
啊我也摔倒了..有没有人扶我起来学习....
个人主页: 《 C l o u d G o d 的个人主页》 \color{Darkorange}{《CloudGod的个人主页》} 《CloudGod的个人主页》交个朋友叭~
个人社区: 《编程成神技术交流社区》 \color{Darkorange}{《编程成神技术交流社区》} 《编程成神技术交流社区》加入我们,一起高效学习,收割好Offer叭~
?刷题链接: 《 L e e t C o d e 》 \color{Darkorange}{《LeetCode》} 《LeetCode》快速成长的渠道哦~
目录
前言DevOps介绍1.1 软件开发最开始是由两个团队组成1.2 基于现在的互联网现状
前言
云原生是基于分布部署和统一运管的分布式云,以容器、微服务、DevOps等技术为基础建立的一套云技术产品体系本文通过浓缩的篇幅帮助铁汁们光速了解DevOps,后续会深入讲解DevOps介绍
1.1 软件开发最开始是由两个团队组成
开发计划由开发团队]从头开始设计和整体系统的构建。需要系统不停的迭代更新。运维团队将开发团队的Code进行测试后部署上线。希望系统稳定安全运行 这看似两个目标不同的团队需要协同完成一个软件的开发,在开发团队指定好计划并完成coding后,需要提供到运维团队
运维团队向开发团队反馈需要修复的BUG以及一些需要返工的任务。这时开发团队需要经常等待运维团队的反馈。这无疑延长了事件并推迟了整个软件开发的周期
会有一种方式,在开发团队等待的时候,让开发团队转移到下一个项目中。等待运维团队为之前的代码提供反馈。可是这样就意味着一个完整的项目需要一个更长的周期才可以开发出最终代码
1.2 基于现在的互联网现状
推崇敏捷式开发,这样就导致项目的迭代速度更快,但是由于开发团队与运维团队的沟通问题,会导致新版本上线的时间成本很高这又违背的敏捷式开发的最初的目的
那么如果让开发团队和运维团队整合到成一个团队,协同应对一套软件呢?
这就被称为DevOpsDevOps,字面意思是Development &Operations的缩写,也就是开发&运维虽然字面意思只涉及到了开发团队和运维团队,其实QA测试团队也是参与其中的。网上可以查看到
DevOps的符号类似于一个无穷大的符号 | DevOps |
|---|
 |
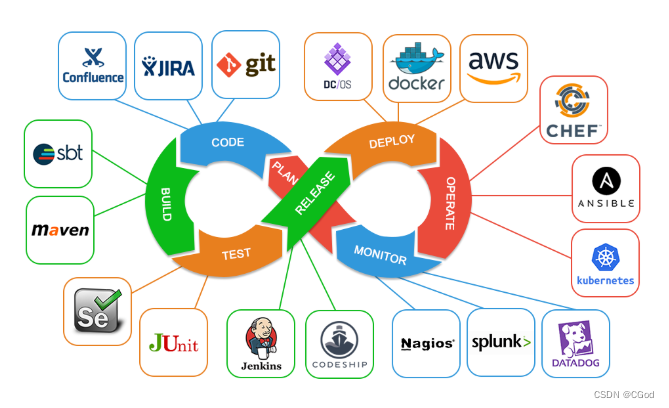
DevOps是一个不断提高效率并且持续不断工作的过程DevOps的方式可以让公司能够更快地应对更新和市场发展变化,开发可以快速交付,部署也更加稳定。核心就在于简化Dev和Ops团队之间的流程,使整体软件开发过程更快速整体的软件开发流程包括: P L A N \color{Darkorange}{PLAN} PLAN:开发团队根据客户的目标制定开发计划 C O D E \color{Darkorange}{CODE} CODE:根据PLAN开始编码过程,需要将不同版本的代码存储在一个库中 B U I L D \color{Darkorange}{BUILD} BUILD:编码完成后,需要将代码构建并且运行 T E S T \color{Darkorange}{TEST} TEST:成功构建项目后,需要测试代码是否存在BUG或错误 D E P L O Y \color{Darkorange}{DEPLOY} DEPLOY:代码经过手动测试和自动化测试后,认定代码已经准备好部署并且交给运维团队 O P E R A T E \color{Darkorange}{OPERATE} OPERATE:运维团队将代码部署到生产环境中 M O N I T O R \color{Darkorange}{MONITOR} MONITOR:项目部署上线后,需要持续的监控产品 I N T E G R A T E \color{Darkorange}{INTEGRATE} INTEGRATE:然后将监控阶段收到的反馈发送回PLAN阶段,整体反复的流程就是DevOps的核心,即持续集成、持续部署。 为了保证整体流程可以高效的完成,各个阶段都有比较常见的工具,如下图:
| 软件开发过程&涉及工具 |
|---|
 |
最终可以给DevOps下一个定义: |
DevOps 强调的是高效组织团队之间如何通过自动化的工具协作和沟通来完成软件的生命周期管理,从而更快、更频繁地交付更稳定的软件。自动化的工具协作和沟通来完成软件的生命周期管理 |
