一.Cookie
1.1.HTTP协议的无状态性
HTTP协议的无状态:
客户端的每次HTTP请求都是独立的,之间没有直接关系
服务器不会主动保留每次HTTP请求的状态

1.2.如何突破HTTP无状态的限制
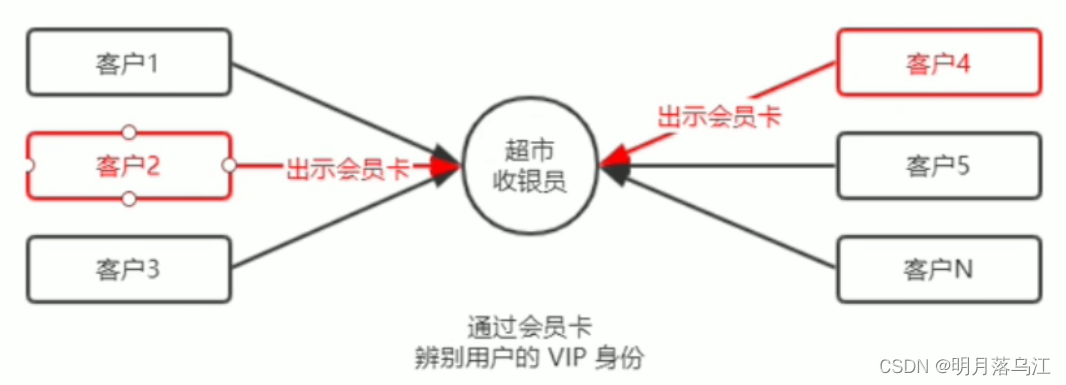
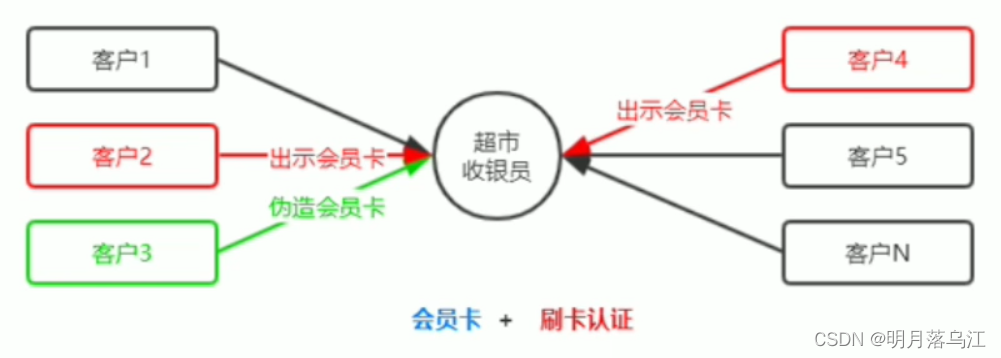
发会员卡

注意:
现实中,会员卡身份认证方式,在Web开发中的专业术语叫做Cookie
1.3.什么是Cookie
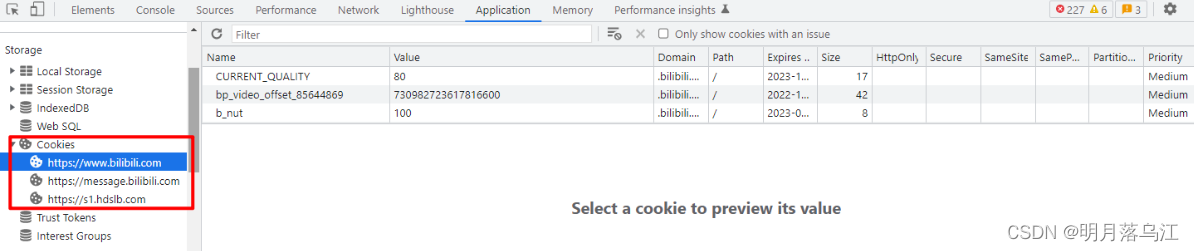
Cookie是存储在用户浏览器中的一段不超过4KB的字符串

不同域名下的Cookie各自独立
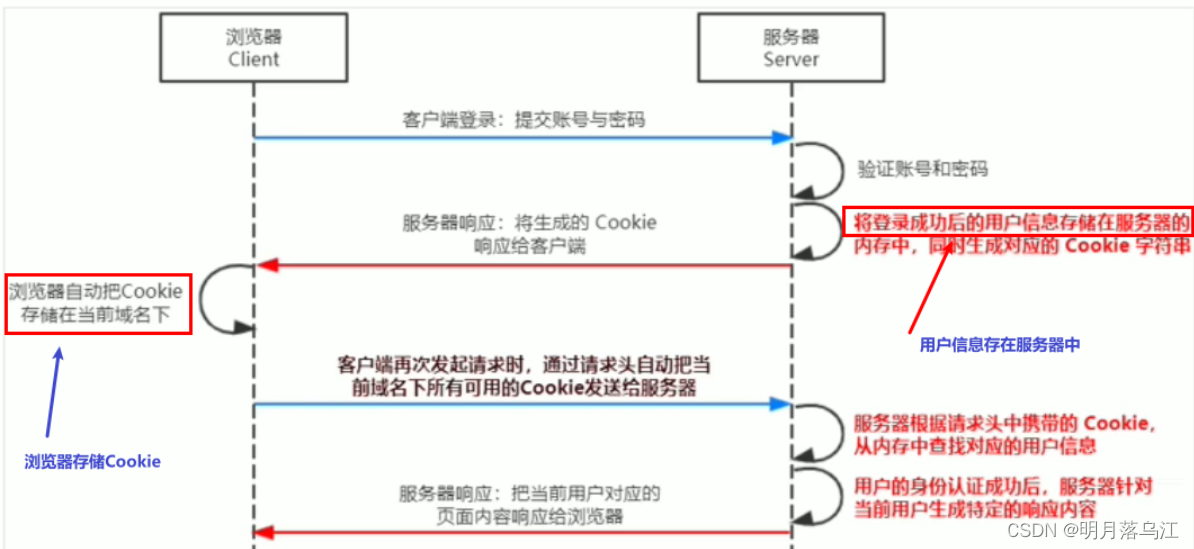
每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器进行身份验证
特点:
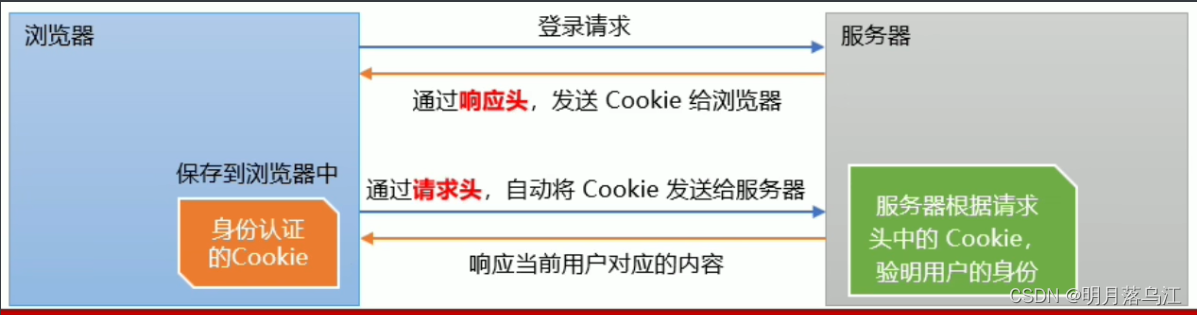
自动发送域名独立过期时限4KB限制 1.4.Cookie在身份认证中的作用

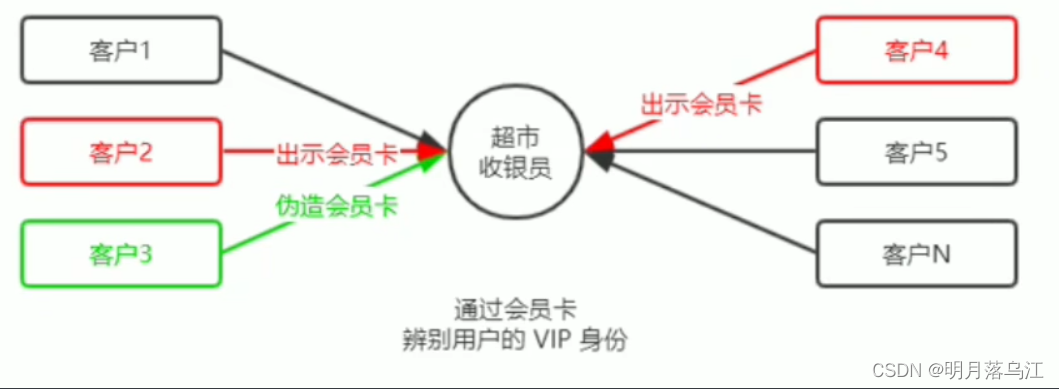
不安全,容易被伪造,千万不要使用Cookie存储重要的数据
二 .Session
2.1图解
会员卡+刷卡认证,就是Session认证机制的精髓

2.2.Session工作原理

2.3.在Express中使用Session认证
2.3.1安装
npm install express-session2.3.2配置express-session中间件
//导入session 中间件var session = require('express-session')//配置Session中间件app.use(session({ secret:"keyboard cat", //secret 属性的值可以为任意字符串 resave: false, //固定写法 saveUninitialized: true //固定写法}))2.3.3向session中存数据
