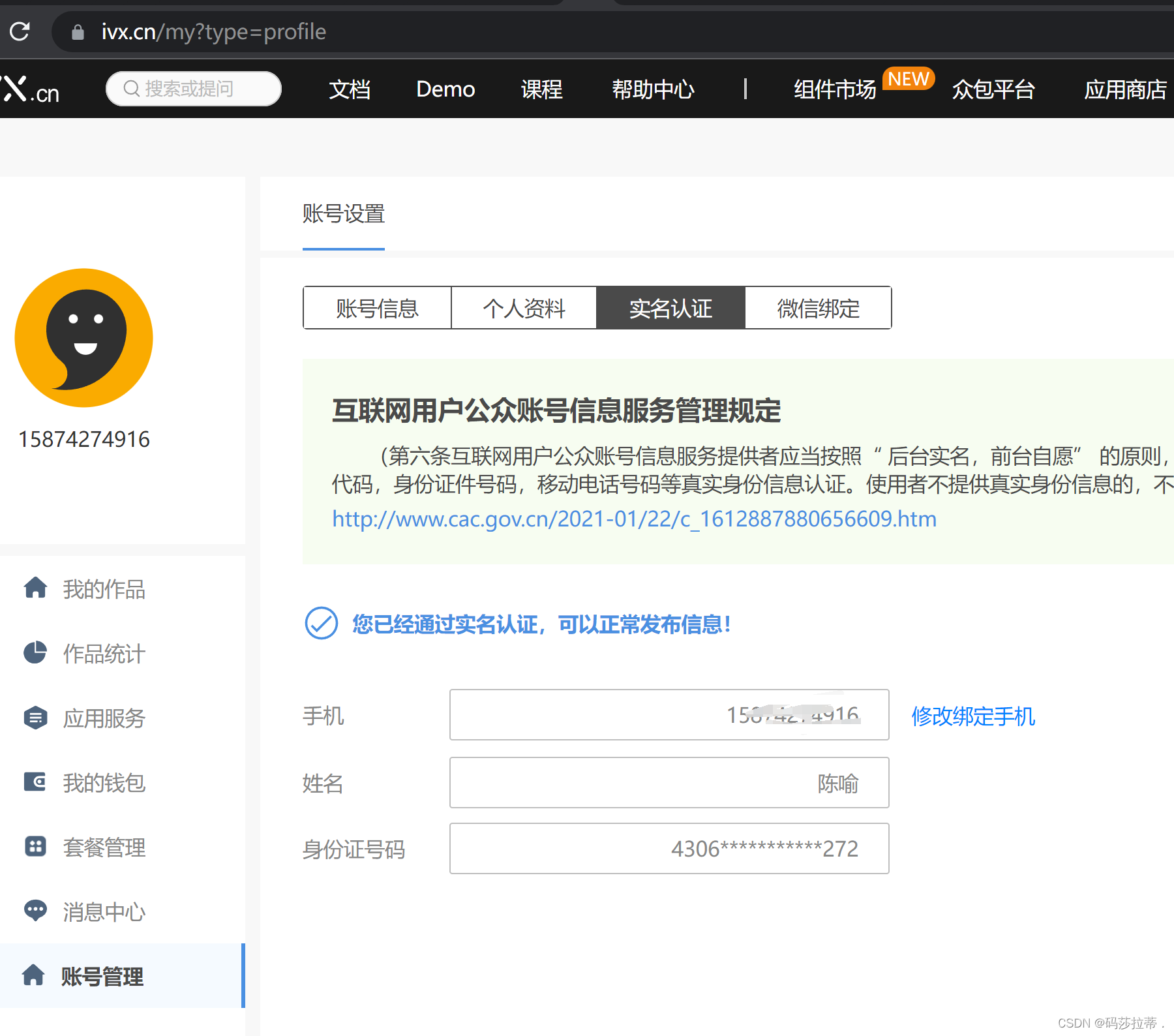
这里需要实.名.认.证,如果没有实.名.认.证的小伙伴可以先去实.名.认.证。

上传本地图片,调整图片的大小和边距。

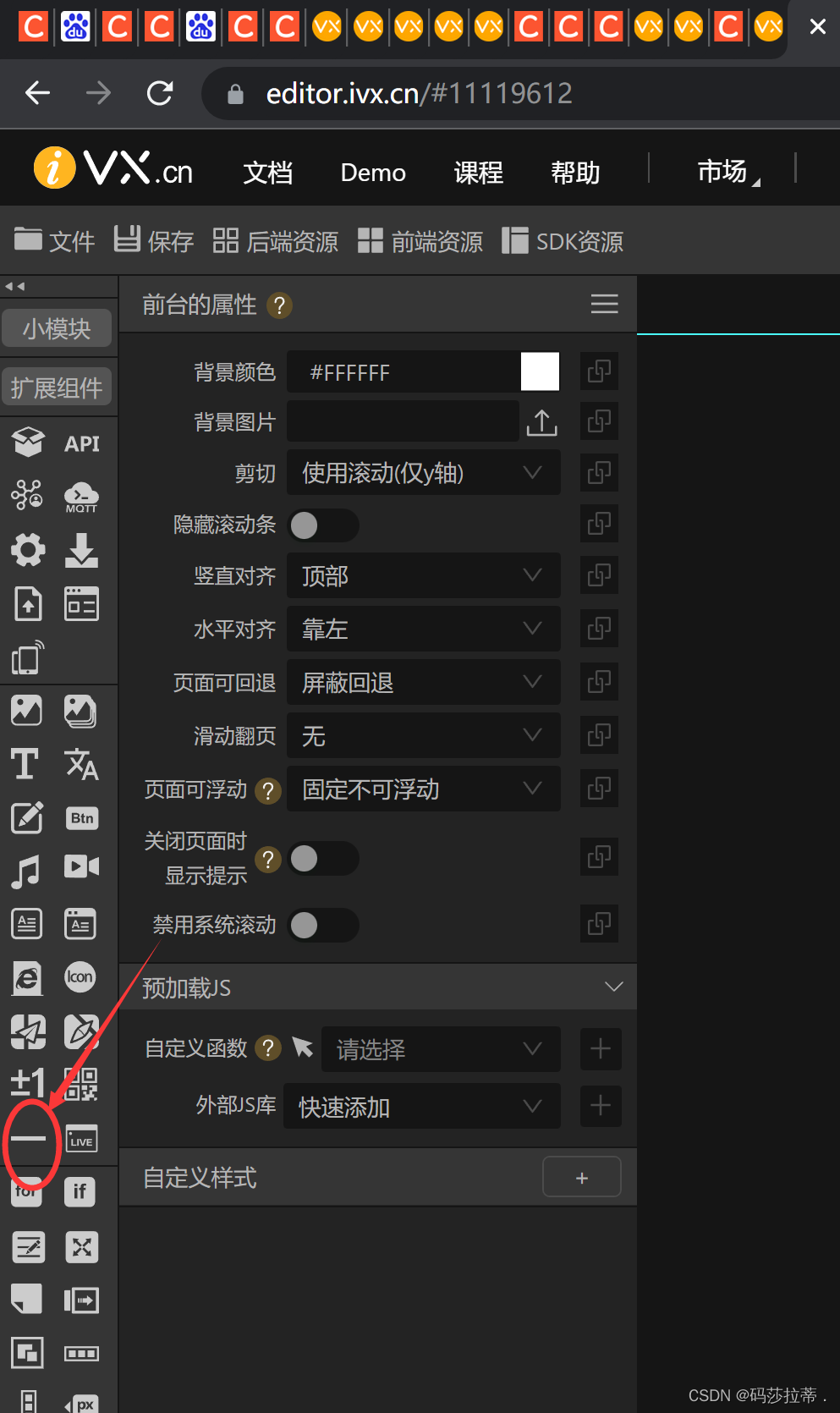
4、实现分割线
我们点击分割线按钮,然后调整好边距。


5、实现其它分割线其它文字内容
这里我们先需要实现文字包含我的信息、修改密码、隐私政策、关于我们、扫一扫、退出登录,然后调整好边边距和字体大小,还要记得让退出登录变红色。

三、进行预览
我们点击预览按钮

效果如下

四、总结
我们没花多少时间就开发出一个非常丝滑的页面,也就是不到10分钟,如果是原生开发的话,这个界面至少需要半个工作日时间,所以利用ivx能节省人力成本。原生+h5,一般只能做电商类的app,有一定的局限性,跨平台技术(react native、flutter、uniapp),研发人员学习成本比较大,而且周期长,还要了解各个端之间的差异,其实前期投入成本不比原生周期短,而且后期维护成本太高了。使用小程序有些功能不能做,具有局限性。所以我们选择ivx来开发效率非常高 。
五、iVX低代码平台
自己操作起来非常简单,很快速就完成了一个个人信息页面,妈妈再也不担心我写代码的问题了。
ivx 动手尝试电梯: ivx在线编辑器
官. 网:点这里
ivx 公.众号:ivx_cn
iVX在.线学院:iVX在线学院跳转电梯