提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
Echarts画散点图
前言一、散点图悬浮框鼠标移入可滚动操作二、散点图偏下方的点悬浮数据显示不全三、数据量大、数据类别多、数据重复点多造成散点图散点展示不全或展示散点出现闪烁问题。
前言
下面是我使用echarts画散点图遇到的一些问题的总结,希望通过这些总结可以帮到遇到类似问题的人。
一、散点图悬浮框鼠标移入可滚动操作
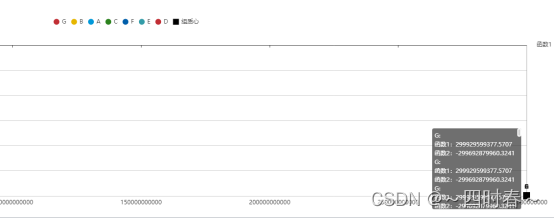
图例:

参考代码:
tooltip: { trigger: 'axis', //提示框文本样式 textStyle: { //提示框文字大小 fontSize: 12, }, //固定悬浮框的高,使他超过显示滚动条 extraCssText: 'max-height:155px;overflow-y:scroll', //鼠标是否可以进入提示框悬浮层中 enterable: true,},二、散点图偏下方的点悬浮数据显示不全
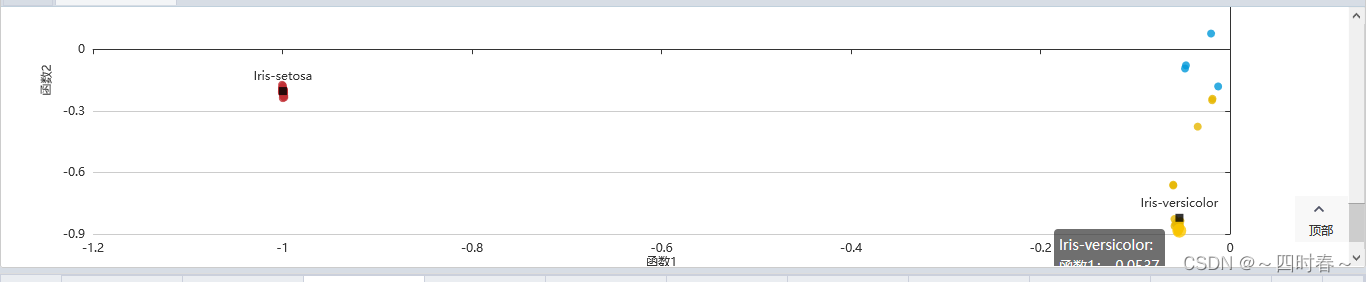
图例:
解决办法:在tooltip中使用position进行悬浮框位置的调整
参考代码:
//提示框位置position: function (point, params, dom, rect, size) { //X坐标位置 var x = 0; //Y轴坐标位置 var y = 0; //当前鼠标位置 var pointX = point[0]; var pointY = point[1]; //提示框大小 var boxWidth = size.contentSize[0]; var boxHeight = size.contentSize[1]; //悬浮提示显示不全 if (boxWidth > 1100) { $(dom).css("width", "800px") .css("overflow", "hidden") .css("text-overflow", "ellipsis") .css("white-space", "nowrap"); boxWidth = 800; } //boxwidth > pointX 说明鼠标左边放不下提示框的情况 if (boxWidth > pointX) { x = 5; y -= 15; } else { x = pointX - boxWidth - 15; } x = x < 0 ? 5 : x; //boxHeight > pointY 说明鼠标右边放不下提示框的情况 if (boxHeight + 20 > pointY) { y = pointY + 15; } else if (boxHeight < pointY) { y = pointY; } else { y += pointY - boxHeight; } //#67055:洞察中散点图只留组质心时偏左下角的点悬浮数据显示不全 y = y > 330 ? 230 : y; //这里采用固定Y轴 X轴随鼠标位置变化 return [x, y]},三、数据量大、数据类别多、数据重复点多造成散点图散点展示不全或展示散点出现闪烁问题。
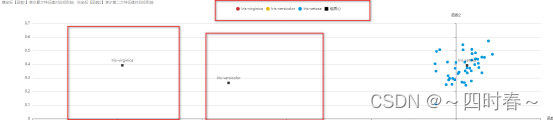
图例:
问题原因:散点图散点太集中,区域散点图散点太多造成散点图渲染时出错
参考代码:
//大数据模式 large: true, // //层级 zlevel: i,