express-session 中间件配置成功
可通过 req.session来访问和使用 session对象
存储用户的关键信息
app.post('/api/login',(req,res)=>{ //判断用户提交的登录信息是否正确 if(req.body.username !== 'admin' || req.body.password !== '00000'){ return res.send({status: 1,msg:'登录失败'}) } req.session.user = req.body //将用户信息,存储到Session中 req.session.islogin = true //将用户登录状态,存储到Session中 res.send({status:0,msg:'登录成功'})})2.3.4从session中取数据
//获取session中取数据app.get('/api/username',(req,res)=>{ //判断用户是否登录 if(!req.session.islogin){ return res.send({status:1,msg:'fail'}) } res.send({status:0,msg:'success',username:req.session.user.username})})2.3.5清空session
//退出登录的接口app.post('/api/logout',(req,res)=>{ //清空当前客户端对应的session信息 req.session.destroy() res.send({ status:0, msg:'退出登录成功' })})三.JWT
3.1Session认证的局限性
Session认证机制需要配合Cookie才能实现
Cookie默认不支持跨域访问(需要额外配置)
3.2什么是JWT
JWT(JSON Web Token) 是目前最流行的跨域认证解决方案
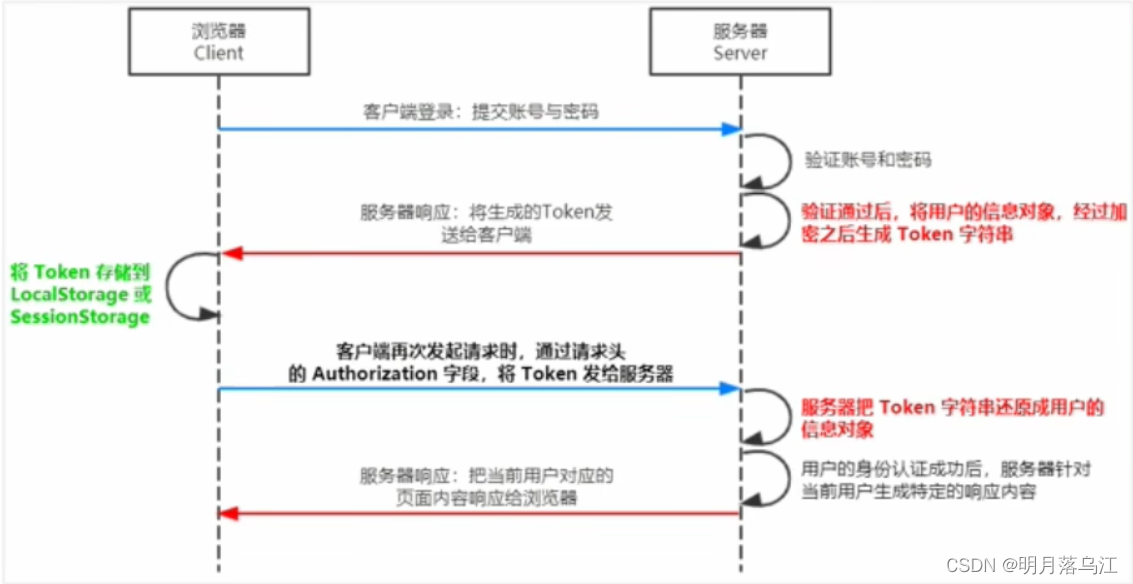
3.3JWT工作原理
用户的信息通过Token字符串的形式,保存在客户端浏览器中
服务器通过还原Token字符串的形式来认证用户的身份
3.4JWT的组成部分
JWT由三部分组成:
Header(头部)--------------------->安全性相关
Payload(有效荷载)-------------->用户信息加密后的字符串
Signature(签名)------------------>安全性相关
Header.Payload.Signature3.5JWT的使用方式
客户端收到服务器返回的JWT之后
通常存储在localStorage或sessionStorage中
客户端每次通信都要带上这个JWT字符串,进行身份认证
(推荐把JWT放在HTTP请求头的Authorization字段中)
Authorization:Bearer <token>3.6在Express中使用JWT
3.6.1安装JWT相关的包
npm install jsonwebtoken express-jwtjsonwebtoken 用于生成JWT字符串
express-jwt用于将JWT字符串解析还原成JSON对象
3.6.2导入JWT相关的包
//导入用于生成JWT字符串的包const jwt = require('jsonwebtoken')//导入用于将客户端发送过来的JWT字符串,解析还原成JSON对象的包const experssJWT = require('express-jwt')3.6.3在登录成功后生成JWT字符串
//自定义const secretKey = 'itheima No1 ^_^'//登录接口app.post('/api/login',function(req,res){ //用户登录成功之后,生成JWT字符串,通过token属性响应给客户端 res.send({ status:200, message:'登录成功', //调用jwt.sign()生成JWT字符串,三个参数分别是:用户信息对象,加密密钥,配置对象 token:jwt.sign({username:userinfo.useranme},secretKey,{expiresIn:'30s'}) })})3.6.4将JWT字符串还原为JSON对象
客户端每次访问那些有权限接口的时候
都需要主动通过请求头中的Authorization字段
服务器可以通过express-jwt中间件,将客户端发送过来的token解析还原成JSON对象
//使用app.use() 来注册中间件//expressJWT ({secret:secretKey}) 就是用来解析Token 的中间件//.unless({path:[//^\/api\//]}) 用来指定哪些接口不需要访问权限app.use(expressJWT({secret:secretKey}).unless({path:[//^\/api\//]}))3.6.5使用req.auth获取用户信息
当express-jwt这个中间件配置成功之后
即可使用req.user对象,访问解析出来的用户信息
//这个是一个有权限的API接口app.get('/admin/getinfo',function(req,res){ console.log(req.auth) res.send({ status:200, message:'获取用户信息成功!', data:req.auth })})3.6.6捕获解析JWT失败后产生的错误
如果客户端发送过来的Token字符串过期或不合法
会产生一个解析失败的错误
app.use(err,req,res,next){ //token解析失败导致的错误 if(err.name === 'UnauthorizedError'){ return res.send({status:401,message:'无效的token'}) } //其它原因导致的错误 res.send({status:500,message:'未知错误'})}