?个人主页:不叫猫先生
?♂️作者简介:前端领域新星创作者、华为云享专家、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
?系列专栏:vue3从入门到精通
?个人签名:不破不立
?目录
?前言?一、MutationObserver1. MutationRecoard监听记录详情 ?二、MutationObserver实例对象方法1. observe(node,config)2. disconnect()3. takeRecords() ?三、案列
?前言
为什么突然写MutationObserver呢?最近在写页面水印的时候用到了MutationObserver方法,两者之间有什么联系呢?不用MutationObserver情况下,使用网站的人员可以随意修改DOM就可以把系统作者的版权标识(水印)去掉,然后使用无水印的网站,这显然是违背了系统作者的意愿,那么怎么防止这一操作呢?当然是MutationObserver,它能够监听DOM的变化,根据DOM的变化然后做出相应操作,比如删除水印后,使用MutationObserver监听到了水印的DOM被删除,就会立即生成一个水印,这样就杜绝了上面的情况。
?一、MutationObserver
MutationObserver构造函数用来监听DOM的变化,比如节点增加、删除,属性的改变,文本的变动都能监听到。它具有以下特点:
等所有dom操作结束后才触发,可以看成异步会把dom的变化记录放到数组中进行处理可以监听所有类型的dom变化,也能指定类型监听用MutationObserver创建一个createObserve实例, 它会在指定的 DOM 发生变化时被调用。其中MutationObserver构造函数中有两个参数。
mutationRecoard:存放所有dom变化的数组observe:观察者实例const createObserve = new MutationObserver((mutationRecoard,observe)=>{})1. MutationRecoard监听记录详情
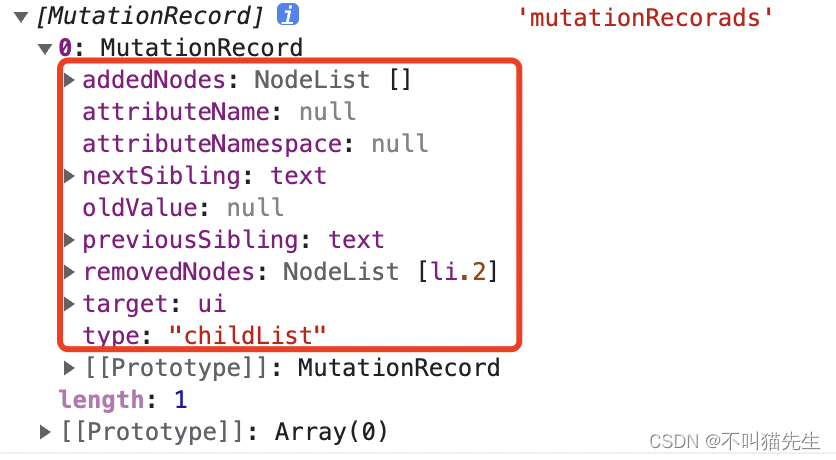
dom每次变化都会记录在MutationRecoard中,所以它是一个数组类型,MutationRecoard记录了每次DOM变化时的详细信息,具体如下所示:
| 属性 | 含义 |
|---|---|
| type | 观察的变动类型(attribute、characterData或者childList) |
| target | 发生变动的DOM节点 |
| addedNodes | 新增的DOM节点 |
| removedNodes | 删除的DOM节点 |
| previousSibling | 前一个同级节点,如果没有则返回null |
| nextSibling | 下一个同级节点,如果没有则返回null |
| attributeName | 发生变动的属性。如果设置了attributeFilter,则只返回预先指定的属性 |
| oldValue | 变动前的值。这个属性只对attribute和characterData变动有效,如果发生childList变动,则返回null |
具体如下图所示:

?二、MutationObserver实例对象方法
1. observe(node,config)
配置 MutationObserver 在 DOM 更改匹配给定选项时,通过其回调函数开始接收通知。有两个参数:
node:观察元素的所有节点config:配置项,可以观测指定配置项的变化配置项的详细属性如下:
| 属性 | 含义 |
|---|---|
| childList | 子节点的变动(指新增,删除或者更改) |
| attributes | 属性的变动 |
| characterData | 节点内容或节点文本的变动 |
| subtree | 布尔值,表示是否将该观察器应用于该节点的所有后代节点 |
| attributeOldValue | 布尔值,表示观察attributes变动时,是否需要记录变动前的属性值 |
| characterDataOldValue | 布尔值,表示观察characterData变动时,是否需要记录变动前的值 |
| attributeFilter | 数组,表示需要观察的特定属性(比如[‘class’,‘src’]) |
2. disconnect()
阻止 MutationObserver 实例继续接收的通知,直到再次调用其 observe() 方法,该观察者对象包含的回调函数都不会再被调用。
3. takeRecords()
从 MutationObserver 的通知队列中删除所有待处理的记录,并将它们返回到 MutationRecord 对象的新 Array 中。
?三、案列
创建一个观察器并传入回调为观察器配置观察节点指定观察特定配置的dom变化执行观察器回调获取到DOM变化记录<div class="content"><ui><li class="0">0000000</li><li class="1">1111111</li><li class="2">222222</li><li class="3">33333</li><li class="4">4444</li><li class="5">55555</li><li class="6">6666</li><li class="7">77777</li><li class="8">888888</li><li class="9">99999</li></ui></div>// 观察器的配置(需要观察什么变动)const config = { attributes: true, childList: true, subtree: true,characterData:true,characterDataOldValue:true,attributDataOldValue:true};// 当观察到变动时执行的回调函数const callback = function(mutationRecoard, observer) { // Use traditional 'for loops' for IE 11 for(let mutation of mutationRecoard) { if (mutation.type === 'childList') { console.log('A child node has been added or removed.'); } else if (mutation.type === 'attributes') { console.log('The ' + mutation.attributeName + ' attribute was modified.'); } }};// 创建一个观察器实例并传入回调函数const observer = new MutationObserver(callback);// 以上述配置开始观察目标节点observer.observe(document.getElementsByClassName('content')[0], config);// 之后,可停止观察observer.disconnect();